SVG/Element/hatch
Aus SELFHTML-Wiki
Achtung!
Diese Elemente wurden aus dem Entwurf für SVG2 gestrichen. Evtl. werden sie in SVG2.1 wieder aufgenommen. Sie werden von Browsern nicht unterstützt!
![]()
Das hatch-Element sollte feinere Muster als mit pattern erzeugen und so schraffierte oder gravierte Flächen noch detailgetreuer darstellen.
Das hatchpath-Element ist weitgehend identisch zum path-Element.[1] Das d-Attribut definiert den Verlauf der Linie(n). Wenn das d-Attribut ein moveTo am Anfang oder ein closePath am Ende hat, sind die Linien nicht verbunden. Ansonsten bilden sie unendliche Linien. Fehlt das d-Attribut, wird eine unendlich lange Gerade gebildet.
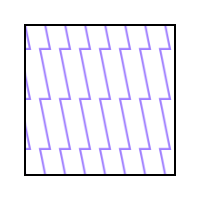
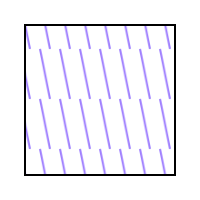
Beispiel
<defs>
<hatch id="hatch98" hatchUnits="userSpaceOnUse" pitch="20">
<hatchpath stroke-width="2" d="L 0,0 10,50"/>
</hatch>
<hatch id="hatch99" hatchUnits="userSpaceOnUse" pitch="20">
<hatchpath stroke-width="2" d="M 0,0 10,50"/>
</hatch>
</defs>
Weblinks
- ↑ W3C: hatchpath-Element
| Name | Inhalt | Standardwert | Bedeutung |
|---|---|---|---|
| x | NUMBER | 0px | X-Position |
| y | NUMBER | 0px | Y-Position |
| pitch | |||
| rotate | NUMBER | 0 | Winkelmaß der Rotation |
| hatchUnits | userSpaceOnUse, objectBoundingBox | objectBoundingBox | |
| hatchContentUnits | userSpaceOnUse, objectBoundingBox | userSpaceOnUse | setzt das Koordinatensystem für den Inhalt des hatch-Musters |
| href | CDATA | ||
| transform | CDATA |
Attribut: Pflichtattribut
Attribut: optionales Attribut