HTML/Elemente/input/Farbwähler
Mit input type="color" haben Sie einen Farbwähler schon im Browser integriert.
<h1>Wählen Sie Ihre Lieblingsfarbe</h1>
<input type="color" value="#ff0000">
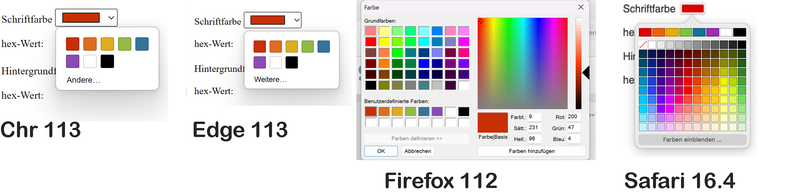
Was früher viele Zeilen JavaScript erforderte, ist heute in die meisten Browser integriert. Wenn Sie auf das rote Farbfeld klicken, öffnet sich ein Popup, in dem Sie Farben auswählen, definieren und hinzufügen können.
Das Eingabefeld liefert einen 7stelligen String, der den HEX-Wert der eingegebenen Farbangabe übergibt. Dieser kann mit JavaScript weiterverarbeitet werden.
Anwendungsbeispiel
<label for="color">Schriftfarbe</label>
<label for="color">Schriftfarbe</label>
<input id="color" type="color" list="selfPalette" value="#c82f04">
<datalist id="selfPalette">
<option value="#c82f04"></option>
<option value="#df6c20"></option>
<option value="#dfac20"></option>
<option value="#93b946"></option>
<option value="#337599"></option>
<option value="#8c4bb4"></option>
<option value="#ffffff"></option>
<option value="#000000"></option>
</datalist>
<p>hex-Wert: <code id="color_val"></code></p>
<label for="background">Hintergrundfarbe</label>
<input id="background" type="color" value="#ffffff">
Der Farbwähler besteht aus zwei Eingabefeldern. Das erste Eingabefeld erhält zusätzlich ein list-Attribut, mit dem es mit einem datalist-Element mit mehreren in option-Elementen notierten Farbvorschlägen verknüpft ist.
Daneben gibt es ein output-Element für die Ergebnisausgabe.
document.addEventListener('DOMContentLoaded', function () {
var color = document.querySelector('#color'),
color_val = document.querySelector('#color_val'),
background = document.querySelector('#background'),
background_val = document.querySelector('#background_val'),
output = document.querySelector('output');
color.addEventListener('change', changeStyle);
background.addEventListener('change', changeStyle);
function changeStyle() {
output.style.color = color.value;
output.style.backgroundColor = background.value;
color_val.innerHTML = color.value;
background_val.innerHTML = background.value;
}
});
Sobald etwas eingegeben wird, feuert der change-Event und die eingegebenen Werte werden mit Element.style im output-Element ausgegeben.