Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Browser
Ein Server liefert Webseiten und Multimedia-Dateien an den Computer der Nutzers aus. Dort werden sie von einem userAgent ausgegeben. Dies ist meist ein (Web)-Browser (englisch für Stöberer), kann aber auch ein Screenreader sein, der die Webseiten vorliest.
Die HTML-Dokumente werden vom Browser geparst (analysiert) und dann als DOM mit einem Renderer visuell dargestellt. Diese Rendering Engines unterscheiden sich zum Teil beträchtlich, sodass ein Webentwickler seine Applikationen auf den wichtigsten Browsern testen sollte.
Heute gibt es drei große Gruppen:
- Blink ist Googles Browser-Engine für Chrome, die auch von Opera und Edge verwendet wird.
- Gecko wird vor allem in den Produkten von Mozilla wie Firefox, SeaMonkey oder Thunderbird eingesetzt.
- WebKit ist die Browser-Engine von Apple für Safari
Browser-Konfiguration
- Browser-Konfiguration
- beschreibt populäre Konfigurationshilfen, die die Experience verbessern.
- Cookies erlauben
- Browser/JavaScript aktivieren
- JavaScript aktivieren und deaktivieren
Siehe auch
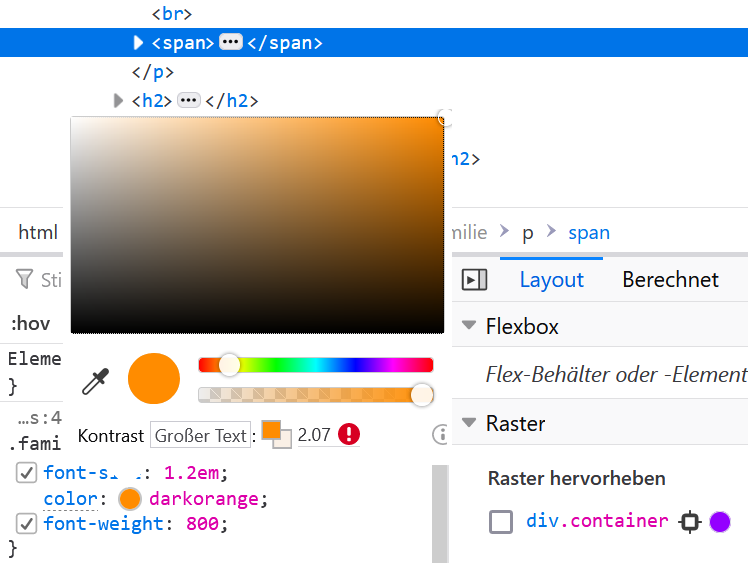
- Arbeiten mit dem Seiteninspektor

- Programmieren und Debuggen

- Kontrollausgabe mit der Konsole
- wie man die Entwicklertools aktiv in die HTML-, CSS- und JavaScriptentwicklung einbezieht.
- User-Agent-Kennungbeschreibt, ob man erkennen kann, welchen Browser der Nutzer verwendet und was man stattdessen besser tun sollte.
Weblinks
- developers.google
- developers.google.com Web updates
- MDN: Entwicklerseite von Mozilla
- MDN: Firefox Release Notes
- Mozilla Add-ons
- Offizielle Seite für Erweiterungen für die Mozilla-Browser.
- Deutsche Erweiterungen für Mozilla-Browser
- Übersicht mit deutschen Übersetzungen der Erweiterungen für die Mozilla-Browser.
- MSDN: Entwicklerseiten von Microsoft
- developer.microsoft.com: Platform Changelog
- dev.opera.com (Entwicklerseite von Opera)
- dev.opera.com: Blog
- developer.apple.com/safari/ (Entwicklerseite von Safari)
- developer.apple.com: Safari Technology Preview Release Notes
Test-Browser
Speziell für Entwickler bieten die Browser-Hersteller Entwickler-Browser mit erweiterten Developer-Tools, die bei der Analyse, Fehlerkorrektur und Gestaltung von Websites unterstützen. Sie enthalten Beta-Versionen und noch nicht veröffentlichte Features.
Vorteil ist die Möglickeit parallel zur eigenen Installation mit anderen Einstellungen zu testen:
Andere Browser
- Amaya
- Experimenteller Browser des W3-Konsortiums, der sich exakt an die W3-Standards hält. Das Programm lässt sich auch als Validator für HTML und CSS einsetzen, sowie auch als HTML-Editor. (letztes Release Januar 2012)
unterstützt: HTML 4.01, XHTML 1.0, XHTML Basic, XHTML 1.1, HTTP 1.1, MathML 2.0, many CSS 2 features, und SVG - Emacs/W3
- In Lisp programmierter Web-Browser für verschiedene Plattformen wie Unix, Windows NT/95, AmigaDOS, OS/2, and VMS.
- Links
- für Unix/OS2: Textbasierter Webbrowser, der auch Tabellen unterstützt.
- Lynx
- Zeilenorientierter Browser für nicht-grafische Oberflächen wie MS-DOS oder Unix-Shellumgebungen. Versionen für verschiedene Plattformen sind verfügbar.
- Vivaldi
- für MS Windows und andere Plattformen: Nachfolger des Opera-Browsers.
 Blisk
Blisk- Browser zum Web Debugging auf Chromium Basis. Bietet viele Praktische Werkzeuge, Tools zum testen von Webseiten an. Versionen verfügbar auf verschiedene Plattformen.
Browser für (Seh)-Behinderte
- Braille-Surf
- Für Windows: Braille-Surf ist ein Web-Browser, der Inhalte von Webseiten auf Braille-Zeilen überträgt oder diese akustisch wiedergibt. Unterstützte Ausgabesprachen sind Englisch, Französisch und Spanisch.
- Emacspeak
- Für Linux und Solaris: Emacspeak basiert auf dem Emacs-Desktop und ist ein OpenSource-basierter Audio-Browser für den Web-Zugriff. Das Tool bietet neben vielen anderen Features wie Multimedia-Ausgabe auch volle Unterstützung für die CSS-Eigenschaften zur Sprachausgabe! Emacspeak wird mit Sprachservern für IBM ViaVoice TTS (Text To Speech) und mit Sprachsynthesizern der Dectalk-Familie ausgeliefert und unterstützt eine Vielzahl natürlicher Sprachen.

