CSS/Tutorials/Boxmodell/übergroßer Inhalt
Normalerweise sollte die Größe eines Elements so gewählt sein, dass der anzuzeigende Inhalt sichtbar dargestellt wird. Alle Browser stellen ohne weitere Angaben die Elemente auch entsprechend dar. Wenn der Viewport nicht ausreicht, werden Scrollleisten eingeblendet. In diesem Kapitel soll gezeigt werden, wie Sie den Inhalt eines Elements mit CSS gestalten können, wenn dieser größer als der Anzeigebereich ist.[1][2]
Erinnern Sie sich noch an unser Symbolbild am Anfang des Kurses?
Was wie ein Unfall aussieht, zeigt eigentlich nur, wie viele Möglichkeiten CSS bietet.
Es gibt drei Bedingungen, die erfüllt sein müssen, damit dieses Problem auftritt:
- Der Inhalt kann nicht so verkleinert werden, dass er in den Container passt.
- Der Container kann sich nicht ausdehnen, um sich dem Inhalt anzupassen.
- Der Container kann einen Überlauf nicht ordnungsgemäß verarbeiten.
In der Praxis ist die zweite Bedingung - meist verursacht durch das Setzen von festen Größenangaben - diejenige, die am ehesten behoben werden muss, aber wir werden alle drei Bedingungen untersuchen.[3]
Inhaltsverzeichnis
overflow
Die Eigenschaft overflow ist die Zusammenfassung der Eigenschaften overflow-x und overflow-y. Sie ermöglicht es, Inhalte größer als das Element zu machen oder den Platz für den Inhalt eines Elements zu beschränken. Damit die Inhalte trotzdem erreichbar sind, können Sie bestimmen, ob Scrollbalken erscheinen sollen.
Durch Setzen der overflow Eigenschaft auf scroll, hidden oder auto wird ein neuer Blockformatierungskontext sowie ein Scroll-Container erzeugt (der Scroll-Container ist der Bezugsrahmen für die Scrollbars, aber auch für Sticky-Elemente).
Erlaubt sind folgende Schlüsselwörter:
-
visible, (Default-Wert) Inhalte sind sichtbar und ragen bei Bedarf über die Grenzen des Elements hinaus -
auto, der Browser entscheidet, ob der Inhalt des Elements mit oder ohne Scrollbalken dargestellt wird. Passt der Inhalt in den Container, wird er angezeigt, ist er größer, werden Scrollbalken angezeigt. -
scroll, Inhalte sind per Scrollbalken erreichbar -
hidden, Nur die Inhalte sind sichtbar, die sich innerhalb des Anzeigebereichs des Elements befinden. Was darüber hinausragt, wird abgeschnitten. Der Elementinhalt kann mit JavaScript gescrollt werden. -
clip(seit 2021, caniuse beachten) Wiehidden, es wird aber kein Scroll-Container gebildet und Scrolling mit JavaScript ist nicht möglich
Sie können eins oder zwei dieser Schüsselwörter notieren. Verwenden Sie nur eins, gilt es für die X- und die Y-Richtung gemeinsam. Verwenden Sie zwei, gilt das erste für die X-Richtung und das zweite für die Y-Richtung.
#eins { overflow: visible; }
#zwei { overflow: scroll hidden; }
#drei { overflow: hidden; }
.box {
color: #c32e04;
font-family: Arial, Helvetica, sans-serif;
font-size: 4em;
font-weight: bold;
border: medium solid black;
padding: 3px;
width: 200px;
}
html bzw. body wird die Angabe overflow:visible als overflow:auto interpretiert.overflow-x
Mit CSS3 wird das Konzept von overflow erweitert. overflow ist jetzt eine Zusammenfassung der Einzeleigenschaften overflow-x und overflow-y.
p { overflow: hidden visible; }
p { overflow-x: hidden;
overflow-y: visible; }
Beide Deklarationsblöcke bewirken dasselbe.
overflow-x einen Wert festlegen, wird automatisch der Wert für overflow-y auf auto anstelle des Standardwerts visible gesetzt. Dies führt zu einer leichten vertikalen Verschiebung der nachfolgenden Elemente.html bzw. body wird die Angabe overflow:visible als overflow:auto interpretiert.auto oder scroll gesetzt haben, wird visible bei der anderen Richtung als auto interpretiert. Dadurch wird verhindert, dass sich der übergroße Inhalt und eine Bildlaufleiste überschneiden müssten, da in diesem Fall auch die zweite Bildlaufleiste dargestellt wird.overflow-block und overflow-inline
Das Konzept der Logischen Eigenschaften gilt auch für overflow. Je nach writing-mode werden overflow-block und overflow-inline auf overflow-x und overflow-y abgebildet. Eine Sammeleigenschaft, mit der sich die overflow-Werte aus logischer Sicht gemeinsam festlegen lassen, gibt es allerdings nicht.
text-overflow
Mit der Eigenschaft text-overflow können Sie auf abgeschnittenen Text hinweisen, z. B. durch Auslassungspunkte.
Folgende Angaben sind möglich:
-
clip, Text wird abgeschnitten (Standardwert) -
ellipsis, "…" zeigen an, dass der Text weitergeht -
'string', eine Zeichenkette zeigt an, dass der Text weitergeht
#eins { text-overflow: clip; }
#zwei { text-overflow: ellipsis; }
#drei { text-overflow: " bla"; }
.box {
overflow: hidden;
/* anders ist gar kein überfließender Text möglich */
}
Information: Auf- und Zuklappen der Textbox
Um mit einem Klick auf die ellipsis- Punkte den ganzen Text sehen zu können, könnten Sie den overflow-Wert der Box mittels classList.toggle ändern.
text-overflow kann nur wirken, wenn die overflow-Eigenschaft des Containers den Wert hidden, scroll oder auto hat und zudem der automatische Zeilenumbruch durch white-space: nowrap; oder eine feste Höhe verboten wird.
Textumbruch
Diese Alternativen sind eigentlich am attraktivsten: Der überlange Text bricht nach unten in eine neue Zeile um.
#eins {
word-break: break-all;
}
#zwei {
-webkit-hyphens: auto;
hyphens: auto;
}
.box {
color: #c32e04;
font-family: Arial, Helvetica, sans-serif;
font-size: 3em;
font-weight: bold;
border: medium solid black;
padding: 3px;
width: 150px;
}
In der linken Variante wird das Wort mit word-break das Wort am Rand des Containers umgebrochen. Allerdings sieht dies „komisch“ aus, da es sich nicht an die Trennungsregeln hält und die Wörter auseinanderreißt.
Besser ist da die hyphens-Eigenschaft, die eine automatische Silbentrennung aktiviert. Damit die Browser Wörter regelgerecht trennen können, ist es wichtig, die passende Sprachauszeichnung mit dem lang-Attribut vorzunehmen.
Alternativen mit SVG
Zur Abrundung sollen hier noch zwei Varianten mit SVG gezeigt werden.
Im ersten Beispiel wird das letzte Wort so skaliert (gestaucht), dass es in den verfügbaren Platz passt.
<p class="box" lang="en">
<svg viewBox="0 0 150 150">
<text x="0" y="33%">SVG</text>
<text x="0" y="66%">is</text>
<text x="0" y="99%" textLength="100%" lengthAdjust="spacingAndGlyphs">Awesome</text>
</svg>
</p>
Jedes Wort findet sich in einem eigenen text-Element. Das letzte text-Element enthält neben den Koordinaten ein lengthAdjust-Attribut, das den Text auf die mit textLength ermittelte in der ViewBox verfügbare Textlänge (von 150 dimensionslosen Einheiten) staucht.
SVG erlaubt auch umfangreiche und komplexe Masken und Beschneidungen:
<svg viewBox="0 0 260 150">
<defs>
<mask id="Maske" maskUnits="userSpaceOnUse" x="0" y="0" width="160" height="160">
<rect x="0" y="0" width="160" height="160" fill="white" />
</mask>
<g id="text">
<text x="0" y="32%">SVG</text>
<text x="0" y="64%">is</text>
<text x="0" y="96%">Awesome</text>
</g>
</defs>
<!-- Hintergrund: Rechteck mit schwarzer Füllung (Standardwert) -->
<rect x="0" y="0" width="160" height="160" />
<!-- Text wird doppelt benötigt:
1. schwarzer Text ohne Maske
2. weißer Text mit Maske -->
<use href="#text" fill="black" />
<use href="#text" fill="white" mask="url(#Maske)" />
</svg>
Der Text wird im Definitionsabschnitt angelegt. Dort findet sich auch eine Maske.
Im Grafikbereich wird zuerst ein Rechteck gezeichnet. Da die Füllangabe fehlt, wird es schwarz gezeichnet.
Zwei use-Elemente refenzieren den Text, der in der Grafik als Text vorhanden ist. Er kann selektiert, kopiert und von Suchmaschinen und Screenreadern gelesen werden.
Auch das erste use-Element erhält eine schwarze Füllung.
Das zweite use-Element erhält eine weiße Füllung, wird aber nur im Bereich des mask-Elements ausgeschnitten.
Fazit
Wenn Sie Stylesheets richtig verwenden, um das Aussehen einer Seite vorzuschlagen und nicht, um das Aussehen einer Seite zu kontrollieren, und wenn Sie sich nicht auf Ihr Stylesheet verlassen, um Informationen zu übermitteln, dann werden Ihre Seiten in jedem Browser, ob in der Vergangenheit oder in der Zukunft, gut "funktionieren".
John Allsopp, April 07, 2000: A Dao of Web Design[4]
Wie im vorhergehenden Kapitel dienen diese Beispiele eher als proof of concept und nur zur Demonstration der CSS-Eigenschaften als zum wirklichen Einsatz in responsiven Webseiten.
Bis auf die Silbentrennung mit hyphens sollten Sie stets überlegen, ob Sie diese Einschränkungen der Responsivität überhaupt brauchen!
Siehe auch
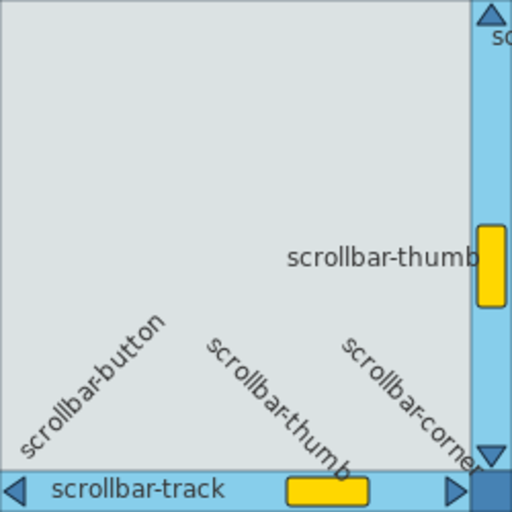
- Scrollbalken gestalten

Bildlaufleisten mit CSS formatieren
- OnePager

(Single-Page Webseite mit Scroll)
- Komfort-Version
- interactive Storytelling
- Zeilenumbruch

- Silbentrennung
- Zeilenumbruch erzwingen
Referenz:
Weblinks
- ↑ W3C: CSS Overflow Module Level 3
- ↑ css-tricks.com: text-overflow
- ↑ Dieser Artikel beruht auf einer Idee und Überarbeitung von
css-tricks: CSS is Awesome von Brandon Smith, Jul 3, 2017 - ↑ John Allsopp, April 07, 2000:A Dao of Web Design

