SELFHTML wird 30 Jahre alt! → Veranstaltungs-Ankündigung.
CSS/Media Queries/Einstieg
Dieses Tutorial ist eine Einführung in Medienabfragen (media queries), insbesondere deren Notation und die verschiedenen Möglichkeiten von Gruppierung und Kombination.
Ziel des Kurses ist es zu verstehen, wie Media Queries verwendet werden und wie man sie am häufigsten für die Erstellung von responsiven Designs einsetzt.
Inhaltsverzeichnis
Medientypen
Die Angabe eines Medientyps erfolgt als einfaches Schlüsselwort, z. B. screen oder print.
/* CSS-Regeln für alle Ausgabegeräte */
body {
color: white;
background-color: #333;
}
@media print {
/* zusätzliche oder abweichende CSS-Regeln für Drucker */
body {
color: black;
background-color: white;
}
nav, .sidebar {
display:none;
}
}
In diesem Beispiel sind die CSS-Regeln für unterschiedliche Ausgabemedien in einer Ressource zusammengefasst:
Zuerst werden Festlegungen für die Bildschirmansicht notiert (das @all, bzw. @screen kann man weglassen). Auf einem dunklen Hintergrund soll die Schriftfarbe weiß sein.
In einer Medienabfrage @media print {} werden Formatierungen für den Druck festgelegt. Da weiße Schrift auf einem Drucker sinnlos wäre, wird die Schriftfarbe auf Schwarz gesetzt.
Siehe auch
Medienmerkmale abfragen
Neben den Medientypen kann ein Browser das Ausgabegerät auf Medienmerkmale untersuchen und dann das passende CSS anwenden.
p {
color: black;
}
/* Any color device */
@media (color) {
p {
color: red;
}
}
/* Farbmonitor mit mind. 8 Bit Farbtiefe */
@media (min-color: 8) {
p {
color: oklch(50% 0.25 30);
}
}
Eine Medienabfrage beginnt mit @media und dem Medienmerkmal in Klammern. Die Kurzschreibweise (z. B. (color)) kann verwendet werden, um zu prüfen, ob das angegebene Merkmal von einem Ausgabemedium unterstützt wird:
- Grundsätzlich ist die Schriftfarbe schwarz.
- Falls das Ausgabegerät Farbe unterstützt, wird rot verwendet.
Mithilfe der vollständigen Notation (z. B. (min-color: 8)) indem innerhalb von runden Klammern ein Schlüsselwort notiert wird. Diesem Schlüsselwort folgt optional ein Doppelpunkt und ein Wert (z. B. eine Längenangabe in Pixeln oder em oder ein weiteres Schlüsselwort) wird ein zu erfüllendes Kriterium detailliert festgelegt.
- Falls das Ausgabegerät eine Farbtiefe von mindestens 8 Bit erreicht, wird der entsprechende Wert in oklch() verwendet.
In diesem Beispiel wird mit prefers-color-scheme das bevorzugte Farbschema abgefragt:
@media (prefers-color-scheme: dark) {
/* dunkles Farbschema für die Nacht */
body {
color: white;
background: black;
}
a {
color: skyblue;
}
}
@media (prefers-color-scheme: light) {
/* helles Farbschema für den Tag */
}
Im dunklen Farbschema gibt es weiße Schrift auf schwarzem Grund; die Linkfarbe ist hellblau.
Größenangaben
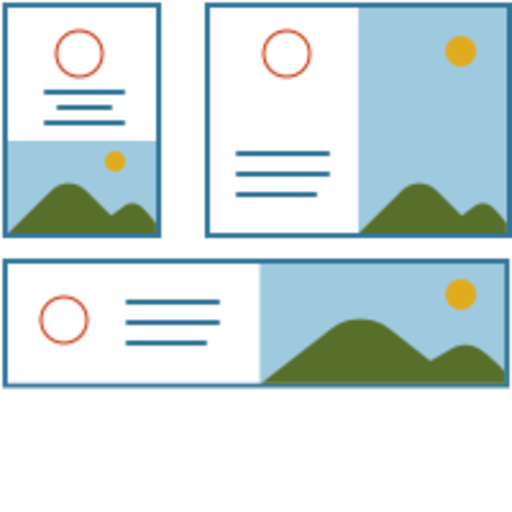
Der häufigste Anwendungsfall für Medienabfragen sind responsive Designs, die sich flexibel an die Abmessungen des Viewports anpassen. Dabei überprüft der Browser eine Medienabfrage und entscheidet, ob der Viewport über oder unter einer bestimmten Breite liegt.
@media (width: 600px) {
body {
color: red;
}
}Warum sinnlos? Nur bei einer Breite von genau 600px ist die Schriftfarbe rot, wenn sie darunter oder darüber liegt, trifft die Medienabfrage nicht zu!
Einige Medienmerkmale wie width können mit den Präfixen min- oder max- versehen werden, wodurch ihre Bedeutung um „größer oder gleich“ bzw. „kleiner oder gleich“ erweitert werden kann.
nav ul {
display: flex;
flex-direction: column;
}
nav li {
font-size: 1.5em;
}
@media (min-width: 45em) {
nav ul {
flex-direction: row;
}
nav li {
font-size: 1em;
}
}
Nach dem Grundsatz Mobile First wird zuerst ein „einfaches“ Layout für schmale Bildschirme entwickelt. Die Schriftgröße ist etwas größer; alle Inhalte werden untereinander dargestellt.
Mit @media (min-width: 45em){} wird die Breite des Viewports abgefragt. Ist sie größer als 45em, wird die Navigation nebeneinander dargestellt, damit man nicht so viel scrollen muss.
Information: relative Einheiten in Merkmalabfragen
Die Einheit em bezieht sich dabei auf die Standardschriftgröße des Browsers, die vom Benutzer definiert wurde. Standardschriftgröße heißt: das, was Sie in Ihren Autoren-Stylesheets an font-size Angaben machen, wird nicht berücksichtigt.
Das Netz ist voll von Beispielen, in denen Breakpoints in px gesetzt wurden. Das ist nicht direkt falsch, kann aber bei der Kombination fester Breitenangaben mit vom Benutzer in seinen Einstellungen festgelegten Schriftgrößen zu einem „zerschossenen Layout“ führen.
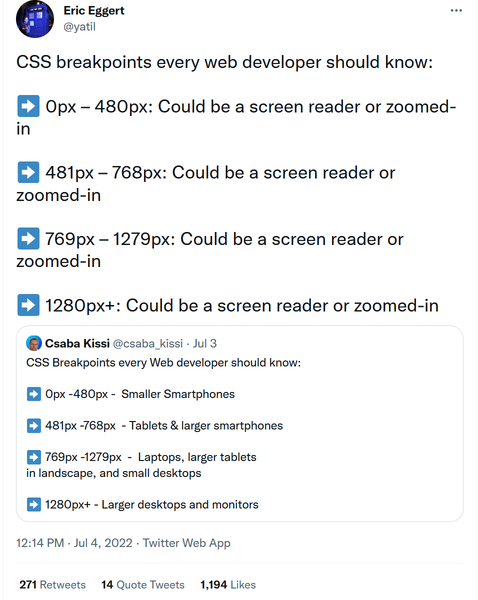
Breakpoints setzen
»Wo soll ich denn meine Breakpoints setzen? Welche Maße haben die meistverwendeten Smartphones?«
Es ist heutzutage unmöglich, genaue Werte für Geräte-Abmessungen zu ermitteln, da eine Vielzahl dieser Geräte am Markt ist. SmartPhones werben mit 2000 (Geräte)Pixeln, Phablets lassen die Grenzen zwischen Phones und Tablets immer weiter verschwimmen. Hochauflösende 4K-Monitore sollen nicht für die mögliche Anzeige von mehreren DIN A4 Seiten in Mini-Schrift verwendet werden.
Die Breakpoints sollen sich nicht auf einige Endgeräte, sondern am Inhalt ausrichten.
- Eine Box von 9em Breite ist auf einer breiten Seite ok - wenn der Hauptinhaltsbereich daneben aber nur 5em breit ist, sieht die Seite komisch aus. Deshalb soll der Hauptinhalt mindestens 20em Breite betragen. So wird der Breakpoint bei 30em gesetzt.
- Bei einer Navigation wäre ein Breakpoint sinnvoll, bei dem alle Navigationselemente neben- anstatt untereinander dargestellt werden können. Dies kann bei 30em, aber auch bei einer anderen Breite passieren.
- Hauptartikel: CSS/Tutorials/Einstieg/Webseiten responsiv umbauen
Auch sollte der Designprozess von kleinen Bildschirmen hin zu größeren gestaltet werden.
(Siehe auch: Responsiv(es Webdesign))
Merkmalstypen
Bei Medienabfragen ist zwischen zwei Merkmalstypen zu unterscheiden:[1]
- Merkmale mit einer Werteaufzählung (diskrete Merkmale), oder Schalter (boolesche Merkmale) bei denen das Merkmal nur auf Gleichheit mit einem der möglichen Werte geprüft werden kann. So ist die
orientationentwederlandscapeoderportrait, prefers-color-scheme entwederlightoderdark. - Merkmale mit einem Wertebereich, der sich in Zahlen ausdrücken lässt und für deren Werte ein Kleiner- oder Größer-Vergleich sinnvoll ist.
Durch Voranstellen von "min-" oder "max-" vor dem Merkmalsnamen wird auf einen Mindest- oder Höchstwert getestet:-
(width: 500px)ist nur erfüllt, wenn das Medium exakt 500px breit ist, -
(min-width: 500px)ist dagegen erfüllt, wenn das Medium mindestens 500px breit ist. -
(width >= 500px)in einer neueren Operatoren-Schreibweise
-
Mit der Stufe 4 der Media Queries Spezifikation ist eine für Programmierer ansprechendere Schreibweise hinzugekommen. Man vergleicht Merkmal und Wert mittels der vertrauten Operatoren =, <, <=, > und >=.[2]
Außerdem gibt es eine Bereichsabfrage. Um zu prüfen, ob ein Merkmal in einem Bereich liegt, wird (minimum <= merkmal <= maximum) oder auch (maximum >= merkmal >= mininum) notiert.
Anhang
In Ergänzung zum Tutorial gibt es hier noch einige Abschnitte, die Anfänger (noch) nicht brauchen - Profis und Fortgeschrittene aber gerne nachschlagen können:
Einbindung mehrerer Stylesheets im head
Am Anfang des Tutorials wurde gezeigt, wie Medienabfragen innerhalb eines Stylesheets verwendet werden. Bei großen Projekten können so auch mehrere link-Elemente auf mehrere verschiedene Stylesheets verweisen.
<head>
<link rel="stylesheet" media="screen" href="bildschirm-stylesheet.css" >
<link rel="stylesheet" media="print" href="druck-stylesheet.css" >
</head>
In diesem Beispiel sind zwei Stylesheets eingebunden. Zuerst lädt der Browser bei der Bildschirmausgabe das „Bildschirm-Stylesheet“. Falls die Webseite ausgedruckt wird, lädt er das „Druck-Stylesheet“ für Drucker und gleichartige Geräte (Medientyp print) nach.
Gruppierung und Kombination
UND Kombination
Eine einzelne Medienabfrage kann aus einer Typ-Abfrage und einer Anzahl von Feature-Abfragen bestehen. Alle Teile sind optional, und sie werden durch das Schlüsselwort and miteinander verknüpft. Jeder einzelne Teil muss erfüllt sein, damit die Medienabfrage als erfüllt gilt.
@media (min-width: 30em) and (max-width: 60em) {
/* Kompaktes Layout */
}
@media print and (min-width: 60em) {
/* Print-Layout auf genügend breitem Papier */
}
Die erste Medienabfrage enthält keine Typabfrage, nur zwei Feature-Abfragen. Durch die Kombination von min-width und max-width kann der Breitenbereich von 30em bis 60em erfasst werden.
Die zweite Abfrage gilt nur für den Medientyp print (Druck oder Druckvorschau) und hinreichend breites Papier.
scan für den Typ print. Oder das unbekannte Feature threeD Solche Feature-Abfragen gelten als grundsätzlich nicht erfüllt und würden dazu führen, dass die vollständige Medienabfrage nicht erfüllt wird.Verneinungen in einer Query - Vorsicht Falle!
Es ist auch möglich, Medienabfragen so zu formulieren, dass die Abfragen nicht zutreffen sollen, um die gewünschten CSS Regeln zu aktivieren. Es gibt zwei Arten der Verneinung, was leider verwirren kann.
Zum einen kann man eine komplette Abfrage verneinen, indem man der Abfrage das Schlüsselwort not voranstellt:
@media not print and (min-width: 60em) {
/* Schmales Papier, oder keine Druckausgabe */
}
not negiert die komplette Abfrage. Ist der Typ nicht print, oder ist die Breite zu schmal, ist print and (min-width: 60em) nicht erfüllt und darum ist die Umkehrung erfüllt.Zum anderen kann man eine einzelne Feature-Abfrage verneinen. Hier ist Vorsicht geboten, wenn die Verneinung zu Beginn der Medienabfrage steht. Folgt auf das not ein Medientyp, wird die ganze Abfrage verneint. Sonst nur das einzelne Feature!
/* Negiert nur die erste Feature-Abfrage! */
@media not (min-width: 60em) and (min-height: 40em) {
/* Regeln gelten wenn min-width unter 60 UND min-height über 40 */
}
/* Negiert die ganze Medienabfrage! */
@media not screen and (min-width: 60em) and (min-height: 40em) {
/* Regeln gelten für Drucker ODER min-width unter 60 ODER min-height unter 40 */
}
not daher nur verstanden, wenn dahinter ein Medientyp folgt.Gruppieren mehrerer Medienabfragen zu einer Liste
Eine ODER-Verknüpfung innerhalb einer Medienabfrage ist nicht vorgesehen. Statt dessen kann man mehrere Medienabfragen formulieren und durch Komma trennen. Analog zu einer Liste von CSS Selektoren genügt es, dass eine der Abfragen in dieser Liste erfüllt ist, damit die CSS-Regeln angewendet werden, die von dieser Liste abhängig sind. Der Anwendungsbereich für Abfragelisten ist begrenzt, eine ODER-Kombination war relevanter, als es noch mehr als zwei Medientypen gab.
@media screen and (min-width: 80em), print and (orientation: landscape) { ... } {
/* Breite Darstellung. */
}
Festlegung von CSS Regeln für eine Mindestbreite von 80em auf dem Bildschirm, oder einen Druck im Querformat .
Bei der UND-Verknüpfung wurde erwähnt, dass durch Abfragen eines Features, das für einen Medientyp nicht vorhanden ist, die gesamte Medienabfrage als "nicht erfüllt" gilt. Befindet sich eine solche Feature-Abfrage in einer Medienabfrage, die Teil einer Liste ist, so wird dadurch nur diese einzelne Abfrage auf "nicht erfüllt" gesetzt. Andere Abfragen der Liste können immer noch erfüllt werden.
Siehe auch
- Dark Mode
Lass' die Nutzer entscheiden:

- Container Queries

Die neue revolutionäre Methode Entwurfsmuster flexibel zu formatieren! - Print-CSS (Druckausgabe)

Druckvorlage
Weblinks
- ↑ MDN: Targeting media features in Using media queries
- ↑ csswg.org: 5.1. Size Container Features