JavaScript/Objekte/Math/PI
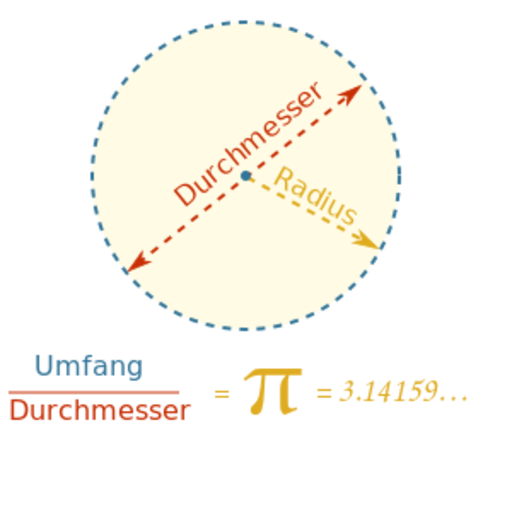
Die Methode Math.PI liefert die Konstante Pi (oft auch mit dem griechischen Symbol π dargestellt).[1][2] Sie hat einen gerundeten Wert von 3,142. In JavaScript wird die Kreiszahl mit 15 Dezimalstellen ausgegeben und für Berechnungen verwendet.
console.log(Math.PI);
// Expected output: 3.141592653589793
function calculateCircumference(radius) {
return 2 * Math.PI * radius;
}
Im Beispiel ist in einem SVG ein Kreis dargestellt. Mit einem Klick auf den Button wird der Radius des Kreises ausgelesen und mithilfe der Funktion calculateCircumference(radius) der Umfang ermittelt und anschließend ausgegeben.
Zur Sicherheit wird Pi in der Konsole ausgegeben.
Inhaltsverzeichnis
PI Day
Der Pi Day wird jährlich am 14. März gefeiert. Der März ist der 3. Monat, im Amerikanischen sieht das Datum also wie 3/14 aus.[3]
Aus diesem Anlass wollen wir einige Beispiele zur Kreiszahl zeigen, die nicht nur mit JavaScript rechnen, sondern auch mit SVG und MathML visualisiert werden. Dabei sollen - wissenschaftlich lückenhaft- einige Stufen der Berechnung der Kreiszahl präsentiert werden:
„Dann machte er das «Meer». Es wurde aus Bronze gegossen und maß zehn Ellen von einem Rand zum andern; es war völlig rund und fünf Ellen hoch. Eine Schnur von dreißig Ellen konnte es rings umspannen.“(Buch der Könige 7,23).
Schon in der Bibel gab es also eine Berechnung des Kreisumfangs, allerdings war die Kreiszahl mit 3 noch relativ ungenau. Präziser waren die Ägypter, die mit π = 256/81≈3,1605, und die Babylonier, die mit π = 25/8≈3,125 schon nahe herankamen.
Annäherung durch Polygone
Dem griechischen Mathematiker Archimedes gelang es um 250 v. Chr. in seinem Werk Die Kreismessung, die Kreiszahl mathematisch einzugrenzen, d. h., eine Ober- und Unterschranke anzugeben. Hierzu näherte er sich wie auch andere Mathematiker mit regelmäßigen Vielecken dem Kreis an, um Näherungswerte für π zu gewinnen. Mit umbeschriebenen und einbeschriebenen Vielecken, beginnend bei Sechsecken, durch wiederholtes Verdoppeln der Eckenzahl bis zu 96-Ecken, berechnete er obere und untere Schranken für den Kreisumfang. Er kam zu der Abschätzung, dass das gesuchte Verhältnis etwas kleiner als 3 + 10/70 sein müsse, jedoch größer als 3 + 10 /71 :[4]
function updatePolygon(n) {
let inscribedPoints = [], circumscribedPoints = [];
let innerRadius = Math.cos(Math.PI / n);
let outerRadius = 1 / Math.cos(Math.PI / n);
for (let i = 0; i < n; i++) {
let angle = (2 * Math.PI * i) / n;
inscribedPoints.push(`${innerRadius * Math.cos(angle)},${innerRadius * Math.sin(angle)}`);
circumscribedPoints.push(`${outerRadius * Math.cos(angle)},${outerRadius * Math.sin(angle)}`);
}
document.getElementById("inscribed").setAttribute("points", inscribedPoints.join(' '));
document.getElementById("circumscribed").setAttribute("points", circumscribedPoints.join(' '));
let piLower = (n * Math.sin(Math.PI / n));
let piUpper = (n * Math.tan(Math.PI / n));
document.getElementById("pi-lower").innerHTML = `P_{\text{inner}} = ${piLower.toFixed(6)}`;
document.getElementById("pi-upper").innerHTML = `P_{\text{outer}} = ${piUpper.toFixed(6)}`;
}
Das SVG besteht aus einem Kreis und 2 Polygonen. Das rote Polygon ist in den Kreis eingeschrieben und das gelbe Polygon ist umschrieben. Ihre Umfänge bilden die untere und obere Grenze für den Umfang des Kreises. Je höher n wird, desto stärker nähern sich die Flächen der Polygone der des Kreises an.
In der MathML-Formel werden die so angenenäherten Werte für π dargestellt.
Seit März 2023 gibt es neben HTML und SVG eine weitere auf XML basierende Sprache im SELF-Wiki[5]: Mit MathML lassen sich mathematische Formeln so auszeichnen, dass sie von Browsern und Screenreadern gelesen und verstanden werden. In SVG wurden solche Formeln bisher rein grafisch geschrieben.
Leibniz-Reihe
Im 17. Jahrhundert entdeckte Leibniz eine alternierende Reihe, mit der die Kreiszahl π mit der Reihenlehre verbunden wird.[6]
<math xmlns="http://www.w3.org/1998/Math/MathML" display="block">
<mrow>
<munderover>
<mo>∑</mo>
<mrow>
<mi>k</mi>
<mo>=</mo>
<mn>0</mn>
</mrow>
<mo>∞</mo>
</munderover>
<mfrac>
<msup>
<mo>(-1)</mo>
<mi>k</mi>
</msup>
<mrow>
<mn>2</mn>
<mi>k</mi>
<mo>+</mo>
<mn>1</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>1</mn>
<mo>-</mo>
<mfrac>
<mn>1</mn>
<mn>3</mn>
</mfrac>
<mo>+</mo>
<mfrac>
<mn>1</mn>
<mn>5</mn>
</mfrac>
<mo>-</mo>
<mfrac>
<mn>1</mn>
<mn>7</mn>
</mfrac>
<mo>+</mo>
<mfrac>
<mn>1</mn>
<mn>9</mn>
</mfrac>
<mo>-</mo>
<mo>⋯</mo>
<mo>=</mo>
<mfrac>
<mi>π</mi>
<mn>4</mn>
</mfrac>
</mrow>
</math>
Zum Abschluss noch unsere Grafik aus der Werbung für unseren PI-Tag.

Die Nachkommastellen werden als tspan-Elemente verschachtelt und mit font-size: 0.96em jeweils 4% kleiner als die vorausgehende Zahl dargestellt.
Weblinks
- ↑ ECMAScript: math.pi
- ↑ MDN: Math.PI
- ↑ Pi-Tag (de.wikipedia.org)
- ↑ Kreiszahl /Archimedes von Syrakus (de.wikipedia.org)
- ↑ MathML gibt es zwar schon länger, wurde aber nur vom Firefox unterstützt. Die nun von allem Browsern verstandene Version ist eine als MathML Core definierte abgespeckte Version.
- ↑ Leibniz-Reihe(de.wikipedia.org)
- Pi berechnen (mathebibel.de)
- Historische ganzrationale Näherungen für die Kreiszahl Pi (π) von Klaus Piontzik (pimath.de)
- Pi (π) (mathsisfun.com)