Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Scrollbalken gestalten
Ein Scrollbalken (scrollbar, engl. für Bildlaufleiste/Rollbalken) ist ein visuelles Steuerelement, mit dem Benutzer durch übergroße Inhalte navigieren können, die größer als der sichtbare Bereich eines Elements oder der Webseite sind.
Ursprünglich galten solche Scrollbalken als Teil der Benutzeroberfläche, die sich nicht oder nur über Umwege stylen lassen konnten. Auch heute noch verhalten sich die Browser nicht konsistent, obwohl in den letzten Jahren viel vereinheitlicht wurde.
Inhaltsverzeichnis
Tipps zur Barrierefreiheit und Benutzerfreundlichkeit:[1]
- Biete eine Scrollbar an, wenn ein Bereich scrollbaren Inhalt hat.
Verlass dich nicht auf einen automatischen Bildlauf oder auf das Ziehen, was von den Benutzern möglicherweise nicht bemerkt wird. - Blende Scrollbalken aus, wenn der gesamte Inhalt sichtbar ist. Wenn die Benutzer eine Bildlaufleiste sehen, gehen sie davon aus, dass es zusätzliche Inhalte gibt, und sind frustriert, wenn sie nicht blättern können.
- Vermeide horizontales Scrollen. Ausnahmen mögen große Tabellen sein.
- Zeige alle wichtigen Informationen over the Fold an.
Benutzer sich entscheiden oft schnell wegzuklicken, je nachdem, was sie sehen können, ohne zu scrollen.
Grundlegendes
Scrollbalken erscheinen bei folgenden Bedingungen:
- Der Container hat eine begrenzte Größe (feste Höhe oder Breite).
- Der Inhalt darin ist größer als diese Größe.
- CSS erlaubt das Scrollen, normalerweise mit:
- overflow: auto; → Scrollbalken erscheinen nur bei Bedarf
- overflow: scroll; → Scrollbalken werden immer angezeigt, auch wenn sie nicht benötigt werden
-
overflow: hidden;→ keine Scrollbalken und kein Scrollen erlaubt
Und hier zeigt sich ein erstes UI-Problem:
In Chrome und Edge sind Scrollbalken immer sichtbar.
Im Firefox und bei Mac OS in Safari, aber auch bei anderen Browsern zeigen sich die Scrollbalken nur, wenn die Elemente mit Maus, Touch oder Tastatur-(Pfeilen) angesteuert werden, wobei dies in den Systemeinstellungen eingestellt werden kann.[2]
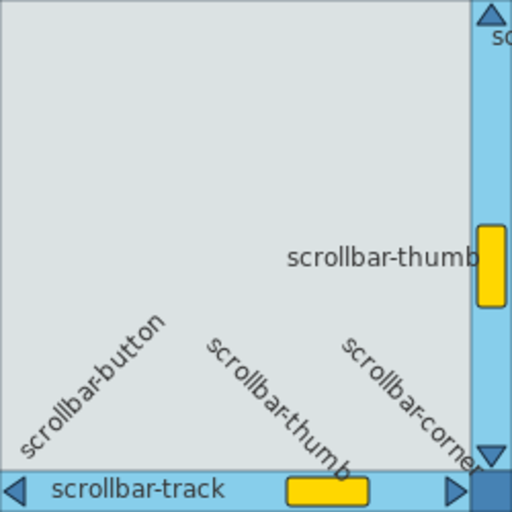
- track (Schiene): Der Teil im Hintergrund, der den Daumen hält.
- thumb (Daumen): Der ziehbare Teil, der zum Scrollen bewegt wird.
- button (Schaltflächen): Kleine Pfeile zum schrittweisen Scrollen; gab es beim IE,
heute noch bei Chrome, Edge und Firefox sowie Windows system-level UI
Styling mit CSS
Die standardisierten Eigenschaften zum Beeinflussen von Scrollbalken heißen …
Sie werden heute (Juli 2025) von fast allen Browsern unterstützt. Ausnahme ist der Safari. Wenn du die Darstellung von Scrollbalken verändern möchtest, solltest du diese beiden Eigenschaften vorrangig setzen.
@media (prefers-reduced-motion: no-preference) {
body {
html,
body {
scroll-snap-type: y mandatory;
scroll-behavior: smooth;
scrollbar-color: steelblue gold;
scrollbar-width: auto;
}
section {
height: 100vh;
scroll-snap-align: start;
scroll-margin: 0; /* nicht nötig */
}
}
Dieser OnePager besteht aus mehreren Seitenelementen, die nacheinander angescrollt werden können. Das Einrasten mit Scroll Snap wird im anderen Tutorial erklärt.
scrollbar-color erwartet:
-
auto: Es werden die Systemeinstellungen verwendet - 2 Farbangaben: Die erste Farbangabe legt den thumb und die kleinen Pfeile fest; die zweite färbt den track - die Schiebefläche.
scrollbar-width erwartet folgende Parameter:
-
auto: normale Breite -
thin: Scrollbalken wird nur als dünner Linie angezeigt. -
none: Scrollbalken ist ausgeblendet, Element ist jedoch scrollbar
Deshalb sollte
none nicht verwendet werden!Um dies auch im Safari zu erreichen, müsste auf die proprietären webkit-scrollbar-Eigenschaften zurückgegriffen werden:
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: gold;
}
::-webkit-scrollbar-thumb {
background-color: steelblue;
border-radius: 6px;
border: 2px solid gold; /* optional: erzeugt padding zw. thumb und track */
}
scrollbar-gutter
Die Eigenschaft scrollbar-gutter reserviert in einem Scroll-Container Platz für einen möglichen Scrollbalken, um zu verhindern, dass das Erscheinen oder Verschwinden der Scrollbar das Layout verschiebt.
article {
scrollbar-gutter: stable both-edges;
overflow-y: auto;
}
webkit-scrollbar
Für Webkit-Browser (Chrome, Edge, Opera, Safari) existierte eine proprietäre, nicht standardisierte Familie von Pseudoelementen[3]. Damit konnten auch weitere Pseudoelemente wie die scrollbar-buttons oder scrollbar-corner formatiert werden. Über den Stand des Scrollbar-Stylings im Jahr 2022 gibt es einen ausführlichen Artikel von Chris Coyier auf css-tricks.com[4] [5].
::-webkit-scrollbar- Setzt Styles für den gesamten Scrollbar und aktiviert das Scollbar-Styling. Wenn man für dieses Pseudoelement keine Style-Regel angibt, die eine für den Scrollbar relevante Eigenschaft (z.B.
width,heightoderbackground-color) setzt, werden die übrigen Scrollbar-Pseudoelemente ignoriert. ::-webkit-scrollbar-button- Setzt Styles für die Buttons am Ende des Scrollbalken
::-webkit-scrollbar-track- Setzt Styles für die Schiebebahn des Knopfes
::-webkit-scrollbar-track-piece- Setzt Styles für die Teile der Schiebebahn, die nicht vom Knopf verdeckt werden. Sagt der Blog. Tatsächlich ist es so, dass die beiden track pieces vor und hinter dem Knopf jeweils bis zur Mitte des Knopfes reichen. Wenn man die track pieces stylt, ist ein Styling des track nur noch dann sinnvoll, wenn die track pieces Transparenzen enthalten (z.B. ein Bild oder ein Gradient)
::-webkit-scrollbar-thumb- Setzt Styles für den Schiebeknopf
::-webkit-scrollbar-corner- Setzt Styles für den Eckverbinder zwischen horizontaler und vertikaler Scrollbar.
::-webkit-resizer- Das Pseudoelement heißt
::-webkit-resizer, nicht::-webkit-resize, wie im Webkit-Blog geschrieben. Setzt Styles für das Resize-Handle eines Elements, dessen Größe veränderlich ist (was man mit der resize-Eigenschaft steuern kann).
Man kann für diese Pseudoelemente Größenangaben setzen (beispielsweise für extrabreite Scrollbalken), Ränder, Schatten, Farben, Hintergrundbilder „und so weiter“ —schreibt der erwähnte Webkit-Blog. Wir haben keine Versuchsreihe gestartet, die die Möglichkeiten erkundet.
Außer diesen Pseudoelementen gibt es auch noch Webkit-Pseudoklassen, um bestimmte Fälle unterscheiden zu können.
:horizontal- Trifft auf alle Scrollbar-Pseudoelemente zu, wenn der Scrollbar horizontal ist
:vertical- Trifft auf alle Scrollbar-Pseudoelemente zu, wenn der Scrollbar vertikal ist
:decrement- Trifft auf Buttons und Track Pieces zu, wenn sie den Wert des Scrollbalken verringern („aufwärts“ bei einem vertikalen Scrollbar oder „links“ bei einem horizontalen Scrollbar)
:decrement- Trifft auf Buttons und Track Pieces zu, wenn sie den Wert des Scrollbalken erhöhen („abwärts“ bei einem vertikalen Scrollbar oder „rechts“ bei einem horizontalen Scrollbar)
:start- Trifft auf Buttons und Track Pieces zu, wenn sie sich vor dem Thumb befinden. Wann das von
:decrementabweicht, ist unklar. :end- Trifft auf Buttons und Track Pieces zu, wenn sie sich hinter dem Thumb befinden. Wann das von
:incrementabweicht, ist unklar. :double-button- Je nach Browser oder Betriebssystem kann ein Scrollbar so dargestellt werden, dass die Buttons nebeneinander am gleichen Ende des Scrollbalken liegen. Ist das der Fall, trifft diese Pseudoklasse für die Buttons und das Track Piece zu, das an die Buttons angrenzt
:single-button- Analog zu :double-button, für den Fall, dass die Buttons getrennt an den Enden des Scrollbalken liegen. Für Track Pieces trifft die Klasse zu, wenn sie an einen :single-button angrenzen.
:no-button- Trifft auf ein Track Piece zu, wenn auf seiner Seite des Scrollbalken kein Button ist (d.h. auf der anderen Seite des Knopfes ist ein double-button).
:corner-present- Trifft auf alle Scrollbar-Pseudoelemente zu, wenn eine scrollbar corner angezeigt wird.
:window-inactive- Trifft auf alle Scrollbar-Pseudoelemente zu, wenn das Fenster, in dem sich der Scrollbar befindet, nicht aktiv ist.
Wissenswert ist noch:
- Die Pseudoklassen
:enabled,:disabled,:hoverund:activelassen sich auf die Scrollbar-Pseudoelemente ebenfalls anwenden. - Mit
display:nonelassen sich einzelne Pseudoelemente ausblenden. - Margins sind in Richtung der Scollbar-Schieberichtung verwendbar. Mit negativen Werten kann man zum Beispiel den Track in die Buttons hineinragen lassen (wobei es in den meisten Fällen besser sein dürfte, den gleichen Effekt durch das Verringern der Buttongröße zu erzielen).
Siehe auch
- OnePager

(Single-Page Webseite)
- Scroll-Snap
- Boxmodell und Größenangaben

- Größenangaben
- übergroßer Inhalt
- margin und padding
- Logische Eigenschaften
Weblinks
- ↑ Scrolling and Scrollbars Jakob Nielsen July 10, 2005 (nngroup.com)
- ↑ Mac OS Systemeinstellungen:
Erscheinungsbild: Rollbalken immer oder beim Scrollen? > auf immer klicken! - ↑ Webkit Blog: Styling Scrollbars
- ↑ CSS-Tricks: The Current State of Styling Scrollbars in CSS (2022 Update), mittlerweile nicht mehr aktuell, da die webkit-Eigenschaften keine Rolle mehr spielen.
- ↑ Microsoft schuf für den Internet Explorer 5.5 eine Gruppe von scrollbar-Eigenschaften, um die Scrollleisten gestalten zu können. Sie waren nie standardisiert und sind mit dem Internet Explorer verschwunden, sollen hier aber der Vollständigkeit halber aufgeführt werden. Jede dieser Eigenschaften erwartete einen Farbwert wie
#0000CCodergreen. Anwendbar waren sie auf alle Elemente, die scrollbaren Inhalt besitzen können.-
scrollbar-base-color: Wert;: (Basisfarbe der Scroll-Leiste) -
scrollbar-3dlight-color: Wert;: (Farbe für 3D-Effekte) -
scrollbar-arrow-color: Wert;: (Farbe für Verschiebepfeile) -
scrollbar-darkshadow-color: Wert;: (Farbe für Schatten) -
scrollbar-face-color: Wert;: (Farbe für Oberfläche) -
scrollbar-highlight-color: Wert;: (Farbe für oberen und linken Rand) -
scrollbar-shadow-color: Wert;: (Farbe für unteren und rechten Rand) -
scrollbar-track-color: Wert;: (Farbe für freibleibenden Verschiebeweg)
-