Formulare/Eingaben mit JavaScript validieren
Ungültige Formulareingaben führen in der Regel zu einem Abbruch und Neuladens des Formular; oft geben Seitenbesucher die Daten kein zweites Mal ein, sondern verlassen die Seite lieber. In diesem Artikel lesen Sie, wie Sie Besuchern durch Gültigkeitsüberprüfungen und individualisierte Fehlermeldungen das Ausfüllen von Formularen erleichtern.
Inhaltsverzeichnis
browsereigene Validierung mit HTML5
→ Formulare/browsereigene Validierung
HTML5 hat bereits einige Möglichkeiten input-Elemente schon vor dem Absenden durch den Browser zu validieren. Mit den Pseudoklassen :valid und :invalid können Formularelemente auf die Gültigkeit einer Eingabe überprüft werden. Das Ergebnis kann mit den Möglichkeiten von CSS entsprechend angezeigt werden.
Mit dem pattern-Attribut können Sie die Eingaben von input-Elemente gegen einen regulären Ausdruck hin überprüfen, ob die Eingabe den Erwartungen entspricht. Für die Eingabe von Zahlen, Telefonnummern und E-Mail-Adressen gibt es bereits eigene Typen, sodass Sie keine weiteren Einstellungen vornehmen müssen.
Mit den Attributen min, max und maxlength können Sie Ober- und Untergrenzen festlegen.
Pflichtfelder erhalten das required-Attribut. Solange die Eingaben nicht valide sind, wird ein Absenden des Formulars verhindert und eine Fehlermeldung ausgegeben.
Allerdings sind diese Meldungen allgemein gehalten und können unter ungünstigen Umständen in der im Browser eingestellten, und nicht in der in der Webseite verwendeten Sprache sein.
Constraint Validation API
Die Constraint Validation API (zu deutsch etwa: Gültigkeitsüberprüfung, Anforderungsprüfung) stellt weitere Eigenschaften und Methoden zur Verfügung.
validationMessage: eine individualisierte Meldung, die die Einschränkungen der Gültigkeitsprüfung beschreibt oder einen leeren String, wenn das Element nicht überprüft werden kann (willValidateliefertfalse), oder der Wert des Elements die Gültigkeitsprüfung besteht
validity: Ein Objekt, das den Gültigkeitszustand des Elements beschreibtvalidity.customError: gibttruezurück, wenn das Element einen benutzerdefinierten Fehler hat; sonstfalsevalidity.patternMismatch: gibttruezurück, wenn der Wert des Elements nicht dem pattern entspricht; sonstfalse.
-
true→ Pseudoklasse :invalid .
validity.rangeOverflow: gibttruezurück, wenn der Wert des Elements höher als das Maximum; sonstfalse.
-
true→ Pseudoklassen :invalid und :out-of-range
validity.rangeUnderflowgibttruezurück, wenn der Wert des Elements niedriger als das festgelegte Minimum ist; sonstfalse.
-
true→ Pseudoklassen :invalid und :out-of-range
validity.stepMismatchgibttruezurück, wenn der Wert des Elements nicht den Regeln des step-Attributs entspricht; sonstfalse.
-
true→ Pseudoklassen :invalid und :out-of-range
validity.tooLong: gibttruezurück, wenn der Wert des Elements länger als die festgelegte Maximallänge ist; sonstfalse
-
true→ Pseudoklassen :invalid and :out-of-range
validity.typeMismatchgibttruezurück, wenn der Wert des Elements nicht in der korrekten Schreibweise ist; sonstfalse.
-
true→ Pseudoklasse :invalid
validity.valid: gibttruezurück, wenn der Wert des Elements keine Gültigkeitsprobleme hat; sonstfalse.
-
true→ Pseudoklasse :valid – sonst die Pseudoklasse :invalid .
validity.valueMissing: gibttruewenn ein Pflichtfeld noch keinen Wert hat; sonstfalse.
-
true→ Pseudoklasse :invalid
willValidategibttruezurück, wenn das Element beim Absenden des Formulars auf seine Gültigkeit überprüft wird; sonstfalse.
Constraint validation API Methoden
checkValidity(): gibttrue, wenn der Wert des Elements keine Gültigkeitsprobleme hat; sonstfalse- Wenn das Element ungültig ist, wird am Element ein invalid-Ereignis gefeuert.
setCustomValidity(message): fügt eine individualisierte Fehlermeldung hinzu.- Wenn Sie eine solche Fehlermeldung setzen, wird das Element als ungültig angesehen und der betreffende Fehler wird angezeigt. So können Sie eine genauere Fehlermeldung als die der standardisierten Constraint Validation API anzeigen.
- Wenn das Argument aus einem leeren String besteht, ist der Fehler nicht mehr vorhanden.
Anwendungsbeispiel
browsereigene Validierung abschalten
Um individualisierte Fehlermeldungen anzeigen zu können, muss zuerst die browsereigene Validierung abgeschaltet werden. Dies lässt sich mit dem novalidate-Attribut des form-Elements erreichen:
<form novalidate>
<input type="text" required />
<button>Absenden!</button>
</form>
Auch wenn das input-Feld ein Pflichtfeld ist, kann das Formular leer abgesendet werden, da das novalidate-Attribut des form-Node gesetzt ist.
Alternativ können Sie input-Felder und Buttons mit dem formnovalidate-Attribut von einer Gültigkeitsüberprüfung ausnehmen.
<form>
<input type="text" required />
<button formnovalidate>Zwischenstand speichern</button>
</form>
Auch wenn das input-Feld ein Pflichtfeld ist, kann das Formular leer abgesendet werden, da das formnovalidate-Attribut des button-Elements gesetzt ist.
Fehlermeldungen mit CSS gestalten
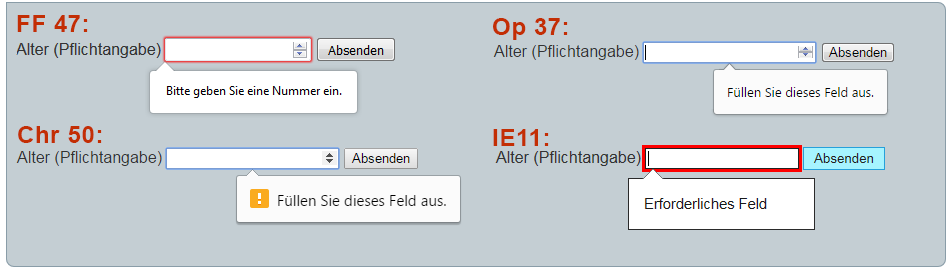
Genauso wichtig wie das Finden von Fehlern ist das Anzeigen von Fehlern. Durch die Pseudoklassen :valid und :invalid können Sie fehlerhafte bzw. gültige Eingaben per CSS sicht- und unterscheidbar machen.
Wie im obigen Screenshot ersichtlich, unterscheidet sich die Darstellung in den Browsern zum Teil erheblich.
:invalid {
box-shadow: none; /* FF */
outline: 0; /* IE */
}
Um den Schatten und Außenrand bei Firefox und IE zu entfernen, werden diese auf 0 gesetzt. Für Chrome und Opera ist dies nicht nötig.
Ein Gestalten der Sprechblase ist nur in den webkit-Browsern mit folgenden nicht-standardisierten en möglich.
::-webkit-validation-bubble {}
::-webkit-validation-bubble-message {}
::-webkit-validation-bubble-arrow {}
::-webkit-validation-bubble-arrow-clipper {}
Eine Alternative ist das Abschalten der browsereigenen Fehlermeldungen.
var forms = document.getElementsByTagName('form');
for (var i = 0; i < forms.length; i++) {
forms[i].addEventListener('invalid', function(e) {
e.preventDefault();
//eigene Sprechblase mit individualisierter Fehlermeldung.
showOwnErrorMessage();
}, true);
}
Eigene Fehlermeldungen
Das Bestätigen von Passwörtern durch eine erneute Eingabe ist einer der Anwendungsfälle, in denen immer auf JavaScript zurückgegriffen werden muss.
<form>
<fieldset>
<legend>Passwort bestätigen</legend>
<label for="password1">Passwort:</label>
<input type="password" required id="password1" />
<label for="password2">Passwort bestätigen:</label>
<input type="password" required id="password2" />
<button>Absenden</button>
</fieldset>
</form>
var password1 = document.getElementById('password1');
var password2 = document.getElementById('password2');
var checkPasswordValidity = function() {
if (password1.value != password2.value) {
password2.setCustomValidity('Passwörter müssen übereinstimmen!');
} else {
password2.setCustomValidity('');
}
};
password1.addEventListener('change', checkPasswordValidity);
password2.addEventListener('change', checkPasswordValidity);
Bei jeder Änderung der Passwörter wird die Funktion checkPasswordValidity() aufgerufen. Sie prüft, ob die Passwörter gleich sind und setzt sonst mit setCustomValidity() eine Fehlermeldung, die beim versuchten Absenden ausgegeben wird.
Siehe auch
- PHP/Tutorials/Formulardaten serverseitig auswerten
- SelfHTML-Forum: Forumsdiskussion
Weblinks
- MDN: Data form validation
- sitepoint: HTML5 Forms: JavaScript and the Constraint Validation API
- html5rocks: Constraint Validation: Native Client Side Validation for Web Forms
- devpro: HTML5 Form Input Enhancements: Form Validation, CSS3, and JavaScript