Transform/Drehen, Kreisen und Pendeln
Eine der nützlichsten Transformationen ist es ein Element rotieren, d. h. drehen zu können. So kann man ein SVG-Objekt mit horizontalen und vertikalen Linien zeichnen und dann gewünscht drehen. Dies erreichen Sie mit der im letzten Kapitel vorgestellten, „neuen“ rotate-Eigenschaft oder mit der rotate()-Funktion innerhalb der transform-Eigenschaft.
Standardmäßig ist in CSS der Drehpunkt die Mitte des Elements – dies kann mit transform-origin aber auch individuell festgelegt werden, um z.B einen Kreisumlauf oder eine Pendelbewegung zu realisieren.
Inhaltsverzeichnis
Drehungen mit rotate
Drehungen können Sie sowohl mit der rotate-Eigenschaft als auch mit der gleichnamigen CSS-Funktion als Wert der transform-Eigenschaft durchführen.
rotate-Eigenschaft
In diesem Beispiel erhält die rotate-Eigenschaft nur einen Parameter, das Winkelmaß der Drehung:
@keyframes rotating {
0% { rotate: 0; }
100% { rotate: 1turn; }
}
@keyframes scratch {
0% { rotate: 0; }
10% { rotate: -0.25turn;}
100% { rotate: 1turn; }
}
.disc {
animation: rotating 4s linear infinite;
}
.disc:hover {
animation: scratch 4s linear infinite;
}
Das aside-Element wird im Uhrzeigersinn entlang der Z-Achse gedreht, bei: hover wird diese Animation durch eine andere namens scratch ersetzt: Die drehrichtung ändert sich kurzzeitig.
display:inline-block; festlegen.Drehen in 3d
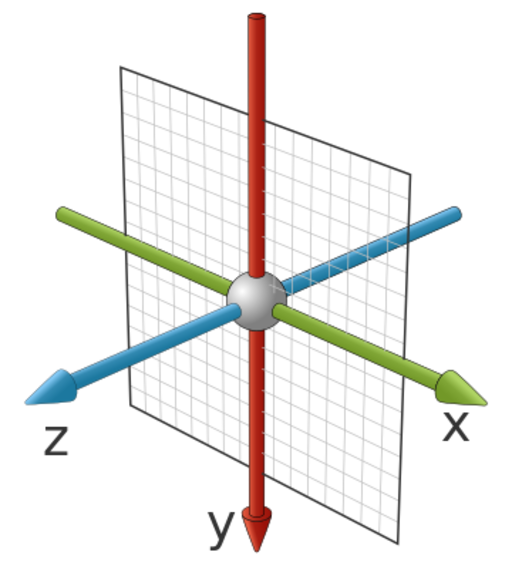
Das obige Beispiel enthielt nur einen Wert. Mit rotate können Sie ein HTML-Element auch im dreidimensionalen Raum um jede der 3 Achsen drehen. Das zugrundeliegende Koordinatensystem weicht von der Mathematik dahingehend ab, dass die Achsen vertauscht sind und zudem die y-Achse nach unten weist.
Um ein Element drehen zu können, wird die Rotationsachse in Form eines Richtungsvektors und der Drehwinkel benötigt.
-
rotate(x Winkelmaß)dreht ein Element um die x-Achse.
Dies entspricht:rotate3d(1, 0, 0, <Winkel>. -
rotate(y Winkelmaß)dreht ein Element um die Y-Achse.
Dies entspricht:rotate3d(0, 1, 0, <Winkel>. -
rotate(z Winkelmaß)dreht ein Element um die Z-Achse.
Dies entspricht wieder einer Drehung um den Mittelpunkt.
Dies entspricht:rotate3d(0, 0, 1, <Winkel>.
@keyframes rotation {
0% {
rotate: var(--axis) 0;
}
100% {
rotate: var(--axis) 180deg;
}
}
.one {
--axis: x;
background-color: #c82f04;
color: white;
}
.two {
--axis: y;
background-color: #dfac20;
}
.three{
--axis: z;
background-color: #337599;
color: white;
}
Im Beispiel werden drei div-Elemente gedreht. Der Richtungsvektor wird als custom property festgelegt und dann der keyframe-Animation übergeben.
transform-Funktionen
Natürlich bleibt die „klassische“ Schreibweise mit der transform-Eigenschaft weiterhin gültig.
Neben rotate() gibt es noch:
-
transform: rotateX()dreht ein Element um die x-Achse. Dies entspricht:rotate3d(1, 0, 0, <Winkel>. -
transform: rotateY()dreht ein Element um die Y-Achse. Dies entspricht:rotate3d(0, 1, 0, <Winkel>. -
transform: rotateZ()dreht ein Element um die Z-Achse . Dies entspricht wieder einer Drehung um den Mittelpunkt. Dies entspricht:rotate3d(0, 0, 1, <Winkel>. - transform: rotate3d() mit
transform: rotate3d(x, y, z, Winkel);
Drehpunkt ändern
transform-origin
Mit der Eigenschaft transform-origin können Sie ein Zentrum oder einen Dreh- und Angelpunkt für Drehungen festlegen, um den das Element dann gedreht wird.
#rotate2 aside {
background: #c82f04;
transform-origin: 0 0;
}
#rotate3 aside {
background: #dfac20;
transform-origin: center 100%;
}
@keyframes orbit {
from {
rotate: 0;
}
to {
rotate: 360deg;
}
}
aside {
animation: orbit 4s linear infinite;
}
Wenn ein Zentrum außerhalb des Elements liegt, rotiert dieses Element auf einer kreisförmigen Umlaufbahn um dieses Zentrum.
Kreisen und Pendeln von Elementen
Das Zentrum ist der Dreh- und Angelpunkt, um den ein Element rotiert. Durch transform-origin kann dieses Zentrum festgelegt werden. Wenn sich das Zentrum außerhalb des Elements befindet, bewegt sich das Element auf einer kreisförmigen Umlaufbahn.
#orbit aside {
transform-origin: 100px 100px;
animation: orbit 4s linear infinite;
}
@keyframes orbit { from { rotate: 0; } to { rotate: 1turn; } }
#pendel aside {
transform-origin: center -100px;
rotate: 60deg;
animation: pendel 2s infinite alternate ease-in-out;
}
@keyframes pendel { to { rotate: -60deg; }
}
Im linken Beispiel bewegt sich #orbit aside ununterbrochen 360 Grad um das Zentrum, während die Animation bei #pendel aside bei -60 Grad wieder zurückschwingt, da animation-timing-function: alternate; eingestellt ist.
Kreisen in einer elliptischen Bahn
Das Kreisen in einer Ellipse ist schwieriger zu bewerkstelligen, da man die Position des Zentrums leider nicht direkt durch @keyframes verändern kann.
.zentrum {
animation: xAchse 5s ease-in-out 0s infinite;
}
@keyframes xAchse {
0% { transform: translateX(0px); }
50% { transform: translateX(150px); }
100% { transform: translateX(0px); }
}
.moveY {
animation: orbit 6s linear 0s infinite;
}
@keyframes orbit{
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
Hier finden nun zwei Animationen statt:
- In der ersten Animation
xAchsewirdaside class="zentrum"entlang der X-Achse verschoben. - Das Kindelement
span class="moveY"wird mittels der Animationorbitgedreht. - Als Kindelement des spans befindet sich der Kreis
class="ellipse", der sich nun auf einer elliptischen Umlaufbahn dreht.
Anwendungsbeispiele
Text drehen
Im folgenden Beispiel können Sie erkennen, wie mittels transform: rotate() gedrehter Text dargestellt wird:
.csi {
background:#ebe22f;
color:black;
font:small-caps bold 1.5em/150% Arial, sans-serif;
margin-top:4em;
padding: 0 auto;
transform: rotate(350deg);
}
Während um 90 Grad gedrehter Text scharf aussieht, haben die Browser Probleme, leicht gedrehte Texte scharf zu rendern.
transform:rotate() drehen wollen. Eine Vergrößerung der Zeichengröße kann hier helfen.Opening Crawl
Mit transform: scaleZ() können Sie eine räumliche Streckung entlang der Z-Achse erreichen.
.scalez {
background: black;
color: gold;
}
.scalez:hover {
transform: perspective(1000px) scaleZ(3) rotateX(45deg);
}
Wenn Sie auf der schwarzen section hovern, erzielt die Funktion transform: scaleZ() eine räumliche Streckung. Sie können die Wirkung durch eine Änderung der perspective()-Funktion verstärken.
Durch eine Animation des Texts können Sie einen Opening Crawl wie in den Star Wars Filmen erreichen.
.openingcrawl {
background: black;
color: gold;
transform: perspective(333px) rotate3d(1,0,0,20deg);
}
.text {
animation: crawl 12s linear infinite;
}
@keyframes crawl {
0% {transform: translate3d(0,0,0); }
100% {transform: translate3d(0,-40em,0); }
}
}
Dieses Beispiel zeigt, wie man einen „Opening Crawl“ wie im Film „Krieg der Sterne“ nur mit CSS realisiert.
Die section mit der Klasse openingcrawl wird auf der X-Achse mit rotate3d() um 20° gedreht und durch die Festlegung eines Abstands mit perspective eine räumliche Tiefe erzeugt.
Der Text wird in ein Container-Element gesteckt, dass dann in der Animation crawl mit Hilfe von translate3d() nach oben über den Bildrand verschoben wird. Durch overflow: hidden verschwindet der Text.
Diese Animation hätte auch mit dem padding von .openingcrawl erfolgen können; durch das zusätzliche Element können Sie aber die hardwarebeschleunigte Funktion translate3d() verwenden.
CSS-Würfel
Durch eine Kombination aus Drehungen und Verschiebungen können Sie aus sechs Quadraten die Seiten eines dreidimensionalen Würfels erzeugen:
<x-cube>
<face-1>vorne</face-1>
<face-2>oben</face-2>
<face-3>rechts</face-3>
<face-4>links</face-4>
<face-5>unten</face-5>
<face-6>hinten</face-6>
</x-cube>
Um den Würfel zu kapseln, verwenden wir Custom elements. Wichtig ist hier die Schreibweise mit Bindestrich, um die Elemente auch als solche zu kennzeichnen.
x-cube {
--size: 100px;
position: relative;
display: block;
width: var(--size);
margin: 0 auto;
transform-style: preserve-3d;
animation: dice-roll 4s linear infinite;
}
x-cube>* {
position: absolute;
display: block;
width: var(--size);
height: var(--size);
text-align: center;
line-height: var(--size);
font-size: 2em;
background: #c82f04;
border: thin solid black;
color: white;
}
face-1 { /* vorne */
transform: translateZ(calc(var(--size) * 0.5));
}
face-3 { /* rechts */
transform: rotateY(-270deg) translateX(calc(var(--size) * 0.5));
transform-origin: top right;
}
face-4 { /*links */
transform: rotateY(270deg) translateX(calc(var(--size) * -0.5));
transform-origin: center left;
}
face-2 {/* oben */
transform: rotateX(90deg) translateY(calc(var(--size) * -0.5));
transform-origin: top center;
}
face-5 {/* Unten */
transform: rotateX(-90deg) translateY(calc(var(--size) * 0.5));
transform-origin: bottom center;
}
face-6 { /* hinten */
transform: translateZ(calc(var(--size) * -0.5)) rotateY(180deg);
}
In diesem Tutorial von David Walsh wird die Vorgehensweise genau erklärt. In einem weiteren Beispiel können Sie diesen Würfel mit farbigen Seiten in einer fortlaufenden Rotation sehen.
Einfacher ist es den Würfel mithilfe von custom properties zu erzeugen:
- css-tricks: Simplifying CSS Cubes with Custom Properties von Ana Tudor
- drehbarer CSS-Würfel mit perspective-origin
css-tricks: perspective origin
Drehung
@keyframes drehung {
0% { transform: rotate3d(1, 1, 1, 0); }
100% { transform: rotate3d(1, 1, 1, 360deg); }
}
.cube {
animation: drehung 5s infinite linear;
}
In diesem Beispiel wird der durch Transformationen erzeugte Würfel durch die Animation drehung permanent um seine Achse gedreht. Damit alle Seiten sichtbar werden, liegt die Rotationsachse in keiner der Koordinatenebenen.
Weblinks
- W3C: 3d-transform-functions
- MDN: rotate3D()
- David Walsh: How to Create a CSS Cube