Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Farbe/Farben und Kontraste
Inhaltsverzeichnis
Strategien zur Barrierefreiheit
Ohne Zweifel stehen Sehbehinderte und Blinde vor den größten Barrieren, wenn sie mit dem Computer arbeiten und damit auch ins Internet wollen. Dies liegt daran, dass sie sich spezieller Hilfsprogramme wie Screenreader oder Bildschirmlupen (Screen magnifier) bedienen müssen. Aber auch Benutzer, die keine solchen technischen Hilfen benötigen, leiden häufig unter nicht optimal ausgesuchten Farben und zu geringen Kontrasten. [1]
Die Gründe für solch einen Mangel an Benutzerfreundlichkeit liegen zum Teil an den individuellen Einschränkungen der Sehfähigkeit der Benutzer, weitaus häufiger aber an der suboptimalen Darstellung auf älteren Monitoren, kleinen Bildschirmen von Mobilgeräten gekoppelt mit schlechten Lichtverhältnissen bzw. übermäßiger Sonnenstrahlung am Standort des Benutzers:
Kontrast
Die W3C fordert einen ausreichend hohen Kontrast (lat für. Unterschied) zwischen Text und Hintergrund, damit er auch von Benutzern mit eingeschränkten Sehfähigkeiten erkannt werden kann.[2] Die Fähigkeit Texte mit geringen Kontrasten entziffern zu können, nimmt mit fortschreitendem Alter rapide ab. Auch wenn Texte mit ähnlichen Helligkeitswerten von Text und Hintergrund noch gelesen werden können, steigt doch die Lesedauer. Im Extremfall wandern Benutzer von der Webseite ab, ohne den gesamten Inhalt gelesen zu haben.
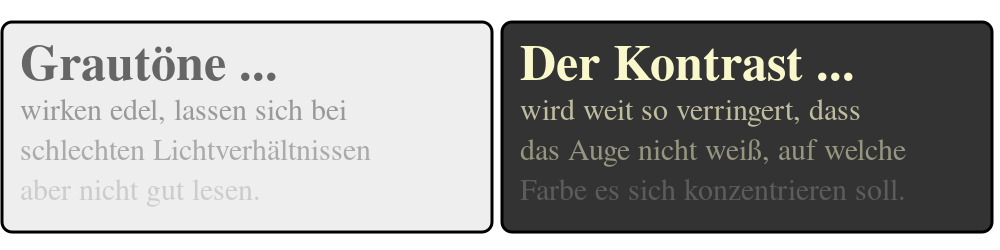
Viele Webdesigner versuchen in ihrem Farbkonzept eine perfekt farblich abgestimmte Webseite zu erstellen, vernachlässigen dabei jedoch die gute Lesbarkeit:
<section style="background:#eee">
<h2 style="color:#333">Grautöne …</h2>
<p style="color: #666" >wirken edel, lassen sich bei …</p>
<p style="color: #999">schlechten Lichtverhältnissen </p>
<p style="color: #aaa">aber nicht gut lesen.</p>
</section>
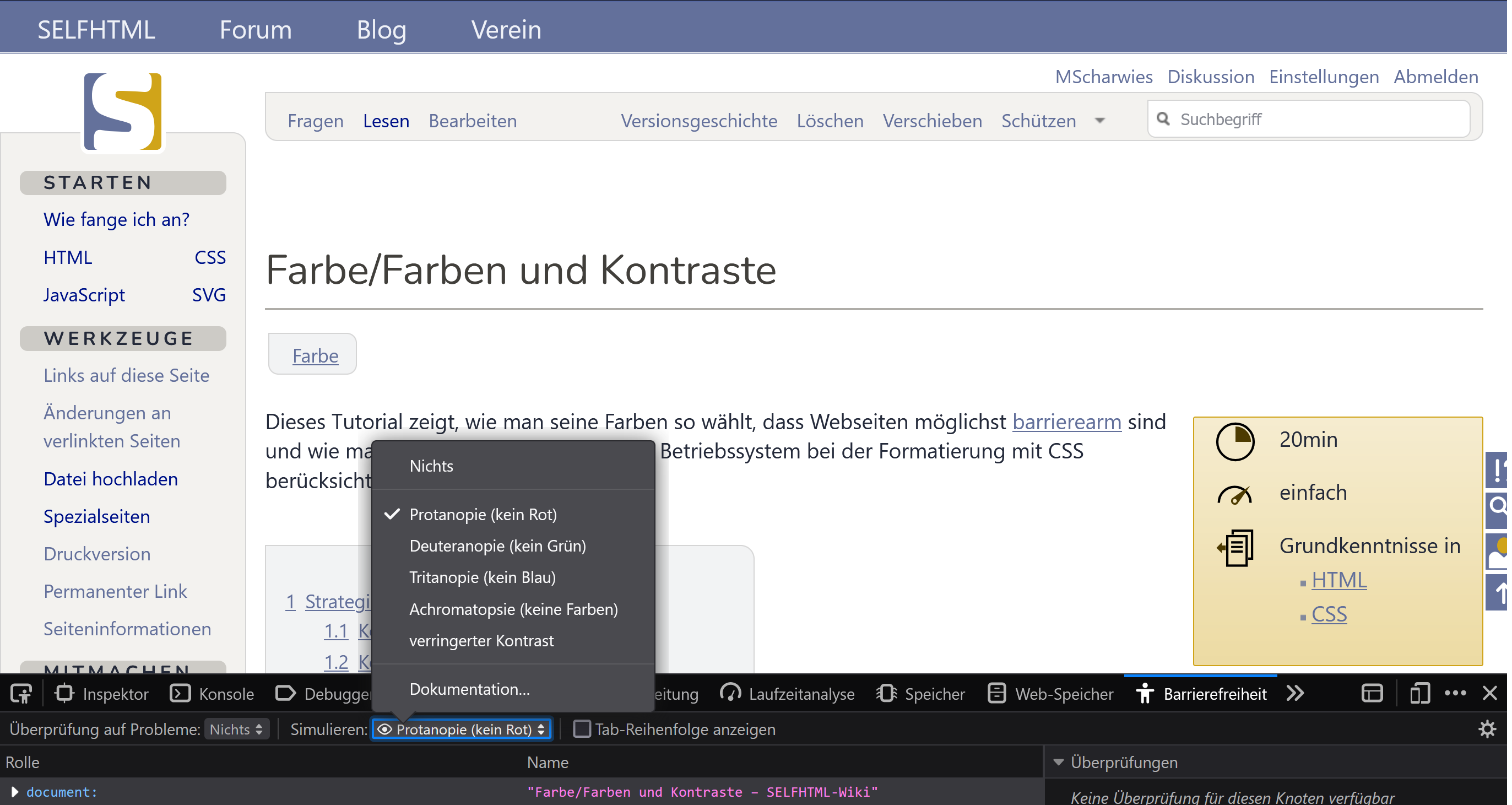
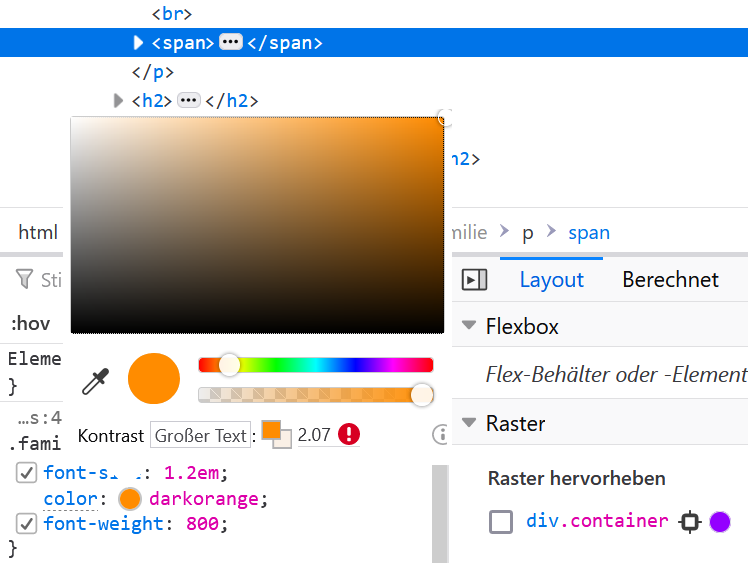
- Öffne das Beispiel mit einem Klick auf Vorschau in einem neuen Tab. Dann öffne mit F12 den Seiteninspektor.
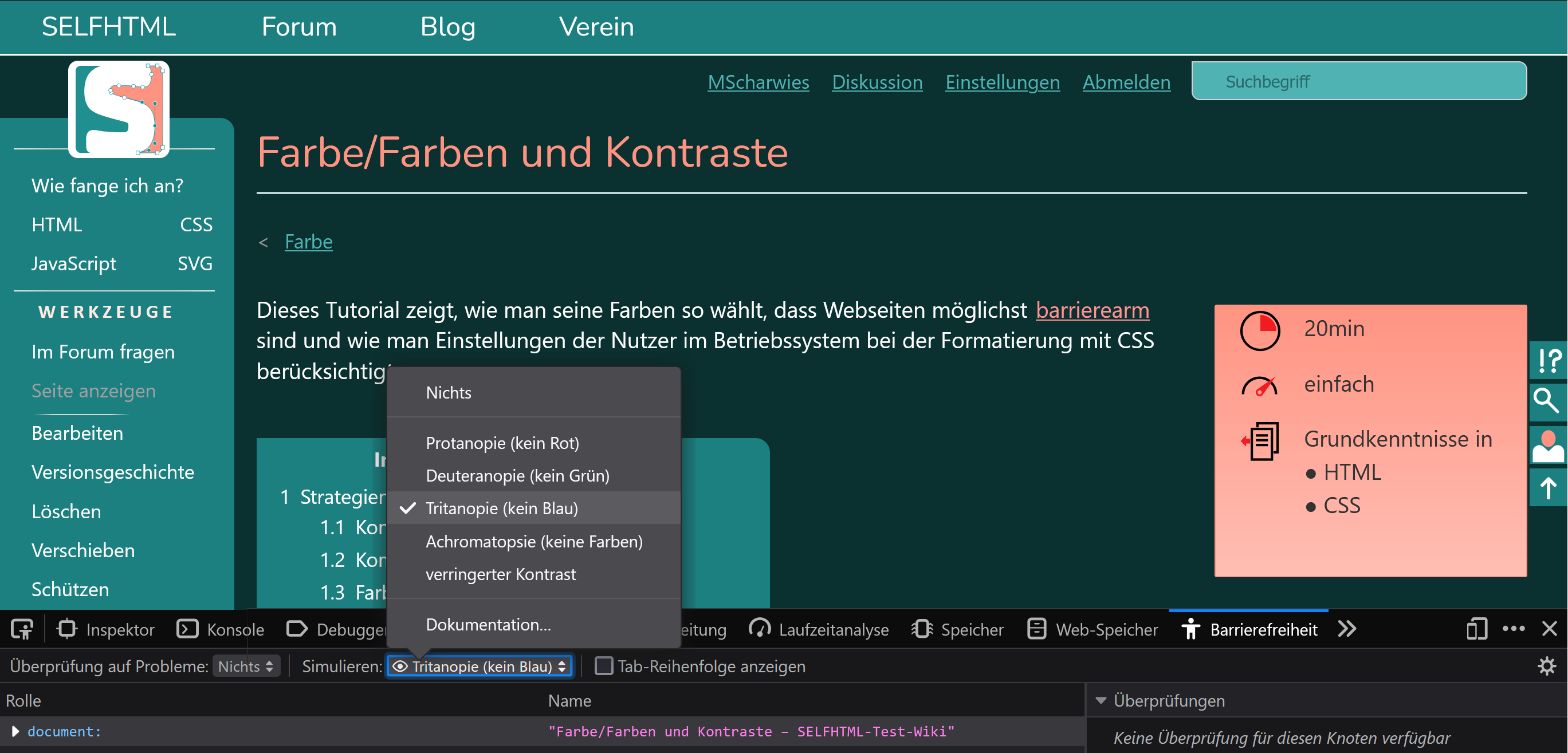
- Untersuche die Webseite, indem du den Reiter "Barrierefreiheit" anklickst. (Auf kleinen Viewports verbirgt er sich im Menü.)
Dort kannst du dir einen Überblick über alle Fehler verschaffen.
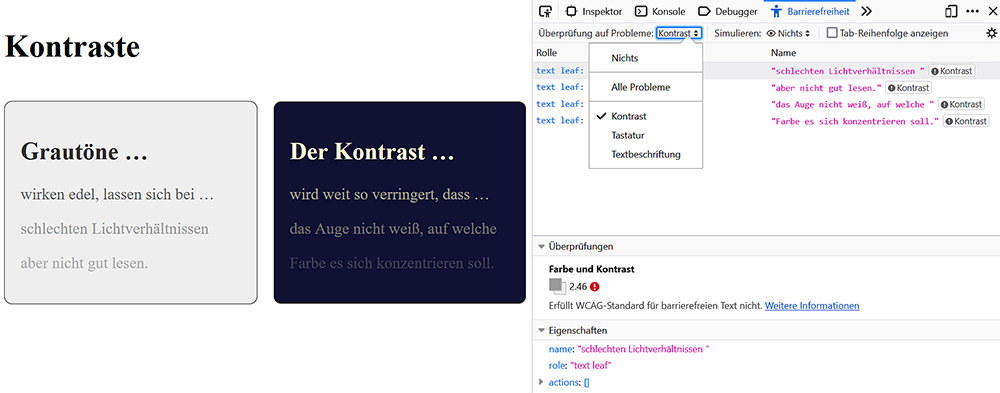
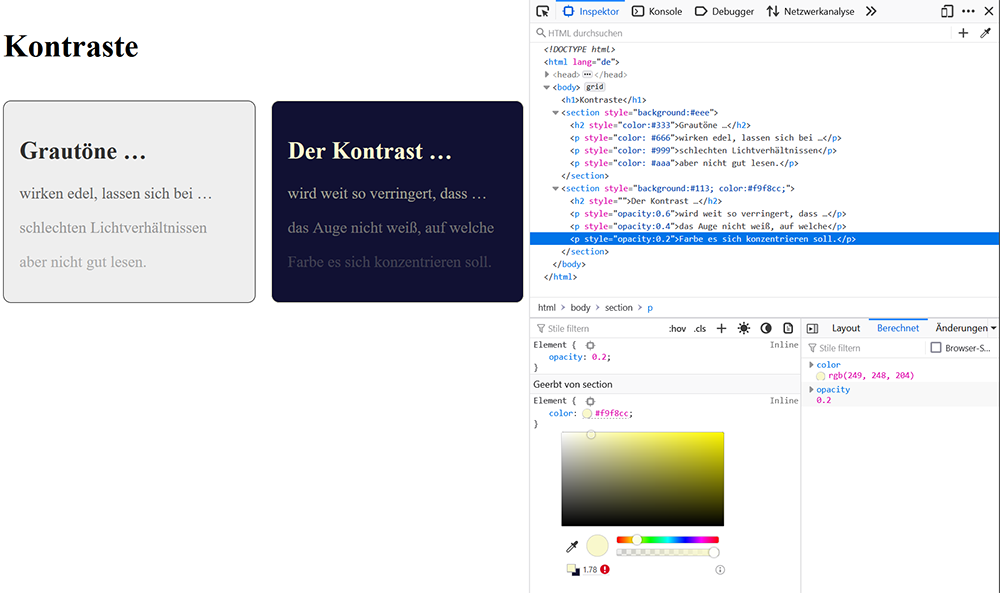
- Untersuche einzelne Bereiche der Webseite. Mit einem Klick auf die Farbzuweisung des Elements kannst du den Kontrast für jedes Element ermitteln.

Komplementärfarben
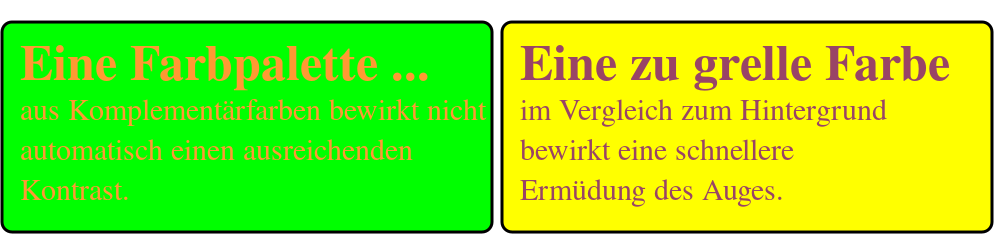
Es leuchtet den meisten ein, dass rote Schrift auf grünem Hintergrund schwieriger zu erkennen ist als gelb auf blau oder schwarz auf weiß. Bei der Gestaltung von Webseiten sollte die Auswahl der Farben bestimmten Kriterien entsprechen.
- Die Farben sollten sich komplementär ergänzen. Eine Farbpalette aus aufeinander abgestimmten Farben wirkt sympathischer und stimmiger.
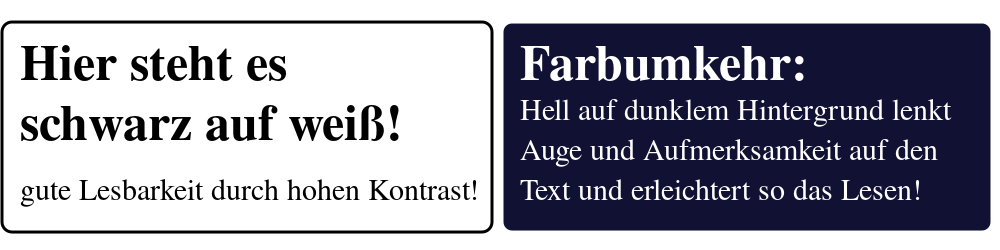
- Text und Hintergrund sollten einen hohen Kontrast aufweisen, um eine Überanstrengung der Augen zu vermeiden und die Aufmerksamkeit auf den Text zu lenken:
Wie testet man Farben auf Barrierefreiheit?
Um eine erste Einschätzung der Barrierefreiheit zu bekommen, empfiehlt sich ein einfacher Test mit deinem Browser. In den Einstellungen von Standard-Browsern gibt es die Möglichkeit, die Anzeige von Grafiken auszuschalten. Wenn sich die Webseiten auch bei ausgeschalteter Grafikfunktion des Browsers ohne Informationsverlust lesen lassen, können Webseiten auch von blinden und sehbehinderten Menschen genutzt werden.
Farbinvertierungs-Test
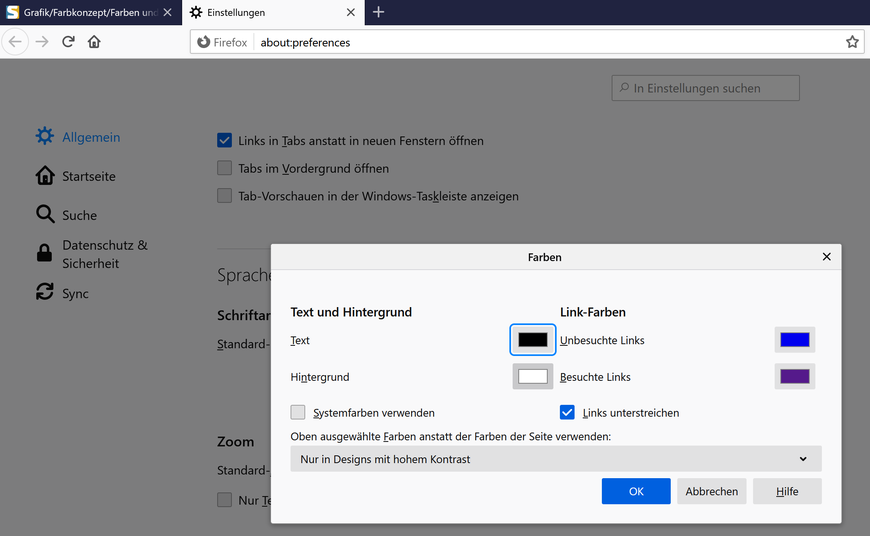
In den Optionen für die Bildschirmdarstellung im Browser kannst du die Farbanzeige selbst einstellen. Im Firefox geht dies unter:
Einstellungen > Allgemein > Sprache und Erscheinungsbild > Farben
Wenn du als Extremfall die Farben auf Text = "weiß", Hintergrund = "schwarz" und Links = "gelb" einstellst, und dabei die Option zur Unterdrückung der Farben der Webseite aktivierst, dann muss die Seite noch lesbar sein.
Farbenfehlsichtigkeit
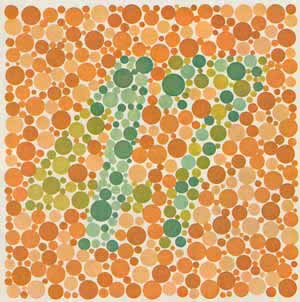
Auch die Farbwahrnehmung unterscheidet sich: Schätzungen besagen, dass bei 8 bis 10% der Männer eine Rot-Grün-Schwäche bis hin zur Rot-Grün-Blindheit vorliegt.[3] Menschen mit einer solchen Einschränkung haben Schwierigkeiten, zwischen bestimmten Farbtönen zu differenzieren, da die Zapfen für die Erkennung von roten, bzw. grünen Farben fehlen. Die beiden Farben werden nur als unterschiedliche Abstufungen von Brauntönungen erkannt.
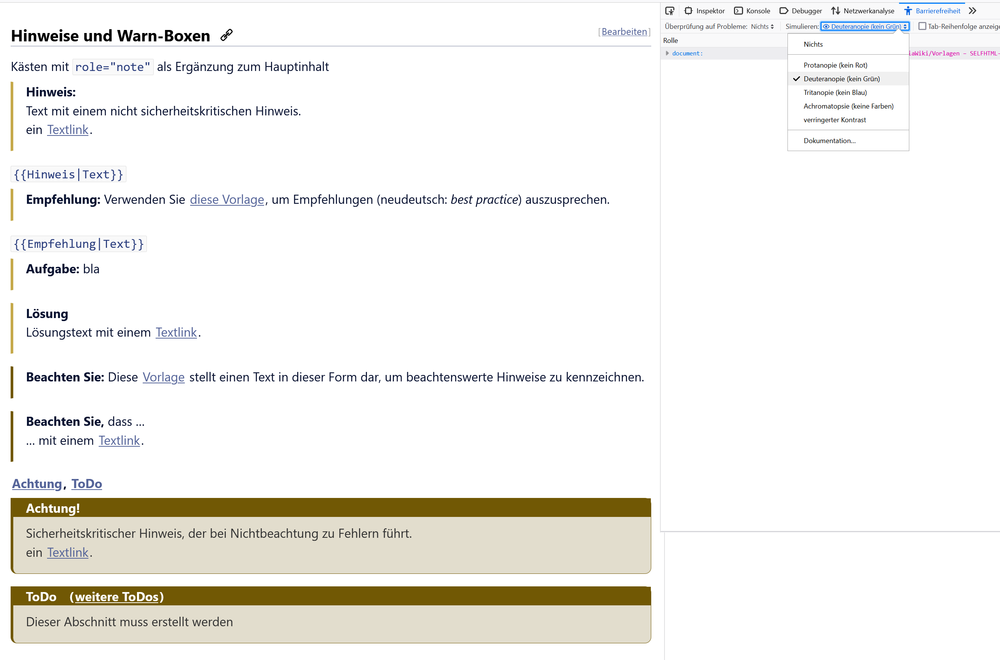
SELFHTML verwendet für seine Hinweise und Warn-Boxen Grün und Rot. Dabei wurde Wert darauf gelegt, dass sich diese Farben in der Helligkeit unterscheiden.
Viel seltener ist die Gelb-Blau-Sehschwäche, bei der die Rezeptoren für Blau fehlen.
Benutzereinstellungen abfragen
Auch von Seiten des W3C und der Browser-Hersteller wird versucht, die aktuellen Lichtverhältnisse zu berücksichtigen.
responsive Anpassung an Lichtverhältnisse
Ursprünglich sollte der Helligkeitssensor der Kamera die Lichtverhältnisse überprüfen und dann eine Anpassung der Farbeinstellungen der Webseite mit dem light-level in media queries und dem lightingDevice-Event ermöglichen.[4]
Einstellungen im Betriebssystem
Mittlerweile ist man davon wieder abgekommen und lässt den Nutzer im Browser oder sogar direkt im Betriebsystem einstellen, welche Schriftgröße und -Art, welche Farben und welche Kontraste er bevorzugt.
Diese Einstellungen können dann mit Medienabfragen ermittelt und entsprechende Formatierungen ausgeliefert werden.
prefers-contrast
Du (und die Benutzer deiner Webseiten) können Betriebsystem und Browser auf kontrastreiche Einstellungen umschalten.
Mit prefers-contrast kann dies abgefragt werden:
.light {
background-color: #eee;
color: #999;
}
.dark{
background-color: #113;
color: #f9f8cc;
}
@media (prefers-contrast: more) {
.light {
background-color: white;
color: #000;
}
.dark * {
opacity: 1;
}
}
In den Dev Tools von Google Chrome kann man dies simulieren.[5]
forced-colors
Mit forced-colors kann abgefragt werden, ob Nutzer einen kontrastreichen Modus mit erzwungenen Farben (in Windows z. B. schwarzer Hintergrund mit weißer Textfarbe und gelben Links) bevorzugen.
Auch dies kann in den Developer Tools von Chrome simuliert werden.
Siehe auch
Nutzer können entscheiden, ob sie einen Dark Mode bevorzugen. Wie dies mit prefers-color-scheme abgefragt wird und welche Feinheiten sie dort berücksichtigen müssen, wird im nächsten Kapitel erklärt.
- Dark Mode
Lass' die Nutzer entscheiden:

- Webseiten auf Barrierefreiheit testen

- Arbeiten mit dem Seiteninspektor

Quellen
- ↑ Dies ist die zweite große Überarbeitung eines Artikel aus dem SELFHTML-Aktuell-Bereichs: Kontraste und andere Hürden - über barrierefreies Webdesign von Jan Eric Hellbusch (2001)].
2015 wurde er ins SELF-Wiki übernommen und verlinkte viele externe Analyse-Tools. Heute kann man dies direkt im Browser mit dem Seiteninspektor testen. - ↑ W3C: Web Content Accessibility Guidelines
- ↑ wikipedia: Rot-Grün-Sehschwäche
- ↑ MDN: Using Lighting Events
- ↑ (developer.chrome.com) Emulate CSS media feature prefers-contrast
- J. E. Hellbusch: Barrierefreies Webdesign
- viget.com: Color Contrast for Better Readability
- webdesignerdepot.com: Fully Understanding Contrast in Design
- webdesignledger.com: The Principle of Contrast in Web Design
- alistapart.com: Easy Color Contrast Testing vom 09.04.2014
- tutsplus.com: An Introduction to Color Theory for Web Designers
- nngroup.com: Ensure High Contrast for Text Over Images vom 18.10.2015
Analyzer: