Logos in SVG konvertieren

- 20min

- einfach

-
- Formate und Größen
(Rastergrafiken) - Standalone-SVGs
- SVG mit CSS stylen
- Formate und Größen
Deshalb ist SVG das Format für Logos, Icons und andere Cliparts auf Deiner Webseite.
Information
SVG ist ein Grafikformat, das (ähnlich wie HTML für Text) die einzelnen grafischen Objekte mit einer XML-Sprache beschreibt und dann in einem Text-Dokument mit der Endung .svg abspeichert. Diese SVG-Dokumente können mit Programmen wie Inkscape (kostenlos), Corel Draw (€) oder Adobe Illustrator (€€) - aber auch mit einem normalen Editor bearbeitet werden. Einzelne aber auch zusammengehörende Grafikobjekte können IDs und Klassen erhalten und dann mit CSS formatiert werden. Spätere Änderungen an einem Teilobjekt sind dann ein Klacks!Dabei steht man oft vor dem Problem, wie man ein bestehendes Logo umwandeln kann. Dieses Tutorial zeigt, welche Schritte nötig und möglich sind und was Du dabei beachten solltest
Inhaltsverzeichnis
In Adobe-Illustrator gibt es eine Importfunktion für Rastergrafiken: Bei einer Umwandlung in Vektoren führt jede Farbabweichung und Unregelmäßigkeit in den Konturen sofort zu einem neuen Vektor, sodass solche SVGs unötig groß und schwierig zu bearbeiten sind.[1]
Online-Konverter
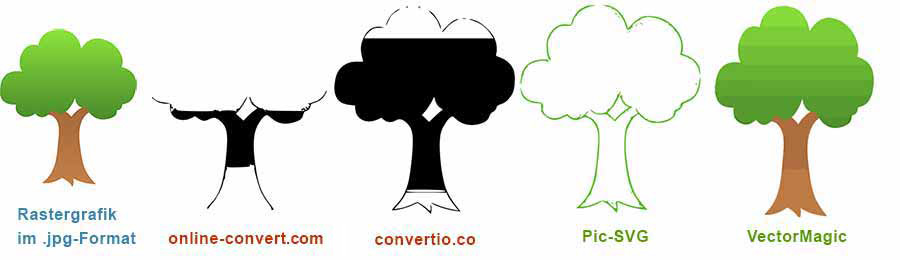
Es gibt viele Online-Tools, die damit werben, Rastergrafiken in das SVG-Format zu konvertieren. Häufig können diese ihr Versprechen aber nicht halten.
Besonders Verläufe und Farbschattierungen werden nicht klar erkannt. Im günstigsten Fall werden sie abgestuft dargestellt; oft werden Bilder gar nicht erkannt.[2]
PicSVG
PicSVG ist einer der wenigen Online-Konverter, die die Umrisse eines Clipart richtig erkennt und konvertiert. So können die Flächen dann nachträglich koloriert werden.[3]
VectorMagic
Das kostenpflichtige[4] VectorMagic erkennt auch den Verlauf, wandelt ihn aber in abgestufte Schattierungen um. In der Online-Version ist ein eingeschränktes, in der Desktop-Version ein komfortableres Editieren möglich. Für den Download der fertigen Grafiken ist allerdings der Kauf einer Online- oder Desktop-Lizenz erforderlich.[5]
Fazit
Da alle konvertierten Grafiken trotzdem noch nachbearbeitet werden müssen, ist es oft schneller und zielführender Grafiken in SVG neu zu erstellen und sofort zu optimieren.
Mittlerweile gibt es umfangreiche Bibliotheken und Bildersammlungen für SVGs:
- Wikimedia Commons: Category:SVG by subject
- svgrepo.com
Das erspart Dir viel Arbeit!
bestehende SVGs optimieren
Es hat geklappt, wir haben unser Logo als SVG!
Ein erster Blick zeigt, dass das SVG mit 49,7KB viel kleiner als die Version im PNG-Format mit 170KB ist. Trotzdem wollen wir es nun weiter optimieren!
Ein erster Blick in unseren Editor zeigt …
Ein Öffnen im Browser überrascht: Das Logo findet sich außerhalb des sichtbaren Viewports noch einmal in einer anderen Version. Allerdings ist dieses SVG ja auch nicht für eine Veröffentlichung vorgesehen gewesen!
Wie Du die XML-Daten am Anfang bereinigst, zeigt das SVG-Icons-Tutorial.
Jetzt musst Du herausfinden, was die Pfade zeichnen. Entweder kannst Du dies im Seiteninspektor überprüfen oder testweise ein anderes fill verwenden. Dann gib den einzelnen Pfaden oder auch einer Gruppierung einen eindeutigen Klassennamen.
Im style-Abschnitt des SVG-Dokuments kannst du jetzt die Formatierungen zentral festlegen und später auch wieder einfach ändern.
Alternativ kannst Du das SVG im kostenlosen Inkscape oder dem Adobe Illustrator öffnen:
Pfade mit Inkscape zerlegen
Manchmal möchte man auch einen sehr umfangreichen Pfad in mehrere, kleinere Pfade zerlegen.
- Inkscape tutorial: Fortgeschrittene Benutzung (inkscape.org)
Ein solch abgetrennter Pfad kann dann mit einer Klasse (oder direkt mit dem fill-Attribut) anders formatiert werden.
Text in SVG
Ein Grafikdesigner hat den Anspruch, dass Text im Mikro-Layout gut aussieht. So wird viel Wert auf Proportionen, Zeichenabstände etc gelegt und die Auswahl der richtigen Schrift verwendet. Um das Aussehen dann für alle Zeiten zu sichern, wird der Text im Grafikprogramm dann in Pfade umgewandelt. Diese haben dann einen großen Nachteil: Sie sind leider kein Text mehr.
- wird von Suchmaschinen und Screenreadern als Text erkannt und hilft Deine Webseiten zugänglicher zu machen.
- kann durch Scriptprogramme bearbeitet …
- im Stylesheet formatiert
- und in die Zwischenablage kopiert werden.
Dies trifft allerdings nicht zu, wenn du Text in einem speziellen Font hast, dessen Aussehen im Logo immer gleich bleiben soll. Da nicht sichergestellt werden kann, dass Webfonts oder auf Deinem Server gehostete Fonts mitgeladen werden, sollte man hier die Fonts wieder in Pfade umwandeln.
Siehe auch
- Favicons
Wie bekomme ich ein kleines Bild in Adresszeile, Reiter und Favoriten?

- Icons mit SVG-Sprites

- SVGs optimieren
- currentColor
- animierte Icons
- mehrfarbige SVG-Icons (in Arbeit)