Grafik/Grundbegriffe/Anti-Aliasing
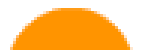
Anti-Aliasing oder Kantenglättung ist ein Algorithmus für Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An den folgenden Grafiken können Sie den Effekt gut beobachten:
 |
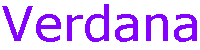
ohne Anti-Aliasing |  |
(Ausschnittsvergrößerung) |
 |
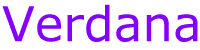
mit Anti-Aliasing |  |
(Ausschnittsvergrößerung) |
 |
ohne Anti-Aliasing |  |
(Ausschnittsvergrößerung) |
 |
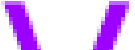
mit Anti-Aliasing |  |
(Ausschnittsvergrößerung) |
Die Ausschnittsvergrößerungen zeigen das Prinzip des Anti-Aliasing. Mit Anti-Aliasing werden bei schrägen Strichen oder Rundungen die Treppeneffekte abgeschwächt, indem abgeschwächte Farbtöne hinzugefügt werden.
Besonders bei Schriftzügen innerhalb von Grafiken ist Anti-Aliasing ein Mittel für mehr Professionalität. Aber auch bei anderen Objekten mit Schrägen oder Kurven bietet sich Anti-Aliasing an, um die Ränder weich zu zeichnen und sichtbare Pixeltreppen zu vermeiden.
Gute Grafikprogramme unterstützen den Anti-Aliasing-Effekt. Das Problem dabei ist normalerweise, dass Pixelgrafiken keine "Objekte" enthalten, die man einfach markieren kann, um ihnen Eigenschaften – wie zum Beispiel den Anti-Aliasing-Effekt – zuzuweisen. Einige Programme bieten jedoch die Möglichkeit an, Pixelbereiche, die ein erkennbar zusammenhängendes Muster darstellen, als Objekt zu markieren (Hilfsmittel dazu ist der meist so genannte "Zauberstab"). Markierten Objekten können Sie dann die Eigenschaft des Anti-Aliasing zuweisen. Beim Neuerstellen von Elementen wie Schriftzügen oder geometrischen Figuren können Sie dagegen von vornherein den Anti-Aliasing-Effekt einstellen.

