SELFHTML wird 30 Jahre alt! → Veranstaltungs-Ankündigung.
JavaScript/Tutorials/Einstieg

- 3 x 45min

- einfach

-
- keine Vorkenntnisse erforderlich
- Einführung in die Programmierlogik
anhand eines Kochrezepts
Auch wenn JavaScript keine der klassischen Anfängersprachen wie Pascal oder Python ist, eignet es sich doch trotzdem für erste Schritte in die Programmierlogik, da es auf jedem Computer mit einem Browser vorhanden ist und in Verbindung mit HTML schnell Ergebnisse zeigt.
Dieser Kurs bietet einen Einstieg in JavaScript, wobei keine bisherigen Kenntnisse erforderlich sind. Neben dem Programmieren lernst du, Code zu debuggen, d. h. Fehler zu finden und zu vermeiden.
- Erste Schritte

- Variablen
- Der strenge Modus
- Anweisungen
- Programmieren und Debuggen
- Kontrollausgabe mit der Konsole
- Verzweigungen
- Schleifen
- Fallen und Fehlerquellen
- Funktionen
- Funktionen
- Debuggen mit Haltepunkten
Dieses Tutorial soll Grundlagen der Programmierung wie Anweisungen, Variablen und Funktionen in JavaScript behandeln. Es bietet praktische Beispiele – unter JavaScript/Sprachelemente kann alles noch einmal genau nachgelesen werden.
Als Fortsetzung eignen sich dann:
- JavaScript und das DOM (interaktive Webseiten)

- Was ist das DOM?
- Ereignisverarbeitung
- DOM-Manipulation
- Praxis Spieleprogrammierung

- Zahlenspiele
- Mathe-Quiz
- Tic-Tac-Toe
- Multiple-Choice-Quiz
- Zahlenspiele
Was ist JavaScript?
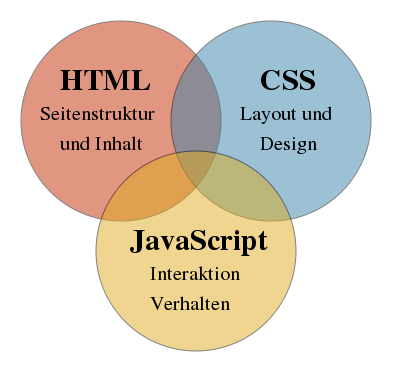
JavaScript ist eine Programmiersprache, die als Zusatztechnik in Webseiten eingebunden wird. Im modernen Webdesign erhalten Webseiten so neben der Inhaltsstruktur und dem Aussehen eine Verhaltensschicht.
JavaScript kommt in diesem Konzept die Aufgabe zu, dem Dokument »Verhalten« (Behaviour) hinzuzufügen. Damit ist gemeint, dass das Dokument auf gewisse Anwenderereignisse reagiert und z. B. Änderungen im Dokument vornimmt. Auch wenn sich bereits mit der Layoutsprache CSS einige rein visuelle Reaktionen auf Benutzerinteraktionen umsetzen lassen, so ist es mit JavaScript möglich, eine echte Geschäftslogik (also ein echtes Programm) auf einer Website zu realisieren.
JavaScript war ursprünglich eine Interpretersprache, d. h. die JavaScript-Programme, auch Scripte genannt, werden im Web-Browser schrittweise in Maschinencode übersetzt und ausgeführt. Da JavaScripte nur auf dem Rechner des Websurfers ausgeführt werden, spricht man von einer clientseitigen Programmiersprache, um sie von Programmen abzugrenzen, die auf dem Web-Server laufen, wie etwa PHP- oder Perl-Scripte.
Aus diesem begrenzten Bereich wurde JavaScript zu einer vielfältig eingesetzten Programmiersprache, mit der viele Anwendungen wie z. B. Makros in Emails, aufwendige Animationen und Computerspiele erstellt werden.
Mittlerweile kann JavaScript aber auch kompiliert werden, sodass fertige ausführbare Programme entstehen. Mit V8 und node.js können aber auch serverseitige Anwendungen wie Serverkomponenten oder gar ganze Webserver sowie Kommandozeilenwerkzeuge in JavaScript implementiert werden.
Geschichte und Entstehung
JavaScript ist eine Sprache, die 1995 von Netscape eingeführt und lizenziert wurde. Es war also eine firmeneigene, proprietäre Angelegenheit, und Netscape diktierte, woraus das „offizielle“ JavaScript bestand.[1]
Microsoft implementierte eine eigene Sprachvariante JScript, um sich aus den Lizenzvorgaben von Netscape herauszuwinden und das, was bei Netscape unter JavaScript lief, selbständig erweitern zu können. Vor allem bei komplexeren JavaScript-Anwendungen, etwa bei dynamischem HTML, wurde das „doppelte Programmieren“ zur lästigen Pflicht. Dies führte dazu, dass viele Programmierer Frameworks wie jQuery verwendeten, die diese Doppelprogrammierung bereits übernahmen.
Andererseits versuchte Netscape schon frühzeitig, JavaScript nicht als willkürliche Eigenentwicklung dastehen zu lassen, sondern der Sprache den Charakter eines Standards zu verleihen. Dazu spannte man die Organisation ECMA (en) (European Computer Manufacturers Association) ein. Unter dem Namen ECMAScript wurden die Grundlagen von JavaScript als Industriestandard deklariert. In der Spezifikation ECMA-262 (en) wurde dieser Standard festgeschrieben.
ES6
Nachdem der ambitionierte Versuch, die Version 3 von ECMAScript aus dem Jahr 1999 durch eine stark verbessere Version ES4 zu ersetzen, an seiner Komplexität scheiterte, gab es 2009 ein kleineres Update, das ECMAScript 5 genannt wurde. Die wichtigste Neuerung war die Einführung des strikten Modus, sowie eine Anpassung der Spezifikation an die tatsächlichen Implementierungen.
Danach begann das Projekt ECMAScript Harmony, das im Jahrestakt neue Features spezifizieren sollte. Es dauerte aber noch bis 2015, bis daraus die sechste Hauptversion von JavaScript entstand: ES6, oder ECMAScript 2015.
Diese Sprachversion führte viele neue Features ein:
- die neuen Variablendeklarationen mit const und let
- eine Syntax zur Deklaration von Klassen
- ein standardisiertes Modulsystem
- Template Literale
- Promises
- Iteratoren, Generatoren und for..of Schleifen
und vieles mehr.
Seitdem wurden im Jahrestakt teils nur Kleinigkeiten ergänzt, teils aber auch weitgehende Änderungen eingeführt:
ECMAScript 2016
- Block-Scopes für Variablen und Funktionen
- Destrukturierung
- Der Potenz-Operator
** - Syntaxzucker für Promises mit async und await
ECMAScript 2017
- async-Generatoren
- atomare Operationen
ECMAScript 2018
- Der ... Operator für spread und rest-Operationen
- finally für Promises
ECMAScript 2019
- Neue Array-Methoden
- Änderung des Algorithmus von Array.prototype.sort, er garantiert jetzt eine stabile Sortierung (d.h. wenn zwei Arraywerte den gleichen Sortierschlüssel haben, bleibt ihre Reihenfolge garantiert erhalten)
- Angabe einer Variablen hinter
catchwird optional
ECMAScript 2020
- Einführung von BigInt für Integerwerte beliebiger Größe
- globalThis
- Verbessertes Handling von Null-Werten durch den nullish-coalescing Operator
??und das optional chaining mit?..
ECMAScript 2021
- replaceAll für Strings
- Promise.any - ein Promise-Kombinator, der erfüllt ist, sobald das erste abhängige Promise sich erfüllt
- AggregateError - um mehrere Error-Bedingungen auf einmal zu repräsentieren
- Logische Operationen mit Zuweisung:
??=,&&=und||= - Schwache Referenzen: die WeakRef Klasse, die ein Objekt referenzieren kann, ohne den Garbage Collector daran zu hindern, das Objekt freizugeben
- Die FinalizationRegistry, womit man Finalisierer für Objekt erzeugen kann, wenn der Garbage Collector sie abräumt
ECMAScript 2022
- Top-Level await in ES6-Modulen (bisher war await nur in einer async-Funktion zulässig)
- Private Elemente in Klassen mit dem # Präfix
- Klassen-Initialisierer (Code, der einmalig zur Initialisierung von statischen Klasseneigenschaften ausgeführt wird)
- die at-Methode für Strings und Arrays, die negative Indizes erlaubt, um relativ zum Ende zu adressieren
- die hasOwn Methode für Objekte (ein Shortcut für Object.prototype.hasOwnProperty)
Ausblick
Im Augenblick scheint die zukünftige Verwendung von JavaScript einfach wie nie, da alle Browser die im ECMA-Standard festgelegten Methoden übernommen haben.[2] Vielleicht wird sich so der heute übliche Einsatz von Frameworks wie jQuery erübrigen.
Weblinks
- JavaScript Hero interaktives Tutorial von Stefan Trenkel, dass eingegebenen Code validiert und kommentiert.
Referenzen
- ↑ Webkrauts: Eine kurze Geschichte von JavaScript von Mathias Schäfer (03.12.2015)
- ↑ SELF-Blog: Surfen mit dem neuen Edge Chromium vom 15.01.2020