Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Inclusive Design
Unter Inclusive Design, auch Universal Design, versteht man ein Designkonzept, dass Webseiten derart gestaltet, dass sie für so viele Menschen wie möglich ohne weitere Anpassung oder Spezialisierung nutzbar sind.
Universelles Design besteht dabei aus zwei wesentlichen Komponenten:
- Webseiten sind so flexibel, dass sie ohne Zusatztechnik oder Anpassung von Menschen mit unterschiedlichen Fähigkeiten in unterschiedlichen Situationen benutzt werden können.
- Webseiten vertragen sich auch mit Unterstützungstechnologie wie Screenreadern, die von Menschen eingesetzt wird, denen es doch nicht möglich ist, die Produkte direkt zu nutzen.
Das Streben nach inclusive Design wurde zuerst von der Webstandards-Bewegung aufgenommen, dann unter dem Begriff Barrierefreiheit und auch accessibility (engl. für Zugänglichkeit) propagiert.
Deshalb findet sich Inklusives Design im Folgenden nicht in Extra-Artikeln, sondern wird in unseren Tutorials von Anfang an berücksichtigt.
Siehe auch
- Guter HTML-Stil

Webseiten zugänglich gestalten
- Semantik
- WAI-ARIA
- default-Rollen
- aria-Attribute (Zustände und Eigenschaften)
- Bilder im Internet
- barrierefreie Bilder mit
guten Alternativtexten

- barrierefreie Bilder mit

Adventskalender zur BarrierefreiheitSelfhtml-Aventskalender 2021 zum Thema Barrierefreiheit
von Marc Haunschild- Multimediale Inhalte

Auch hier sind zugängliche Beschreibungen erforderlich!
- audio und video
- canvas
- WAI-ARIA

- landmark-roles
- aria-Attribute
- ARIA Live Regions
- Internationalisierung

- Sprachauswahl
- Content Negotiation
- Guter CSS-Stil

- Formulare in HTML

Benutzereingaben zugänglich gestalten
- Beschriftungen
- Focus und Tabs
- Captchas
- Barrierefreie SVGs

- Metadaten
- roles und aria-Attribute
- Zugängliche Farben

- Farbkonzept
- Farben und Kontraste
Wie Sie ihre Webseite so optimieren, dass alle Nutzer die Inhalte besser sehen können!
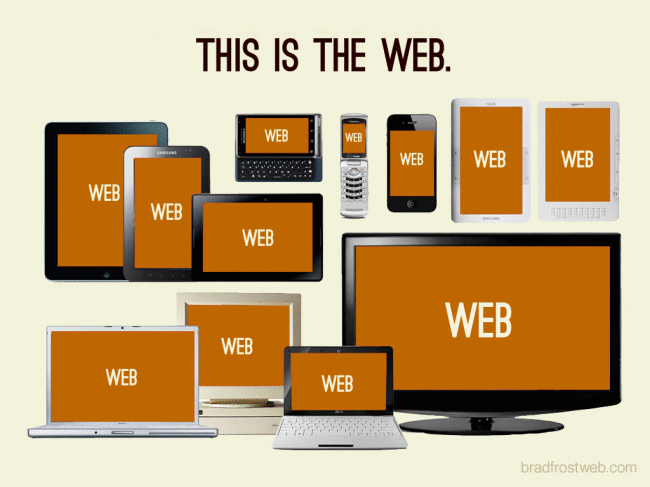
- Responsiv(es Webdesign)

- Rechtliches

BITV
Barrierefreie-Informationstechnik-Verordnung - Web-Standards
WCAG
Web Content Accessibility Guidelines - leichte Sprache

SELF-Forum:
- Barrierefrei - was ist das eigentlich? vom 09.08.2020
SELF-Blog:
- Adventskalender zur Barrierefreiheit vom 29.11.2021
Weblinks
- Wikipedia: Universal Design
- microsoft: Inclusive
- Heydon Pickering: Checkliste für inklusives Design

