SVG/Element/mesh
Achtung!
![]()
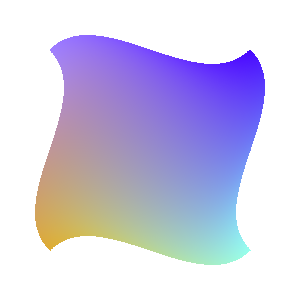
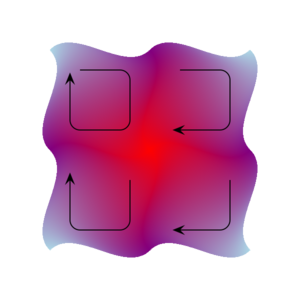
Das mesh-Element sollte einen netzartigen Farbverlauf beschreiben.
Um unregelmäßige, räumliche Objekte realistisch und lebensecht darstellen zu können, reichen eindimensionale Farbverläufe nicht aus. Verlaufsgitter (engl. mesh gradients) lassen Farben in verschiedene Richtungen und mit weichen Übergängen von einem Punkt zum anderen fließen. Sie basieren auf einem Array von Coons Patches. Ein Coons Patch ist eine Schattierung, die durch Farben an den Ecken einer durch vier Bézier-Kurven umschlossenen Fläche festgelegt wird. Die Farben dazwischen werden entweder bilinear oder bikubisch interpoliert.
Ein Verlaufsgitter besteht aus einem Array, in dem ein Objekt in Reihen und diese in verschiedene Flicken aufgeteilt wird. Diese Aufteilung wird einerseits während des Entstehungsprozesses vollzogen, wenn ein Pfad in Unterbereiche aufgeteilt wird, andererseits können Daten durch gemeinsame Ränder und Eckpunkte kompakter dargestellt werden. Das Gitter kann in alle Richtungen verdreht und geformt werden.
<mesh x="100" y="100">
<meshrow>
<meshpatch>
<stop .../>
max. vier stops im ersten Flicken
</meshpatch>
<meshpatch>
beliebig viele Flicken in einer Reihe
</meshpatch>
</meshrow>
<meshrow>
beliebig viele Reihen, jede mit der gleichen Anzahl von Flicken wie in der ersten Reihe
</meshrow>
</mesh>
Das erste meshpatch in der obersten meshrow enthält vier stop-Elemente. Diese Elemente entsprechen den oberen, rechten, unteren, und linken Ecken des ersten Flickens. Die folgenden Flicken in der ersten Reihe enthalten drei stop-Elemente, die den oberen, rechten und unteren Ecken entsprechen. Die linke, untere Ecke des Flickens entspricht der rechten Ecke des vorhergehenden Flickens. Der erste Flicken der nächsten Reihe enthält drei stop-Elemente für die rechte, untere und linke Ecke. Die obere linke Ecke wird von der unteren rechten Ecke des darübergelegenen Flickens übernommen. Die verbleibenden Flicken enthalten nur zwei Stops für die rechten und unteren Ecken des Flickens. Die obere Ecke wird vom Flicken drüber, die linke Ecke von vorherigen Flicken übernommen.
Jedes stop-Element enthält ein path-Attribut, das ein einzelnes 'c', 'C', 'l', oder 'L' Pfad-Kommando enthält. Ausgangspunkt für den Pfadbefehl ist der letzte Punkt der vorherigen Ecke des Flickens (für den ersten stop eines Flickens im Flicken zur Linken oder oben), außer für den ersten Flicken der ersten Reihe, der seine Koordinaten von den x- und y-Attributen des mesh-Elements erhält. Der Pfadbefehl des letzten stop-Elements eines meshpatch hat einen Punkt weniger als normal, da dieser „fehlende“ Punkt bereits vorher festgelegt wurde.
Für jedes stop-Element gibt es Angaben der Farbe und Deckkraft, die der der Ecke des Ausgangspunkts entspricht. Diese werden im stop durch die Eigenschaften stop-color und stop-opacity festgelegt, außer für den ersten Stop in allen weiteren Flicken, in denen diese Angaben schon im vorherigen Flicken festgelegt wurden.
<mesh x="50" y="50" id="example"> <!-- x, y legen Ausgangspunkt im ersten Flicken fest. -->
<meshrow> <!-- keine Attribute, wird nur zum Festlegen der Reihen benötigt. -->
<meshpatch>
<stop path="c 25,-25 75, 25 100,0" stop-color="lightblue" />
<stop path="c 25, 25 -25, 75 0,100" stop-color="purple" />
<stop path="c -25, 25 -75,-25 -100,0" stop-color="red" />
<stop path="c -25,-25, 25,-75" stop-color="purple" /> <!-- Letzter Punkt nicht benötigt (geschlossener Pfad). -->
</meshpatch>
<meshpatch>
<stop path="c 25,-25 75, 25 100,0" /> <!-- stop-color des vorherigen Flickens. -->
<stop path="c 25, 25 -25, 75 0,100" stop-color="lightblue" />
<stop path="c -25, 25 -75,-25" stop-color="purple" /> <!-- Letzter Punkt nicht benötigt (geschlossener Pfad). -->
<!-- Letzter Pfad (links unten) von rechts oben des vorherigen Pfads übernommen (with points reversed). -->
</meshpatch>
</meshrow>
<meshrow> <!-- Neue Reihe. -->
<meshpatch>
<!-- Erster Pfad (oben links) vom unteren, rechten Pfad des oberen Flickens übernommen. -->
<stop path="c 25, 25 -25, 75 0,100" /> <!-- stop-color des oberen Flickens. -->
<stop path="c -25, 25 -75,-25 -100,0" stop-color="purple" />
<stop path="c -25,-25, 25,-75" stop-color="lightblue" /> <!-- Letzter Punkt nicht benötigt (geschlossener Pfad). -->
</meshpatch>
<meshpatch>
<!-- erster Pfad (oben links) vom unteren, rechten Pfad des oberen Flickens übernommen. (with points reversed). -->
<stop path="c 25, 25 -25, 75 0,100" /> <!-- stop-color des oberen Flickens. -->
<stop path="c -25, 25 -75,-25" stop-color="lightblue" /> <!-- Letzter Punkt nicht benötigt (geschlossener Pfad). -->
<!-- Letzter Pfad (links unten) von rechts oben des vorherigen Pfads übernommen (with points reversed). -->
</meshpatch>
</meshrow>
</mesh>
Weblinks
- Tavmjong Bah: Mesh Gradients in SVG (Vorschlag vom 05.01.2012)
- Tavmjong Bah: SVG Mesh Gradients, Heat Maps, and a Plea (vom 09.01.2016)
| Name | Inhalt | Standardwert | Bedeutung |
|---|---|---|---|
| gradientUnits | userSpaceOnUse, objectBoundingBox | objectBoundingBox | |
| href | CDATA | ||
| transform | CDATA | ||
| x | NUMBER | 0px | X-Position |
| y | NUMBER | 0px | Y-Position |
Attribut: Pflichtattribut
Attribut: optionales Attribut