Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
HTML/Tutorials/Entstehung und Entwicklung
Dieser Artikel behandelt die Entstehung und Entwicklung von HTML als Auszeichnungssprache und die Bemühungen, dies zu standardisieren. Dabei werden auch die Begriffe HTML5 und Living Standard erklärt.
Unter Grundlagen gibt es eine allgemeinere Geschichte des Internets.
Inhaltsverzeichnis
HTML als Auszeichnungssprache
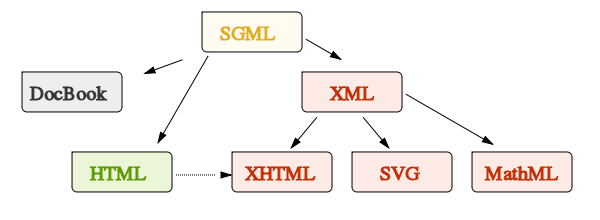
HTML (HyperText Markup Language) wurde 1990 vom Web-Gründer Tim Berners-Lee als Auszeichnungssprache (Markup Language) entwickelt, die auf SGML basiert.
Eine solche Auszeichnungssprache hat die Aufgabe, die logischen Bestandteile eines textorientierten Dokuments zu beschreiben.
Information: Semantik
Unter Semantik versteht man im Allgemeinen die Bedeutungslehre, die die Bedeutung von Zeichen wie Wörter, Phrasen oder Symbole untersucht. Durch semantisch korrektes HTML verleiht man Inhalten eine Bedeutung.Im Webdesign wird versucht, Seitenstrukturierung nach semantischen Gesichtspunkten zu organisieren.
HTML ermöglicht es typische Elemente eines textorientierten Dokuments wie Überschriften, Textabsätze, Listen, oder Tabellen als solche auszuzeichnen.
In der ursprünglichen Version von HTML gab es 18 Elemente, von denen TITLE und die Elemente zur Textstrukturierung H1-H6, P, A, ADDRESS, UL, OL und LI sowie DL,DT und DD immer noch verwendet werden.
Dagegen sind Elemente wie PLAINTEXT[1], ISINDEX und LISTING heute nicht mehr gültig und gelten als obsolet.[2][3]
Siehe auch:
Weiterentwicklung und Standardisierung
Netscape und der Internet-Boom
Schon früh versuchte man eine gemeinsame, verbindliche Spezifikation für HTML zu schreiben, wurde dabei aber von der schnellen technischen Entwicklung überholt. Noch während an einem HTML+ Standard gearbeitet wurde, schuf das Team um Marc Andreessen mit den Mosaic- und späteren Netscape-Browsern Fakten.
Mit ihrem IMG-Element konnten Bilder inline in Webseiten integriert werden. Dazu kamen visuelle Elemente wie BASEFONT, FONT, CENTER oder BLINK. Das Konzept von Netscape ging zunächst auch voll auf. Eine völlig neue Zunft entstand: die Web-Designer.
Träumend saßen sie in den Jahren 1995 und 1996 vor ihren ersten Web-Seiten, die dank Netscape bunte Hintergrund- und Schriftfarben, Hintergrundtapeten, Tabellenlayouts, mehrgeteilte Bildschirmfenster (Frames) und Multimedia-Plugins enthalten konnten. Zigtausende von Privatanwendern begannen, eigene Homepages zu erstellen. (Woran im deutschsprachigen Bereich SELFHTML möglicherweise nicht ganz unschuldig ist.) Nach und nach drängten alle Firmen, Organisationen, Regierungen und Behörden mit eigenen Angeboten ins Web – weltweit. Die Wachstumsraten glichen einer Explosion.
Der 1. Browserkrieg
In den Jahren 1995 und 1996 erreichte der Netscape-Browser unter den Web-Benutzern zeitweise einen Marktanteil von 90%. Microsoft, mit seinen Windows-Betriebssystemen dominierender Marktführer, hatte das Internet unterschätzt und begann erst später mit seinem Internet Explorer aufzuholen. Dabei gelang Microsoft im Frühjahr 1997 mit der 4er-Version ein ähnlicher technologischer Durchbruch wie Netscape mit den 1995 erschienenen Versionen 1.1 und 2.0 seines Browsers. Im Jahre 2000 hatte der Internet Explorer einen Marktanteil von 96%.
Da sowohl Netscape als auch Microsoft einfach neue Features einführten, ohne auf andere Hersteller Rücksicht zu nehmen – was im Nachhinein als Browserkriege bezeichnet wurde, mussten Webseiten mit Browserweichen für beide Systeme entwickelt werden. Seit 1995 erarbeitet das W3C gemeinsame Standards, die dann als Recommendation publiziert werden.
Während HTML2 noch verabschiedet werden konnte, scheiterte HTML3 an der schnellen Entwicklung und wurde aufgegeben.
Mit HTML 3.2 wurde diesem Wildwuchs zumindest theoretisch ein Ende bereitet; Netscape verzichte auf BLINK, wenn Microsoft MARQUEE zurückziehen würde, aus EMBED, APP, APPLET, DYNSRC wurde das OBJECT-Element.[4]
Wichtigste Erkenntnis: HTML soll Dokumente strukturieren, nicht formatieren! Dafür setzte sich mit den Cascading Style Sheets (CSS) gegenüber angedachten Alternativen eine Erweiterung durch, die die Präsentation festlegen konnte.[5]
Siehe auch:
HTML4.01
Während HTML4.01 in drei Varianten
strict, (in der obsolete Elemente verboten waren)transitional(in der obsolete Elemente noch geduldet waren) undframeset
definiert wurde, versuchte man parallel das SGML-basierte HTML 4.0 mit Hilfe von XML (Extensible Markup Language = erweiterbare Auszeichnungssprache) "nachzubauen".
XHTML
XHTML, Extensible HyperText Markup Language (englisch für erweiterbare Hypertext-Auszeichnungssprache) ist eine Weiterentwicklung von HTML 4.01 auf der Basis von XML. Es sollte durch eine strenge Auslegung der Auszeichnungsregeln absturzsicherer und kompatibel zu anderen Sprachen wie SVG oder XSL werden.
| HTML | XHTML | |
|---|---|---|
| HTTP Content-Type | text/html | appliation/xhtml+xml |
| Groß-/Kleinschreibung | nicht relevant (z. B. <br>, <Br>, <BR>)
|
DOCTYPE und CDATA immer groß, HTML-Tags immer klein: <br />
|
| inhaltsleere Elemente | <br> <br /> (war in HTML 4 von der DTD abhängig, in HTML 5 ist beides möglich)
|
schließender Slash <br />oder Ende-Tag <br></br> zwingend erforderlich
|
| Optionale Tags | Weglassen teilweise erlaubt | immer beide angeben |
| Anführungszeichen um Attributwerte | optional, solange der Attributwert bestimmte Zeichen nicht enthält. | immer |
| boolesche Attribute | <input type="radio" checked>
|
Attributname als Attributwert angeben, z. B. <input type="radio" checked="checked" />
|
Heute ist XHTML gegenüber HTML5 in den Hintergrund getreten. Es ist aber weiterhin gültig und die erwähnten Tugenden haben die Schreibweise von HTML stark beeinflusst.
XHTML wird nicht weiterentwickelt; allerdings kann man HTML(5)-Markup als polyglottes HTML nach XML-Regeln auszeichnen.[6] Darunter versteht man ein Markup, das sowohl mit einem HTML- als auch einem XML-Parser das gleiche DOM erzeugt.
Das Schreiben von polyglottem HTML ist nur dann erforderlich, wenn Sie Ihre HTML Dokumente mit HTML Content-Type ausliefern müssen und die Notwendigkeit besteht, sie als XML-Dokumente verarbeiten können zu müssen.
Polyglottes HTML bedeutet außer dem Befolgen der oben genannten XML Regeln:
- Keine XML Verarbeitungsanweisungen (
<?...?>Elemente) - Angabe des DOCTYPE als
<!DOCTYPE html>ohne weitere Angaben - Im HTML Element muss der XML-Namespace für HTML angegeben werden.
- Das
lang-Attribut muss doppelt angegeben werden:<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de"> - Besondere Vorsicht bei Inhalten von <style> und <script> Elementen. HTML interpretiert sie automatisch als CDATA, XML hingegen nicht. Das bedeutet: Entweder müssen Sie alle Zeichen, die von XML interpretiert werden, mit CSS- oder JavaScript-Syntax maskieren (was bei Operatoren oder Kombinatoren nicht geht), oder Sie müssen Inline-Stylesheets und -Scripte als CDATA-Abschnitte markieren. Diese wiederum müssen Sie vor den CSS- und Script-Parsern verstecken, indem Sie sie in /* ... */ Kommentarzeichen einschließen (oder als // Kommentar in JavaScript schreiben).
Die vollständigen Regeln sind weitaus umfangreicher. Folgen Sie bei Bedarf dem Link in der Fußnote zum W3C (englischer Text). Beachten Sie aber auch, dass das W3C die Beschreibung von polyglottem HTML nicht mehr pflegt und Sie deshalb auf Situationen stoßen können, wo Sie sich selbst eine polyglotte Formulierung überlegen müssen.
HTML5 oder Living Standard?
Obwohl einer der Gründe für den Sieg des Internet Explorers über Netscape seine bessere Implementierung von CSS und der HTML-Standards war, stagnierte bei Microsoft die Weiterentwicklung von HTML, während das W3C an XHTML2 weiterarbeitete, ohne die Sprache um neue Features erweitern zu wollen.
Allerdings begannen Browserhersteller unter dem Schlagwort HTML5 multimediale Elemente wie audio, video und canvas unter Verzicht auf Plugins direkt in den Browser zu implementieren und im Rahmen der WHATWG an einem neuen Standard zu arbeiten. Dies beschränkte sich nicht auf HTML - auch JavaScript-APIs wie Web Storage, WebSockets und Drag & drop wurden unter diesem Label eingeführt.
2006 schwenkte das W3C um und beteiligte sich an der Festlegung des neuen Standards. HTML5 liegt seit Oktober 2014 auf den Seiten des W3-Konsortiums als empfohlener Standard vor:[7]
- HTML Living Standard (whatwg.org)
Nach der WHATWG soll HTML5 die letzte Version von HTML sein, zukünftige Änderungen werden in einem Living Standard ohne weitere Versionsnummern weiterentwickelt. Das W3C arbeitete aber weiter an neuen Zwischenversionen wie HTML5.2 und HTML5.3.
Mittlerweile sind diese Arbeiten aber eingestellt und auch das W3C beteiligt sich am HTML Living Standard ohne Versionsnummern.[8] Aus diesem Grund wird der Begriff HTML5 im SELFWiki nur noch in Abgrenzung zu älteren HTML-Versionen verwendet.
Mit HTML5 wurde erstmals auch der Algorithmus, mit dem HTML geparsed werden soll, definiert. Bis dato sollte HTML als SGML-Anwendung wie ein SGML-Dokument geparsed werden. In der Praxis jedoch wichen Browser-Hersteller an vielen Stellen davon ab, einerseits um praktisch geschriebenes HTML parsen zu können (etwa <br />) und andererseits, um Fehler besser kompensieren zu können. Dies wurde als Begründung herangezogen, eigene Algorithmen zu definieren, die erstmals auch sowas wie Fehlerkorrektur beinhalteten.
SELFHTML verwendet in seiner Dokumentation HTML5, wie es im Living Standard festgelegt ist.
CSS3
Seit 1998 wurde parallel zu einer neuen Version CSS2.1 auch an CSS3 gearbeitet. Während erstere 2011 als Empfehlung verabschiedet wurde, ist CSS3 zu einer Sammlung von Modulen geworden, die unabhängig weiterentwickelt werden und demnach auch unterschiedliche Versionsstufen (Level genannt) besitzen. Beispielsweise ist Flexbox bei Level 1 geblieben, während andere Module bereits bei Level 3 (z. B. Selektoren und Farben) sind und als Arbeitsstand teils schon bei Level 5. Die Browserhersteller implementieren die Arbeitsstände teilweise sehr schnell.
- W3C: CSS (Einstiegsseite)
- W3C: CSS Spezifikationen Übersicht über aktuelle Arbeit an den Modulen
Weblinks
- ↑ The HTML Elements Time Forgot von Declan Chidlow Dec 22, 2025, (HTML Hell Advent Calendar)
<plaintext>is a funny one. It does what it says on the tin – that is, tells the browser to interpret everything after it as plain text. Of course, this means that any potential closing tag is also interpreted as plain text and therefore not parsed by the browser. Once opened, you cannot close a <plaintext>. The rest of the file becomes plaintext for eternity and whatever comes after. - ↑ World Wide Web Consortium: Tags used in HTML" November 3, 1992.(abgerufen am 25.03.2016)
- ↑ World Wide Web Consortium: "First mention of HTML Tags on the www-talk mailing list" October 29, 1991. (abgerufen 25.03.2016)
- ↑ Raggett, Dave: Raggett on HTML 4 (1998)
- ↑ The Languages Which Almost Became CSS von Zack Bloom
- ↑ W3C: Polyglot Markup: A robust profile of the HTML5 vocabulary W3C Working Group Note 29 September 2015
- ↑ Peter Körner: HTML5 ist Webstandard – die wichtigsten Fakten am 29.10.2014
- ↑ W3C and WHATWG to work together to advance the open Web platform (w3.org/blog)