Typografie/Variable Fonts
Variable Fonts bestehen aus nur einem Font (und damit einer Datei), der aber die gesamte Palette der verfügbaren Schnitte, Breiten und Stile abdeckt und nicht nur die wenigen, die Sie zuvor separat geladen hätten.
Da Sie keinen Einfuss auf die Betriebssysteme Ihrer Nutzer haben, müssen Sie abwägen, ob Sie Variable Fonts als progressive enhancement einsetzen wollen. Einem Teil Ihrer Nutzer würde so nur die Default-Einstellungen des Systems angezeigt werden.
--Matthias Scharwies (Diskussion) 12:02, 28. Jul. 2023 (CEST)
Inhaltsverzeichnis
Funktionsweise
Bisher bestanden Schriftarten aus mehreren einzelne Schriftschnitten, wobei jeder Schriftschnitt eine bestimmte Kombination aus Breite, Gewicht und Stil repräsentierte. So gab es separate Dateien für "Roboto Regular", "Roboto Bold" und "Roboto Bold Italic".
Wollte man weitere Schriftschnitte hinzufügen, z. B. einen helleren für Bildunterschriften oder einen schwereren für zusätzliche Betonung, wären mehrere weitere Dateien erforderlich. Dies führt zu mehr HTTP-Anfragen und zum Herunterladen von mehr Daten.

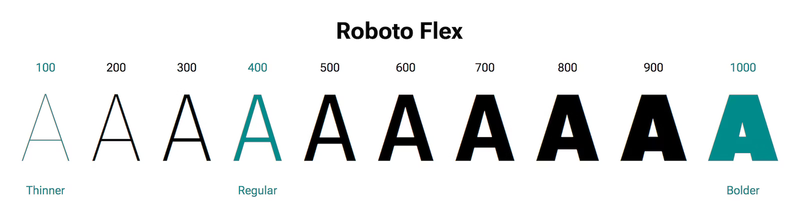
Variablen Fonts integrieren verschiedene Schriftstile einer Schrift in einer einzigen Datei. Anstelle der einzelnen Schriftschnitte sind verschiedene Achsen definiert. So können z. B. die Werte für font-weight ausgehend vom Standardwert regular bis zu den Endwerten thinner und bolder festgelegt werden. Anders als bei den bisherigen Abstufungen kann die Schriftstärke nun stufenlos berechnet werden.

In der Opentype-Spezifikation sind fünf Standardachsen hinterlegt:
| Achsenname | CSS-Wert |
|---|---|
| wght | Weight (Schriftstärke) |
| wdth | Width (Laufweite) |
| slnt | Slant (Neigung) |
| opsz | Optical Size (optische Größe) |
| ital | Italics (Kursive) |
font-variant
Mit der ursprünglichen Variente der CSS-Eigenschaft font-variant konnten als besondere Schriftvariante Kapitälchen (kleine Großbuchstaben) statt der kleinen Buchstaben angezeigt werden:
p { font-size: 16px; }
h1, span, cite { font-variant: small-caps; }
blockquote { width: 30em; }
blockquote p { font: 20px Georgia, Times, sans-serif; }
cite { display: block; text-align: right; }
Überschrift, span-Element und die Quellenangabe innerhalb des cite-Elements werden in Kapitälchen angezeigt.
Mit dem CSS Fonts Module Level 4 wird font-variant zur zusammenfassenden Eigenschaft für …
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
sowie die Eigenschaften font-feature-settings und font-variation-settings. Mit diesen Eigenschaften können Sie Open Type Schriften beliebig in Form und Größe gestalten.
font-feature-settings
Verwenden Sie die CSS-Eigenschaft font-feature-settings, um mit Hilfe von Parametern eerweiterte typografische Funktionen im Gestaltungsraum der Schrift auszuwählen:
/* Common ligatures (ff, fi, ffi, fl, ffl, fj, …) */
font-feature-settings: "liga";
/* Small caps */
font-feature-settings: "smcp";
font-variation-settings
Verwenden Sie die CSS-Eigenschaft font-variation-settings, um mit Hilfe von Parametern eine (oder mehrere) Instanz(en) im Gestaltungsraum der Schrift auszuwählen:
.example { font-variation-settings: "wght" 500, "wdth" 327; }
Im Beispiel wurden für die Schriftstärke ein Wert von 500 gesetzt (also semibold), während die Laufweite 327 beträgt.
Woher weiß ich nun, welche Werte ich setzen kann?
Um zu erkennen, welche Achsen bei einer Schrift mit welchen Mindest- und Maximal-Werten definiert werden können, benötigt man ein Analysetool wie …
Gestaltung mit CSS
Einfacher ist es, hier auf die gewohnten - im vorherigen Kapitel eingeführten „normalen“ CSS-Eigenschaften zurückgreifen zu können:
font-weight und font-stretch
Mit font-weight können Sie die Schriftstärke, mit font-stretch die Laufweite eines Fonts anpassen. In diesem Generator können Sie beide Werte und die Schriftgröße stufenlos anpassen:
@font-face {
font-family: 'Roboto Flex';
font-style: oblique 0deg 10deg;
font-weight: 100 1000;
font-stretch: 25% 151%;
src: url(.../robotoflex.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#changingText {
font-family: "Roboto Flex", sans-serif;
text-align: center;
--fontSize: 78px;
font-size: var(--fontSize);
--fontWeight: 550;
font-weight: var(--fontWeight);
--fontStretch: 100%;
font-stretch: var(--fontStretch);
}
Um die gewohnten Eigenschaften verwenden zu können, müssen sie vorher innerhalb der @font-face-Regel deklariert werden. Der Container mit der id changingText ist einerseits contenteditable, d.h. Sie können den Text beliebig ändern, andererseits durch font-size, font-stretch und font-weight formatiert. Als Wert dient je eine custom property, die über einen Schieberegler verändert werden kann.
Verwenden Sie für kleinere Viewports leichtere Schriftvarianten, um mehr Informationen zu vermitteln.[3]
Neigung - kursiv oder oblique?
Mit der Eigenschaft font-style steuern Sie die Neigung der Schrift, auch als Schriftstil bezeichnet.
.kursiv { font-style: italic; }
.oblique { font-style: oblique; }
Sie werden kaum einen Unterschied zwischen „kursiv“ und „oblique“ feststellen können. Bisher galt dabei, dass besonders im Printdesign für den Schriftstil „kursiv“ besondere kursive Zeichen verwendet, für einen „schräg gestellten“ Schriftstil die normalen Zeichen gedreht wurden.
Bei variablen Fonts wird künftig wohl nur die slant-Achse gedreht und keine eigenen kursiven Varianten mehr ausgeliefert werden. Während das vielen wohl gar nicht auffällt, geht so wieder ein Stück Vielfalt verloren.

Animation
Sie können die oben vorgestellten Werte auch mit CSS animieren. Viele Tutorial zeigen Tricks, die früher nur mit SVG und JavaScript möglich waren. Allerdings sollten Sie immer die Performance Ihrer Webseite im Bick haben und auf nutzlose Gimmicks verzichten. [5]
Weblinks
- W3C: CSS Fonts Module Level 4
- MDN: Variable fonts guide
- Smashing Magazine: How New Font Technologies Will Improve The Web
interaktive Demos:
- Axis-Praxis Variable fonts in the browser
- Recursive Sans & Mono
Deutsch:
- t3n.de: Variable Fonts: Das neue Schriftformat erobert das Web
- page: Das sind die ersten verfügbaren Variable Fonts (19.05.2017)
Quellen
- ↑ Introduction to variable fonts on the web (web.dev)
- ↑ Anatomy of a variable font (web.dev)
- ↑ smashing magazine: Benton Modern, A Case Study On Art-Directed Responsive Web Typography vom 27.05.2015
- ↑ csswg.org: font-style-prop
- ↑ Silly hover effects and the future of web typography (pixelambacht.nl) December 7, 2017

