Formulare/Eingabe von Zeitangaben
HTML5 bietet eine Vielzahl von neuen Eingabe-Typen für Datums- und Zeitangaben. Bei mobilen Geräten wird dann ein Nummernfeld eingeblendet, das die Eingabe erleichtert.
Falls ein älterer Browser diese nicht kennt, erscheint ein normales Eingabefeld vom type="text", dass die Eingabe eines Datums ebenfalls zulässt, dann aber nicht vom Browser geprüft wird, sondern erst vom Server validiert werden muss.
Inhaltsverzeichnis
type = "date"
Mit input type="date" können Sie Datumseingaben abfragen.
<label>
Geben Sie Ihr Geburtsdatum ein:
<input type="date" id="gebdat">
</label>
Die Gestaltung des Eingabefeldes und die Auswahl des Datums unterscheidet sich von Browser zu Browser. In der Regel wird eine Kalenderdarstellung zur Auswahl des Datums angeboten. Wenn Sie mit der Maus oder Tab-Taste ein (Teil)-Feld auswählen und mit den Pfeiltasten nach oben und unten gehen, wird vom Browser das aktuelle Datum als Ausgangswert genommen.
Um das <input>-Element mit einem Wert vorzubelegen, verwenden Sie das value-Attribut und geben das Datum im Format YYYY-MM-DD an. Der Browser überträgt das Datum auch in diesem Format an den Server.
Wenn Sie mit JavaScript auf das Element zugreifen, finden Sie den aktuellen Wert in der value-Eigenschaft des Elements ebenfalls in diesem Format und können ihn auch so setzen. Außerdem finden Sie in der Eigenschaft valueAsDate das Datum als Date-Objekt.
- Behandeln Sie das Date-Objekt in valueAsDate immer als UTC-Datum, andernfalls ist der Tag ggf. um 1 zu hoch oder zu niedrig![1]
- Wenden Sie auf das Date-Objekt in valueAsDate nicht direkt Methoden an, die es verändern. Das funktioniert nicht, das input-Element bekommt die Änderung nicht mit. Übernehmen Sie valueAsDate in eine Variable, verändern Sie den Wert darin und weisen Sie diese Variable wieder an valueAsDate zu.
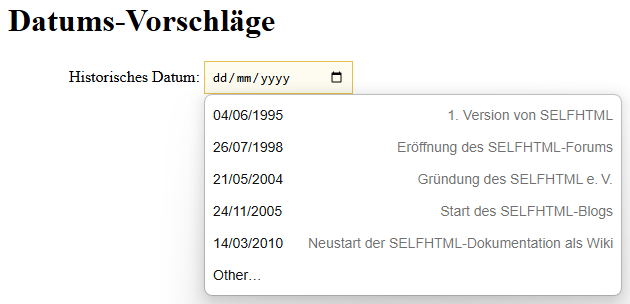
Datums-Vorschläge
In Chromium-basierten Browsern können auch Daten vorgeschlagen werden, indem man das input-Element mit einer datalist verbindet:[2]
<label>
Geben Sie Ihr Geburtsdatum ein:
<input type="date" id="datum" list="historisch">
</label>
<datalist id="historisch">
<option label="1. Version von SELFHTML">1995-06-04</option>
<option label="Eröffnung des SELFHTML-Forums">1998-07-26</option>
<option label="Gründung des SELFHTML e. V.">2004-05-21</option>
<option label="Start des SELFHTML-Blogs">2005-11-24</option>
<option label="Neustart der SELFHTML-Dokumentation als Wiki">2010-03-14</option>
</datalist>
Mit einem Klick auf das Kalender-Symbol werden die Vorschläge sichtbar:

type = "time"
Mit input type="time" können Sie eine Uhrzeit abfragen. Standardmäßig werden Stunden und Minuten abgefragt, für eine sekundengenaue Eingabe fügen Sie dem Element das Attribut step="1" hinzu.
<label>
Geben Sie bitte die Uhrzeit ein:
<input type="time" name="uhrzeit">
</label>
Die Gestaltung des Eingabefeldes und die Auswahl der Zeit unterscheidet sich von Browser zu Browser, teils hängt die Darstellung auch davon ab, ob eine sekundengenaue Eingabe gewünscht ist oder nicht.
Um das <input>-Element mit einem Wert vorzubelegen, verwenden Sie das value-Attribut und geben das Datum im Format HH:MM oder HH:MM:SS an. Der Browser überträgt das Datum auch in diesem Format an den Server.
Grundsätzlich aktiviert jeder Wert für step, der kein Vielfaches von 60 ist, die Sekundeneingabe. Das weitere Verhalten der Browser ist aber nicht einheitlich. Der Browser stellt beim Submit sicher, dass die Zeit ein Vielfaches des Step-Wertes ist, was aber für den Anwender nur handhabbar ist, wenn sich daraus ein sinnvolles Vielfaches von Sekunden oder Minuten ergibt. Step-Werte von 5, 10 oder 30 sind verstehbar. 60, 120 oder 300 ebenfalls. 412 dagegen nicht.
Die Übertragung an den Server erfolgt im Format HH:MM oder HH:MM:SS, wobei der Doppelpunkt als %3A URL-codiert wird. Ob ein Sekundenanteil übergeben wird oder nicht, hängt vom Wert des step-Attributs ab.
- Solange der Anwender den Feldinhalt nicht verändert, wird der Initialisierungswert unverändert zum Server übertragen
- Wenn Sie einen
step-Wert übergeben, der die Sekundeneingabe deaktiviert, aber im value-Attribut einen Sekundenwert ungleich 0 vorbelegen, bleibt dieser Sekundenwert erhalten, kann vom Anwender nicht geändert werden und wird auch zum Server übertragen.
type = "datetime-local"
Mit input type="datetime-local" können Sie eine Datumseingabe mit einer Zeitangabe ohne Zeitzone kombinieren. Dabei wird die Zeitzone des Nutzers verwendet.
<label>
Geben Sie Ihr Geburtsdatum und -Uhrzeit ein:
<input type="datetime-local" name="geburtsdatum">
</label>
Die Gestaltung des Eingabefeldes und die Auswahl von Datum und Uhrzeit unterscheidet sich von Browser zu Browser. In der Regel wird eine Kalenderdarstellung zur Auswahl des Datums angeboten.
Um das <input>-Element mit einem Wert vorzubelegen, verwenden Sie das value-Attribut und geben Datum und Uhrzeit im Format yyyy-mm-ddThh:mm:ss an. Zwischen Tag und Stunde muss ein T notiert werden, der Sekundenteil ist optional. Der Browser überträgt das Datum auch in diesem Format an den Server. Der Sekundenanteil wird dabei nur übertragen, wenn sein Wert ungleich 0 ist!
type="datetime" wurde mit HTML 5.1 aus der Spezifikation gestrichen. Verwenden Sie type="datetime-local"!type = "week"
Mit input type="week" können Sie eine Wochenangabe abfragen.
<label>
Geben Sie bitte Jahr und Woche ein:
<input type="week" name="JahrKW">
</label>
Die Gestaltung des Eingabefeldes und die Auswahl des Datums unterscheidet sich von Browser zu Browser. In der Regel wird eine Kalenderdarstellung zur Auswahl des Datums angeboten.
Attribute
Folgende Angaben sind möglich:
-
list: Angabe mehrerer Optionen in Verbindung mit datalist -
value: erwartet einen String in dieser Reihenfolge:- vierstellige Jahresangabe
- den String
-W(Bindestrich und großes W) - die zweistellige Angabe der Woche (max ist je nach Jahr 52 oder 53)
Die Rückgabe des Wertes an Skripte oder den Server erfolgt im selben Format wie auch die Vorgabe von value.
Es wird die in Deutschland verbreitete Definition einer Kalenderwoche verwendet (ISO 8601): Sie hat 7 Tage, beginnt am Montag und die erste Woche eines Jahres enthält den 4. Januar (und den ersten Donnerstag).
type="week" und type="month" werden vom Firefox auch 2024
als normale Texteingabefelder dargestellt; eine browserseitige Validierung findet nicht statt.type = "month"
Mit input type="month" können Sie eine Monatsangabe mit einer Jahreszahl kombinieren.
<label>
Geben Sie bitte Monat und Jahr ein:
<input type="month" name="monat">
</label>
Die Gestaltung des Eingabefeldes und die Auswahl des Datums unterscheidet sich von Browser zu Browser. In der Regel wird eine Kalenderdarstellung zur Auswahl des Datums angeboten.
Siehe auch
- Referenz: HTML/Elemente/input

