Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in CSS/Vom Entwurf zum Layout
Dieses Tutorial erklärt, wie man Webseiten so gestaltet, dass sie flexibel und responsiv auf jedem Gerät passend dargestellt werden.
Webdesign bedeutet …
- eine Fläche zu gestalten, ohne deren Format zu kennen,
- Text zu layouten, ohne wirklichen Einfluß auf Schriftart, Grösse und Zeilenfluss zu besitzen,
- Farben einzusetzen, die sich kaum genauer als ungefähr definieren lassen.
Webdesign schafft eine flexible Konstruktion, eine dehnbare Architektur, die sich in unterschiedliche Räume einfügt, technische Besonderheiten berücksichtigt und Spielraum läßt für individuelle Gegebenheiten. Webdesign ist immer Gast auf fremden Bildschirmen.
Zitat #335 von Joachim, 08.07.2006
In den ersten Kapiteln wurde CSS eher theoretisch beleuchtet- nun wollen wir einem Entwurf aus dem Forum [1] mit CSS ein modernes responsives Layout geben. Dabei legen wir Wert darauf, dass CSS-Festlegungen nach den Regeln der best practice so organisiert und notiert werden, dass sie von dir und anderen leichter verstanden und dann später auch einfacher aktualisiert werden können.
Inhaltsverzeichnis
Vorarbeiten
HTML
Das HTML-Markup unserer Webseite besteht nun aus dem (unsichtbaren) Grundgerüst und unserem Inhalt. Dieser wird in Absätzen mit Überschriften und semantisch passenden Seitenstrukturierungs-Elementen ausgezeichnet.
Information
Was vielen nicht bewusst ist: HTML an sich ist responsiv - Elemente wie Überschriften und Absätze nehmen die gesamte Breite des Viewports ein und brechen überstehenden Text um, so dass er nach unten in einer neuen Zeile dargestellt wird. Erst eine starre Mehrspaltigkeit verhindert die passende Darstellung auf mobilen Geräten.Nicht ohne Grund gibt es die Schlagworte „Content is King!“ und „Form follows function“.
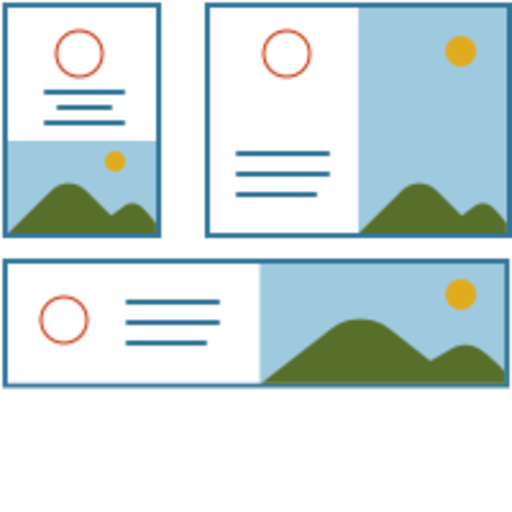
Eine Webseite kannst du erst gestalten, wenn Inhalte und Struktur vorliegen. Ein wireframe ist eine Hilfe, aber kein vollwertiger Ersatz!
Wie im vorhergehenden Kapitel … Layout – am Anfang ohne! gezeigt wird, wird dieses HTML durch das Default-Stylesheet des Browsers formatiert.
In den folgenden Abschnitten wird dieses Skelett nun mit Farbe und Formen gestaltet.
Eine Farbpalette entwerfen und anwenden
Die Farbpalette richtet sich an einer lila Grundfarbe aus, die durch die Komplementärfarben Orange und Mint als Akzente ergänzt werden.
| heller2 | heller1 | Vollton | dunkler | dunkler2 | |
|---|---|---|---|---|---|
| Grundton | --lila2 oklch(0.75 …) |
--lila1 oklch(0.55 …) |
--lila oklch(0.44 0.16 300) |
--lila-darker oklch(0.33 …) |
--lila-darkest oklch(0.20 …) |
| Akzent 1 | --gold2 oklch(0.95 …) |
--gold1 oklch(0.80 …) |
--gold oklch(0.65 0.17 50) |
--gold-darker oklch(0.50 …) |
--gold-darker oklch(0.40 …) |
| Akzent 2 | --mint2 oklch(0.9 …) |
--mint1 oklch(0.9 …) |
--mint oklch(0.8 0.14 130) |
--mint-darker oklch(0.6 …) |
--mint-darkest oklch(0.4 …) |
| Neutral | whitesmoke oklch(0.97 0 0) |
--grey1 oklch(0.80 …) |
--grey oklch(0.65 …) |
--grey-darker oklch(0.50 …) |
--charcoal oklch(0.30 0 0) |
Für unsere Farben verwenden wir das neue, von allen aktuellen Browsern unterstützte oklch() - Hier lassen sich Farben logisch(er) notieren.
Ausgehend von einem lila Grundton definieren wir 2 Akzentfarben (Gold und Mint). Farbton und Sättigung bleiben gleich; durch eine Änderung der Helligkeit erhalten wir weitere Varianten.
Daneben gibt es mit whitesmoke und charcoal zwei neutrale Töne für den Hintergrund.
Deshalb werden in einer ersten Version nur die Farben und Schriftarten festgelegt.
:root {
/* Grundton – Lila */
--lila2: oklch(0.80 0.15 300);
--lila1: oklch(0.60 0.15 300);
--lila: oklch(0.44 0.16 300);
--lila-darker: oklch(0.29 0.16 300);
--lila-darkest: oklch(0.20 0.16 300);
/* Akzent 1 – Gold */
--gold2: oklch(0.95 0.17 50);
--gold1: oklch(0.80 0.16 50);
--gold: oklch(0.65 0.17 50);
--gold-darker: oklch(0.50 0.15 50);
/* Neutral / Grau */
--whitesmoke: oklch(0.97 0 0);
--grey1: oklch(0.80 0 0);
--grey: oklch(0.65 0 0);
--grey-darker: oklch(0.50 0 0);
--charcoal: oklch(0.30 0 0);
--textColor: var(--charcoal);
--navColor: var(--whitesmoke);
}
body {
width: calc(100% - 2em);
min-height: calc(100vh - 2em);
margin: 0;
padding: 1em;
font-family: Avenir, Arial, sans-serif;
display: grid;
gap: 0.5em;
}
...
Dieses CSS besteht aus zwei Abschnitten:
- Die in der Entwurfsphase ausgewählte Farbpalette wird mit custom properties für den root-Selektor festgelegt.
- custom properties - oft auch als CSS-Variablen bezeichnet, sind selbstdeklarierte Eigenschaften, die man am vorangestellten
--…erkennt. Diesem Eigenschaftsnamen wird dann ein Wert zugewiesen:- die Farbwerte der oben erwähnten Farbpalette
- custom properties - oft auch als CSS-Variablen bezeichnet, sind selbstdeklarierte Eigenschaften, die man am vorangestellten
- body und einige Seitenstrukturierungselemente erhalten über den jeweiligen Typselektor …
- Auf Breiten- und Höhenangaben wird verzichtet!
- Alle Elemente werden in der vollen Breite untereinander angeordnet.
- Die Höhe richtet sich nach dem vorhandenen Inhalt.
Dieser Ansatz erleichtert auch das (spätere) Anlegen eines Print-Stylesheets für eine Druckausgabe.
Mit einigen wenigen CSS-Eigenschaften haben wir nun bereits ein individuelles, unverwechselbares Erscheinungsbild. Wie im letzten Kapitel besprochen verzichten wir auf eine „Normalisierung“ und vertrauen dem Browser-Stylesheet.
„Modernes CSS ist eben nicht mal alle Abstände auf 0 zu setzen und Links in Textfarbe ohne Unterstreichung zu formatieren!“
Siehe auch
- Farbkonzept

- Auswahl einer
- Grundfarbe
- Akzentfarbe
- Farbenlehre
- Farbpaletten
- Auswahl einer
- Print-CSS (Druckausgabe)

Druckvorlage
Vergiss den Begriff Pixel!
Generell ist es empfehlenswert, sich auf die Grundeinstellungen des Browser-Stylesheets zu verlassen. Allerdings muss man bei besonderen Schriften darauf achten, dass Unterlängen nicht in den nachfolgenden (Text)-Inhalt ragen.
Hier könnte man mit line-height und margin-bottom entgegensteuern.
h2 {
font-size: 24px;
line-height: 36px;
margin-bottom: 10px;
}
Sowohl die Werte für Schriftgröße als auch Zeilenhöhe und unterer Rand sind in Pixeln festgelegt.
Ein Pixel (px) bezeichnet man hauptsächlich deshalb als absolute Einheit, weil es festgelegt ist und sich nicht abhängig von den Abmessungen eines anderen Elements verändert.
Wenn du einen Wert deines Stylesheets änderst, musst du entsprechend alle anderen (absoluten) Werte ebenfalls manuell anpassen.
»Was soll ich denn dann anstelle von Pixel nehmen?«
Ein guter Ausgangspunkt für responsive Webseiten ist die aktuelle Schriftgröße als Basisgröße. 1em repräsentiert die vom Browser berechnete Schriftgröße des Elements; es geht dabei kaskadierend von der Schriftgröße des Elternelements aus. Sofern vom Benutzer nicht anders eingestellt, beträgt die eingestellte Schriftgröße in den meisten Browsern 16px, der genaue Wert ist aber egal, da wir ja flexibel und responsiv werden wollen.
h2 {
font-size: 2.5em; /* skaliert mit der Schriftgröße */
line-height: 1.2; /* ohne Einheiten, skaliert mit der Schriftgröße */
padding: 1em; /* relativ zur Schriftgröße */
}
Falls du jetzt deine Schriftgröße für die h1 (aber auch für html oder body) änderst, passen sich alle Werte flexibel an!
Basisschriftgröße
Jeder Browser legt eine Defaultgröße für Text fest, zumeist font-size: 16px. Die Einheit rem verwendet diesen Wert als Rechenbasis. Wenn ein Anwender die Standardtextgröße in seinem Browser verändert, skaliert alles auf der Seite passend zur Basisgröße. Maße, die du in rem angibst, werden mit dieser Größe multipliziert. Zum Beispiel:
.8rem = 12.8px (0,8 * 16) 1rem = 16px (1 * 16) 2rem = 32px (2 * 16)
Was ist, wenn du (oder der Anwender) die Defaultschriftgröße änderst? Wie schon gesagt, dies sind relative Einheiten und die endgültigen Größenwerte werden dann aus der neuen Basisgröße ermittelt. Das ist in Media Queries nützlich; man muss nur die Schriftgröße verändern und die ganze Seite skaliert dementsprechend hoch oder herunter.
em oder, falls sich die Größe auf das Root-Element beziehen soll, rem.(Den meisten Nutzern ist gar nicht bewusst, dass der Browser Möglichkeiten zur Einstellung von Schriftart und -größe besitzt.
Menschen mit visuellen Einschränkungen sind jedoch dankbar, wenn du ihnen durch Verzicht auf eine feste Schriftgröße erlaubst, die Seite beliebig zu zoomen.)
Maximal-Werte in CSS setzen
Die Vergleichsfunktionen min() und max() dienen dazu, den kleinsten beziehungsweise größten Wert aus einer Liste von Werten auszuwählen. Damit kann man erreichen, dass der berechnete Wert für eine Eigenschaft einen bestimmten Wert nicht überschreitet oder unterschreitet.
Es ist allerdings nicht ganz intuitiv: um für eine Eigenschaft einen Maximalwert festzulegen, muss man die min() Funktion verwenden – weil ja in dem Moment, wo der berechnete Wert das gewünschte Maximum überschreitet, dieses Maximum der kleinere der beiden Werte ist.
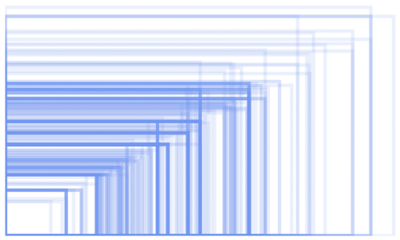
img {
width: min(100%, 25em);
}
Die Grafik ist responsiv und nimmt 100% der Containerbreite ein, bis zu einem Maximalwert von 25em. Um dies zu veranschaulichen, wird die Breite des body-Element durch eine CSS-Animation verändert.
Nicht zu klein, nicht zu groß mit clamp()
Oft möchte man eine Unter- und eine Obergrenze festlegen. Dazu kann man min und max kombinieren, z. B. so: width: max(300px, min(50%, 800px) );.
Die Breite des Elements wird auf 50% des Elternelements festgelegt, aber mindestens 300px und nicht mehr als 800px.
Um eine solche Angabe lesbarer zu gestalten, gibt es die clamp()-Funktion:
blockquote {
font: 1.2em/1.4 Georgia, serif;
font-size: clamp(1em, 4cqi, 2em);
text-align: center;
h3 {
font-size: clamp(1em, 6cqi, 3em);
}
p {
font-style: italic;
margin: 0;
}
}
Der Text des Zitats – eine Aussage von Josh Clark [2] – passt sich mit seiner Schriftgröße an den verfügbaren Platz an.
Dabei wird die Schriftgröße im em und dem Containerwert cqi, der sich auf die Größe des Containers bezieht, angegeben.
Siehe auch:
- Farbe und Dekoration

Basis-Tutorial zu …
- Text und Farbe
- Füllungen und Konturen
- Schatten und 3D-Effekte
- Text und Farbe
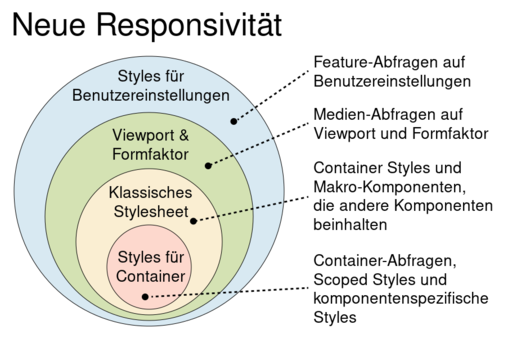
- Container Queries

Die neue revolutionäre Methode Entwurfsmuster flexibel zu formatieren!
Festlegungen für unterschiedliche Viewports
Das Haupthindernis herkömmlicher Seiten ist der Versuch eines pixelgenauen Designs. Durch unterschiedliche Darstellungen auf verschiedenen Plattformen, sowie durch Retina-Displays ist dieser Ansatz von vornherein zum Scheitern verurteilt.
»Diese Website ist optimiert für eine Auflösung von 800×600 und den Internet Explorer 6.«
Kennst du diesen Hinweis aus der Anfangszeit des Webs noch? Mache nicht den Fehler, neben deiner Desktop-Version eine oder mehrere Versionen für bestimmte Viewport-Größen zu erstellen.
Brad Frost zeigt, dass es mittlerweile unmöglich ist, vorherzusagen, mit welchen Endgeräten Nutzer heute oder gar morgen Deine Webseite besuchen werden.[3]
Breakpoints: Inhalt über Design
Eine Stärke von CSS liegt darin, die Darstellung eines Dokuments mit Hilfe von Medienabfragen (media queries) je nach Ausgabemedium verschieden festlegen zu können. So kannst du z. B. im Druckbereich von der normalen Bildschirmansicht abweichende Formatierungen festlegen.
Ihre volle Stärke entfalten Media Queries mit Hilfe von Medienmerkmalen, mit denen man z. B. unterschiedliche Viewport-Breiten berücksichtigen können.
Für welche Geräte muss ich wann Breakpoints setzen?
So oder ähnlich lauten viele Fragen im Forum. Die Antwort darauf lautet: "Gar nicht!"
Derzeit aktuelle Geräteauflösungen können morgen schon überholt sein.
- Richte lieber die Breakpoints am Inhalt aus:[4]
- Überlege, ab wann dieser bei einer bestimmten Viewportbreite nicht mehr gut aussieht.
- Bei Text ist es eigentlich egal, höchstens ein
max-width: 60em;, damit die Zeilen nicht zu lang werden. - Bei Grafiken und bestimmten Seitenelementen sollte man flexible, prozentuale Breiten verwenden, damit Bilder
- auf schmalen Bildschirmen 100% breit dargestellt werden
- auf Tablets in
landscape-Modus nebeneinander oder - auf breiten Bildschirmen drei oder vier nebeneinander dargestellt werden.
- Bei Text ist es eigentlich egal, höchstens ein
Media Queries
CSS bietet mehrere Möglichkeiten durch eine browserinterne Eigenschaftsabfrage mit media queries (engl. für Medienabfragen) unterschiedliche Festlegungen für verschiedene Breiten, aber auch für andere Kriterien, zutreffen.
/* mobile first! */
body {
display: grid;
gap: 1em;
}
/* für breitere Bildschirme */
@media (width > 30em) {
body {
grid-template-columns: 12em 1fr;
}
header, footer {
grid-column: 1 / -1;
}
}
Im Grundzustand Mobile First! werden alle Seitenelemente untereinander angeordnet.
Bei einer Viewportbreite von mindestens 30em soll die Navigation links angeordnet werden. Deshalb erhält der body mit grid-template-columns nun 2 Spalten. Die 12em Breite der ersten Spalte ist ein fester Wert, 1fr ist ein relativer Wert, der für den übrigen, zur Verfügung stehenden Platz steht.
Damit header und footer weiterhin die gesamte Breite einnehmen, wird mit grid-column: 1 / -1; die erste und letzte Rasterlinie als Beginn und Ende festgelegt.
Alternativ kannst du in den Entwicklerwerkzeugen des Firefox mit strg+shift+m einen Viewport-Emulator öffnen.
Responsive Raster ohne Media Queries
Besser wäre es aber, die Anzahl und Breite der Spalten nicht von vornherein festzulegen, sondern den Browser selbst entscheiden zu lassen, wann er neue Spalten anlegt,
@media (width > 45em) {
main {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
gap: 0.5em;
:not(aside) {
grid-column: 1 / -1;
}
aside {
}
}
}
Sobald auf sehr großen Monitoren der Text des main-Elements sehr breit wird, erzeugen wir ein weiteres Raster. Dabei legen wir keine Spaltenanzahl, sondern die mögliche Breite fest:
repeat(auto-fill, minmax(15em, 1fr));
erzeugt mit der minmax()-Funktion automatisch beliebig viele Rasterfelder, die mindestens 15em breit sind, ansonsten aber den noch verfügbaren Platz unter sich aufteilen. Wächst das Grid so, dass ein weiteres Rasterfeld hineinpasst, springen die Rasterfelder wieder auf 15em Breite zurück.
:not(aside)
selektiert alle Elemente, die kein aside sind und lässt sie mit grid-column: 1 / -1;über die gesamte Breite des Rasters erstrecken.
- CSS/Tutorials/Grid
- responsive Raster ohne Media Queries
… und für große Bildschirme?
Ein Aspekt wird bei responsiven Webdesign oft vergessen: Neben vielen kleinen Viewports auf mobilen Geräten werden die Monitore auf dem Schreibtisch immer größer.
Textzeilen, die sich über 2550 oder sogar 4000 Pixel Breite erstrecken, sind nur noch schwer lesbar. Als Empfehlung hat sich eine Reduzierung der maximalen Seitenbreite auf ca. 60em durchgesetzt:
body {
max-width: 75em;
margin: 1em auto;
}
Auf kleinen Bildschirmen nimmt die Webseite den ganzen Raum ein; bei sehr breiten Bildschirmen beträgt die maximale Breite 75em (abhängig von der Schriftgröße).
Die Seite wird zentriert, sodass ein etwaiger Rand auf beide Seiten verteilt wird und nicht so massig wirkt.
Fazit
Generell gibt es einen Zielkonflikt zwischen Kunden und Entwicklern, die möglichst viel Inhalte im sichtbaren Bereich neben- und im Falle von Karussells auch übereinander präsentieren wollen, und Nutzern, die Texte möglichst schnell erfassen wollen und lieber scrollen.
- sowenig Spalten wie möglich, so viele wie nötig
- Breakpoints, die sich am Inhalt und nicht an hypothetischen Geräteabmessungen ausrichten
- außer auf Landing Pages eine maximale Breite von ca. 60em
Auf Benutzerwünsche eingehen
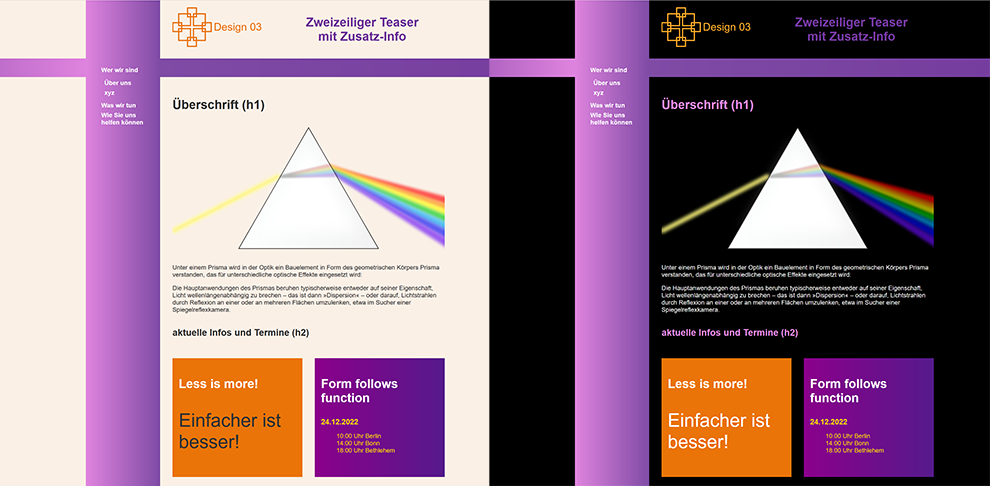
Mit Media Queries kannst du nicht nur Geräteabmessungen, sondern auch Benutzereinstellungen abfragen und das Layout entsprechend anpassen. So wünschen viele Benutzer einen Dark Mode, der sich mit wenigen Zeilen CSS realisieren lässt:
body {
color: var(--textColor);
background: var(--bgColor);
}
@media (prefers-color-scheme: dark) {
body {
--textColor: var(--whitesmoke);
--bgColor: var(--charcoal);
}
a {
color: skyblue;
}
h1,h2,h3 {
color: var(--lila2);
}
aside {
color: var(--charcoal);
}
}
Mit prefers-color-scheme wird abgefragt, ob ein dunkles Schema gewünscht wird. Falls dies der Fall ist, werden die entsprechenden custom properties neu gesetzt.
Noch einfacher geht das mit neuen CSS-Funktionen, die aber auch schon von allen Browsern unterstützt werden:
:root {
color-scheme: light dark;
--textColor: light-dark(var(--charcoal), var(--whitesmoke));
--navColor: var(--whitesmoke);
}
body {
background-color: light-dark(var(--whitesmoke), var(--charcoal)) ;
}
Mit der color-scheme-Eigenschaft werden die hellen und dunklen Farbschemata des Betriebssystems freigeschaltet.
Mit der light-dark()-Funktion kann man nun die Farbangaben durch einen zweiten Wert ergänzen, der im dunklen Modus verwendet werden soll. Diese Notation ist übersichtlicher, da die Werte gleich nebeneinander und nicht verstreut im Stylesheet zu finden sind.
Fazit: Zu Beginn des Artikels erwähnten wir das Default-Stylesheet - daneben werden die Benutzereinstellungen der Menschen vor dem Bildschirm immer wichtiger und sollten in modernen Layouts berücksichtigt werden.
- Responsive Raster

ohne Media Queries- auto-fill
- grid-auto-flow: dense
- masonry tiles
- Dark Mode
Lass' die Nutzer entscheiden:

- Benutzereinstellungen

Fine-Tuning
Wie oben bereits erwähnt, kam die Design-Idee aus dem SELF-Forum. Herausragendes Feature des Entwurfs war die Navigation, die sich kreuzartig über die Seite erstrecken soll.
Dies erreichen wir, indem wir grid-template-columns eine ASCII-Map unseres Seitenaufbaus geben. Rechts stehen die jeweiligen Höhenangaben, die nicht in festen Pixelwerten, sondern mit min-content angegeben werden. So wird sichergestellt, dass alle Inhalte immer angezeigt werden!
Die Breitenangaben unten sind mit 12em Breite für die Navigation vorher abgemessen, der Inhaltsbereich verteilt sich auf den Rest.
Ein solcher Querbalken kann eingefügt werden - da er nur zur Dekoration dient, aber nicht im HTML, sondern nur im CSS:
:root {
--navWidth: 12em;
--mainWidth: min(48em, calc(100% - var(--navWidth)));
--headerLineHeight: 3em;
}
@media (width > 30em) {
body {
display: grid;
grid-template: ". nav head ." min-content
". nav rule ." var(--headerLineHeight)
". nav main ." auto
". nav foot ." min-content /
1fr var(--navWidth) var(--mainWidth) 1fr;
}
body::before {
content: '';
grid-row: rule;
grid-column: 1 / 1;
background: linear-gradient(to right, var(--lila2), var(--lila1));
}
body::after {
content: '';
grid-row: rule;
grid-column: rule-start / -1;
background-image: linear-gradient(to right, var(--lila), var(--lila-darker));
}
}
@media (width > 40em) {
header {
display: grid;
grid-template-columns: 1fr 2fr;
padding: 1em 1em 1em 2em;
gap: 2em;
justify-items: center;
}
}
Dieses Beispiel folgt dem Grundsatz "Mobile first!" und enthält nach den oben beschriebenen Farbfestlegungen zwei media queries:
- Auf kleinen Viewports nehmen alle Blockelemente ohne weitere Festlegungen die volle Breite ein.
- Ab einer Mindestbreite von 30em trifft die Medienabfrage
@media (min-width: 30em)zu und es wird ein Raster angelegt:- Mit grid-template werden innerhalb der Anführungszeichen 2x4 Rasterbereiche festgelegt, denen als zusätzlicher Wert die Höhe beigefügt wird.
- Das nav-Element nimmt alle (drei) Zellen der ersten Spalte ein; header, main und footer kommen in die rechte Spalte
- Allerdings ist das Template vierspaltig:
1fr var(--navWidth) var(--mainWidth) 1fr;
links und rechts der beiden Inhaltsspalten werden jeweils1frnotiert, um den Inhaltsbereich zu zentrieren.
- Die zweite Reihe
". nav rule ." var(--headerLineHeight)legt nun einen Rasterbereichrule(engl. für Maß) fest. Dieser findet sich nicht im HTML.- Im Regelsatz
body::before{...}wird nun ein Pseudoelement erzeugt, dass diesen rule-Bereich mit der Dekorationsgrafik füllt. Anstelle einer Rastergrafik im jpeg-Format wird der Verlauf allein mit CSS erzeugt.
- Im Regelsatz
- Mit grid-template werden innerhalb der Anführungszeichen 2x4 Rasterbereiche festgelegt, denen als zusätzlicher Wert die Höhe beigefügt wird.
- Ab 40em Breite ist die zweite Spalte so breit, dass Logo und Teaser nebeneinander stehen können. Deshalb erhält der header ein weiteres Grid, das seine Kindelemente img und span in Rasterzellen verwandelt.
Dieses Beispiel findet sich weiter ausgebaut unter unseren fertigen Layouts:
Weblinks
- ↑ SELF-Forum: Die Media-Queries bringen mich zum Heulen... von Michael S. 27.02.2022
- ↑ File:Content-is-like-water.svg (commons.wikimedia.org)
,Josh Clark; Illustration: Stéphanie Walter - ↑ Brad Frost: 7 Habits of Highly Effective Media Queries
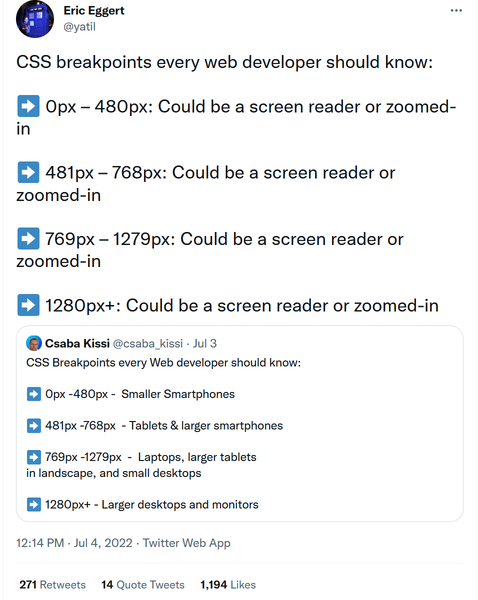
- ↑ learn-the-web: Screen sizes cheat sheet (Kategorien von Bildschirmgrößen, mit passenden em-Angaben)