Navigation/Konzepte
Der Begriff zu einer Ressource navigieren trifft technisch sowohl auf den User zu, der einen Link betätigt, als auch auf den Browser, der zu einem Dokument navigiert, um dieses anzeigen zu können. Dieser Artikel bespricht den Aspekt Navigation aus der Sicht des normalen Users, das heißt, er bespricht Konzepte, wie man dem User Navigationsinstrumente präsentiert.
Der Hyperlink, der klickbare Verweis, ist der Klebstoff des Internets. Er ist der zentrale Mechanismus, welcher eine isolierte Informationseinheit mit anderen Einheiten verbindet und so das weltweite Informationsnetz erzeugt.
Inhaltsverzeichnis
Vorüberlegungen
Wichtig vor der Entscheidung zum richtigen Konzept sind Überlegungen zur Beziehung zwischen virtueller und physikalischer Beziehung, zur Skalierbarkeit und zum Navigationsbedürfnis.
Physikalische und virtuelle Ordnung
Die physikalische Ordnung bezeichnet die Lage einer Ressource auf dem Dateisystem. Die virtuelle Ordnung bezeichnet die Lage, wie sie im URI-Pfad sichtbar wird. Bei statischen Webseiten besteht grundlegend eine Identität, wobei die URI-Domain dem http-Wurzelverzeichnis des Webservers entspricht. Mittels .htaccess kann diese Beziehung aber verändert werden.
Bei dynamisch generierten Websites besteht in der Regel für zu navigierende Ressourcen keine Beziehung mehr zwischen dem URI-Pfad und einer entsprechenden Lage einer Ressource im Filesystem. Hier tritt eine vermittelnde Tabelle hinzu, welche Ressourcen hierarchisch ordnet.
Auch bei dynamisch generierten Websites bleiben in aller Regel Aspekte des zur physikalischen Adressierung identischen Pfads im URI erhalten. Besonders betroffen sind eingebettete Ressourcen wie Bilder, CSS-Stylesheets oder Javascript-Skripte.
Skalierbarkeit
Websites wachsen, der (logische und visuelle) Platz für Linklisten auf einer Seite aber ist beschränkt. Soll auf jeder Seite jede andere Seite erreichbar sein, so entsteht vor allem bei händisch gecodeten Seiten eine stets zunehmende Arbeit. Die Bearbeitung gleichartiger Linklisten erfordert eine gemeinsame Aktualisierung aller betroffenen Ressourcen. Es ist daher früh zu entscheiden, ob und wie Navigationsgruppen automatisiert verwaltet werden sollen. Eine Möglichkeit wäre es, die Navigation mittels PHP nachzuladen.
Gruppen
Da es aber nicht sinnvoll ist, alle Ressourcen auf allen Seiten zu verlinken, braucht es virtuelle Gruppen. Es muss dann lediglich die Startseite jeder Gruppe überall erreichbar sein.
Gruppen vereinigen thematisch Zusammengehöriges. Eine solche Sammlung mag ungeordnet (Bsp. Warenrubriken) oder seriell geordnet sein (Bsp. Kapitel).
Natürliche Konflikte entstehen durch die verschiedenen Navigations-Bedürfnisse der Besucher und Admins. Ein Autor möchte (alle) seine Inhalte in einer vorgedachten Ordnung präsentieren und warten. Der Gast aber möchte sein aktuelles Informationsbedürfnis befriedigen. Kenntnis des Gesamtzusammenhangs ist für ihn nicht erforderlich.
Gäste gelangen meist via Suchseiten oder andere externe Referenzen auf irgendeine Unterseite im Webangebot. Sie sind über die Struktur der Seiten uninformiert und meist auch nicht interessiert, solange sie schnell einem für ihr Thema relevanten Link folgen können.
Gäste, die in regelmäßigen Abständen neu kommen, kommen aufgrund eines allgemeinen Interesses an einer Web-Präsenz. Für sie ist eine News-Seite eine ideale Einstiegsseite. Daraus ergibt sich eine Prioritätenliste des direkt erreichbaren weiteren Angebots.
- Am wichtigsten sind Vorgänger- und Nachfolger-Seite in einem seriell geordneten Kontext.
- Die Startseite des Kontextes
- Unverzichtbare Spezialseiten:
- Impressum
- Kontaktseite
- Die Startseite des Angebots
- ...
- Weitere optionale Navigationspunkte
In einer Webseite kommen in der Regel mehrere Navigationskonzepte gleichzeitig vor. Es handelt sich um sich ergänzende Strategien.
Wichtig ist, dass Navigationen nicht nur auf dem Bildschirm und mit der Maus, sondern auch mit Tastatur, Touch-Geräten und Sprachausgabe benutzbar sind. Andererseits sind Sie bei der Druckausgabe meistens unerwünscht.
Wenn Sie mehrere Navigationstechniken gleichzeitig verwenden, hat Konsistenz höchste Priorität.
- Platzieren Sie eine Navigationsart konsistent logisch oder visuell an einem konstanten Ort.
- Ändern Sie nicht die Navigationsart an einer für Navigationen intendierten Stelle von Seite zu Seite.
Kontextlink
Der Kontextlink präsentiert erweiterte, detaillierte oder verwandte Information. Ein solcher Link taucht im normalen Text auf. Er erfüllt in HTML-Dokumenten eine Doppelrolle. Das Linklabel ist Teil des sichtbaren Textes. Daraus entsteht das Problem, die Autorität (Domäne), eine ev. abweichende Sprache und das Format des Ziels zu verdeutlichen. Es ist besonders erwünscht, eine andere Domäne zu markieren, um einem Anwender die Wahl zu lassen, wie er das Ziel navigiert.
Kontextlinks erzeugen ein loses Netzwerk verlinkter Ressourcen. Sie sind aber bedeutsam dadurch, dass sie das Internet über Domänengrenzen hinweg zusammenhalten. Prägend für das Web der Kontextlinks ist, dass jüngere Ressourcen auf ältere Ressourcen verweisen.
Skip-Links
Skip-Links dienen ausschließlich der Navigation innerhalb einer Seite und haben den Zweck, bestimmte Sektionen zu überspringen. Sie werden oft zur verbesserten Usability verwendet, um Screenreadern entgegenzukommen. Sofern jedoch die Hauptsektionen einer Seite durch Überschriften eingeleitet sind, können diese entfallen.
Das hierarchische Verzeichnis
Als verschachtelte Liste wird eine Navigation in Gruppen gegliedert. Dies ist die häufigste Form in Navigationsmenus oder Webshops. Dabei können auch mal mehrere Ebenen sichtbar sein.
In einem umfangreichen Projekt kann eine verschachtelte Liste unmöglich alle Zielseiten in allen Zweigen des hierarchischen Baumes aufführen. Daraus ergibt sich die Frage, wieviel von der Hierarchie gezeigt werden soll. Ein vorsichtiger Ansatz begrenzt das Menu-Angebot auf
- die unmittelbaren Kinder der aktuellen Seite,
- die gleichwertigen Geschwister der aktuellen Seite,
- die übergeordnete Seite und deren Geschwister,
- deren übergeordnete Seite und deren Geschwister,
- ... bis zur Wurzelseite (im Allgemeinen die Startseite).
- deren übergeordnete Seite und deren Geschwister,
Diese Beschränkung verbirgt aber Teile des Angebots im Menu. Um das gesamte Angebot zu erfassen, muss durch das Menu geklickt werden. Dadurch taucht ein anderes Problem auf, denn die Empfehlung, wonach man jeden Punkt einer Website von überall aus durch maximal drei Klicks erreichen können sollte, wird nicht immer einzuhalten sein. Außer bei einer Sitemap ist ein vollständiges Menu nicht empfehlenswert. Entscheidend für den Informationsgehalt hierarchischer Menus sind geeignete Menu-Labels.
Die (Location-)Breadcrumbs-Navigation[1] stellt den hierarchischen Weg zur aktuellen Seite dar und eignet sich für sehr verzweigte Angebote. Hier liegt der Schwerpunkt darin, schnell wieder in eine übergeordnete Seite zu finden.
- Home
- Zeitschriften
- Web-Phantasium
- 2017
- 2018
- 2019
- 1.Quartal
- 2.Quartal
- 3.Quartal
- 4.Quartal
- Net-Samples
- HTTP-Views
- Web-Phantasium
Breadcrumbs-Navigation
Zeitschriften > Web-Phantasium > 2019 > 4.QuartalIn der Breadcrumbs-Navigation ist jede Ebene anklickbar. Dies erfordert, dass es zum Beispiel eine Seite 2019 gibt, die als Inhaltsverzeichnis aller darin verfügbaren Quartale dient.
Die Breadcrumbs-Navigation eignet sich für statische wie dynamisch generierte Websites, da sie wenig Platz beansprucht, wenig Pflege benötigt und anderseits von jeder Unterseite aus die übergeordneten Seiten und damit das gesamte Projekt verfügbar macht. Die Breadcrumbs-Navigation verweist aber nicht auf andere Unterseiten und ist deshalb nicht für die Indexierung einer Site durch Robots geeignet. Diese wird nur sichergestellt, indem übergeordnete Seiten als Inhaltsverzeichnisse fungieren.
Navigationen werden meistens mit einer Quernavigation oder einem Fly-Out-Menü verwirklicht. Bei sehr langen Listen würden diese Menüs aber schnell unübersichtlich.
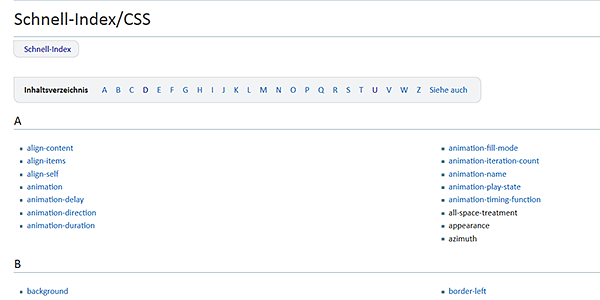
Eine Möglichkeit hier für Übersicht zu schaffen und schnell zum gewünschten Eintrag zu navigieren, ist die ABC-Navigation. Hier wird ein Register mit Buchstabenreitern angelegt, deren Links auf den Anker in den Überschriften zeigen:
Eine solche Navigation wird zum Beispiel im Schnell-Index verwendet.
Die Serie
Serielle Navigation ist dort erforderlich, wo entweder die Inhaltsvermittlung in serieller Ordnung stattfindet oder die Speicherung von Abschnitten seriell erfolgt. Als Beispiele seien erwähnt:
- die Online-Präsentation eines klassischen literarischen Werkes
- ein Gästebuch, das pro Seite 10 Einträge in der Ordnung ihrer Speicherung darstellt
Eine serielle Navigation besteht aus folgenden möglichen Navigationspunkten:
- die erste Seite
- die letzte Seite
- die logisch vorangehende Seite
- die logisch nächste Seite
Je nach Umfang der Serie sind weitere Navigationsinstrumente notwendig:
- springe
nSeiten zurück - springe
nSeiten vor - direktes Ansteuern jeder Seite
- durch eine nummerierte Liste
- durch ein Eingabefeld
In HTML stehen nicht nur Anker-Elemente für diese Navigation zur Verfügung, es gibt auch für die link-Elemente logische Werte für das rel-Attribut.
Je nach Umfang der Serie werden die Navigationen verschieden dargestellt. Für kleine Serien ist es noch möglich, eine vollständige Menuliste darzustellen und die Seiten namentlich zu erwähnen. Sobald aber Serien dynamisch erzeugt werden (Beispiel Gästebucheinträge), braucht es komplexere Navigationen. In der Regel kann eine Seite dann nicht mehr namentlich im Linklabel erwähnt werden.
Mit Suchbegriffen oder Markern (engl. tag) können entweder komplette Listen der verfügbaren Suchbegriffe z. B. als Wolke (engl. tag cloud) oder in Beziehung zum Artikel als weiterführende Suchbegriffe in Form eines tag bars angebracht werden.
Der Mechanismus für ein tag ist nicht vorgegeben. Es kann sich dabei um eine Suche oder um eine Datenbankabfrage handeln. Bei einer Liste von vorgeschlagenen Suchstichworten repräsentieren diese die populärsten Suchen, was eine Art Statistik benötigt. Häufiger werden aber redaktionelle Stichworte in Form von Kategorien verwendet.
Das Ziel eines solchen Links ist eine Auswahlliste von Seiten. Suchwolken sind geeignet für sehr umfangreiche Seiten oder in Situationen, wo die Seiten in keinem seriellen oder hierarchischen Kontext gespeichert oder vermittelt werden müssen. Eine Seite kann durch mehrere Stichworte erreicht werden.
Die typische Navigationsreihenfolge ist:
Wolke → Auswahl aus Liste → Zielseite
Ergänzend zur Wolke gibt es die Attribute-Breadcrumbs-Navigation. Diese stellt dar, über welche verschiedenen Suchstichworte diese Seite aufgerufen wurde, und führt somit zu verschiedenen übergeordneten Listen zurück.
- Deutschland → Kultur → Essen → Sauerbraten
- Essen → Warme Küche → Fleischgerichte
- Stichworte: Braten, Essen, Gerichte
Jeder der Begriffe ist ein Link, der eine neue Suche ausführt und in einer übergeordneten Liste resultiert.
Die Sitesearch
Eine Sitesearch erlaubt die Suche nach Seiten aufgrund von Suchstichworten. Dabei gibt es verschiedene Implementationen.
Die Einbindung eines Suchformulars durch einen öffentlichen Suchdienst ist zwar einfacher, vermindert jedoch die Aktualität der Rückgabe und die Steuerung der Durchsuchbarkeit.
Die aufwändigere Implementation einer eigenen Sitesearch erlaubt spezifische Features und präsentiert eine aktuelle Liste nach Relevanz geordneter Links zu Seiten mit Beschreibung.
Die typische Navigationsreihenfolge ist:
Sucheingabe → Auswahl aus der Liste → Zielseite.
Sitemaps
Sitemaps haben den Zweck, jede öffentlich direkt erreichbare Seite (egal ob statische Seite/Ressource oder Datenbankabfrage) als Link aufzulisten. Sitemaps sind eher für Robots gedacht als für Menschen. Erfahrungen haben gezeigt, das Sitemaps eher selten von Menschen genutzt werden. Dennoch sollte man Sitemaps so gestalten, dass die Ziele beschrieben sind.
Sitemaps werden entweder als HTML-Seiten geschrieben und im eigenen Webangebot verlinkt, oder sie werden, falls für einen spezifischen Indexbot gedacht, in einem speziellen Format (meist XML) notiert, und beim Bot-Betreiber eingereicht.
Bei normal verlinkten Sitemaps ist das Format des hierarchischen Verzeichnisses gefordert. Für zu verlinkende HTML-Seiten eignet sich die Verwertung der in der Meta-Description definierten Information. Als Linklabel eignet sich die Verwertung des title-Elements.
→ PHP/Tutorials/Automatische Erzeugung einer Sitemap
News-Seite
Eine Newsseite ist eine spezielle Seite, welche Ihre Gäste über Neuerungen und Änderungen auf Ihrer Webpräsenz informiert. Für regelmäßige Besucher stellt sie quasi ein kommentiertes Inhaltsverzeichnis zur chronologischen Entwicklung Ihrer Site dar.
Stark strukturierte umfangreichere Seiten gewinnen durch eine seiteninterne Navigation, so wie sie auf diesen Wiki-Seiten ab einem bestimmten Umfang automatisch erzeugt wird. Vorzugsweise wird dabei die hierarchische Header-Strukturierung des Hauptinhalts ausgewertet. Das Inhaltsverzeichnis dieser internen Navigation sollte nach dem Haupttitel des Inhalts stehen, darf vor oder nach einer Zusammenfassung (engl. abstract) stehen und sollte jedem weiteren Haupt-Inhalt vorangehen. Ein Link sollte am Ende jedes Hauptabschnittes zu diesem Inhaltsverzeichnis führen.
[[Navigation/Konzepte#toc|Zum Inhaltsverzeichnis]] Der Link führt Sie zum seiteninternen Inhaltsverzeichnis
Usability und Gestaltung
Allgemein
Die Gestaltung und die Ausführung von Links unterliegen Konventionen.
- Ein unterstrichener Text wird im Medientyp screen als Link wahrgenommen.
- An einem Link sollte kenntlich sein, ob er bereits besucht wurde.
- Eine allgemeine Regel empfiehlt, dass man nie die aktuelle Seite verlinke.
- Ein Link Zufällige Wiki-Seite ist verständlicher als wenn Sie schreiben: "Eine zufällige Wiki-Seite erhalten Sie hier"!
Erweiterte Link-Information
Der Anwender sollte erweiterte Informationen zu einem Link erhalten.
- Unter wessen Autorität liegt das Ziel.
- In welcher Sprache liegt die Zielressource vor.
- In welchem Format liegt die Zielressource vor.
- Aktualität der Zielressource.
- Problematik: Zielressource wird verändert, nachdem sie referenziert wurde.
Dropdown-Menüs
Dropdown-Menüs verlangen Interaktion, um die einzelnen Menüpunkte zu erreichen. Sie sollten auch mit der Tastatur allein erreicht werden. Umfangreiche Menüs verlangen nach verschachtelten Listen. Schnell wird jedoch eine Grenze der Bedienbarkeit erreicht, und man sollte sich alternative Strukturen überlegen.
Bookmarking
Browser zeigen die URI einer navigierten Ressource in der Location-Bar an. Wurde die Ressource aus einem Formularfeld navigiert, sollte sichergestellt werden, dass die URI alle notwendigen Parameter enthält.
Print-Medien
Dokumente werden auch ausgedruckt. Hier entfallen die Navigationsinstrumente. Kontextlinks aber brauchen eine besondere Behandlung. So muss nebst dem Label auch der URI ausgedruckt werden. Weiterhin Bedarf bleibt für:
- Die Internet-Adresse der ausgedruckten Datei.
- Die Adresse zur Einstiegsseite des Angebots.
Quellen
- ↑ Es gibt drei verschiedene Arten von Breadcrumbs-Navigation (siehe: https://de.wikipedia.org/wiki/Breadcrumbs oder https://psychology.wichita.edu/surl/usabilitynews/52/breadcrumb.htm):
- Location-Breadcrumbs: Stellt die hierarchische Stellung der Seite dar.
- History-Breadcrumbs (heute obsolet): Wie hat der Anwender die Seite erreicht?
- Attribute-Breadcrumbs: Über welche verschiedenen Wege kann diese Seite erreicht werden?