CSS/Tutorials/Flexbox/Flex-Container
Flexbox erlaubt es, Elemente innerhalb eines flexiblen Containers beliebig aufzureihen.
Inhaltsverzeichnis
Ein flexibler Container
Grundlage des flexiblen Layouts ist eine Flexbox, auch Flex-Container genannt:
.flex-container {
display: flex;
}
Durch display: flex wird das Elternelement zum flexiblen Container.
Die Flex-Items werden nebeneinander dargestellt. Die Größe der Flex-Items ist (noch) nicht durch CSS festgelegt, sondern wird vom Browser selbst ausgewählt. Wie dies zustande kommt, wird im folgenden Kapitel erklärt.
Flex-Items
Durch display: flex wird das Elternelement zum flexiblen Container.
Innerhalb eines Flex-Containers werden die direkten Kind-Elemente zu Flex-Items (englisch wörtlich etwa: Ding, Gegenstand, Partikel). Anstelle des sperrigen Ausdrucks flexible Kind-Elemente behalten wir in diesem Tutorial den englischen Ausdruck Flex-Item bei.
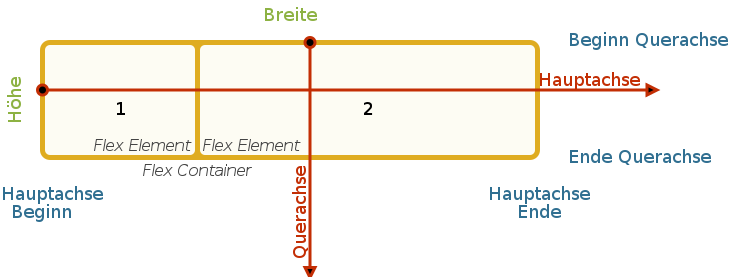
Die Flex-Items werden entlang der Hauptachse nebeneinander angeordnet und erhalten alle die gleiche Höhe. Die Breite wird vom Browser nach einem Algorithmus berechnet, der das Seitenverhältnis der Boxen berücksichtigt. Boxen mit wenig Inhalt, wie die p-Elemente im oberen Beispiel, bleiben bei ihrer Mindestgröße und lassen rechts noch Platz frei.
Boxen wie die section-Elemente haben mehr Inhalt und verteilen sich daher über die gesamte Breite des Flex-Containers. Die jeweilige Breite richtet sich nach dem Inhalt, kann aber auch durch CSS festgelegt werden. Die Mindestbreite eines Flex-Items richtet sich nach dem längsten Wort bzw. breitesten Kindelement.
Fließrichtung
Um responsive Webseiten zu ermöglichen, können Sie bei Bedarf die Fließrichtung des flexiblen Containers ändern.
flex-direction
Die Eigenschaft flex-direction legt im Flexible Box Layout Module die Richtung der Hauptachse fest.
Folgende Angaben sind möglich:
-
row: (Standardwert) die Hauptachse entspricht der Schreibrichtung, alle Items werden in Schreibrichtung angeordnet -
row-reverse: alle Items werden entgegengesetzt zur Schreibrichtung angeordnet -
column: die Hauptachse entspricht der Blockachse, alle Items werden senkrecht zur Schreibrichtung angeordnet -
column-reverse: wiecolumn, nur in umgekehrter Reihenfolge der Items
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
In diesem Beispiel erhalten die div-Elemente neben dem schon bekannten display: flex jeweils eine Klasse, mit der die Fließrichtung bestimmt wird.
row-reverse bzw. column-reverse mit Bedacht, da Sie auf diese Weise Nutzer, die eine Sprachausgabe verwenden, verwirren können.
Mithilfe dieser Eigenschaft können wir auf einfache Weise eine responsive Webseite erzeugen:
.flex-container {
display: flex;
flex-direction: column;
}
/* große Viewports */
@media all and (min-width: 30em) {
.flex-container {
flex-direction: row;
}
}
.flex-item {
flex: auto;
}
Der Flex-Container erhält mit flex-direction: column; die Anweisung, die Flex-Items untereinander zu positionieren.
Erst wenn der Viewport mit 30em breit genug ist, was mit einer Medienabfrage untersucht wird, schaltet der Browser durch flex-direction: row; auf ein Dreispaltenlayout.
flex-wrap
Sie können aber auch die Fließrichtung beibehalten und die Flex-Items über mehrere Zeilen verteilen. Die Eigenschaft flex-wrap legt fest, ob sich die Flex-Items an die Breite der Zeile anpassen sollen, oder ihre vorgegebene Breite darstellen sollen. In letzterem Fall kommt es zu einem Zeilenumbruch.
Folgende Angaben sind möglich:
-
nowrap: flexible Elemente liegen alle in derselben Reihe, auch wenn dazu der Platz fehlt. -
wrap: flexible Elemente brechen, wenn nötig, senkrecht zur Schreibrichtung um. -
wrap-reverse: wiewrap, aber in die andere Richtung -
initial -
inherit
.no {
flex-wrap: nowrap;
}
.wrap {
flex-wrap: wrap;
}
p.flex-item {
font-weight: bold;
text-align: center;
width: 12em;
}
Der Flex-Container erhält eine Maximalbreite von 45em. Die Flex-Items erhalten eine eigentlich feste Breite von 12em.
Wenn Sie das Beispiel in einem neuen Tab öffnen, sind die oberen p-Elemente innerhalb einer Zeile angeordnet. Die Breitenangabe wird nicht berücksichtigt. Dies ist flex-wrap: nowrap; zu schulden.
In der unteren Reihe wird die Breitenangabe berücksichtigt und die p-Elemente verteilen sich auf zwei Reihen.
Wenn Sie den Viewport verkleinern, passt sich der flexible Container an und bildet aufgrund von flex-wrap: wrap; mehr Reihen. Dies passiert solange, bis alle Flex-Items in einer eigenen Spalte untereinander angeordnet sind.
Die Breitenangaben bei Flex-Items wurden bis jetzt noch nicht besprochen – mehr erfahren Sie im nächsten Kapitel.
flex-flow
Die CSS-Eigenschaft flex-flow ist die zusammenfassende Eigenschaft von flex-direction und flex-wrap. Die Reihenfolge der Angaben ist egal.
.flex-container {
display: flex;
flex-flow: row-reverse wrap;
max-width: 45em;
border: 2px dotted;
}
Der Flex-Container erhält eine Maximalbreite und mit flex-flow: row-reverse wrap; eine umgekehrte, horizontale flex-direction sowie einen Umbruch bei fehlendem Platz in einer Reihe.
Deshalb beginnt die Zählung rechts oben und wird nach links weitergeführt. Sobald die Reihe keinen Platz mehr für die Flex-Items hat, wird eine neue Zeile eingefügt, deren Hauptachse wieder von rechts nach links verläuft.
order
Die Eigenschaft order legt im Flexible Box Layout (aber auch im Grid Layout) die Reihenfolge eines Flex-Items unabhängig von seinem Auftreten im HTML-Markup fest.
Folgende Angaben sind möglich:
-
ganze Zahl: Standardwert ist0. Sie können entweder eine Reihenfolge für alle Flex-Items festlegen oder ein Element mit einem negativen Wertorder: -1;nach vorne positionieren. -
initial -
inherit
section {
display: flex;
}
.ausnahme {
order: -1;
}
Im Beispiel wird in der zweiten und dritten Reihe jeweils einem Element die Klasse ausnahme mit der Eigenschaft order: -1; zugewiesen, wodurch dieses im Elementfluss ganz nach vorne verschoben wird.
Vergleich mit Grid Layout
Flexbox ist nicht per se responsiv, wie das Beispiel 1 auf sehr schmalen Viewports zeigt. Es kann mittels media queries umschalten. Dies können Sie im Grid Layout bereits mit Mindestgrößen realisieren.
→ CSS/Tutorials/Grid/responsive Raster ohne Media Queries
Wenn Flex-Items über mehrere Zeilen umbrechen, haben Sie immer die gleichen Höhen. Mit Grid können Sie Reihen und Spalten freie und variable Größen geben.
→ CSS/Tutorials/Grid/Implizite und explizite Erzeugung#feststehender Footer