Quirks Mode
Um für ältere Windows-Versionen des Internet Explorer (einschließlich 5.5) geschriebene Seiten korrekt zu interpretieren (→Box-Model-Bug), schalten auch neuere Versionen des Internet Explorers in einen Kompatibilitätsmodus (engl. Quirks-Mode). Der Browser entscheidet dabei auch anhand der Dokumenttyp-Deklaration, welche Darstellung verwendet wird.
Um diesen Quirks-Modus zu vermeiden, müssen Sie eine korrekte Dokumenttyp-Deklaration angeben.
<!DOCTYPE html>!Es ist kürzer und standardkonform!
Box-Modell-Fehler im Internet Explorer
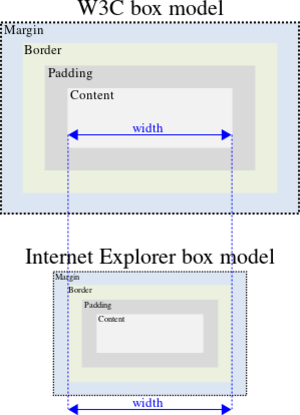
Der Internet Explorer besaß in den Versionen 5 und 5.5 einen als Box-Model-Bug bekannten Fehler. Durch diesen Fehler wurden die Maße des Box-Modells falsch berechnet: Die Maße für Rahmen und Innenabstände werden nicht zu Breite und Höhe addiert, sondern davon abgezogen. Dieser Fehler wurde in Version 6 behoben, jedoch im Quirks-Modus beibehalten. Das bedeutet, dass der Box-Modell-Fehler auch in aktuellen Internet Explorer Versionen auftritt, wenn nicht der standardkonforme Modus verwendet wird.
Dieses Vorgehen scheint intuitiver als das W3C-Modell, weshalb als Ergänzung zum „klassischen“ Box-Modell mit der Eigenschaft box-sizing ausgesucht werden kann, welche Referenz-Box zur Berechnung herangezogen wird.
- box-sizing, um Breiten und Höhenberechnungen einfacher zu halten.
- relative Werte in em oder rem, die sich an die Schriftgröße anpassen.
Insgesamt ist es heute angesichts der weit verbreiteten mobilen Geräte wichtiger, Inhalte mit media queries flexibel anzuordnen, anstatt pixelgenaue Layouts für eine Viewportbreite zu erstellen.
Verwenden Sie flexible Layouts mit
Siehe auch
- SELF-Blog: Kompatibilitätsmodus im Internet Explorer 8 vom 20.03.2009