Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Tutorials/Validierungs-Stylesheet
Während der Entwicklung von Internetseiten, vor allem bei größeren Projekten, können sich leicht Fehler einschleichen, die zu einem nicht barrierefreien, semantisch nicht korrekten oder auch formal fehlerhaften Markup führen. Ein Validierungs-Stylesheet hilft, diese Fehler sichtbar zu machen.
Ein solches Validierungs-Stylesheet erspart in der Entwicklungszeit die ständige Konsultation eines Validators, kann jedoch die Arbeit mit einem Validator nicht vollständig ersetzen. Einige Fehler, wie zum Beispiel ein fehlender Doctype oder ein fehlendes title-Attribut können von einem solchen Stylesheet nicht festgestellt werden. Hingegen ist es möglich, zwar valides aber letztlich unbrauchbares (etwa fehlende action-Attribute in form-Elementen) oder anderweitig fehlerhaftes Markup (z. B. leere Textabsätze) zu kennzeichnen.
Inhaltsverzeichnis
Fehler kennzeichnen
img:not([alt]),
ul > :not(li), ol > :not(li),
center {
outline: 3px solid red !important;
}
Vorliegendes CSS versieht img-Elemente ohne alt-Attribut, falsch verschachtelte Listen und das missbilligte center-Element mit einer roten Umrandung.
Das Schlüsselwort !important dient dazu, sich gegebenfalls über die Kaskade hinwegzusetzen. In „normalen“ Stylesheets, also solchen, die im endgültigen Projekt Anwendung finden, sollten Sie darauf verzichten.
Sie werden ein solches Stylesheet sicherlich für all Ihre Projekte verwenden wollen. Wenn es ein Projekt gibt, bei dem sehr viele Rottöne im Layout vorkommen, fallen die roten Rahmen vielleicht nicht so sehr auf. Es wäre wünschenswert, wenn die Farbe schnell und ohne großen Aufwand zu ändern wäre.
Dies ist durch Verwendung von CSS-Variablen erreichbar.
:root {
--error-color: red;
--error-outline: .3rem solid var(--error-color);
}
img:not([alt]),
ul > :not(li), ol > :not(li),
center {
outline: var(--error-outline) !important;
}
Nun können Sie durch eine einzige Änderung in der 2. Zeile der CSS-Ressource, also an sehr exponierter Stelle für alle Fehlermeldungen die Farbe der Hervorhebung ändern. Das sieht in diesem Beispiel zwar nicht so spektakulär vorteilhaft aus, aber ein „echtes“ Validierungs-Stylesheet ist wesentlich umfangreicher.
!important nicht mit zum Wert, kann also auch nicht Teil eines benutzerdefinierten Wertes sein. Deshalb muss es ggf. mehrfach notiert werden.
Fehlermeldungen ausgeben
Nun werden die Fehler lediglich gekennzeichnet. Warum das HTML fehlerhaft ist, kann man allerdings nicht erkennen.
Fehlermeldung als generierter Inhalt
Fehlermeldungen lassen sich mithilfe von Pseudoelementen realisieren.
img:not([alt])::after {
content: "Ein Bild benötigt ein alt-Attribut."
}
ul > :not(li)::after, ol > :not(li)::after {
content: "Als Kind von ul/ol ist nur li erlaubt."
}
center::after {
content: "Das center-Element ist obsolet. Nutzen Sie CSS."
}
In diesem Beispiel wird nur eine Fehlermeldung ausgegeben. Das liegt daran, dass
- das img-Element keinen Inhalt, auch keinen generierten, haben darf
- für das center-Element zwei Fehlermeldungen ausgegeben werden müssten
Fehlermeldung in den Entwicklertools
Da die Fehler ja durch die roten Rahmen gekennzeichnet werden, sind sichtbare Fehlermeldungen vielleicht nicht unbedingt notwendig. Wichtig ist jedoch, dass der Grund für die Kennzeichnung in den browsereigenen Entwicklertools angezeigt wird.
Dazu nutzen wir eine nicht spezifizierte Eigenschaft ERROR.
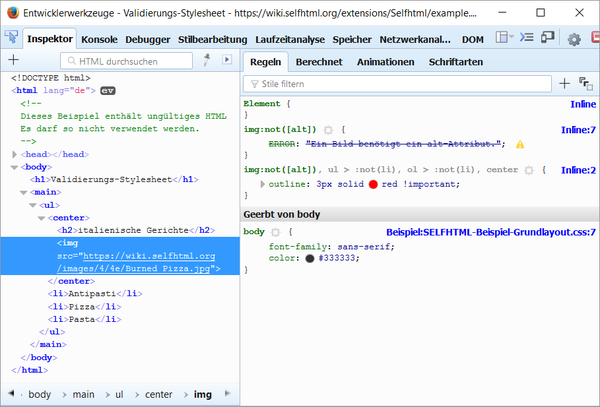
img:not([alt]) {
ERROR: "Ein Bild benötigt ein alt-Attribut.";
}
[tabindex]:not([tabindex="0"]):not([tabindex="-1"]) {
ERROR: 'falscher Wert fürs tabindex-Attribut; sollte 0 bzw. -1 sein';
outline: 0.5rem solid red;
}
ul > :not(li), ol > :not(li) {
ERROR: "Als Kind von ul/ol ist nur li erlaubt.";
}
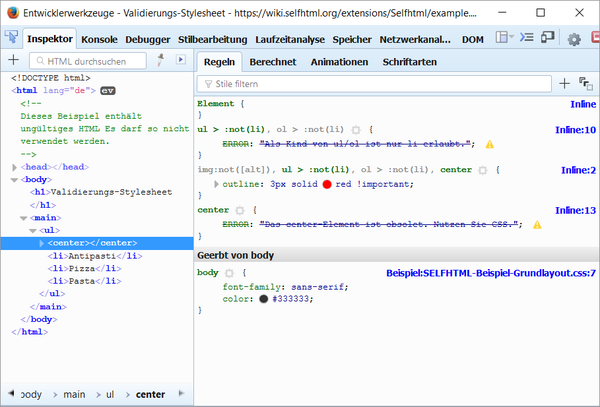
center {
ERROR: "Das center-Element ist obsolet. Nutzen Sie CSS.";
}
In diesem Beispiel werden alle Fehlermeldungen in den Entwicklertools angezeigt. Da die ERROR-Eigenschaft unbekannt ist, werden Eigenschaft und Wert durchgestrichen. Lesbar ist es dennoch.
Jetzt ist auch erkennbar, dass die Verwendung des center-Elements an dieser Stelle aus mehreren Gründen problematisch ist.
Siehe auch
- Barrierefrei -
Was ist das eigentlich?- Begriffsklärung
- gesetzliche Grundlagen
- Webseiten auf Barrierefreiheit testen

- Guter HTML-Stil

Semantik - Der Inhalt bestimmt die Struktur
- guter HTML-Stil
- SELF-Forum: Visualisierung bei overflowing content von Gunnar Bittersmann
Eigentlich sollte es zum guten CSS-Stil gehören, Elemente weder durch feste Breiten und erst Recht nicht mit festen Höhenangaben so einzuzwängen, dass Inhalte eventuell aus dem Element herausragen und dann unter Umständen nicht dargestellt werden.
Trotzdem muss man manchmal bestehende Stylesheets übernehmen. Mit diesem Script kann man diese Dokumente auf overflowing content überprüfen.
Weblinks
- Heydon Pickering: revenge.css
- https://validator.nu/