Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in HTML/Hypertext und Multimedia
Herr Meier möchte, dass seine Kunden wissen, was er anzubieten hat. Wie kann man diesen Eindruck besser vermitteln als mit Bildern, einer Galerie und einem Film aus seiner Werkstatt?
In diesem Kapitel zeigen wir, wie Herr Meier eine zweite Seite erstellt, diese verlinkt und Bilder und Videos einbindet.
Inhaltsverzeichnis
Auf Seiten verlinken
Weißt du noch, wofür das Akronym HTML steht?
Ja, das war Hypertext Markup Language. Mit Hypertext kannst du nun auf andere Seiten oder Dokumente verlinken und mehrere Einzelseiten zu einem Webauftritt (englisch web site) verbinden.
Für einen Link benötigen wir zwei Informationen:
- Der Text (z. B. Bilder von unseren Produkten), den der Anwender sehen soll
- Die Seite, auf der man beim Anklicken des Verweises landen soll.
<a href="https://wiki.selfhtml.org/wiki/Startseite">SELFHTML Startseite</a>
Das a-Element (von englisch: anchor, Verbindung, Verknüpfung) liefert nun einen Verweis auf die Zieldatei, die nach dem Klicken angezeigt wird.
Innerhalb der spitzen Klammern des Start-Tags gibt es ein href-Attribut (englisch: hyper reference = Hyper[text]-Referenz). Als Wert erhält es die URL, die „Adresse“ der Datei, zu der man beim Anklicken gelangen soll.
Damit nicht die gesamte URL sichtbar ist, kann innerhalb der a-Tags ein kürzerer Linktext oder sogar ein Bild notiert werden.
Weiter geht's mit dem Menü
Die Schreinerei Meier soll neben der index.html aus dem 1. Kapitel weitere (Unter)-Seiten erhalten. Um von der Startseite zu den Unterseiten und zurück zu gelangen, benötigen wir eine Navigation, auch Menü genannt!
- Erstelle ein zweites HTML-Dokument mit dem Namen
inhalt.html.
Erstelle dazu eine neue Datei in deinem Editor und speichere sie unter diesem Namen ab. Alternativ kannst du die vorhandeneindex.htmlDatei kopieren und die Kopie umbenennen.
Du kannst diese Datei mit eigenen Inhalten füllen oder vorerst bis auf Titel und Überschrift leer lassen. - Verlinke von der Startseite (
index.html) auf die neue Seite, indem Du …- eine Liste erstellst
- die mit Links zu den anderen Seiten der Schreinerei gefüllt wird.
<ul>
<li><a tabindex="0" aria-current="page">Startseite</a></li>
<li><a href="inhalt.html">Bilder von unseren Produkten</a></li>
<li><a href="preise.html">Unsere Preise</a></li>
<li><a href="kontakt.html">Kontakt und Impressum</a></li>
</ul>
Das ganze Menü besteht in unserem Fall aus einer ungeordneten Liste. Damit unsere Liste nicht allzu karg aussieht, und damit wir die Dateien jetzt nicht ständig ändern müssen, bauen wir auch schon Verweise auf weitere HTML-Seiten (die wir später erstellen, bzw. mit Inhalten füllen wollen) ein.
Wie du sehen kannst, haben der zweite bis vierte Link die oben erwähnten href-Attribute mit den jeweiligen URLs. Der erste Eintrag ist zwar ein Verweis, hat aber anstelle des href-Attributs ein aria-current-Attribut mit dem Wert page. WAI-ARIA ist ein W3C-Standard zur Verbesserung der Zugänglichkeit von Webseiten für Menschen mit Beeinträchtigungen, vor allem beim Sehen. Mit aria-current="page" wird ein Screenreader veranlasst, diesen Link als Repräsentation der aktuellen Seite vorzutragen. Weitere Anwendungen von aria-current finden Sie im verlinkten Artikel.
Das dient dazu, dass das Menü einen einheitlichen Aufbau hat. Denn wir müssen das Menü nun ja auf allen Seiten einfügen, die zu unserem Webangebot gehören. Schließlich will der Anwender ja auf allen Seiten ein Menü haben, um auf unseren Seiten hin- und herspringen zu können. Auf den anderen Seiten muss dort, wo jetzt nur der leere Link „Startseite“ steht, ein Verweis auf index.html eingebaut werden (mehr dazu später).
Wenn wir solche „Leereinträge“ jedes Mal weglassen würden, dann wäre das Menü auf jeder Seite anders aufgebaut, und das wäre für den Benutzer ziemlich verwirrend.
Hier haben wir die Startseite index.html einmal mit einem solchen Menü versehen:
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Schreinerei Meier, Dingenskirchen</title>
</head>
<body>
<h1>Schreinerei Meier, ihre Werkstatt für gutes Wohnen</h1>
<nav>
<ul>
<li><a tabindex="0" aria-current="page">Startseite</a></li>
<li><a href="inhalt.html">Bilder von unseren Produkten</a></li>
<li><a href="preise.html">Unsere Preise</a></li>
<li><a href="kontakt.html">Kontakt und Impressum</a></li>
</ul>
</nav>
...
</body>
</html>
inhalt.html wird so./Beispiel:Inhalt.html
Das Menü haben wir außerhalb des normalen Textflusses ganz nach oben gesetzt, damit man es sofort sieht. Es ist innerhalb eines nav-Elements platziert, damit es gleich als (Haupt-)Menü erkannt wird. Wenn du die bisherigen Dateien auf deiner Festplatte abgespeichert hast, probier das neue Menü ruhig einmal aus. Wenn du mehr als einen Versuch durchführst, wirst du vielleicht auch bemerken, dass sich die Farbe des Verweistextes ändert. Der Browser merkt sich nämlich in gewissem Rahmen, welche Verweise du bereits besucht hast und kennzeichnet bereits „besuchte“ Verweise gewöhnlich in einer anderen Farbe als die noch nicht besuchten Verweise.
Beobachte auch, was passiert, wenn du auf die Datei kontakt.html klickst, die ja noch fehlt. (Im SELF-Wiki ist sie bereits angelegt!)
- Öffne nun die zweite Seite
inhalt.htmlim Editor. - Lege dort eine weitere Navigation an.
- Tipp: Kopier die Navigation der Startseite
index.htmlin die neue Seite. - Stell sicher, dass nicht auf die jeweils aktuelle Seite verlinkt wird.
- Tipp: Kopier die Navigation der Startseite
Du kannst Verweise auf andere HTML-Dokumente, aber auch auf Bilder; Videos und PDF-Dokumente setzen. Dann wird die verlinkte Datei vom Browser geöffnet, wenn der Typ bekannt ist.
Bilder einbinden
Nun wollen wir Bilder so in eine Webseite so einbinden, dass sie innerhalb des Dokuments angezeigt werden. Dafür verwenden wir die neue Seite inhalt.html, die ja bis auf die Navigation noch leer ist.
Alternativ kannst du eine zip-Datei mit allen Grafiken herunterladen:
src.selfhtml.org/kurse/html-einstieg-bilder.zip
Diese musst du dann auf deinem Computer entpacken und den Ordner
/img in den Ordner der index.html kopieren.<img src="name.svg" alt="alternative Bildbeschreibung">
Information: Ein Alternativtext zur Grafik
Das Attributalt ist tatsächlich recht wichtig und es sollte dort auch möglichst eine kurze Beschreibung des Bildes notiert sein. Jetzt werden Sie wieder fragen, warum, denn die Grafik wird ja auf dem Monitor angezeigt. Da sind wir wieder bei der Zielgruppe: Für unseren Schreiner ist es wichtig, möglichst alle Menschen zu erreichen, auch die, die z. B. blind sind und sich die HTML-Seiten daher nicht auf einem Monitor ausgeben, sondern sie sich von einem Computerprogramm (einem sogenannten Screenreader) vorlesen lassen oder auf einer Braillezeile mit den Fingern lesen. Diese Menschen können dann zwar das Bild nicht sehen, erfahren aber durch die Beschreibung im
alt-Attribut wenigstens, was auf dem Bild zu sehen ist.
Hauptartikel: Bilder im Internet/Einbindung mit img
Wenn wir den HTML-Code oben anschauen, fällt auf, dass das img-Element (von englisch: image, Bild) nur einen Tag besitzt. Genau genommen hat es auch keinen Inhalt, sondern ist nur ein Platzhalter für die Grafik.
Anders als ein Word-Dokument, in dem neben dem Text an sich auch die Bilder selbst gespeichert werden (und die Datei-Größen entsprechend aufblähen), gibt das img-Element nur einen Verweis auf die an anderer Stelle gespeicherte Grafik-Datei.
Das img-Tag enthält zwei Attribute:
- das
src-Attribut (englisch: source = Quelle). Als Wert erhält es die URL, die „Adresse“ der Datei, die angezeigt soll. - das
alt-Attribut liefert einen Alternativtext, falls die Grafik nicht geladen oder angezeigt werden kann.
(Weitere Informationen zu Attributen erhältst du übrigens im Artikel Element, Tag und Attribut.)
(Mehr über die Formatierung mit Stylesheets erfährst du im nächsten Kapitel.)
Referenzieren in HTML
Information: Pfadangaben
Pfadangaben sind tatsächlich ein so vielschichtiges Thema, dass diese Dokumentation ihnen eine eigene Seite widmet: Referenzieren in HTML.
Hier das Wichtigste in Kürze:
Pfadangaben kennst du von deinem Betriebssystem. Das Verzeichnis mit deinen persönlichen Dokumenten hat folgende Pfadangabe:
In Windows: C:\Benutzer\Dein Name\Dokumente\ (eigentlich: C:\Users\Dein Name\Documents),
in Mac OS X: /Users/Dein Name/,
und in den meisten Linux-Distributionen: /home/Dein Name/
Bei HTML ist das Prinzip ähnlich. Für unsere Zwecke brauchen wir auch nicht sämtliche Unterschiede und Details zu erforschen, sondern konzentrieren uns auf das Wesentliche:
Die Bestandteile des Pfades werden nicht wie unter Windows mit einem sogenannten "Backslash" (\) getrennt, sondern mit dem normalen Schrägstrich (/), also so, wie es auch bei anderen Betriebssystemen üblich ist.Verweise und das img-Element arbeiten mit URLs (engl. Uniform Resource Locator). Dies sind vereinfacht Internetadressen. Externe URLs erkennt man am https://....
Anfangs können alle Bilder und Unterseiten im gleichen Ordner bleiben. Die URL besteht so nur aus dem Dateinamen.
Langfristig ist es besser Bilder und andere Dateien in eigene Ordner zu sortieren und auf diese zu verlinken.
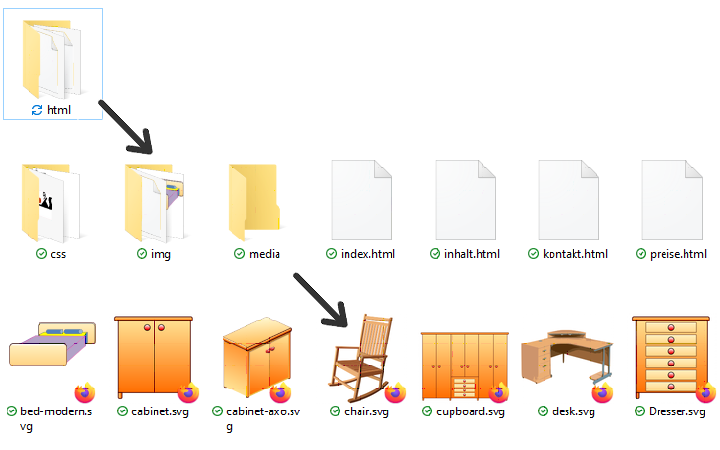
Für unsere Zwecke ist es sinnvoll, „relative“ Pfadangaben zu verwenden. Das heißt, wir gehen von unserer jetzigen Position aus (in unserem Fall: der Order home, aus dem die HTML-Datei inhalt.html geladen wurde) und beschreiben den Weg vom Ort dieser HTML-Datei zur Zieldatei chair.svg:
Der Pfeil in der obigen Abbildung zeigt an, welchen „Pfad“ der Browser gehen muss, um zur „Zieldatei“ zu gelangen. Unglücklicherweise können wir nicht einfach den direkten Weg nehmen - irgendwie schräg durch alle Ebenen - wie der Pfeil oben, sondern müssen dem Browser Schritt für Schritt sagen, wo er lang gehen soll, um zum Ziel zu kommen.
Um also von der jetzigen Position, dem html Ordner, zum Ziel zu kommen, müssen wir Folgendes tun:
- Wir müssen in das Verzeichnis
imghinein, also ist der erste Bestandteil der Pfadangabeimg. (Das geht ohne weitere Angaben, weil die Dateiinhalt.html, von der aus wir losgehen, im gleichen Verzeichnis liegt wie das Unterverzeichnisimg.) - Wir fügen den Schrägstrich an (
/), mit dem man die Bestandteile der Pfadangabe trennt. - Zum guten Schluss kommt der Dateiname
chair.svg.
Aus diesen drei Schritten ergibt sich der Pfad img/chair.svg zur Grafik im Bilderordner.
<img src="img/cabinet.svg" alt="Kommode mit 2 Türen in hellem Holz" >
<img src="img/dresser.svg" alt="Kommode mit 6 Schubladen in hellem Holz" >
<img src="img/filing-cabinet.svg" alt="Aktenschrank mit 2 Einzügen" >
<img src="img/table.svg" alt="Schreibtisch mit Unterschrank" >
<img src="img/cupboard.svg" alt="Kleiderschrank, dreimal 2-türig, mit 4 Schubladen im Mittelteil">
<img src="img/bed-modern.svg" alt="Modernes Bett für 2 Personen">
<img src="img/chair.svg" alt="Stuhl aus Vollholz" >
<img src="img/desk.svg" alt="Schreibtisch mit Unterschrank">
In Mediawiki werden Bilder automatisch in verschiedenen Ordnern gespeichert. Anstelle img/cabinet.svg muss
/images/0/0f/Cabinet.svg notiert werden.Verzeichnisangaben in HTML-Dateien sollten immer „relativ“ sein, so, wie wir es dir gerade gezeigt haben. Beachte, dass in diesen Pfadangaben keine Laufwerksbezeichnungen (unter Windows z. B. C:\) oder Verzeichnisse außerhalb unseres Projekts vorkommen dürfen. Relative Pfadangaben haben den Vorteil, dass du dein Projekt als Ganzes beliebig auf deiner Festplatte, auf andere Laufwerke und vor allem auf einen Internetserver verschieben oder kopieren kannst, und die Pfadangaben trotzdem noch funktionieren.
Übrigens: Wenn du es wirklich ernst damit meinst, deine Dateien ins Internet zu stellen (also so, dass diese unter einer Adresse wie etwa www.example.com erreichbar sind), dann ist es auch ratsam, die Verzeichnisstruktur so vorausschauend zu organisieren, dass du sie später nicht ständig ändern musst. Viele nicht funktionierende Verweise (englisch: broken links), über die du dich vielleicht auch schon geärgert hast, sind durch solche nachträglichen Umstrukturierungen zustande gekommen.
Näheres hierzu erfährst du unter Dateiorganisation.
Breite und Höhe des Bildes
Rastergrafiken, Videos und andere eingebundene Dateien haben im Allgemeinen eine intrinsische Größe, die die Außmaße des Bilds festlegt. Das img-Element räumt dem Element den nötigen Platz ein. du kannst den Browser bei der Darstellung der Bilder unterstützen, indem du Angaben zur Breite (width) und Höhe (height) der Grafikdatei in CSS-Pixel machst. Diese helfen
- das Bild zu skalieren
- den Platz beim Laden der Seite schon zu reservieren, bis auch Bilder und andere Medien geladen werden.
Im oberen Beispiel sind alle Bilder gleich groß, obwohl der Kleiderschrank mehr als doppelt so groß angezeigt werden soll.
<img src="img/cabinet.svg" alt="Kommode" width="200" height="200">
<img src="img/dresser.svg" alt="Kommode mit Schubladen" width="200" height="200">
<img src="img/filing-cabinet.svg" alt="Aktenschrank" width="200" height="200">
<img src="img/table.svg" alt="Schreibtisch" width="200" height="200">
<img src="img/cupboard.svg" alt="Schrank" width="500" height="500">
Findest du das Aussehen unserer Webseiten auch so langweilig? Dann sollten wir sie endlich hübscher machen! Auf der nächsten Seite legen wir damit los.
Siehe auch
- Audio und Video

Musik und Video in Webseiten einbinden