SVG/Farben
SVG-Grafikobjekte, die eine Form definieren - Pfadelemente, Grundformen wie rect, aber auch SVG-Text - werden gerendert, indem das Innere des Objekts gefüllt und optional entlang des Umrisses des Objekts eine Randlinie gezeichnet wird.[1]
- Finetuning
- Guter SVG-Stil
- shape-rendering
- text-rendering
- color-interpolation
- Kontur & Randlinien
- stroke
- stroke-width
- stroke-opacity
- Enden und Spitzen
- Strichelungen
- Formatierung der Randlinie
- paint-order
- vector-effect
- Markierungen
- Farben wiederverwenden
- context-fill und context-stroke
- color
- Marker ausrichten
- Farben wiederverwenden
- Verläufe
- linearGradient
- stop
- radialGradient
- Verlaufsgitter (mesh)
- linearGradient
- Muster (pattern)
Painting - wie wird in SVG „gemalt“?
Wenn man bei der Analogie von SVG als Leinwand bleibt, kann man sich das Rendern von Grafiken als Malen auf einer Leinwand vorstellen, bei der jede Schicht von darüberliegenden verdeckt wird. Auch die verschiedenen Teile jeder Form - Kontur, Füllung und Markierungen - bilden jeweils Farbschichten, die übereinander gelegt werden.
Die Elemente in Ihrem SVG-Code definieren präzise geometrische Kurven unter Verwendung auflösungsunabhängiger mathematischer Beziehungen. Eine Linie in SVG ist nur die Idee einer Linie, die zwei Punkte verbindet; sie hat keine eigene Dicke. Text in SVG wird ebenfalls als geometrische Umrisse definiert, die auf den Vektorkurven in den Schriftdateien basieren.
Wenn Sie eine Form oder ein Text-Element ohne Stilinformationen in eine SVG einfügen, wird es als einfarbiger schwarzer Bereich dargestellt, der genau den von Ihnen angegebenen Abmessungen entspricht. Dies ist der Standardwert für die Füllung: solid black.
fill
Das fill-Attribut legt die Füllung für ein Objekt fest.
Erlaubt sind dabei folgende Werte:
- eine Farbangabe
(SVG verwendet die gleichen Farbangaben wie HTML und CSS!) - die Angabe
none, Hintergrund wird transparent dargestellt - eine
url(#id)um …
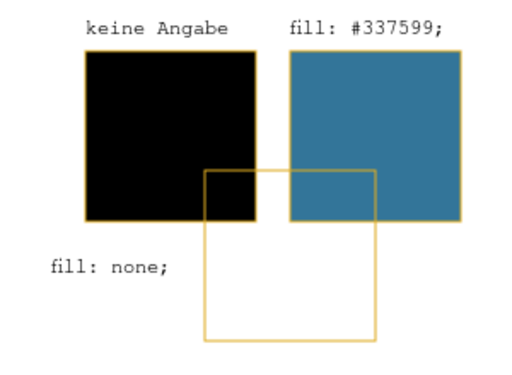
<rect x="350" y="30" />
<rect fill="blue" x="470" y="30" />
<rect fill="none" x="420" y="100" />
Das rechte, obere Rechteck hat eine Wertzuweisung mit fill; das linke obere keine und wird daher schwarz gefüllt. Das untere Rechteck hat mit fill:none; einen transparenten Hintergrund.
Wenn Sie die Eigenschaft fill undefiniert lassen, wird das Objekt dann in der Standardfarbe schwarz dargestellt. Dies gilt nicht nur für Kreise und Rechtecke, sondern auch für offene Formen wie Pfade und Polygonzüge.
fill="none" setzen.
Information: mehrfache Füllungen
In SVG 2 sollten mehrere Füllungen (multiple fills), die nacheinander ausgeführt werden, eingeführt werden. So könnte man ein Objekt mit einer Hintergrundfarbe füllen und ein oder mehrere Muster oder Schraffuren darüber legen.<rect fill="url(#Muster1), url(#Muster2), red" />
<rect fill="url(#Muster1), url(#Verlauf), blue" />
Die Browserhersteller haben dies ignoriert und auf eine spätere Version verschoben.
fill-rule
Mit der fill-rule-Eigenschaft können Sie Füllmethoden festlegen, falls sich einzelne Linien überschneiden. Dabei werden Polygonzüge so behandelt, als wären der erste und der letzte Punkt der Linie miteinander verbunden.
.normal {
stroke: steelBlue;
stroke-width: 3;
fill: gold;
fill-rule: evenodd;
}
.normal:hover,
.normal:focus {
fill-rule: nonzero;
}
<path id="pentagramm" class="normal" tabindex="1" d="M 100,10 l60,188 l-150,-120 h180 l-152,123z" />
<path id="starDavid" class="normal" tabindex="2" transform="translate(200,0)"
d="m100,10 l82,142 h-164 z m-82,47 h164 l-82,142 z" />
<path class="normal" tabindex="3"
d="m550,10 c -200,0 30,400 130,225 100,-175 -360,-175 -260,0 100,175 330,-225 130,-225 z" />
Im Beispiel finden sich drei Formen, deren Linien sich überschneiden. Ursprünglich ist evenodd gesetzt: Der "äußere" Hintergrund wird gefüllt, die "inneren" Felder bleiben transparent.
Bei :hover (oder dank tabindex :focus) wird der Hintergrund mit nonzero vollständig ausgefüllt.
fill-opacity
Mit der fill-opacity-Eigenschaft (engl. für Deckkraft) lässt sich über den Alphakanal der Grad der Transparenz eines Elementes steuern.
circle {
fill-opacity: .5;
}
#eins {
fill: steelBlue;
}
#zwei {
fill: gold;
}
#drei {
fill: #c82f04;
}
Ein Wert von eins bedeutet dabei eine 100 %ige Deckkraft, also keinerlei Transparenz, ein Wert von null entsprechend keinerlei Deckfähigkeit, also vollständige Transparenz.
opacity eine prozentuale Angabe ist, sind Prozentwerte nicht erlaubt.Wenn Sie die Transparenz eines Objekts verändern, vermischen sich die übereinanderliegenden Farben. Wie diese vermischt werden, können Sie mit mix-blend-mode genauer festlegen.
Siehe auch
Weblinks
- W3C: SpecifyingFillPaint
- ↑ Die hier besprochenen Technologien sind im CSS Fill and Stroke Module Level 3festgelegt. Als CSS-Modul soll es zukünftig auch für HTML-Elemente verfügbar gemacht werden, damit nicht standardisierte Versuche wie -webkit-text-stroke aus der Chrome-Welt dann vereinheitlicht werden können.
Allerdings haben die Browserhersteller nur einen (kleineren) Teil implementiert, sodass die Spec hier eher ein Blick in die fernere Zukunft ist.