Bilder im Internet
In diesem Kurs Bilder im Internet zeigen wir, wie Du Deine Webseite mit Grafiken richtig aufwerten kannst.
- Vorüberlegungen
- Verzierung oder Inhalt?
- Rechtliches: Fotos präsentieren
- Wie kann ich verhindern, dass meine Bilder geklaut werden?
- Einbindung mit img
- src und srcset
- gute Alternativtexte
- Bilder mit CSS formatieren
- flexible Breiten
- Rahmen und Filter
- Größenanpassung mit object-fit

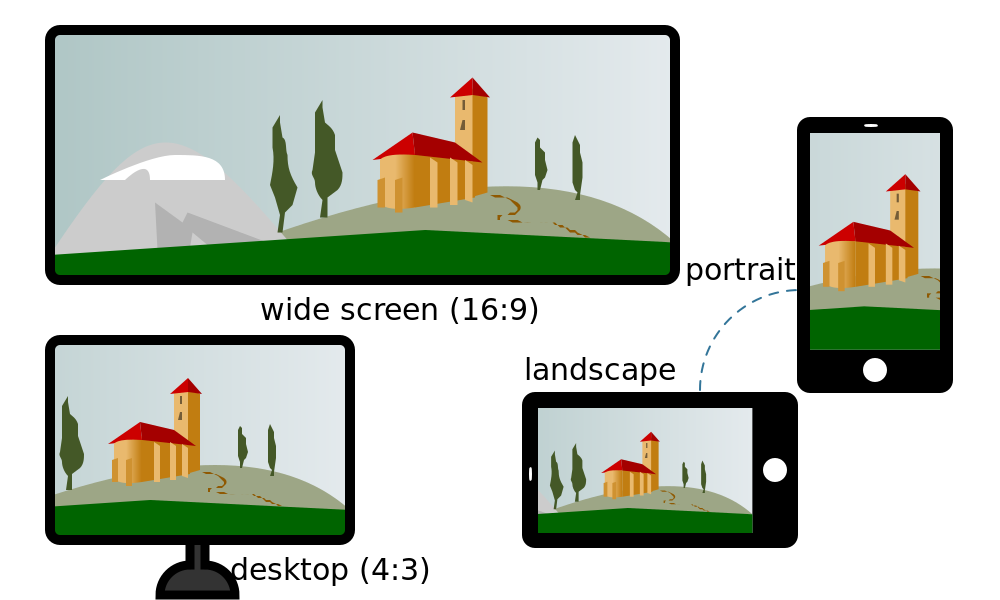
- responsive Bilder mit picture
- Resolution Switching mit srcset
- Art Direction
- light and dark mode

- Formate und Größen
- Ladezeit und Datei-Größe
- Das richtige Format
- Grafiken mit Texten
- Logos und Icons
- Bilder präsentieren
- Bildergalerie mit Scroll Snap
- figure und figcaption
- Lazy loading
- Bilderzoom mit Grid Layout
- Bildwechsler

- Lightbox
- Thumbnail und Großansicht
- Bildwechsler
- Lightbox
Siehe auch
- SVG

- Einstieg in SVG
- Warum SVG nutzen?
Fotos werden als Rastergrafiken gespeichert - für alles andere wie Logos, Icons, Diagramme, etc gibt es SVG!
- Hintergründe & Verläufe

- Responsive Imagemaps

Klickflächen innerhalb eines Bilds? -
Das wird jetzt mit SVG gemacht! - Canvas

Mit JavaScript Grafiken erzeugen und animieren, die dann auf der Zeichenfläche des canvas-Elements dargestellt werden.
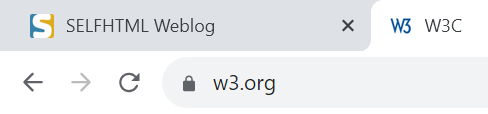
- Favicons

Wie bekomme ich ein kleines Bild in Adresszeile, Reiter und Favoriten?
- Masken und Beschneidungen

beeindruckende Bildeffekte mit mächtigen CSS-Funktionen
- Data-URL
Grafiken direkt in HTML und CSS notieren
- Tricks mit

border-imageviel mehr als Rahmen!
- SELF-Blog: GIF - heute noch aktuell? vom 26.03.2022
Verzierung oder Inhalt?
Zuerst solltest du dich bei jeder Grafik immer fragen, ob diese inhaltliche Relevanz besitzt oder nur Verzierung ist.
Grafiken, die Teil des Inhalts sind, werden mit dem img-Element referenziert. Dabei verweist man mit dem src-Attribut (oder mit srcset) auf die Bildquelle.
Zusätzlich ist die Angabe eines aussagekräftigen Alternativtextes im alt-Attribut erforderlich, für den Fall, dass die Bilder wegen fehlender Bandbreite oder aufgrund der Benutzung eines Screenreaders nicht angezeigt werden.
Ziergrafiken
Grafiken, die Teil des Layouts sind und nur der Verzierung dienen, sollten über die CSS-Eigenschaft background-image eingebunden werden. Um Verzögerungen beim Laden zu vermeiden, sollten die Bild-Dateien so schlank wie möglich sein und in mehreren Größen vorhanden sein. Mittels media queries kann der Browser die Auflösung ermitteln und nur die passende Grafik abrufen.
Viele grafische Effekte kann man mittlerweile ohne externe Hintergrundgrafiken realisieren:
- Verzichte auf überflüssige, externe Bilder!
- Nutze die Möglichkeiten von CSS. Gestalte …
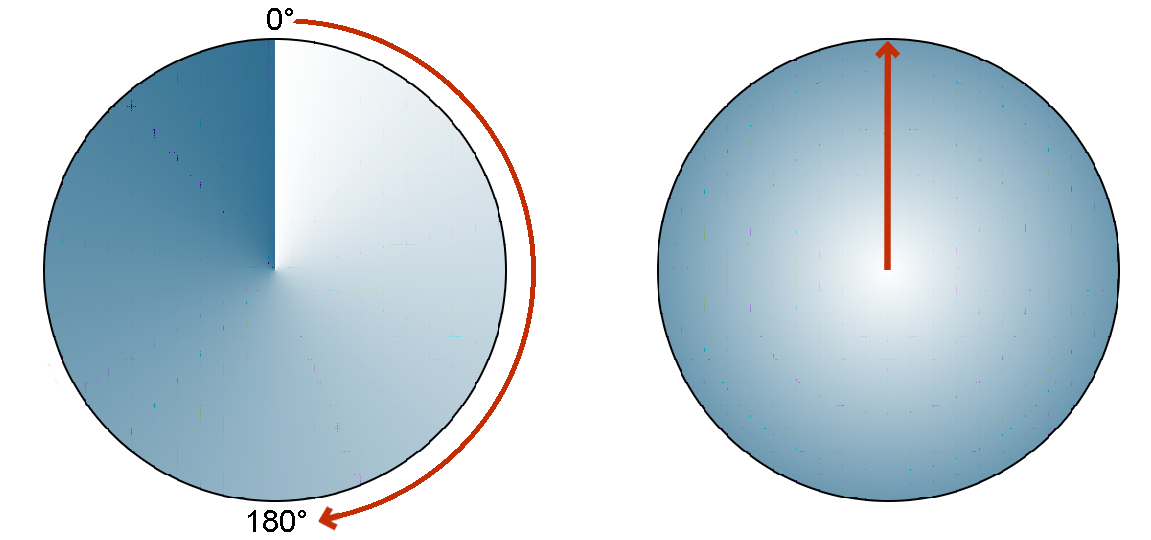
- Schatten mit CSS-box-shadow
- Hintergrundverläufe mit CSS-Verläufe
- Rahmen, bzw. Randlinien auch mit CSS
So sparst du einerseits HTTP-Requests und Ladezeit, andererseits stehen Hintergrundbilder mit festen Abmessungen einem responsivem Layout oft im Weg.
Solltest du trotzdem eine Dekorationsgrafik verwenden, gib ihr eine entsprechende Rolle:
Mit dem WAI-ARIA role-Attribut mit dem Wert none wird Screenreadern angezeigt, dass die Grafik kein Teil des Inhalts ist.
Rechtliches: Fotos präsentieren
Die Metapher „Ein Bild sagt mehr als tausend Worte“ beschreibt den Mehrwert von Bildern gegenüber ausschließlichem Text. Trotzdem solltest du besondere Sorgfalt auf Bildauswahl und Form legen.
Woher nehmen und nicht stehlen?
Im besten Fall hast du Fotos selbst geschossen und kannst sie passend bearbeiten. Falls dir keine eigenen Bilder zur Verfügung stehen, kannst du auch auf professionelle Bilderdienste zurückgreifen. Allerdings sollte man die Rechte erwerben oder auf lizenzfreie Bilder zurückgreifen.
Dabei ist auch darauf zu achten, dass die auszuwählenden Bilder nicht schon von Mitbewerbern verwendet werden. Der Einsatz von Stockphotos kann zu einer Beliebigkeit führen, bei der die Webseite austauschbar und irrelevant wird.
- Wikimedia Commons mit über 100.000.000 Bildern
- Pixabay, eine Art Foto-Community
- openclipart, eine Sammlung freier Grafiken (keine Fotos!)
- Videvo, Lizenzfreie Stock Video Footage und Motion Graphics (keine Fotos!)
- Das J. Paul Getty Museum: (Bild-) Datenbank; Einführung in das „Open Content Program“
→ Hauptartikel: Rechtsfragen Bilder im Internet
Für Dummy-Bilder kann man auch Seiten wie …
verwenden.
Wie kann ich verhindern, dass meine Bilder geklaut werden?
Dies geht ebenso wenig wie das Schützen von Quelltext. Wenn der Anwender eine Grafik im Web-Browser sieht, braucht er sie gar nicht mehr mit dem Kontextmenü und "Speichern unter" auf seinen Rechner zu kopieren, weil sie längst im Browser-Cache gespeichert ist.
Man kann eigene Bilder mit Wasserzeichen versehen. Dabei wird nach einem bestimmten Schlüssel ein Text in dem binären Bit-Salat einer Grafikdatei versteckt, z. B. ein Text, der dich als Urheber der Grafik ausweist (das Verfahren wird als Steganographie bezeichnet). In der Grafik selbst sieht man nichts davon, doch im Zweifelsfall kannst du anhand des Wasserzeichens nachweisen, dass du der geistige Urheber der Grafik bist. Wasserzeichen können jedoch bei Grafikformaten, die mit Verlust komprimieren, wie etwa das im Web vielfach eingesetzte JPEG-Format, teilweise verloren gehen bzw. unleserlich werden.
Auch Exif-Daten, die Aufnahmedatum, Kameraeinstellungen und teilweise sogar GPS-Koordinaten enthalten, können durch Bildbearbeitungsprogramme entfernt oder geändert werden.
Weblinks
englisch:
- designschool.com: 12 Common Image Formatting Mistakes To Avoid On Your Website
- developers.google: Bildoptimierung
Grafikbearbeitung
- Hands-On
- Tipps und Tricks zur Gestaltung web-gerechter Grafiken mit Photoshop.
von Thaddeus Ozone, einem der bekanntesten Web-Designer. - photopea
- Das kann im Amateurbereich fast so viel wie Photoshop, läuft komplett online und ist kostenlos.
Grafiksammlungen
- Perry-Castañeda Library: Map Collection: Ausführliche Landkarten aller Länder der Welt, frei verfügbar zur eigenen Verwendung
- pixabay.com: alle Bilder und Videos frei von Urheberrechten unter Creative Commons CC0 veröffentlicht, Namensnennung ist nicht erforderlich (verschiedene Kategorien)
- openclipart: Grafik-Community mit unter Public-Domain stehenden SVG-Grafiken
- Wikimedia Commons: Mediensammlung der Wikipedia; die Medien sind frei, die einzuhaltenden Lizenzbedingungen variieren allerdings von Bild zu Bild.


