Muster in SVG
Während Sie mit CSS Hintergründe nur flächig oder mit einem Farbverlauf füllen können, stehen Ihnen bei SVG eine Vielzahl von Möglichkeiten offen.
So können Sie mit dem pattern-Element Muster zentral im Definitionsabschnitt festlegen und Elementen wie Grundformen, aber auch Text über eine ID zuweisen. Somit kann ein Muster einmal festgelegt, aber beliebig oft referenziert werden.
- Das pattern-Element
- patternUnits und patternContentUnits
- patternTransform
- Muster mit externen Bildern
- gemusterte Ränder und Linien
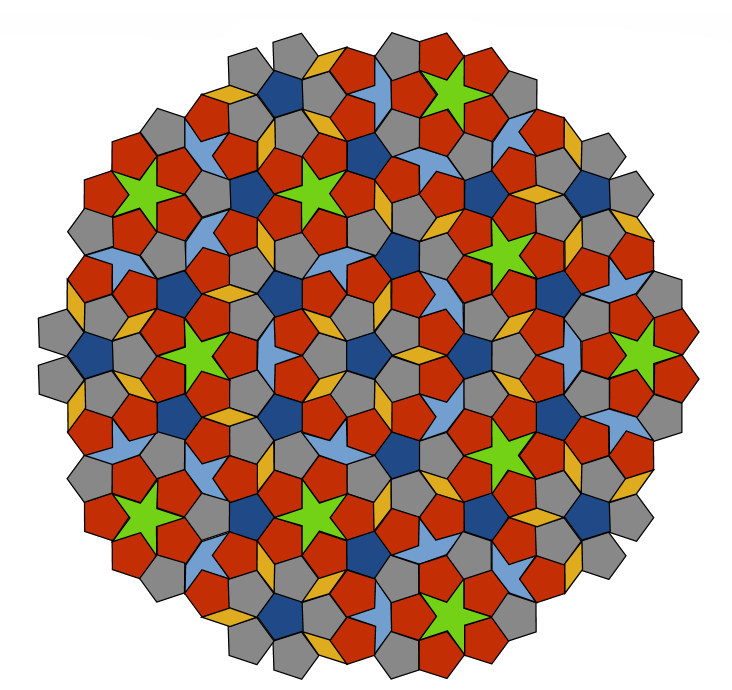
- Kachelungen (geometrische Muster)

- Platonische Parkettierungen
- Archimedische Parkettierungen
- Eschers dreidimensionale Muster
- unregelmäßige Muster

- Ton, Steine Erden
- Steine und Kiesel
- Mauern
- Holz
- Ton, Steine Erden
Das pattern-Element
Mit dem pattern-Element können Sie Muster zentral im Definitionsabschnitt festlegen und dem Element über eine ID zuweisen. Somit kann ein Muster einmal festgelegt, aber beliebig oft referenziert werden.
Um ein Muster zu referenzieren, rufen Sie im fill- oder auch stroke-Attribut die URL mit der id auf:
fill="url(#id)"
Alternativ können Sie dies auch mit CSS festlegen:
element {
fill:url(#id);
stroke:url(#id);
}
Muster können entweder aus eigenen SVG-Objekten oder extern referenzierten Bildern bestehen. Sie sind relativ klein (oft nur 20x20 Einheiten groß) und werden dann beliebig wiederholt oder gekachelt.
Folgende Angaben sind nötig:
x: legt die horizontale Position des Teilungsrechtecks festy: legt die vertikale Position des Teilungsrechtecks festwidth: legt die Breite des Teilungsrechtecks festheight: legt die Höhe des Teilungsrechtecks festpatternTransform: (optional) TransformationpatternUnits: setzt das Koordinatensystem für den Inhalt des MustersobjectBoundingBox: (Standardwert)userSpaceOnUse:
<svg>
<defs>
<pattern id="muster1" x="10" y="10" width="20" height="20" patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="5" />
</pattern>
<pattern id="muster2" x="10" y="10" width="20" height="20" patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="10" />
</pattern>
<pattern id="muster3" x="0" y="0" width="20" height="20" patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="10" />
</pattern>
</defs>
<rect id="eins" x="10" y="10" width="160" height="200" fill="url(#muster1)" />
<rect id="zwei" x="190" y="10" width="160" height="200" fill="url(#muster2)" />
<rect id="drei" x="370" y="10" width="160" height="200" fill="url(#muster3)" />
</svg>
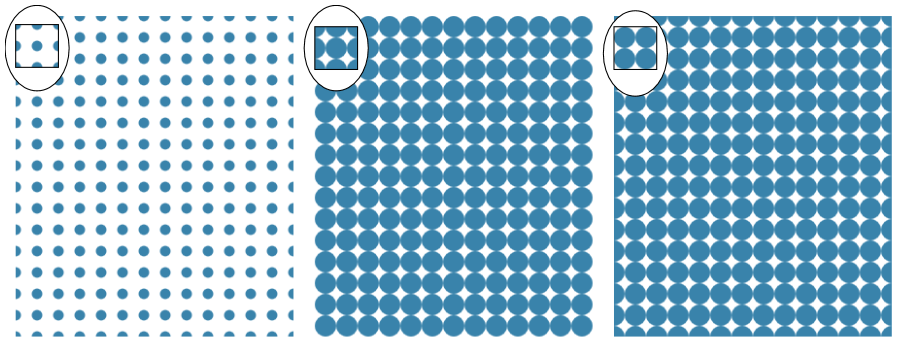
Im Definitionsabschnitt werden drei Muster mit jeweils einer unverwechselbaren id festgelegt. Anschließend werden drei Rechtecke gezeichnet. Als Füllung wird mit dem fill-Attribut das Muster mit seiner ID geladen.
Im ersten Beispiel werden in den 20 x 20 Einheiten großen Kacheln Kreise mit einem Radius von 5px gezeichnet und immer wiederholt.
Im mittleren Beispiel ist der Radius auf 10 erhöht, sodass die Kachel mit dem Kreis ausgefüllt ist.
Im rechten Beispiel wurde das Muster im pattern-Element um 10 Einheiten nach oben und links verschoben. Die Darstellung des Musters bezieht sich nicht auf das mit dem Muster gefüllte Objekt, sondern auf das Koordinatensystem des svg-Elements. Um das Muster nicht jedes Mal neu ausrichten zu müssen, können Sie das Objekt auch am Ursprung (0|0) des Koordinatensystems ohne Angabe eines Wertes für x beginnen lassen und es dann mit transform="translate(x,y) passend zu verschieben.
width und height einen Wert größer als 0 erhalten und patternUnits den Wert userSpaceOnUse zugewiesen bekommen!Attribute
patternUnits und patternContentUnits
Das patternUnits-Attribut gibt an, in welchem Koordinatensystem diese Koordinaten angegeben werden.[1]
Folgende Angaben sind möglich:
userSpaceOnUse: gibt an, dass das lokale Koordinatensystem (Nutzerkoordinatensystem) verwendet wird, also jenes des Elementes, von dem das Muster referenziert wird. Prozentangaben beziehen sich dann auf Höhe und Breite des aktuellen Anzeigebereiches.objectBoundingBox: (Standardwert), gibt an, dass das Koordinatensystem aus der das referenzierende Element umgebenden Box resultiert.
Das patternContentUnits-Attribut gibt das Koordinatensystem für den Inhalt von pattern an. Werte und Bedeutung sind entsprechend denen von patternUnits, also userSpaceOnUse für das lokale Koordinatensystem, objectBoundingBox für die umgebende Box. Das Attribut hat keinen Effekt, wenn das Attribut viewBox angegeben ist, welches dann entsprechend das Koordinatensystem impliziert.
patternTransform
Häufig ist es einfacher ein Muster so einfach wie möglich festzulegen oder vorhandene Grafiken zu verwenden und diese dann in die gewünschten Proportionen zu transformieren.
Das patternTransform-Attribut dient einer möglichen Transformation, bei der die Koordinaten umgeformt werden.
Folgende Funktionen sind möglich:
translate(): Verschiebungrotate(): Drehungscale(): Streckungskew(): Scherung (Neigen, Verzerren)matrix(): Transformieren durch Angabe der Transformationsmatrix
<pattern id="muster1" x="10" y="10" width="20" height="20"
patternUnits="userSpaceOnUse">
<rect id="square" width="10" height="10" fill="#3983ab" />
<use href="#square" transform="translate(10,10)" />
</pattern>
<pattern id="muster2" x="10" y="10" width="20" height="20"
patternTransform="scale(1,2) rotate(45)"
patternUnits="userSpaceOnUse" >
<rect id="square" width="10" height="10" fill="#3983ab" />
<use href="#square" transform="translate(10,10)" />
</pattern>
<pattern id="muster3" x="10" y="10" width="20" height="20"
patternTransform="scale(3,4) rotate(32) "
patternUnits="userSpaceOnUse" >
<rect id="square" width="10" height="10" fill="#3983ab" />
<use href="#square" transform="translate(10,10)" />
</pattern>
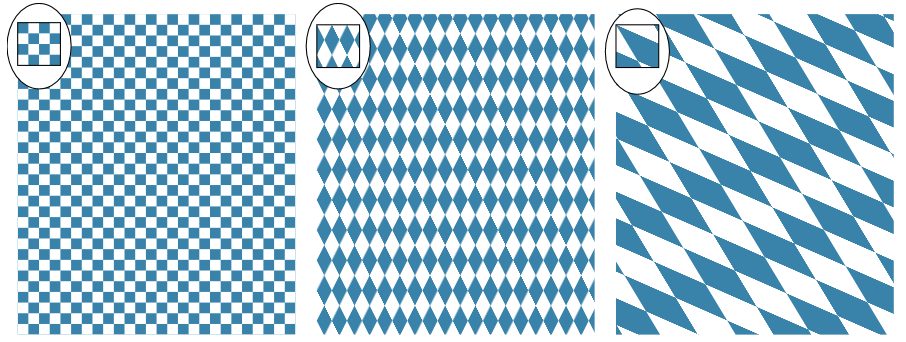
Im ersten Beispiel wird ein Schachbrettmuster festgelegt, indem ein Quadrat mithilfe von use wieder aufgerufen und mit transform="translate(10,10) an die untere rechte Ecke des ersten Quadrats verschoben wird.
patternTransform="scale(1,2) rotate(45)" um 45° gedreht und dann gestreckt. Das bayrische Rautenmuster im dritten Beispiel wird mit rotate(32) um 32° gedreht; zusätzlich mit skewX(55) verzerrt und dann mit scale(3,4) entsprechend vergrößert.
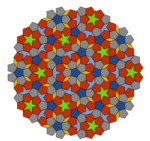
In diesem Beispiel wird ein sehr großes Sechseckgitter mit patternTransform auf eine kleinere Größe skaliert.
Anwendungsbeispiele
verschachtelte Muster
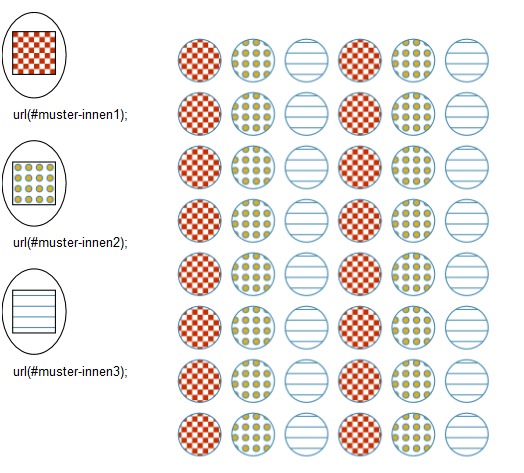
Sie können Muster auch mit einem weiteren Muster referenzieren, d. h. sie ineinander verschachteln (Nested patterns).[2]
<pattern id="muster-innen1" x="10" y="10" width="10" height="10" patternUnits="userSpaceOnUse">
<rect id="square" width="5" height="5" fill="#c32e04" />
<use href="#square" transform="translate(5,5)" />
</pattern>
<pattern id="muster-innen2" x="10" y="10" width="10" height="10" patternUnits="userSpaceOnUse" >
<circle cx="5" cy="5" r="3" fill="#dfac20" stroke="#3983ab"></circle>
</pattern>
<pattern id="muster-innen3" x="10" y="10" width="10" height="10" patternUnits="userSpaceOnUse" >
<path d="M0,5 h10" stroke="#3983ab" fill="none" />
</pattern>
<pattern id="muster-aussen" x="13" y="13" width="150" height="50" patternUnits="userSpaceOnUse">
<circle cx="22" cy="22" r="20" stroke="#3983ab" fill="url(#muster-innen1)" />
<circle cx="72" cy="22" r="20" stroke="#3983ab" fill="url(#muster-innen2)" />
<circle cx="122" cy="22" r="20" stroke="#3983ab" fill="url(#muster-innen3)" />
</pattern>
Muster mit externen Bildern
Sie können Muster mit externen Bildern erzeugen, indem Sie ein image-Element innerhalb des pattern-Bereichs platzieren.
<svg>
<defs>
<pattern id="bild" x="20" y="20" width="50" height="60" patternUnits="userSpaceOnUse">
<image x="0" y="0" width="100" height="100" href="Kachel-holz.jpg" />
</pattern>
<pattern id="bild2" x="0" y="0" width="100" height="85" patternUnits="userSpaceOnUse">
<image x="0" y="0" width="100" height="85" href="Kachel-hexagon.jpg" />
</pattern>
</defs>
<rect x="20" y="20" width="360" height="300" fill="url(#bild)" stroke="black"/>
<rect x="400" y="20" width="360" height="300" fill="url(#bild2)" stroke="black"/>
</svg>
Die Ränder des ersten Hintergrundbilds sind unregelmäßig gefärbt, sodass man die Kachelung sieht. Im zweiten Beispiel ist das Bild so angelegt, dass es sich beliebig wiederholen (kacheln ) lässt.
gemusterte Ränder und Linien
Sie können auch die Kontur um ein Objekt mit einem Muster ausfüllen, indem sie der stroke-Eigenschaft eine Referenz auf ein pattern (Muster) geben.
<pattern id="muster1" x="10" y="10" width="20" height="20" patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="5" fill="#dfac20" stroke-width="1" stroke="#3983ab"></circle>
</pattern>
<pattern id="muster2" x="10" y="10" width="10" height="10" patternUnits="userSpaceOnUse">
<rect id="square" width="5" height="5" fill="#3983ab" />
<use href="#square" transform="translate(5,5)" />
</pattern>
<pattern id="muster3" x="10" y="10" width="18" height="12" patternUnits="userSpaceOnUse">
<circle cx="9" cy="11" r="10" fill="none" stroke="black"></circle>
</pattern>
Im Beispiel sehen Sie je drei Rechtecke und mit Bézier-Kurven gebogene Pfade, deren Konturen, bzw. Pfadverläufe mit einem Muster gefüllt werden.
- Das erste Muster besteht aus einer gepunkteten Reihe, deren Punkte durch fill und none zweifarbig sind. Dies ließe sich nicht mit stroke-dasharray realisieren.
- Das zweite Muster besteht aus einem Schachbrettmuster. Um die Musterdefinition so einfach wie möglich zu halten, wurde die Größe des Musters halbiert, sodass nur ein use-Element benötigt wurde.
- Das dritte Muster sollte eigentlich Briefmarkenzacken nachempfunden sein. Wie Sie aber auch schon bei den vorherigen Mustern sehen, bleibt die Ausrichtung immer am Koordinatensystem und nicht an einer Richtungsänderung des Pfadverlaufs orientiert.
Siehe auch
- Texteffekte: Muster als Hintergrundfüllungen
- Datenvisualisierung/Liniendiagramm
- (Koordinatensystem mit Raster)
Weblinks
- ↑ OReilly: patternUnits
- ↑ OReilly: Nested Patterns
- W3C: PaintServers Patterns
- SVG Pattern Galery
- textures.js SVG patterns for Data Visualization von Riccardo Scalco
- thenewcode: Web Developer Reading List: SVG Backgrounds – sehr viele Hintergrund-patterns zu den Themen Geometrie, aber auch Kultur und Ethnografie
Tools:
- kennethcachia.com: Plain Pattern Generator (erstellt Muster aus vorhandenen Cliparts oder selbst hochgeladenen SVGs)