Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Multimedia/Audio und Video
Inhaltsverzeichnis
audio-Element
Mit dem audio-Element kannst du Audio-Dateien wie Musik, Reden oder Töne ohne Plugins oder Add-Ons wiedergeben. Medien werden entweder über das src-Attribut oder über ein oder mehrere source-Elemente eingebunden.[1]
<audio id="audio_with_controls"
controls
src="/local/Europahymne.mp3"
type="audio/mp3"
>
Ihr Browser kann dieses Tondokument nicht wiedergeben.<br>
Es enthält eine Aufführung der Europahymne.
Sie können es unter
<a href="/local/Europahymne.mp3">diesem Link</a>
abrufen.
</audio>
Durch das boolesche controls-Attribut werden die Bedienelemente eingeblendet. Für den Fall, dass ein Browser die Medien-Datei nicht laden kann, gibt es als Fallback einen kurzen Hinweis.
Abspielen mit autoplay
Mit dem booleschen autoplay-Attribut wird das selbständige Abspielen einer Audiodatei aktiviert.
In Firefox, Safari und Chrome wird das Attribut vom Browser auf Wunsch ignoriert.
(Dies lässt sich vom Nutzer in den Browser-Einstellungen festlegen.)
autoplay="false" führt zum sofortigen Abspielen.Steuerung mit controls
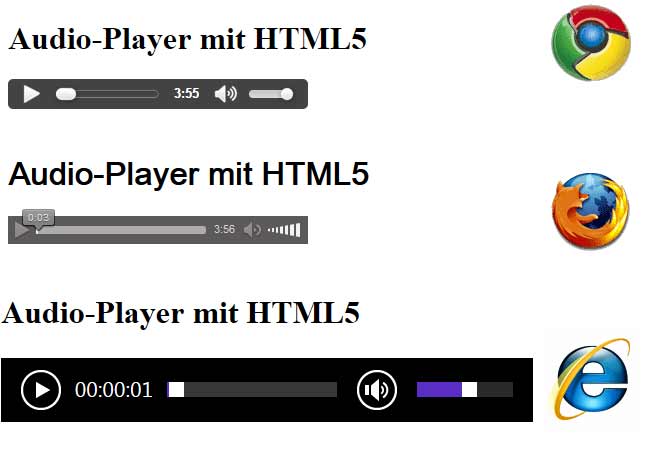
Du kannst mittels des booleschen controls-Attributs den browsereigenen Player zuschalten.
Auf die Darstellung der einzelnen Browser hast du nur wenig Einfluss. So kann das übergroße Bedienfeld mit Hilfe von width und height verkleinert werden. Es gibt auch mehrere browserspezifische Pseudoelemente, die aber des Öfteren verändert werden, sodass ein Styling nicht empfehlenswert ist.[2]
Du kannst aber auch einen eigenen Player mit Javascript einbinden, bei dem das Aussehen und die Eingabemöglichkeiten frei festgelegt werden können.
mp3 und Alternativen
Mit dem source-Element kann man mehrere Dateien referenzieren. Diese werden von Browser nacheinander aufgerufen. Wenn ein Browser das Format nicht erkennt, wird es ignoriert. So kann für Browser, die ein bestimmtes Format nicht verstehen, die Datei in einem weiteren Format zur Verfügung gestellt werden.
Anfänglich gab es Differenzen, ob man im Internet proprietäre oder freie Formate verwenden sollte, da es z. B. bei Grafiken Bestrebungen gab, das weitverbreitete Gif-Format nachträglich mit Lizenzgebühren zu belasten. Allerdings hat sich der mp3-Standard weitgehend durchgesetzt.
| Browser | mp3 | wav | ogg |
|---|---|---|---|
| Firefox | |
|
|
| Chrome | |
|
|
| Safari | |
|
|
| Opera | |
|
|
¹ Wikimedia Commons bevorzugt für audio-Dateien das ogg-Format, um einem potentiellen Rechtestreit um das mp3-Format aus dem Weg zu gehen. Dies wird aber selbst heute (Dez. 2024) von Safari nicht unterstützt. FF auf Mac spielt solche Dateien ab. Mittlerweile ist das Hochladen von mp3 auf Wikimedia Commons möglich.[3]
² abhängig vom Betriebssystem. Keine native Unterstützung. Getestet mit:
| Browser | OS | mp3 | wav | ogg |
|---|---|---|---|---|
| Opera (28.0, 29.0) | (K)(X)Ubuntu 14.04 | |
|
|
<audio id="audio_with_controls" controls>
<source src="europahymne.mp3" type="audio/mp3" />
<source src="europahymne.ogg" type="audio/ogg" />
Ihr Browser kann dieses Tondokument nicht wiedergeben.<br>
Es enthält eine Aufführung der Europahymne.
Sie können es unter <a href="#">Link-Addresse</a> abrufen.
</audio>
Für den Fall, dass ein Browser das mp3-Format nicht erkennt, wird als Fallback in einem weiteren source-Element eine Datei im freien .ogg-Format referenziert.
video-Element
Das video-Element benötigt die URL der Videoressource entweder als Wert der src-Eigenschaft oder als Kindelement source.[4]
<video src="Demofilm.mp4" controls>
Ihr Browser kann dieses Video nicht wiedergeben.<br/>
Dieser Film zeigt eine Demonstration des video-Elements.
Sie können ihn auch unter <a href="#">Link-Addresse</a> abrufen.
</video>
In diesem Beispiel wird eine mp4-Datei in das video-Element eingebunden. Das controls-Attribut sorgt dafür, dass der browsereigene Player erscheint. Mit einem Klick auf play startet das Video.
Der Beispielfim mit verschiedenen Formaten wurde von techslides zur Verfügung gestellt.[5]
Beschreibungen für multimediale Inhalte
Der Text innerhalb des Elements wird nur angezeigt, falls der Browser das Video nicht darstellen kann.
Gerade bei den „neuen“, aber mittlerweile etablierten HTML5-Elementen wie audio, canvas, object und video wird der mögliche Fallback zwischen Start- und End-Tag häufig für eine kryptische Fehlermeldung à la „Ihr Browser kann kein …!“ missbraucht.
<video src="Demofilm.mp4" autoplay controls>
Ihr Browser kann dieses Video nicht wiedergeben.<br>
Dieser Film zeigt eine Demonstration des video-Elements.
Sie können ihn unter <a href="#">Link-Addresse</a> abrufen.
</video>
Verwende kurze, sinnvolle Beschreibungen des gezeigten Inhalts und, wenn möglich,
einen Download-Link des nicht angezeigten Mediums.
Unterstützte Formate
Stell dir ein Videoformat als ZIP-Datei vor, die den codierten Video-Stream, die Tonspur und evtl. noch Untertitel enthält.
Bis jetzt existieren immer noch verschiedene Video- und Audio-Kodierungen. Obwohl die meisten Kameras und Mobiltelefone Filme im MP4-Format (mit H264-Codec) aufnehmen, gab es Vorbehalte, da der dort verwendete H264-Video-Codec unter Umständen zu Lizenzzahlungen verpflichtete. Aus diesen Gründen wurden für den Einsatz im Netz die freien Formate Ogg und WebM entwickelt. Mittlerweile hat sich WebM durchgesetzt und wird von allen Browsern unterstützt. Youtube, das ja zum Google-Konzern gehört, verwendet für alle Videos das webm-Format.
| Browser | mp4 | ogg | webm |
|---|---|---|---|
| Chrome | |
|
|
| Edge | |
|
|
| Firefox | |
|
|
| Opera | |
|
|
| Safari | |
Ab iOS 14.1 |
|
- MP4 = MPEG4-Dateien mit H264 video codec + AAC audio codec
- Ogg = Ogg-Dateien Theora video codec + Vorbis audio codec
- WebM = WebM-Dateien mit VP8 oder VP9 video codec + Vorbis audio codec
mehrere Versionen mit source
Mit dem source-Element kann man mehrere Videos in verschiedenen Formaten einbinden.
Da heute alle Browser .mp4 und .webm unterstützen, hat sich der Einsatzzweck verschoben:
<video controls>
<source src="Demofilm.mp4" type="video/mp4" media="all and (min-width:60em)">
// ~ 4MB - 1080 x 607px
<source src="Demofilm-small.mp4" type="video/mp4" media="all and (min-width:20em)">
// ~ 400KB – 480 x 320px
</video>
Über eine Medienabfrage der Viewportbreite sollte der Browser selbstständig entscheiden, ob er die HD-Version oder einen Film mit kleinerer Auflösung abspielt.
Da der Browser das erste source-Element, dessen media-Attribut zutrifft , lädt, werden bei Media Queries mit min-width die source-Optionen mit den größeren Auflösungen zuerst aufgeführt.
Leider wurd das media Attribute in vielen Browser nur beim picture-, aber nicht beim video-Element untestützt.
Vorschaubild mit poster
Das poster-Attribut enthält den Pfad zu einer Grafik, die angezeigt wird, falls die Videodatei nicht verfügbar ist oder bevor das Video geladen beziehungsweise abgespielt wird.
Steuerung mit controls oder JavaScript
Mit dem controls-Attribut lädt der Browser eine eigene Steuerungsoberfläche, mit dem die Benutzer Videos anhalten oder erneut abspielen können. Das Einbinden eines externen Players oder eines eigens dafür geschriebenen JavaScripts ist so nicht mehr notwendig.
Des Weiteren ist es aber auch möglich, Elemente über JavaScript zu kontrollieren.
<video id="player" >
<source src="Demofilm.mp4" type="video/mp4">
<source src="Demofilm.ogg" type="video/ogg">
Ihr Browser kann dieses Video nicht wiedergeben.<br/>
Dieser Film zeigt eine Demonstration des video-Elements.
Sie können ihn unter <a href="#">Link-Addresse</a> abrufen.
</video>
<button id="play">Play</button>
<button id="pause">Pause</button>
<button id="duration">Länge anzeigen</button>
<p id="ausgabe"></p>
<script>
var song = document.getElementById('player');
document.getElementById('play').addEventListener('click', function() { song.play(); }, false);
document.getElementById('pause').addEventListener('click', function() { song.pause(); }, false);
document.getElementById('duration').addEventListener('click', function() {
document.getElementById('ausgabe').innerHTML = 'Die Dauer des Videos beträgt: '+ song.duration +' Sekunden.'}, false);
</script>
Schöner ist es, den "Play"- und den "Pause"-Button zu kombinieren und den Text jeweils zu tauschen (toggeln):
→ Multimedia/Playlists und mehr
Untertitel mit track
Mit dem track-Element kann man Textdateien in Videos einbinden und anzeigen. Dies dient einerseits der Anzeige von Untertiteln (subtitles), andererseits aber auch der Ausgabe von Bildunterschriften für Sehbehinderte (captions).[6]
<!DOCTYPE html>
<html>
<head>
<title>Audio-Player mit HTML5</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="leben_des_brian.mp4" type="video/mp4">
<source src="leben_des_brian.ogg" type="video/ogg">
<track src="subtitles_de.vtt" kind="subtitles" srclang="de" label="Deutsch" default>
<track src="subtitles_en.vtt" kind="subtitles" srclang="en" label="English">
Ihr Browser kann dieses Video nicht wiedergeben.<br/>
Dieser Film zeigt eine Demonstration des video-Elements.
Sie können ihn unter <a href="#">Link-Addresse</a> abrufen.
</video>
</body>
</html>
Folgende Attribute sind möglich:
-
default: gibt den Standardwert an -
kind="...": legt die Art der Texteinblendungen fest:-
"captions": Bildunterschriften -
"chapters": Kapitel -
"descriptions": Beschreibungen -
"metadata": Metadaten (werden nicht angezeigt) -
"subtitles": Untertitel
-
-
"label": beschreibt Text-Track -
"src": Pflichtangabe, referenziert URL der Textquelle im .vtt-Format -
"srclang": spezifiziert Sprache, Pflichtangabe beikind="subtitles"
Im Internet Explorer erscheint bei mehreren angebotenen Untertiteln bei einem Klick auf die Schaltfläche CC (für "Closed Captioning") ein Auswahlmenü für die verschiedenen Versionen. In anderen Browsern ist dies Teil des Players.
Metadaten
Wenn ein Untertitel als "metadata" gekennzeichnet wurde, dann müssen diese Daten per JavaScript ausgelesen werden, um sie in einem anderen HTML-Element anzuzeigen. Dies ist dazu gedacht, um beispielsweise eine Infobox mit weiterführendem Inhalt zu füllen, der synchron zum im Video dargestellten Inhalt passt.
Beschreibungen für Sehbehinderte
Neben der Einblendung von Untertiteln könnte man alternativ auch eine Beschreibung der gezeigten Bilder für Sehbehinderte anbieten:
<video width="320" height="240" controls>
<source src="leben_des_brian.mp4" type="video/mp4">
<source src="leben_des_brian.ogg" type="video/ogg">
<track src="subtitles_de.vtt" kind="subtitles" srclang="de" label="Deutsch" default>
<track src="beschreibung_de.vtt" kind="descriptions" >
</video>
„Normale“ Browser würden nur die Untertitel anzeigen, Screenreader geben auch die Beschreibungen aus.
Siehe auch
Weblinks
- ↑ WHATWG: audio
- ↑ -webkit- Pseudoelemente zum Stylen der Audio-Controls
Chromium-Browser unterstützen mehrere Pseudoelemente, mit denen einzelne Teile der Audiocontrols per CSS umgestaltet werden können. Die Einrückung in der Liste entspricht der Struktur des Shadow DOM, das Chrome zur Darstellung der Steuerelemente erzeugt:
Vorsicht: Diese Liste enthält Interna von Chrome. Sie können sich nicht darauf verlassen, dass diese Liste inhaltlich stabil bleibt.::-webkit-media-controls ::-webkit-media-controls-overlay-enclosure ::-webkit-media-controls-enclosure ::-webkit-media-controls-panel ::-webkit-media-controls-play-button ::-webkit-media-controls-current-time-display ::-webkit-media-controls-time-remaining-display ::-webkit-media-controls-timeline ::-webkit-media-controls-volume-control-container ::-webkit-media-controls-volume-control-hover-background ::-webkit-media-controls-volume-slider ::-webkit-media-controls-mute-button
- ↑ Commons:Audio (commons.wikimedia.org)
- ↑ WHATWG: video
- ↑ techslides: Sample WebM, Ogg, and MP4 Video Files for HTML5
- ↑ MDN: Adding captions and subtitles to HTML5 video