CSS/Tutorials/Ausrichtung/z-index und Stapelkontext
HTML-Elemente werden ohne weitere CSS-Festlegung neben- bzw. nacheinander dargestellt. Erst wenn sie z. B. mit position aus dem Elementfluss herausgenommen werden, können sie übereinander zu liegen kommen. Dann wird es wichtig, verdeckte Inhalte so „nach vorne“ zu holen, dass Inhalte sichtbar werden.
Früher gab es mehrere Anwendungsfälle, bei denen so verfahren wurde:
- modale Popups
→ popover und dialog verwenden heute den Top Layer - Bilderkarussells, bei denen die Bilder übereinander gelegt und nach vorne geschoben wurden
→ heute mit JavaScript realisiert - feststehende Footer
→ heute mit position: sticky realisiert. - Dropdown-Menüs, in denen eine verschachtelte Linkliste über dem Seiteninhalt eingeblendet wird.
Inhaltsverzeichnis
z-index
Die CSS-Eigenschaft z-index legt die z-Reihenfolge eines positionierten Elements und seiner Nachfahren oder Flex- und Grid-Elemente fest. Überlappende Elemente mit einem größeren z-index überdecken diejenigen mit einem kleineren.[1] [2]
.blau {
z-index: 1;
}
.gold {
z-index: auto;
}
Alle Elemente bekommen die position-Eigenschaft absolute und jedes weitere Element wird weiter unten und weiter rechts platziert. Zuerst wird die blaue, dann die goldene Box darüber gezeichnet. Durch z-index: 1 wird die blaue Box nach vorne geholt.
Das z-index-Attribut kann folgende Werte besitzen:
-
auto, das Element wird automatisch nach der Reihenfolge im Quelltext positioniert. Später definiert bedeutet näher am Betrachter. - Ganzzahl, das Element wird wie oben beschrieben positioniert. Eine größere Zahl bedeutet näher am Betrachter.
Elemente können nur einen z-index besitzen, falls sie über eine Angabe zu position verfügen, die von static abweicht oder sie flex-items sind.[3]
Dieses Beispiel[4] zeigt, dass ein Spielen mit z-index ungeahnte Nebenwirkungen haben kann:
.blau {
z-index: 1;
}
.gold {
z-index: 2147483646;
}
Damit das goldene div das blaue überdecken kann, wird ein hoher Wert für z-index gesetzt. Wenn du das Beispiel untersuchst, merkst du aber, dass das goldene div von einem wrapper-Element umschlossen wird, das einen z-index von 0 hat. Somit „gewinnt“ wieder das blaue div.
Warum? Per z-index angeordnete Elemente erzeugen für ihre Kindelemente einen eigenen Stapelkontext. Das bedeutet, dass die Eigenschaft nur auf die Kindelemente selbst wirkt.
Stapelkontext
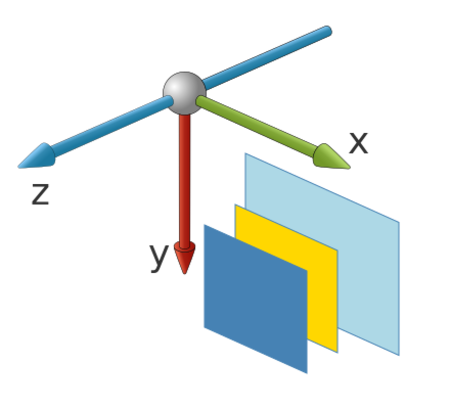
Unter dem Stapelkontext (englisch: stacking context) versteht man die dreidimensionale Darstellung der gerenderten HTML-Elemente.
Im Normalfall werden HTML-Elemente neben- und untereinander angeordnet, ohne sich zu überlappen. Es gibt aber etliche Möglichkeiten, durch CSS Eigenschaften Überlappungen herzustellen. Das kann beispielsweise durch Positionierung geschehen, Anordnung in der gleichen Zelle eines Grids oder durch Transformationen. Sobald eine Überlappung vorliegt, muss der Browser die Frage beantworten, welches Element er an der Überlappungsstelle zeichnen soll. Wenn Transparenzen vorliegen, können das auch mehrere Elemente sein, die korrekt von „unten“ nach „oben“ zu überlagern sind.
Das Modell, das hierfür genutzt wird, ist das des Stapels. Stell dir vor, dass jedes Element für sich auf eine transparente Folie gezeichnet wird. Dort, wo etwas gezeichnet ist (von Transparenzeffekten einmal abgesehen), kann man nicht hindurchschauen. Diese Folien bilden hinter dem Bildschirm einen Stapel. Und der Browser muss entscheiden, wie diese Folien anzuordnen sind, welche weiter vorne, näher am Auge des Betrachters, liegen.
Stell dir weiter vor, dass einige dieser Folien zusammengeheftet sind. Sie gehören zusammen, und wenn man eine davon im Stapel woanders hinschieben will, muss die ganze Gruppe verschoben werden. Eine solche Foliengruppe nennt man einen Stapelkontext. Und um es nicht zu leicht zu machen, können mehrere solcher Folienhefte wiederum zusammengebunden sein, also einen Stapelkontext mit Unter-Kontexten bilden. Die Anzahl von Unterebenen, die so entstehen können, ist nicht begrenzt.
Hierarchie von Stapelkontexten
Innerhalb eines Stapelkontexts können neue Stapelkontexte gebildet werden, die diesem dann untergeordnet sind. Diese untergeordneten Stapelkontexte sind an ihren Elternkontext gebunden, d. h. bei der Bestimmung der Z-Reihenfolge wirkt ein z-index nur auf die Reihenfolge von gleichgeordneten Stapelkontexten.
Mit einem konstruierten Beispiel soll das visualisiert werden. Wir haben wieder Boxen, die eigentlich in der Reihenfolge rot, blau, gold gezeichnet werden.
Durch z-index: 1; wird die rote Box nach vorne geholt.
Wie kann man sie ohne z-index und ohne weiteres HTML wieder nach hinten bewegen?
.rot {
z-index: 1;
}
.blau {
z-index: auto;
}
.gold {
z-index: auto;
}
Mit einem Klick auf den Button wird dem 1. div (.wrapper1) eine leichte Transparent mittels opacity: 0.99; zugewiesen.[5] Dabei wird ein neuer Stapelkontext erzeugt, der sich im Stapelkontext des Dokuments wieder ganz hinten einsortiert.
Was erzeugt Stapelkontexte?
Solche Stapelkontexte bildet die Layout-Engine des Browsers für …
- das Root-Element des Dokuments
- Elemente mit
position:relativeoderposition:absolute, derenz-indexnicht den Wertautohat - Elemente mit
position:fixedoderposition:sticky - Elemente, die ein Flex- oder Grid-Item sind und deren
z-indexnicht den Wertautohat - Elemente mit [CSS/Eigenschaften/container-type|container-type]] size oder inline-size
- Elemente, die mit mix-blend-mode
- CSS-Effekte wie
opacity,transform,filter,perspective,clip-path,mask,mask-imageodermask-border - Elemente, die explizit mittels
isolation:isolateeinen Stapelkontext anfordern
Sobald ein Element einen Stapelkontext erzeugt, sind dieses Element und alle seine Kind-Elemente Teil dieses Stapelkontextes, und bewegen sich in der Z-Ordnung gemeinsam.
Die ganze Wahrheit über Stapelkontexte ist noch etwas komplizierter und findet sich im Anhang E der CSS2 Spezifikation[6].
SVG und Stapelkontexte
Anders als in HTML wird die Stapelung in SVG in erster Linie durch die Dokumentreihenfolge bestimmt - Elemente, die sich später im Dokumentbaum befinden, werden über frühere Elemente gelegt.
- Elemente werden in der Reihenfolge gezeichnet, in der sie im SVG-DOM erscheinen.
- Gruppierungselemente wie <g> erzeugen standardmäßig keine neuen Stapelkontexte.
- Elemente mit Filter, Maske, Clip-Pfad, Deckkraft < 1 oder Mix-Blend-Modus können einen neuen Stapelkontext erzeugen (genauer gesagt einen Offscreen-Puffer im Sinne von SVG 2).
Top Layer > z-index: 100.000
Für modale Dialoge wurde früher ein möglichst hoher Wert für z-index empfohlen, um das Popover (und die zusätzlich nötige halbtransparente Zwischenebene) vor die Webseite zu paltzieren. Ein solch hoher Wert konnte jeodch nicht garantieren, dass man sich auch wirklich in der obersten Ebene befindet.
Deshalb wurde ein Top Layer geschaffen, eine spezielle Ebene, die sich über die gesamte Breite und Höhe des Ansichtsfensters erstreckt und über allen anderen in einem Webdokument angezeigten Inhalten befindet. Sie wird vom Browser erstellt und enthält Elemente, die über allen anderen Inhalten der Seite erscheinen sollen.
Elemente, die in der obersten Ebene platziert werden, erzeugen einen neuen Stapelkontext, ebenso wie ihre entsprechenden ::backdrop-Pseudoelemente. Eine Festlegung mit z-index ist so nicht mehr nötig.[7][8]
Man kann Elemente, die in der obersten Ebene platziert sind, mit CSS und JavaScript ansteuern, aber nicht die oberste Ebene selbst.
Siehe auch
- modale Dialogfenster

- dialog-Element
- modal vs nichtmodal
- :backdrop
Das UI-Element für Web-Apps
- Fullscreen-Ansicht

(Bild mit Lightbox-Effekt)
Weblinks
- ↑ * W3C: Elaborate description of Stacking Contexts
- ↑ MDN: The stacking context
- ↑ sitepoint.com: How z-index and Auto Margins Work in Flexbox
- ↑ z-index Wars CodePen von Christian "Schepp" Schaefer
- ↑ Philip Walton: What No One Told You About Z-Index
- ↑ w3.org: Elaborate description of Stacking Contexts
- ↑ Top Layer (MDN)
- ↑ Meet the top layer: a solution to z-index:10000 von Jhey Tompkins (developers.chrome.com)