CSS/Tutorials/Ausrichtung/Shapes
Das berühmte Buch Little Boxes zum Thema Webdesign mit CSS begann so:
„Webseiten bestehen aus rechteckigen Kästchen, die im Browserfenster übereinander-, nebeneinander- und ineinandergestapelt werden. HTML erstellt diese Kästchen, CSS gestaltet sie. Lauter little boxes. …“[1]
Mit CSS-Shapes werden nun weitere Grundformen als exclusions eingeführt. Die Eigenschaften shape-… ermöglichen das Umfließen von unregelmäßigen Formen durch einen Text, wie es in Druckerzeugnissen schon lange möglich und üblich ist.
- shape-… funktioniert nur mit Blockelementen, die gefloatet werden. (Inline-Elemente sollten mit display:block zu Blockelementen werden.)
- Damit ein Koordinatensystem für eine Referenz-Box erzeugt werden kann, muss diesen Blockelementen eine feste Breite und Höhe zugewiesen werden.
(Bilder haben von vornherein Höhen und Breiten, sodass man die Koordinaten hier auch weglassen kann.)
Inhaltsverzeichnis
shape-outside
Mit der Eigenschaft shape-outside wird ein Element definiert, um das Text herumgeführt wird.
Folgende Angaben sind möglich:
none: die gefloatete Form beeinflusst den Textfluss nicht- SVG-ähnliche Grundformen:
- circle(): eine kreisförmige Form, z. B.:
circle('Radius' at 'x-Koordinate des Mittelpunkts' 'y-Koordinate des Mittelpunkts')
Kreis mit 50% Radius, dessen Mittelpunkt nicht in der linken oberen Ecke des äußeren Elements, sondern im äußeren Element ist. - ellipse(): eine ovale Form, z.B:
ellipse('Höhe' 'Breite' at 'x-Koordinate des Mittelpunkts' 'y-Koordinate des Mittelpunkts'); - inset(): legt eine rechteckige Form an, die abgerundet werden kann, z. B.:
inset('oben' 'rechts' 'unten' 'links' 'border-radius'); - polygon(): legt Form mit beliebig vielen Fixpunkten an
- circle(): eine kreisförmige Form, z. B.:
- url(): URI eines Bildes mit Transparenzen, dessen Form umflossen wirdBeachte:
shape-outside: url();funktioniert nur, wenn Dateien und Bilder aus der gleichen Quelle stammen. Dies kann nur bei Dateien, die von einem Webserver ausgeliefert werden, überprüft werden; nicht jedoch von lokal geöffneten Dateien. shape-box: Festlegung einer Referenz-Boxmargin-box: Box mit Außenrändernborder-box: Box mit Rändernpadding-box: Box mit Innenabstandcontent-box: Box, in der nur der Inhalt zur Festlegung dient.
shape-outside: (circle)
Hast du den roten Kreis oben bemerkt?
#shape {
border-radius: 50%;
float: left;
shape-outside: circle(50% at 50% 50%) border-box;
shape-margin: 1.5em;
margin: 1.5em;
width: 12em;
height: 12em;
}
Er besteht aus zwei div-Elementen. Das äußere mit der id shape dient der Festlegung der Form, um die sich der Fließtext fließt. Dies geschieht mit shape-outside: circle(50% at 50% 50%) border-box;.
Zusätzlich erhält der so erzeugte Kreis noch sowohl einen shape-margin als auch einen normalen margin, damit der im inneren div erzeugte rote Kreis nicht an den Fließtext stößt.
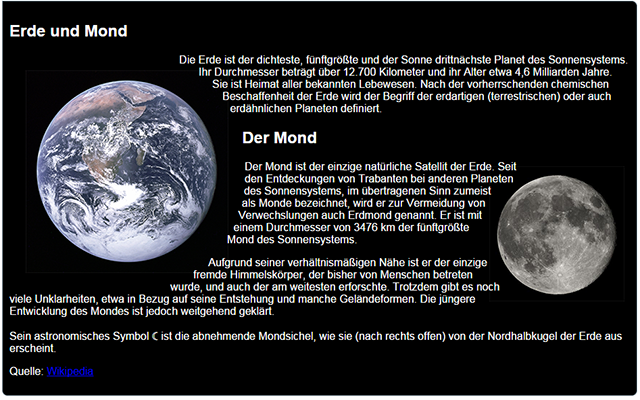
.erde {
shape-outside: circle(50% at 50% 50%) border-box;
shape-margin: 1.5em;
float:left;
}
.mond{
shape-outside: circle(40% at 50% 50%) border-box;
shape-margin: 1em;
float: right;
}
<img class="erde" src="erde.png" >
<p>Text ...</p>
<img class="mond" src="mond.png" alt="" >
<p>Der Mond ist ... </p>
Sonne und Mond sind gefloatete Bilder, deren Formen durch shape-outside: circle() ausgeschnitten und dann vom Text umflossen wird.
shape-outside: (polygon)
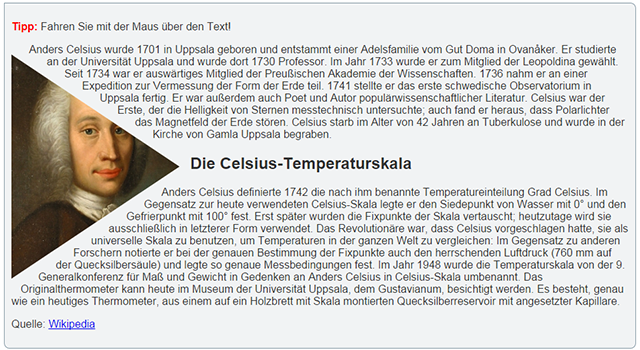
img {
float: left;
clip-path: polygon(0% 0%, 100% 50%, 0% 100%, 0% 0%);
shape-outside: polygon(0% 0%, 100% 50%, 0% 100%, 0% 0%);
}
img:hover {
shape-outside:polygon(0% 0%, 100% 0, 0% 100%, 0% 0%);
clip-path: polygon(0% 0%, 100% 0%, 0% 100%, 0% 0%);
}
Wenn man mit der Maus über das Bild fährt, verändert sich der mit clip-path festgelegte Bildausschnitt sowie der mit shape-outside definierte Textumfluss.
shape-outside: (url)
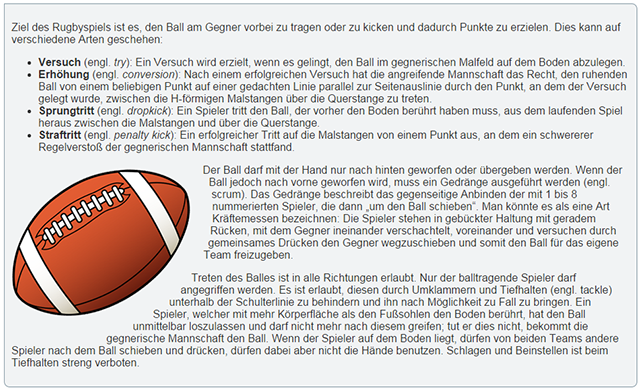
img.form {
float: left;
shape-outside: url(Rugby.svg);
shape-image-threshold: 0.0;
shape-margin: 1em;
}
<img class="form" src="Rugby.png" alt="">
<p>Ziel des Rugbyspiels ist es, ...</p>
Hier wird der Textumfluss an die Form des Bilds angepasst. Dies wird durch Angabe des URI des Bildes erreicht. Mit shape-image-threshold kann man festlegen, welche Alphawerte zur Berechnung der Transparenz herangezogen werden sollen.
shape-margin
Die Eigenschaft shape-margin legt einen Abstand um das umflossene Objekt fest.
shape-outside festgelegten Objekts hinausgehen.- Reduziere den Radius eines Kreises (Ein Kreis mit
circle(50%)hat keine Möglichkeit für einen Außenrand.) - Verkleinere die Abbildung einer Rastergrafik, bzw. vergrößere den transparenten Bereich.
shape-image-threshold
Die Eigenschaft shape-image-threshold definiert, welcher Grad an Deckkraft (opacity) zur Erzeugung der Form herangezogen wird.
Es ist ein Wert zwischen 0.0 (völlig transparent) und 1.0 (völlig abdeckend) möglich. Standardwert ist 0.0. Ein Wert von 0.5 bedeutet, dass nur Pixel mit einer Deckkraft von 50% und mehr zur Erzeugung der Form herangezogen werden.
shape-inside
![]() Mit der Eigenschaft shape-inside sollte möglich sein, Elemente zu definieren, in die Text passgenau eingefügt wird. Im Augenblick wird von einer Implementation in heutige Browser aber abgesehen, die Eigenschaft wurde auch aus der Spec entfernt.
Mit der Eigenschaft shape-inside sollte möglich sein, Elemente zu definieren, in die Text passgenau eingefügt wird. Im Augenblick wird von einer Implementation in heutige Browser aber abgesehen, die Eigenschaft wurde auch aus der Spec entfernt.
Weblinks
- w3.org: CSS Shapes Module Level 1 (vom 07.September 2014)
- Adobe: CSS shapes
Generatoren
- coveloping: CSS Shapes Generator
- caliman: CSS Shapes editor
Artikel
- mediaevent: CSS Shapes – Formen von Text umfließen lassen
- t3n.de: CSS-Shapes und clip-path: So funktionieren die neuen Stylesheet-Techniken
- html5rocks: Getting Started with CSS Shapes
- alistapart: CSS shapes 101 von Sara Soueidan
- Sara Soueidan: Creating Non-Rectangular Layouts With CSS Shapes (sehr anschaulicher Artikel mit vielen, auch komplizierteren Beispielen und Screenshots)
- demosthenes: Wrapping Text Around A Curved Image With CSS Shapes
Beispiele
- css-tricks: Using CSS Shapes for Interesting User Controls and Navigation von Preethi, Aug 4, 2021
Quellen
- ↑ little-boxes.de (Webseite seit 2009 nicht mehr gepflegt.)