Arbeiten mit dem Seiteninspektor
Sobald die Webseite von der Struktur halbwegs steht, beginnt der wichtigste Prozess: testen, testen und nochmals testen!
Früher bedeutete das einen ewigen Kreislauf von …
- im Editor speichern
- Datei im Browser (bzw. in mehreren Browsern) öffnen, bzw. neu laden
- wieder in den Editor gehen.
Heute bieten die Browser Werkzeuge, mit denen du die Webseiten direkt verändern und ausprobieren kannst.
In diesem Kapitel zeigen wir, wie man Webseiten mit dem Seiteninspektor untersuchen und verbessern kann. Mit einigen Handgriffen mehr kannst du auch Webseiten auf externen SmartPhones debuggen.[1][2]
Inhaltsverzeichnis
Überprüfe dein HTML-Markup, ob es valide ist!
- Öffne mit Rechtsklick das Kontextmenü des Browsers und gehe auf Seitenquelltext anzeigen
Fehler im Markup werden rot dargestellt. - Deaktiviere das CSS entweder im Browser oder indem du den Link entfernst/ auskommentierst.
- Teste deine Webseite (n) in einem Validator.
- Ein anderer Ansatz ist ein Validierungs-Stylesheet, mit dem Fehler sichtbar gemacht werden.
Heutzutage stürzen Webseiten mit fehlerhaftem HTML nicht mehr einfach ab. Trotzdem solltest du dich darum bemühen, ein handwerklich perfektes Stück Arbeit im Internet zu veröffentlichen.
Andererseits schützt valides HTML-Markup nicht vor Fehlern und fehlender Zugänglichkeit: Eine div-Suppe aus lauter div-Elementen, von denen einigen sogar noch Klickfunktionalität per JavaScript hinzugefügt wurde, ist selten responsiv und nicht mit der Tastatur bedienbar. Hier bringt eine Seitenstrukturierung mit HTML5-Elementen schnell viel mehr Übersicht!
Seiteninspektor öffnen
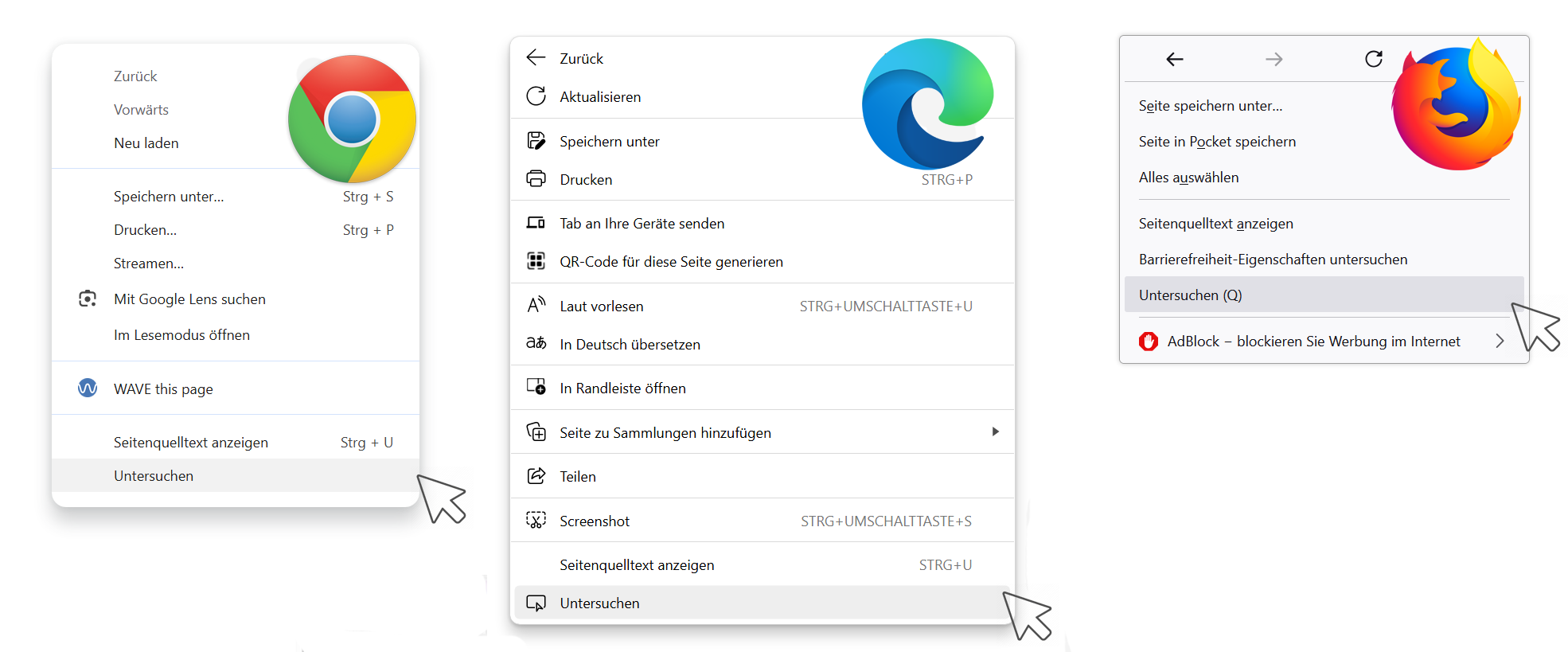
In jedem Browser kann man durch F12 oder einen Rechtsklick mit der Maus ein Kontextmenü öffnen, das eine Ansicht des Quelltexts (des HTML-Dokuments), bzw. eine Untersuchung des betreffenden Elements erlaubt.

HTML untersuchen
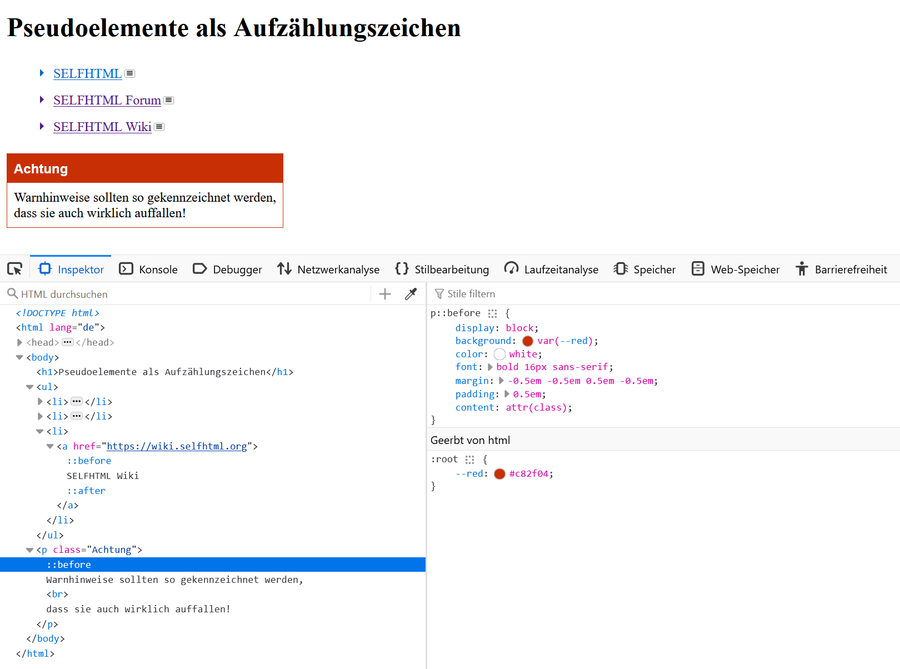
Im Seiteninspektor wird das DOM einer Seite gezeigt. Das DOM ist das vom Browser verarbeitete HTML. Hier werden nicht nur die HTML-Elemente selbst, sondern auch Pseudoelemente und sogar das Shadow DOM (z. B. bei einem audio- oder input-Element) angezeigt.
Gerade bei fehlerhaftem HTML kann das DOM von dem abweichen, was eigentlich erreicht werden sollte. Die folgenden Beispiele zeigen, welche Auswirkungen fehlerhaftes HTML haben kann:
falsch geschlossenes br-Tag
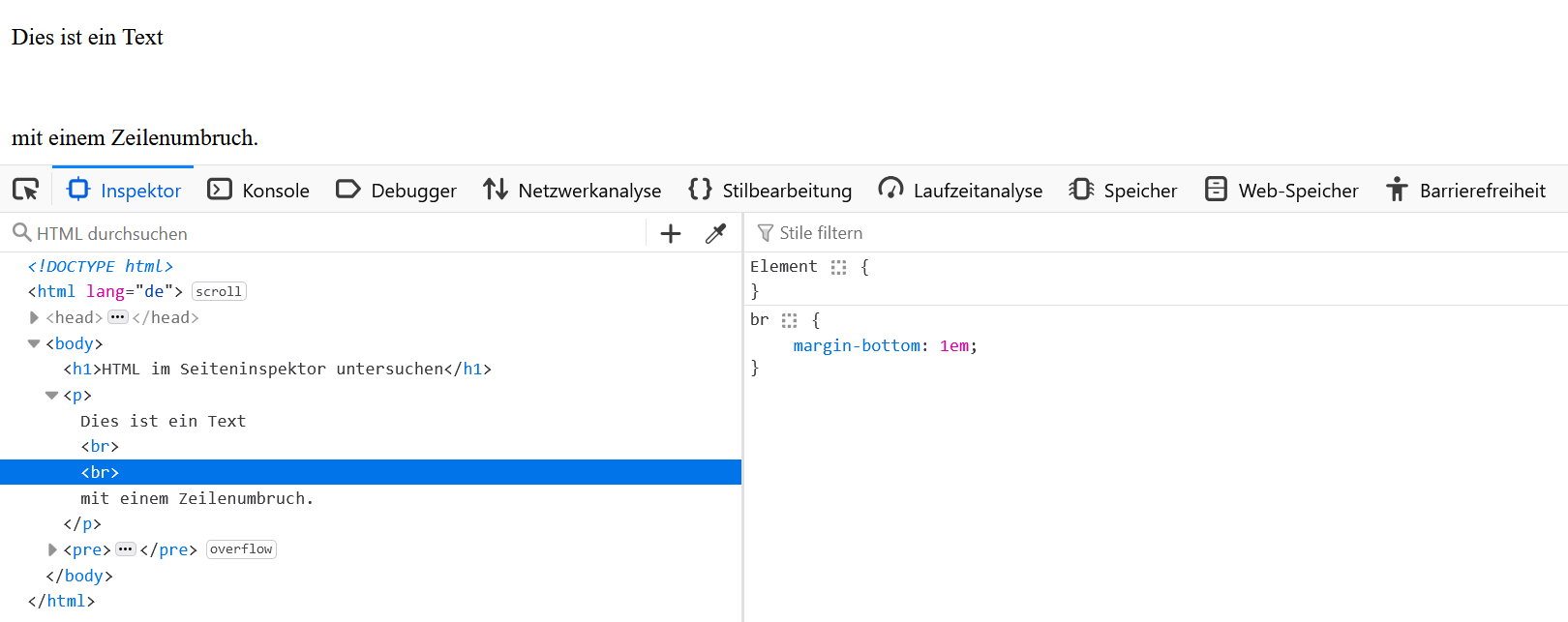
Dieses Beispiel wurde als Frage im SELFHTML-Forum gestellt, da der Zeilenumbruch größer als gewohnt war.[3]
<p>
Dies ist ein Text <br></br>
mit einem Zeilenumbruch.
</p>
br ist ein inhaltsleeres Element, das normalerweise nicht geschlossen werden muss. Ein Blick in den Seiteninspektor zeigt, dass das schließende br-Tag als zweites br-Element geparst wurde.
Blockelemente in p
Ein weiterer typischer Fehler ist das Einfügen von Blockelementen wie div innerhalb von Textabsätzen.
p {
color: green;
}
div {
color: red;
}
<p>
Dies ist ein Text
<div> mit einem div</div>
und noch etwas Text.
</p>
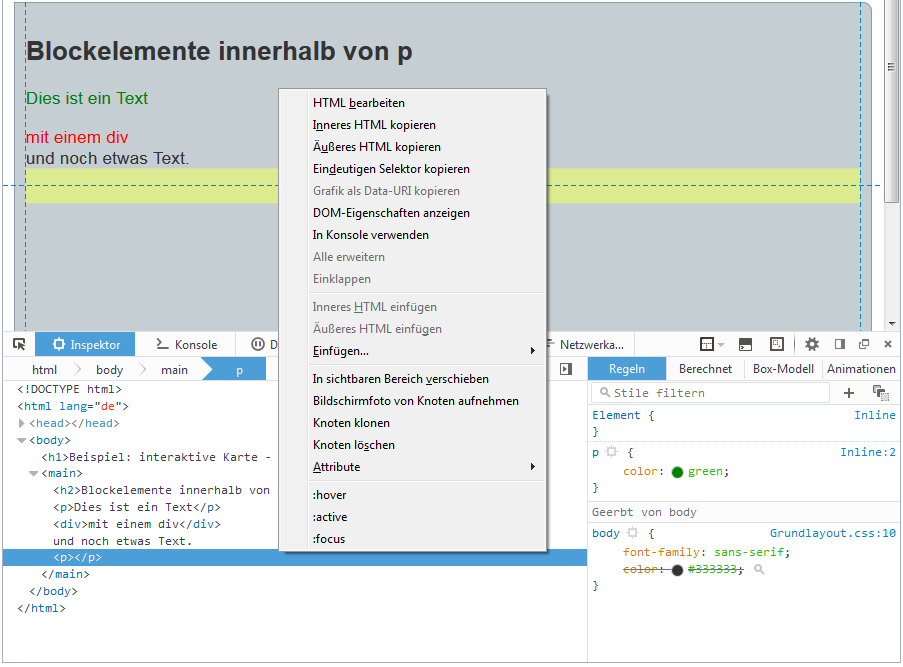
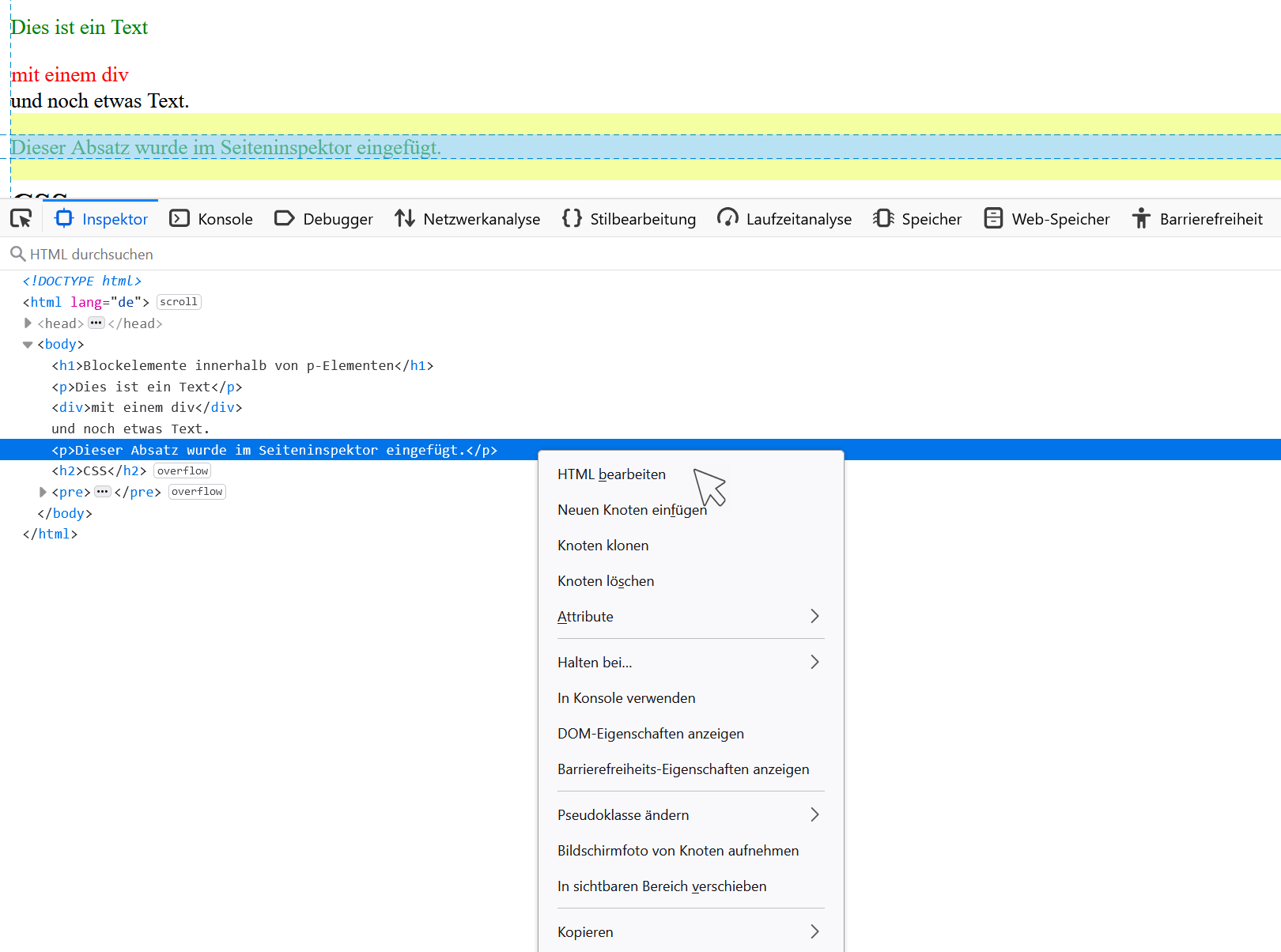
Der Textabsatz wird unerklärlicherwiese in 3 Blöcken dargestellt. Die Farbzuweisung für p wird nur im ersten Teil ausgeführt, aber nicht im letzten.
Ein Blick in den Seiteninspektor zeigt, dass das p-Element vor dem neuen div geschlossen wird, da es keine Blockelemente als Kinder enthalten darf. Unterhalb des div wird plain text ohne Formatierung ausgegeben, da es kein Start-Tag gibt. Das schließende p-Tag wird als weiterer, jedoch leerer Absatz geparst.
Parsen fehlender Elemente
Dieser Beitrag aus dem SELFHTML-Forum beschreibt Probleme, die durch das Weglassen nicht notwendiger Elemente entstehen können.[4]
Wenn man die head- und body-Tags weglässt, werden die Elemente implizit trotzdem erstellt. Im Traversieren im DOM-Baum bei DOM-Manipulationen kann es hier zu Problemen führen, wenn Elemente entgegen der Notation im Markup keine Kindelemente sind.
HTML bearbeiten
Durch einen Rechtsklick auf das geparste Markup öffnet sich ein Kontextmenü, mit dem du das Markup ändern und neue HTML-Elemente sowie Inhalte hinzufügen kannst.
Testseite erstellen
Möchtest du schnell etwas ausprobieren?
Öffne einen neuen Tab und gib data:text/html,<!doctype html> in die Adresszeile ein. Im Seiteninspektor findest du ein fertiges Grundgerüst, in das Du weiteres HTML einfügen kannst.
Diese Seite kannst du später bei deinen Snippets speichern.
CSS untersuchen
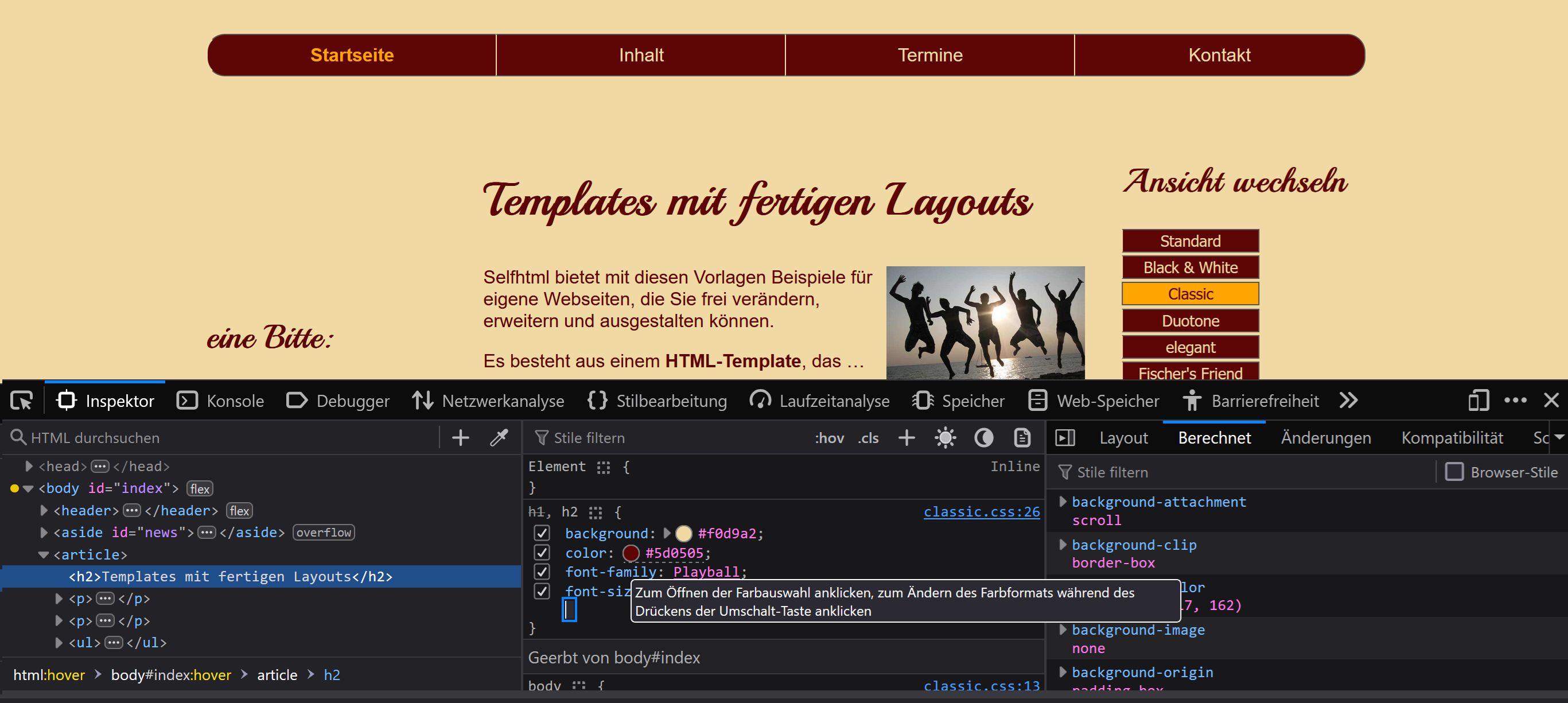
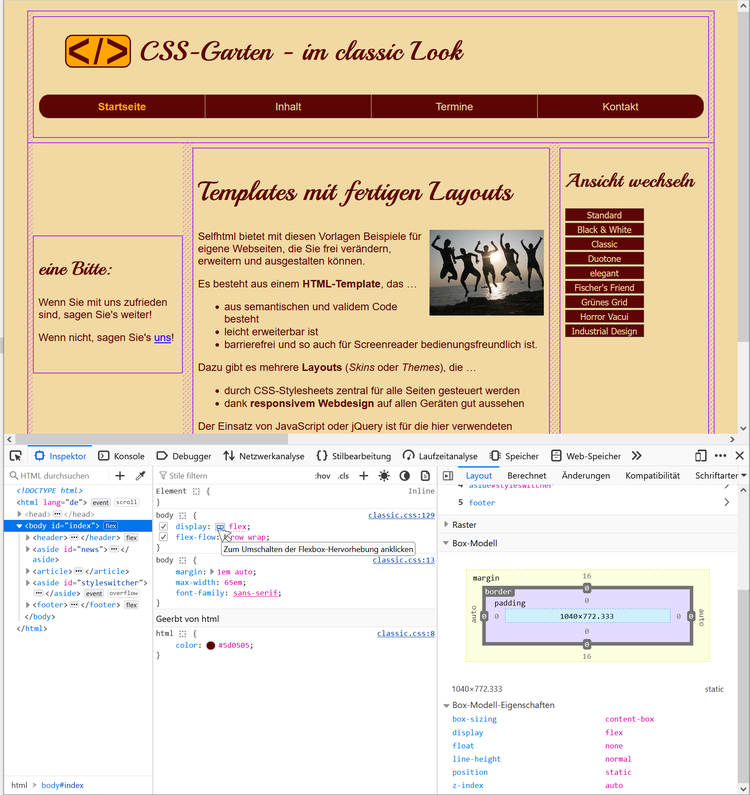
Das Layouten von Webseiten geht sogar noch einfacher. Standardmäßig zeigt der CSS-Editor die CSS-Regeln an, die auf das aktuell ausgewählte Element angewendet werden:[5]
 Im Screenshot des CSS-Garten, der im Seiteninspektor untersucht wird, siehst du neben dem Fenster für das DOM zwei weitere für das CSS. Die Regelsätze, die auf das aktuelle Element angewendet werden, werden in der Reihenfolge absteigender Spezifität gelistet. Du kannst jetzt das CSS untersuchen und verändern:
Im Screenshot des CSS-Garten, der im Seiteninspektor untersucht wird, siehst du neben dem Fenster für das DOM zwei weitere für das CSS. Die Regelsätze, die auf das aktuelle Element angewendet werden, werden in der Reihenfolge absteigender Spezifität gelistet. Du kannst jetzt das CSS untersuchen und verändern:
- Mit einem Klick in die linke Checkbox kann jede einzelne Deklaration deaktiviert werden.
- Neben der „shorthand“-Eigenschaft
backgroundbefindet sich ein Pfeil.
Mit einem Klick kann man die Einzeleigenschaften untersuchen. - Klicke auf einen Eigenschaftsnamen oder -wert, um Änderungen live auszuprobieren
- Neben jeder Regel stehen der Dateiname und die Zeilennummer, in der die Regel definiert ist.
Mit einem Klick öffnet sich ein neues Fenster, in der du die Regel bearbeiten und speichern kannst. - Mit einem Klick auf die schließende geschweifte Klammer kann man eine völlig neue Deklaration erstellen.
Farben und Kontraste
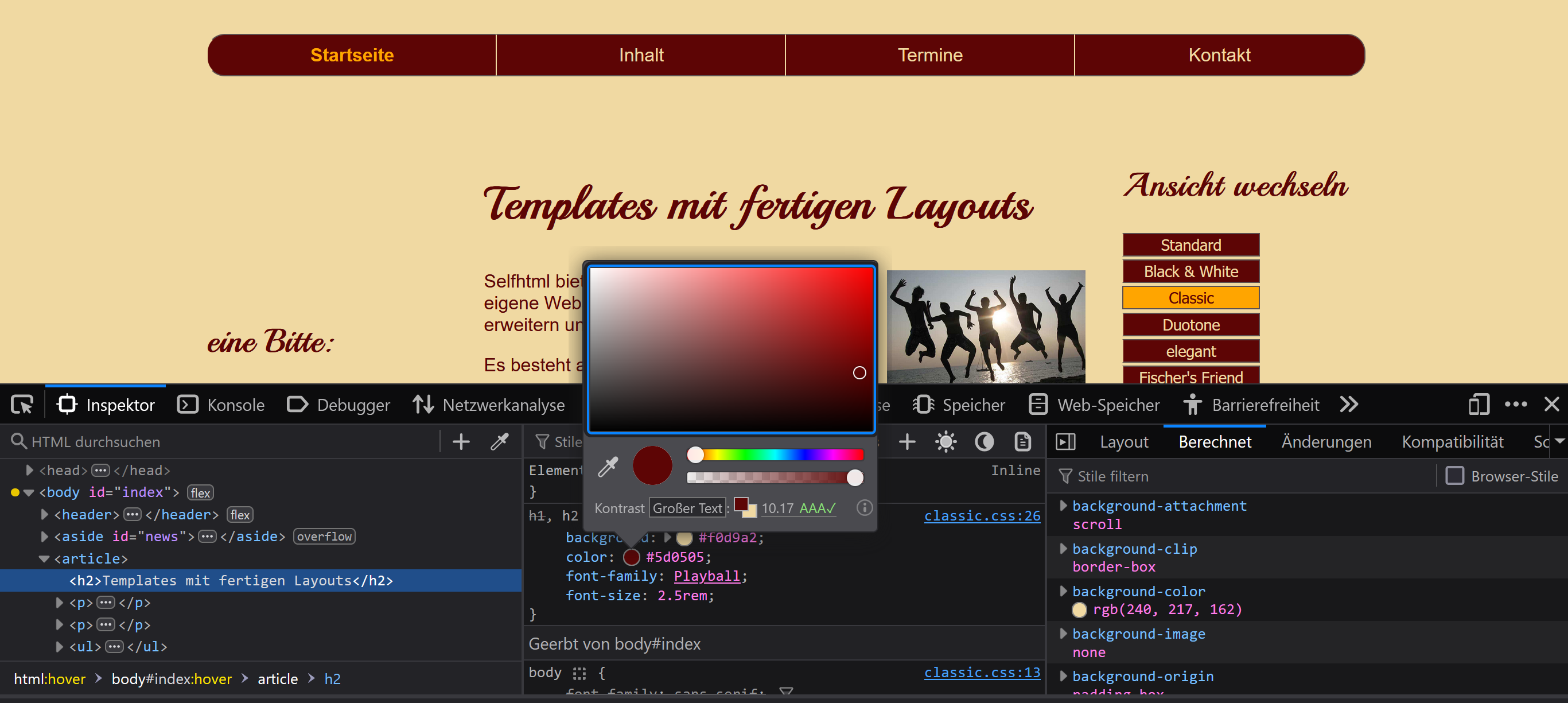
Mit einem Klick auf den Farbpunkt bei Textfarbe (im Chrome, Edge und Opera ist es ein Quadrat) kannst du gleich überprüfen, ob der Kontrast zwischen Text und Hintergrund genügend hoch ist.
Du kannst aber auch den eingebauten Farbwähler nutzen, um andere Farb(kombination)en auszuprobieren. Der Seiteninspektor liefert dir sofort eine Rückmeldung über die Kontraste.
Der Seiteninspektor kann auch das Aussehen für Fehlsichtige simulieren, was im Farben-Tutorial näher erklärt wird:
→ Wie testet man die Farben einer Webseite auf Barrierefreiheit?
Zustände simulieren
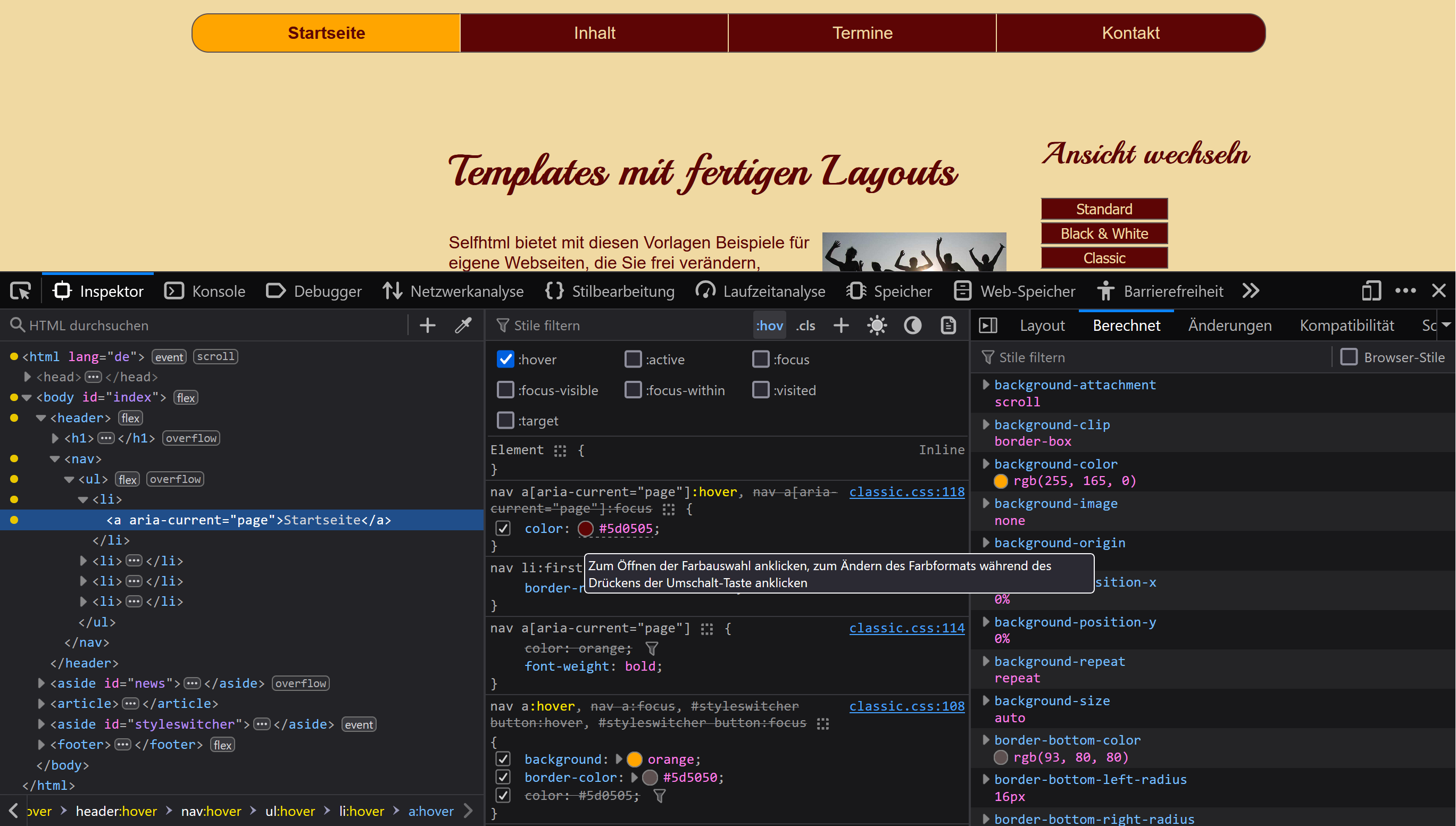
Mit einem Klick auf :hov im mittleren Feld kann man auch das Erscheinungsbild von Pseudoklassen wie :hover, :focus und ähnlichem untersuchen:
Falls das Menü beim Rechtsklick immer wieder verschwindet, kann man in den Chrome Developer Tools
- den „Element Picker“ von Chrome DevTools öffnen (Strg + Umschalt + I auf Windows/Linux oder Cmd + Option + I auf Mac)
- das Element Selector Tool (Symbol eines Mauszeigers, obere linke Ecke von DevTools oder drücke Strg + Umschalt + C oder Cmd + Umschalt + C) über das Menüelement bewegen, ohne zu klicken.
- Sobald das Menü sichtbar ist, drücken F8 (oder Cmd + \ auf Mac), um die Ausführung von JavaScript anzuhalten.
- Erzwingen, dass das Element sichtbar bleibt
- Bewege den Mauszeiger über das Menüelement, um es sichtbar zu machen.
- Suche das Element schnell im DOM-Baum. Klicke mit der rechten Maustaste darauf und wähle Force State > :hover.
Dadurch wird der Hover-Zustand manuell auf das Element angewendet.
Wenn das Layout passt, kannst du die ermittelten Eigenschaften und Werte in den Code-Editor kopieren und speichern.
Seitenlayout
Das Layout der Seitenstruktur ist mit Grid Layout und Flexbox viel einfacher geworden.
Wenn das body- oder ein anderes Seitenstrukturierungselement ein display: flex oder display: grid aufweist, erscheint vor dem Wert ein kleines Gitter. Ein Klick darauf zeigt die Abmessungen der einzelnen Elemente, hier auch schraffiert die margins der Kindelemente.
Im rechten Drittel kann dann für jede Deklaration der berechnete Wert ermittelt werden.
Schrift und Form
Abweichungen zwischen CSS-Festlegungen und der vom Browser ausgeführten Darstellung gibt es oft auch bei der Darstellung der Schrift:
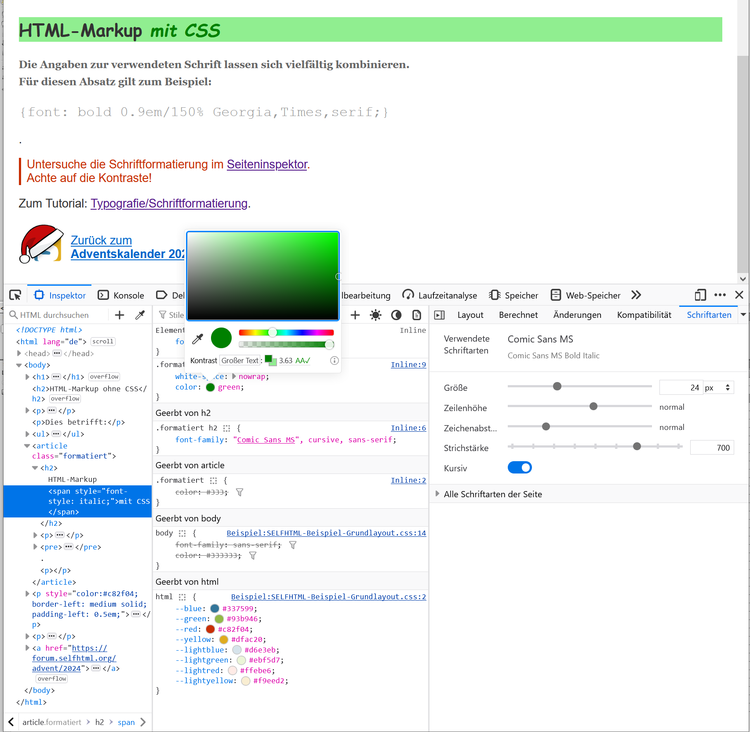
Das Beispiel zur font-Eigenschaft wird im Seiteninspektor untersucht. Dabei kann man im rechten Drittel den Bereich Schriftarten auswählen und dort ausgiebig testen.
Einerseits sollten die Menschen, die deine Webseite nutzen, ihre Schrift (im OS, bzw. Browser) selbst wählen können. Andererseits kannst du durch Farbwahl, flexible Schriftgrößen (Nutzer sollten dies selbst einstellen können) und ausreichenden Zeilenabstand und die Wahl einer gut lesbaren Schrift schon viel tun!
Debugging auf Mobilgeräten
Webseiten müssen nicht auf allen Geräten gleich aussehen – aber es müssen alle Inhalte auf allen Geräten les- und erreichbar sein.
Die Anpassung von Webseiten an die Viewportgröße besonders von Mobilgeräten wird als Responsives Webdesign bezeichnet und ist heute angesichts der Vielzahl mobiler Geräte wie Handys, Tablets und sogar SmartWatches mit integrierten Computern unabdingbar!
Der ewige Kreislauf, Dateien …
- im Desktop-Editor speichern und auf den Server laden
- dann im Browser des Mobilgeräts öffnen, bzw. neu laden
- wieder in den Editor gehen
kann heute mit modernen Entwicklungswerkzeugen vereinfacht werden.
Viewport-Emulator
Trotzdem bieten die Seiteninspektoren bequeme Werkzeuge, mit denen man verschiedene Browser-Fenster emulieren (deutsch: (modellhaft) nachbilden) kann.
Im Firefox kann man mit STRG+SHIFT+m eine Tollbar einschalten und dann beliebige Viewport-Abmessungen testen. So kann man direkt sehen, ab welchen Breiten media queries greifen und Seitenelemente entweder aus dem Viewport wandern oder sich responsiv an das Fenster anpassen.
Trotzdem sollten Webseiten nicht nur im Labor des Entwicklers, sondern auch auf den (oft älteren) Geräten getestet werden. Manchmal treten Probleme erst in der Ansicht auf dem Monitor der Endgeräte auf.
Developer Tools für Chrome
In Chrome kann man auch Webseiten auf externen - per USB an den Desktop angeschlossenen - Geräten untersuchen. [6] [7]
Voraussetzung: Das Handy muss im Entwicklermodus sein (bitte für das jeweilige Handymodell das richtige Vorgehen selbst suchen)
- Schließe das Mobilgerät mit USB an den Desktop an
- Öffne im Chrome einen neuen Tab mit der URL
chrome://inspect/#devices - Aktiviere das Erkennen von USB-Geräten. Danach sollte das über USB Kabel angeschlossene Smartphone erkannt werden und sich mit einem Dialog zur Authorisierung melden.
- Über den Tab
inspectkann man nun die internen Developer Tools öffnen und die berechneten Werte einsehen und so lange verändern, bis die Darstellung „passt“!
Firefox
Fazit
Durch browsereigene Tools wie den Seiteninspektor können große Teile des Entwickelns und Debuggens direkt im Browser erledigt werden und man benötigt keine externen Programme mehr. Dies ist eine große Vereinfachung und Zeitersparnis.
Teste das CSS in allen Auflösungen und wenn möglich auf möglichst vielen Geräten!
Siehe auch
- Einstieg in JavaScript

- Programmieren und Debuggen - Farben und Kontraste
- Farbenfehlsichtigkeit
- Strategien zur Barrierefreiheit
- Benutzerwünsche berücksichtigen

- Webseiten auf Barrierefreiheit testen

- CSS/Tutorials/Validierungs-Stylesheet (Fehler mit einem Validierungs-Stylesheet sichtbar machen)
Weblinks
- ↑ What are browser developer tools? (developer.mozilla.org)
- ↑ Peter Kröner: 50 kleine Tipps und Tricks zu den Chrome Developer Tools
von 2013, aber immer noch gute Tipps dabei! - ↑ SELFHTML-Forum: "<br>" Tag schliessen != Tag offen lassen? (07.10.2015)
- ↑ SELFHTML-Forum: HTML5 Struktur richtig? (29.04.2014)
- ↑ CSS ansehen und ändern (developer.chrome.com)
- ↑ Remote Web Debugging unter Android und Chrome (till.net)
- ↑ Debugging Safari/Chrome on your iPhone/iPad/iOS device (davidlozzi.com)
- ↑ Debugging Firefox on Android (chenhuijing.com)
- ↑ A Detailed Guide On How To Use Firefox To Debug Web Issues In Android (LambdaTest)











psoll grüne, ein mitdivgekennzeichneter Bereich jedoch rote Textfarbe erhalten.