SVG/Tutorials/Muster/Kachelungen
In diesem Kapitel zeigen wir Ihnen, wie Sie periodische (wiederkehrende) geometrische Muster mit dem pattern-Element festlegen und dann gekachelt wiedergeben können. Während Mosaike ursprünglich aus unterschiedlich großen Kieseln geformt wurden, bestehen Parkettierungen (auch Kachelung, Pflasterung oder Flächenschluss) aus gleichförmigen Teilflächen, die eine Fläche lückenlos und überlappungsfrei bedecken. Bei praktischen Anwendungen werden „primitive“ Flächen-Formen, möglichst mit einem einfachen Polygon, bevorzugt, wofür der entsprechend einschränkende Begriff Tessellation (englisch für „Mosaik“) verwendet wird.
Inhaltsverzeichnis
periodische Parkettierung
Platonische Parkettierungen
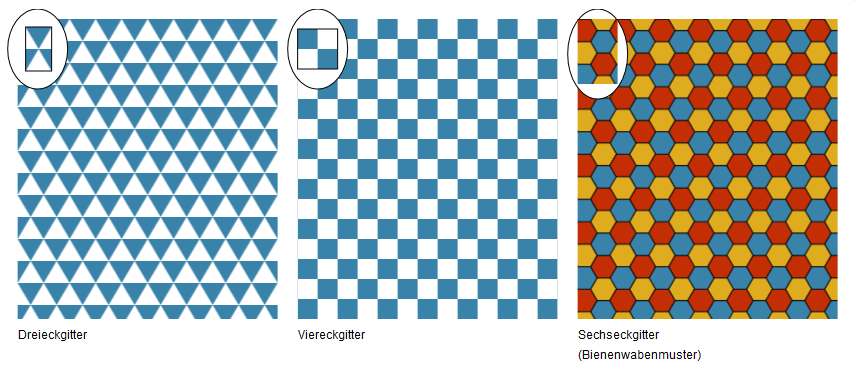
Platonische oder reguläre Parkettierungen bestehen aus regelmäßigen Polygonen, die Kante an Kante eine Fläche völlig bedecken. Unter diesen Bedingungen sind drei Parkettierungen möglich:
Dreiecksgitter, Viereckgitter und Sechseckgitter (oder Bienenwabenmuster)
<pattern id="muster1" x="10" y="10" width="26" height="44" patternUnits="userSpaceOnUse" >
<desc>Dreieckgitter</desc>
<polygon id="tri" points="0,0 13,22 26,0" fill="#3983ab"/>
<use xlink:href="#tri" transform="translate(-13,22)" />
<use xlink:href="#tri" transform="translate(13,22)" />
</pattern>
<pattern id="muster2" x="10" y="10" width="40" height="40" patternUnits="userSpaceOnUse" >
<desc>Viereckgitter</desc>
<rect x="0" y="0" width="20" height="20" fill="#3983ab" />
<rect x="20" y="20" width="20" height="20" fill="#3983ab" />
</pattern>
<pattern id="muster3" x="0" y="0" width="156" height="270" patternUnits="userSpaceOnUse"
patternTransform="scale(0.25,0.25)" >
<desc>Sechseckgitter</desc>
<symbol id="hexagon">
<polygon points="28,1 80,1 106,46 80,91 28,91 2,46" stroke="black" stroke-width="4"/>
</symbol>
<use xlink:href="#hexagon" transform="translate(-28,0)" fill="#c32e04" />
<use xlink:href="#hexagon" transform="translate(50,45)" fill="#3983ab" />
<use xlink:href="#hexagon" transform="translate(50,-45)" fill="#dfac20" />
<use xlink:href="#hexagon" transform="translate(126,0)" fill="#c32e04" />
<use xlink:href="#hexagon" transform="translate(-28,90)" fill="#dfac20" />
<use xlink:href="#hexagon" transform="translate(126,90)" fill="#dfac20" />
<use xlink:href="#hexagon" transform="translate(-28,180)" fill="#3983ab" />
<use xlink:href="#hexagon" transform="translate(126,180)" fill="#3983ab" />
<use xlink:href="#hexagon" transform="translate(50,135)" fill="#c32e04" />
<use xlink:href="#hexagon" transform="translate(50,225)" fill="#dfac20" />
</pattern>
Im Unterschied zu den ersten beiden Mustern ist das vorliegende mit 156x270 Pixeln sehr groß und wird daher mit dem patternTransform-Attribut auf ein Viertel der ursprünglichen Größe skaliert.
Archimedische Parkettierungen
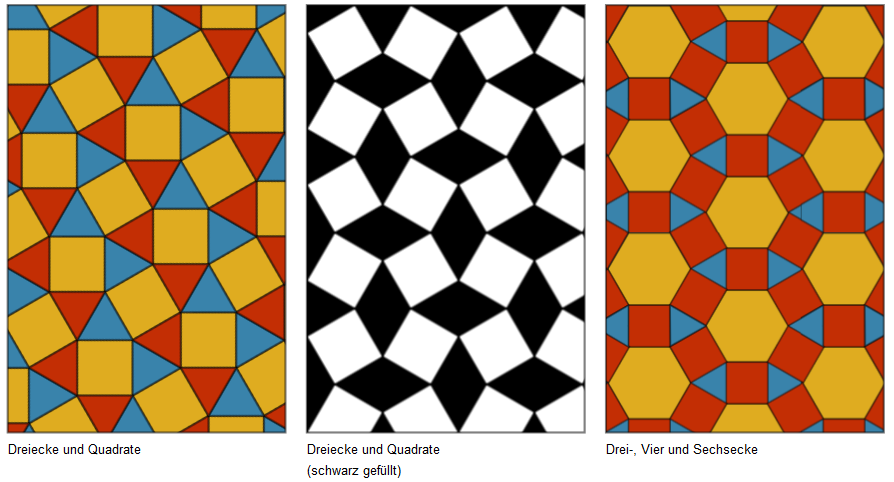
Wenn als Grundform beliebige regelmäßige Polygone verwendet werden dürfen, ergeben sich bei Beibehaltung der Kante-an-Kante-Regel und der Einschränkung, dass an jedem Punkt, an dem die Ecken zusammenstoßen, immer die gleiche Kombination von Vielecken (Anzahl und Reihenfolge) zusammenstoßen muss, weitere mögliche Parkettierungen.
<polygon id="square" fill="#dfac20" points="0,0 26,45 -19,71 -45,26" />
<pattern id = "muster1"
patternUnits = "userSpaceOnUse"
patternTransform = "rotate(30)"
width = "142"
height = "142">
<polygon id="triangle" points="0,0 26,45 52,0" />
<g id = "Triangle_Pair">
<use xlink:href="#triangle" fill="#3983ab"/>
<use xlink:href="#triangle" fill="#c32e04" transform="scale(1,-1)"/>
</g>
<use xlink:href="#square" transform="translate(45)"/>
<use xlink:href="#square" transform="translate(116,71)"/>
<use xlink:href="#square" transform="translate(97)scale(-1,1)"/>
<use xlink:href="#square" transform="translate(26,71)scale(-1,1)"/>
<use xlink:href="#Triangle_Pair" transform="translate(-26,71)"/>
<use xlink:href="#Triangle_Pair" transform="translate(116,71)"/>
<use xlink:href="#Triangle_Pair" transform="translate(45)"/>
<use xlink:href="#Triangle_Pair" transform="translate(45,142)"/>
<use xlink:href="#Triangle_Pair" transform="translate(71,97)rotate(-90)"/>
<use xlink:href="#Triangle_Pair" transform="translate(0,26)rotate(-90)"/>
<use xlink:href="#Triangle_Pair" transform="translate(142,26)rotate(-90)"/>
<use xlink:href="#Triangle_Pair" transform="translate(0,168)rotate(-90)"/>
<use xlink:href="#Triangle_Pair" transform="translate(142,168)rotate(-90)"/>
</pattern>
id festgelegt.Für die ersten beiden Muster werden ein Rechteck und ein Dreieckspaar festgelegt, die dann aufgerufen und passend transformiert werden.
<pattern id = "muster2"
patternUnits = "userSpaceOnUse"
width = "142"
height = "142">
<g id="tri_pair_sw">
<polygon id="triangle" points="0,0 26,45 52,0" />
<use xlink:href="#triangle" transform="scale(1,-1)"/>
</g>
<use xlink:href="#tri_pair_sw" transform="translate(-26,71)" />
<use xlink:href="#tri_pair_sw" transform="translate(116,71)" />
<use xlink:href="#tri_pair_sw" transform="translate(45)" />
<use xlink:href="#tri_pair_sw" transform="translate(45,142)" />
<use xlink:href="#tri_pair_sw" transform="translate(71,97)rotate(-90)"/>
<use xlink:href="#tri_pair_sw" transform="translate(0,26)rotate(-90)"/>
<use xlink:href="#tri_pair_sw" transform="translate(142,26)rotate(-90)"/>
<use xlink:href="#tri_pair_sw" transform="translate(0,168)rotate(-90)"/>
<use xlink:href="#tri_pair_sw" transform="translate(142,168)rotate(-90)"/>
</pattern>
tri_pair_sw unterscheidet sich nur durch die fehlende Angabe von fill vom ersten Beispiel. Deshalb wird es mit dem Standardwert black gefüllt und erscheint als Raute. Die Quadrate werden nicht gezeichnet, sondern lassen den weißen Hintergrund durchscheinen. <pattern id="muster3" x="0" y="0" width="243" height="283.5" patternUnits="userSpaceOnUse"
patternTransform="scale(.75,.75)" >
<desc>Sechseckgitter</desc>
<symbol id="hexagon">
<polygon points="28,1 80,1 106,46 80,91 28,91 2,46" fill="#dfac20"/>
</symbol>
<symbol id="square3">
<rect x="2" y="2" width="52" height="52" fill="#c32e04"/>
</symbol>
<symbol id="triangle3">
<polygon points="1,1 53,1 27,45" fill="#3983ab"/>
</symbol>
<rect width="245" height="286" fill="#3983ab"/>
<use xlink:href="#hexagon" transform="translate(0,0)" />
...
</pattern>
unregelmäßige Parkettierungen
Eschers dreidimensionale Muster
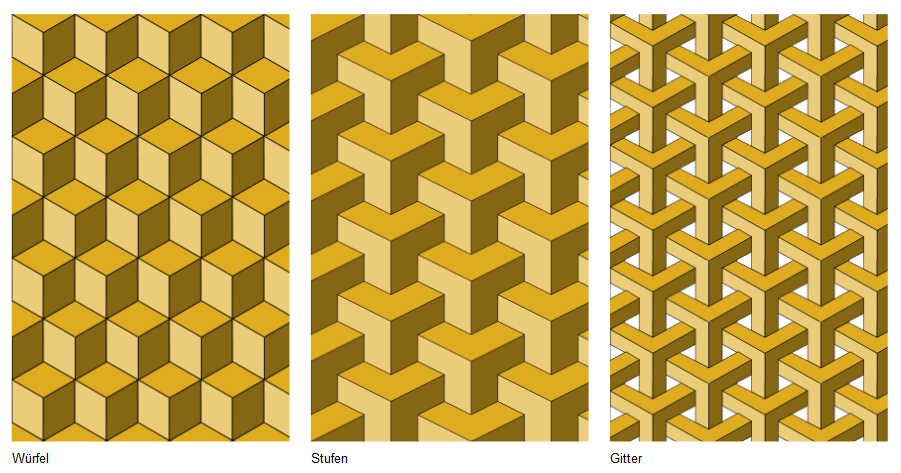
Mit unregelmäßigen Polygonen sind auch dreidimensional wirkende Parkettierungen, wie die Zeichnungen von M.C.Escher, möglich.
<pattern id="muster1" patternUnits="userSpaceOnUse" width="59" height="114" patternTransform="scale(1)" >
<rect width="302" height="575" fill="hsl(44 75% 50%)" stroke="none" />
<rect class="seite" width="30" height="40" transform="skewY(30)" id="left" fill="hsl(44 75% 70%) " />
<rect class="seite" x="29.5" y="34.5" width="30" height="40" transform="skewY(-30)" id="right"
fill="hsl(44 75% 30%) " />
<use xlink:href="#right" transform="translate(-29.2,57)" />
<use xlink:href="#left" transform="translate(29.5,57)" />
<use xlink:href="#right" transform="translate(60,0)" />
<use xlink:href="#left" transform="translate(59,0)" />
<use xlink:href="#right" transform="translate(30,57)" />
</pattern>
Das erste Muster besteht aus Würfeln, von denen mit dem use-Element jeweils die linken und rechten Seiten gezeichnet werden. Die obere Seite ist leer, hier scheint der Hintergrund, gefüllt durch das erste rect in der Größe des Musters durch. Die Farbzuweisung aus der Selfhtml-Farbpalette wird mit hsl vorgenommen. So wird die Helligkeits des Grundwerts
hsl(44 75% 50%) um 20% verändert, um Schatteneffekte zu erzielen.<pattern id="muster2" patternUnits="userSpaceOnUse" width="300" height="150" patternTransform="scale(.5)" >
<polygon class="seite" points="0,50 100,0 100,50 50,75 50,125 0,150" id="right2" fill="hsl(44 75% 30%)" />
<polygon class="seite" points="50,75 150,125 150,225 100,200 100,150 50,125" id="left2" fill="hsl(44 75% 70%)"/>
<polygon class="seite" points="100,50 150,75 200,50 250,75 150,125 50,75" id="top2" fill="hsl(44 75% 50%)"/>
<use xlink:href="#left2" transform="translate(0,-150)" />
<use xlink:href="#top2" transform="translate(-150,-75)" />
<use xlink:href="#top2" transform="translate(-150,75)" />
<use xlink:href="#top2" transform="translate(150,75)" />
<use xlink:href="#top2" transform="translate(150,-75)" />
<use xlink:href="#right2" transform="translate(150,75)" />
<use xlink:href="#right2" transform="translate(150,-75)" />
<use xlink:href="#left2" transform="translate(150,-75)" />
</pattern>
id einen Zähler top2, left2, right2.<pattern id="muster3" x="" patternUnits="userSpaceOnUse" width="210" height="115" patternTransform="scale(.5)" >
<polygon class="seite" points="25,2 80,30 135,0 160,15 80,60 0,15" id="top3" fill="hsl(44, 75%, 50%)" />
<polygon class="seite" points="80,60 160,15 160,43 105,72 105,131.5 80,145" id="right3" fill="hsl(44 75% 30%) " />
<polygon class="seite" points="0,15 80,60 80,145 55,132 55,73 0,43" id="left3" fill="hsl(44 75% 70%) " />
<use xlink:href="#left3" transform="translate(0,-115)" />
<use xlink:href="#top3" transform="translate(0,-115)" />
<use xlink:href="#left3" transform="translate(105,57)" />
<use xlink:href="#top3" transform="translate(105,57)" />
<use xlink:href="#top3" transform="translate(-105,57)" />
<use xlink:href="#left3" transform="translate(105,-58)" />
<use xlink:href="#right3" transform="translate(105,-58)" />
<use xlink:href="#right3" transform="translate(-105,57)" />
<use xlink:href="#right3" transform="translate(-105,-57)" />
<use xlink:href="#right3" transform="translate(0,-115)" />
<use xlink:href="#right3" transform="translate(105,57)" />
</pattern>
Webmuster
Durch die Kombination von Mustern und Filtern können sogar natürlich anmutende Webmuster erzeugt werden.
- norbat.de: SVG Pattern – Flechtwerk
- Tavmjong Bah: An Inkscape SVG Filter Tutorial – sehr anschauliches Tutorial, wie aus einem einfachen Muster mit einigen Filtern ein realistisch anmutendes Stück gewebter Stoff entsteht.
Penrose-Parkettierung
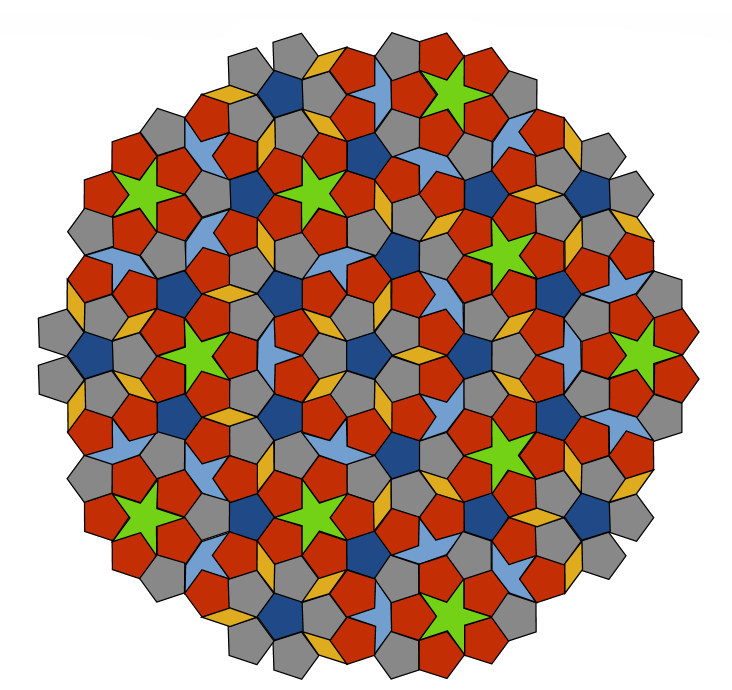
Eine Penrose-Parkettierung ist eine von Roger Penrose und Robert Ammann entdeckte Familie von sogenannten aperiodischen Kachel-Mustern, welche eine Ebene lückenlos parkettieren kann, ohne dass sich dabei ein Grundschema periodisch wiederholt.
In Mittelasien weisen Gebäude (wie der Darb-e-Imam-Schrein in Isfahan, Iran) Kachelornamente auf, die die Ergebnisse von Penrose vorwegnehmen zu scheinen. Sie haben ihre Anfänge im Sinne von sich nicht wiederholenden unendlichen Parkettierungen, wobei ein Satz von fünf einfach zu konstruierenden Grundformen, den sogenannten Girih-Kacheln, zum Einsatz kam.
Mit dem pattern-Element alleine sind solche Muster nicht zu realisieren, es gibt aber einige Tools und Skripte:
- jbeda.github Penrose Tiling Generation
- craftdesignonline: Create and colour a Penrose tiling
- Dr. O Hoffmann: Aperiodische Parkettierung (Penrose) – In diesem Artikel werden viele Beispiele gezeigt, in denen ein PHP-Skript mehrere use-Elemente als einzelne Kacheln passend transformiert und anordnet.
Weblinks
englisch:
- euler.slu.edu: Tessellations by Recognizable Figures sehr ausführlicher Grundlagen Artikel zu M.C. Eschers Puzzles.
- SRUfaculty.edu: Textures von David Dailey
- SVG Pattern Galerie
- iros.github.io Pattern Fills: SVG Examples (viele SW-Muster zum direkten Einbinden)
- textures.js (SVG patterns for Data Visualization von Riccardo Scalco)
- thenewcode: Web Developer Reading List: SVG Backgrounds – sehr viele Hintergrund-patterns zu den Themen Geometrie, aber auch Kultur und Ethnografie
deutsch:
- Dr O. Hoffmann: Periodische Parkettierung und ebene kristallographische Gruppen
- Wikipedia: Parkettierung
- Wikipedia: Ebene kristallographische Gruppen
- drweb.de textures.js - Texturen für jede Oberfläche von Dennis Potschien, 26.04.2015
Tools:
- 8 Tools To Make SVG Patterns
- kennethcachia.com: Plain Pattern Generator (erstellt Muster aus vorhandenen Cliparts oder selbst hochgeladenen SVGs)






Das erste Muster besteht aus einem gleichschenkligen Dreieck, dass mit dem use-Element in einer zweiten Reihe jeweils um die Hälfte der Breite nach links und rechts versetzt noch einmal angezeigt wird.