Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Webserver/lokal einrichten

-
20min

- leicht

- Webprojekte entwickeln
PHP- oder Perl-Skripte laufen auf einem Webserver. Für Test- und Entwicklungszwecke verwendet man am besten einen lokalen Webserver, mit dem das ständige Hochladen von Dateien entfällt und die Testseite nicht öffentlich erreichbar ist. Seit PHP 5.4.0 bietet PHP einen unkompliziert zu benutzenden eingebauten Webserver. Andere Programmierumgebungen bringen ebenfalls ihre eigenen Webserver mit.
Meist wird jedoch auch noch eine Datenbank wie MariaDB benötigt, sodass die Installation von XAMPP sinnvoll ist, einem Softwarepaket, das den Webserver Apache, die Datenbank MariaDB und weitere Server-Software mit einer Benutzeroberfläche zum Starten und Stoppen der Dienste bündelt.
Inhaltsverzeichnis
In PHP eingebauter Webserver
Häufig wird ein lokaler Webserver benötigt, um mit PHP arbeiten zu können. Geht es dabei lediglich um die Ausführung von PHP-Code, ohne dass Funktionen eines vollwertigen Webservers wie beispielsweise URL-Rewriting benötigt werden, reicht der von PHP mitgelieferte Webserver aus.[1]
Windows
Für Windows sind die ausführbaren Dateien auf der PHP-Seite verfügbar – entpacken Sie diese nach dem Herunterladen und fügen ggf. den Ordner zum Pfad mit den Ausführbaren-Dateien hinzu.
Linux
Unter Linux wird PHP über die Paketverwaltung das Paket php (o. ä.) installiert. Öffnen Sie anschließend ein Terminal-Fenster mit dem Document-Root (das Verzeichnis mit den auszuführenden PHP-Dateien) als Arbeitsverzeichnis und führen folgenden Befehl aus:
php -S localhost:8080
Falls der Ordner mit der php.exe nicht zum Pfad hinzugefügt werden kann, lässt sich der PHP-Interpreter auch über den kompletten Pfad (z. B. C:\Users\Test\Desktop\php7.3\php.exe) aufrufen. Alternativ kann auch als Arbeitsverzeichnis der Ordner gewählt werden, der die php.exe enthält und der Document-Root explizit als Parameter angegeben werden:
php -S localhost:8080 -t C:\Users\Test\Desktop\web\
Nun ist der Webserver unter http://localhost:8080/ erreichbar. Auf der Kommandozeile erstattet der Webserver Bericht über Anfragen an den Webserver, Fehler im Code sowie nicht gefundene Dateien, sodass sich die Fehlersuche einfach gestaltet. Benötigt man den Server nicht mehr, lässt er sich durch Drücken der Tastenkombinatio Strg + C beenden.
Außerdem lässt sich der Webserver auch über das (lokale) Netzwerk erreichen, um beispielweise eine Seite auf einem Smartphone betrachten zu können, indem man statt localhost die IP-Adresse einer Schnittstelle übergibt. Wird 0.0.0.0 als IP-Adresse angegeben, lauscht der Server auf allen verfügbaren Schnittstellen – tun Sie das nur, wenn Sie sich in einem sicheren Netzwerk, wie beispielsweise ihrem Heimnetzwerk befinden und beenden Sie den Server nach Gebrauch wieder!
php -S 0.0.0.0:8080
XAMPP
XAMPP installieren
XAMPP von den ApacheFriends liefert für verschiedene Betriebssysteme (X) einen Apache-Webserver, eine MySQL-Datenbank (seit 2015 durch MariaDB- ersetzt) sowie PHP und Perl.
Ausführliche Infos für alle Systeme finden Sie unter www.apachefriends.org.
In Windows werden zwei Methoden angeboten:
- mit einem Installer (.exe)
- mit einem Zip-Archiv
Am einfachsten ist es, den Installer zu verwenden. Hierbei werden die Komponenten meist unter C:/XAMPP installiert.
In Linux:
Nachdem Sie das Paket heruntergeladen haben, müssen Sie das Archiv entpacken:
sudo tar xvfz xampp-linux-1.7.7.tar.gz -C /opt
Jetzt wird das Archiv nach /opt/lampp entpackt. Natürlich können Sie das auch über die grafische Oberfläche erledigen.
Weitere Infos finden Sie unter www.apachefriends.org.
In Mac OS X müssen Sie das heruntergeladene DMG-Image öffnen und den XAMPP-Ordner in den Programme-Ordner ziehen.
Weitere Infos finden Sie unter www.apachefriends.org.
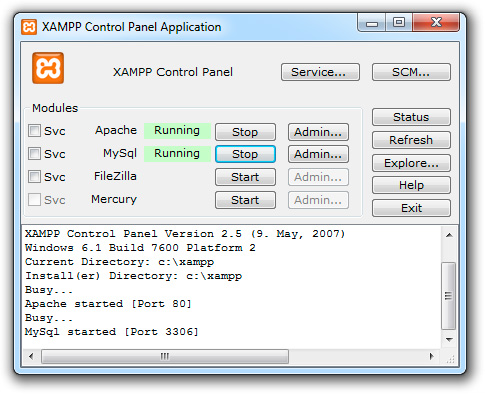
XAMPP starten
In Windows starten Sie im XAMPP-Verzeichnis das Programm "xampp-control.exe". In diesem Control Panel kann man die einzelnen Funktionen und Services starten. Starten Sie nun den Apache Server (falls sie ein CMS wie Joomla! verwenden wollen eventuell auch MySQL starten).
In Linux tippen Sie zum Starten von XAMPP einfach diesen Befehl ein:
/opt/lampp/lampp start
oder wieder über die grafische Oberfläche starten.
in Mac OS X ist es eigentlich wie bei Windows. Einfach den Apache im XAMPP-Verzeichnis starten.
Testen und Website einrichten
Wenn Sie in einem Browser nun „http://localhost“ eingeben, sehen Sie die XAMPP-Startseite. Im XAMPP-Verzeichnis finden Sie einen Ordner "htdocs". Hier können Sie Ihre Website ablegen.
Beim erneutem Aufrufen von „http://localhost“ sollten Sie jetzt Ihre Website inklusive Skripte sehen können.
Achtung!
- der MySQL-Administrator (root) hat kein Passwort
- der MySQL-Server ist übers Netzwerk erreichbar
- phpMyAdmin ist übers Netzwerk erreichbar
- das XAMPP-Verzeichnis ist nicht geschützt
- Beispiel-Benutzer sind im Internet zu finden
UwAmp
UwAmp ist ein Paket aus Apache Webserver, PHP und SQLite als Datenbank. Der Name ist vermutlich von XAMPP abgeleitet, aber irreführend, weil das M in XAMPP für MySQL steht. UwAmp müsste also eigentlich UwAsp heißen. Das Paket ist nur für Windows verfügbar, bietet aber auch die Möglichkeit, installationslos von einem USB Stick ausgeführt zu werden.
- UwAmp (Free Wamp Server with Apache MySQL PHP and SQLite)
Webserver ohne XAMPP
Unter unixoiden Betriebssystemen (MacOS und Linux) lässt sich ein Server auch mit Mitteln des jeweiligen Systems einrichten und somit zum Beispiel mehr Sicherheit schaffen, da XAMPP auf einfache Benutzbarkeit und nicht auf Sicherheit im Produktivbetrieb optimiert ist. Unter Windows spräche man von einem WAMP-Server; unter Linux von einem LAMP-Server (Linux, Apache, MySQL und PHP (auch Perl oder Python)), der meist einfach über die Paketverwaltung installiert werden kann[2].
IIS-Server für Windows
Seit Windows 7 verfügt das Betriebssystem Windows über einen lokalen Webserver namens IIS (kurz für Microsoft Internet Information Services)[3]. IIS ist sowohl für die Server- wie die Workstation-Versionen von Windows verfügbar, auf Workstations allerdings weniger Funktionen. Für die Webentwicklung macht das keinen Unterschied.
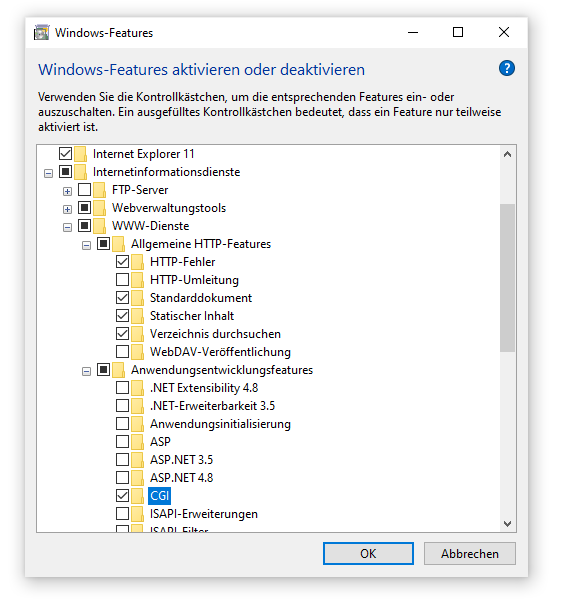
Um IIS zu nutzen, müssen Sie ihn auf Ihrem Computer aktivieren:
- Gehen Sie dazu auf Suchen → Windows-Features aktivieren oder deaktivieren
- Setzen Sie bei → Internetinformationsdienste ein Häkchen
- Für einen Webserver sind bereits alle notwendigen Häkchen gesetzt. Um PHP und MySql auf dem lokalen Webserver zu nutzen, benötigen Sie einen weiteren Haken bei CGI.
Wenn Sie in einem beliebigen Browser http://localhost eingeben, können Sie den Server sehen.
Um IIS zu administrieren, verwenden Sie normalerweise den Internetinformationsdienste-Manager. Eine Administration ist auch über ein Script-API und das Bearbeiten von .config Dateien möglich.
Der Einsatz von PHP zusammen mit IIS ist problemlos als FastCGI-Anwendung möglich.
Andere Server?
Dies war nur eine kleine Übersicht der Möglichkeiten eine Testplattform einzurichten.
Für den Mac gibt es einige Alternativen:
- Installing Apache, PHP, and MySQL on Mac OS X Sierra
- Configuring Apache Virtual Hosts on Mac OS X
- Ansonsten wie Jason McCreary weiter schreibt: mit Docker – auch für andere Betriebssysteme. Damit ist man wohl flexibler und zukunftssicherer als mit XAMPP.
Apache
Apache ist der zur Zeit am weitesten verbreiteten Server. Seit 2001 gibt es bei SELFHTML Artikel über den Apache:- Webserver/Apache
- Webserver/htaccess: Einstieg in .htaccess, mit der Sie Einstellungen und Vorgaben für verzeichnisbezogene Regeln festlegen können
nginx
nginx (ausgesprochen wie englisches „engine-ex“[ˌɛnʤɪn ˈɛks]) ist eine unter der BSD-Lizenz veröffentlichte Webserver-Software.nginx ist modular aufgebaut und unterstützt durch die verschiedenen Module Techniken wie Lastverteilung und Reverse Proxying, namens- und IP-basierte Virtual Hosts, FastCGI, direkten Zugriff auf den Memcached Cache, SSL, Flash-Video-Streaming, das WebSocket-Protokoll und vieles mehr.
Node.js
Node.js ist kein Webserver, sondern eine serverseitige Ausführungsplattform, in der Sie JavaScript ausführen können. Das mitgelieferte HTTP Modul ermöglicht es, mit geringem Aufwand einen eigenen minimalen Webserver zu erstellen. Mit den Möglichkeiten und dem Komfort eines Apache, nginx oder IIS ist allerdings nicht vergleichbar.
(Andere Plattformen, die JavaScript ausführen können, sind z. B. Browser oder PDF-Dokumente.) Node.js wird in der JavaScript-Laufzeitumgebung „V8“ ausgeführt, die ursprünglich für Google Chrome entwickelt wurde und die eine besonders große Anzahl gleichzeitig bestehender Netzwerkverbindungen ermöglicht.
Quellen
- ↑ php.net/manual: commandline webserver
- ↑ "LAMP" im ubuntuusers.de-Wiki
- ↑ Wikipedia: Microsoft Internet Information Services