Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Muster in SVG/unregelmäßige Muster
Aus SELFHTML-Wiki
Muster in SVG(Weitergeleitet von SVG/Tutorials/Muster/unregelmäßige Muster)
In der Natur gibt es häufig Muster, die nicht geometrisch, sondern aus unregelmäßigen, sich nicht wiederholenden Formen bestehen.
In diesem Artikel soll es weniger um Turing-Muster als um einfache pattern gehen, die scheinbar unregelmäßige Texturen und Hintergründe ermöglichen.
Inhaltsverzeichnis
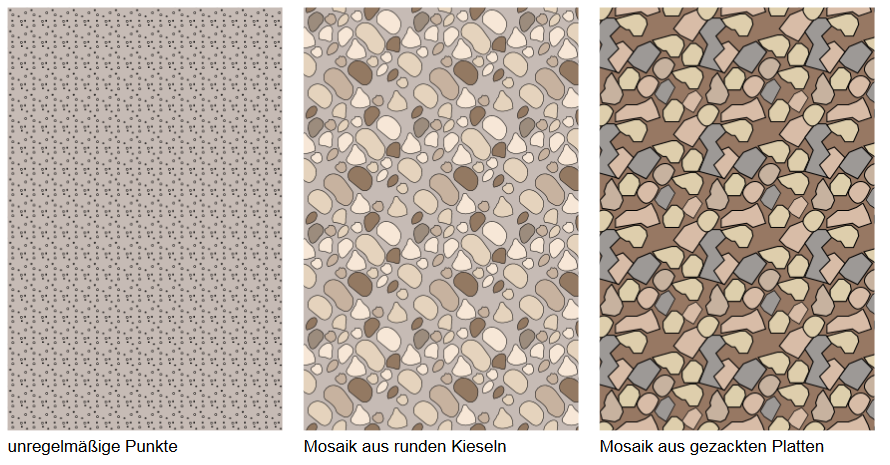
Ton, Steine Erden
Steine und Kiesel
Beispiel
ansehen …
<pattern id="kies-1" x="20" y="20" width="20" height="20" patternUnits="userSpaceOnUse">
<rect width="20" height="20" fill="#c6bbb5" stroke-width="0" stroke="pink"></rect>
<circle cx="5" cy ="7" r="1" />
<circle cx="5" cy ="17" r="1" />
<circle cx="17" cy ="5" r="1" />
<circle cx="13" cy ="13" r="1" />
<rect x="2" y="2" width="1" height="1" />
<rect x="10" y="8" width="1" height="1" />
<rect x="16" y="12" width="1" height="1" />
<rect x="4" y="12" width="1" height="1" />
<rect x="18" y="18" width="1" height="1" />
<rect x="13" y="16" width="1" height="1" />
</pattern>
<pattern id="kies-2" stroke="black" width="100" height="100" patternUnits="userSpaceOnUse">
<rect width="100" height="100" fill="#c6bbb5" stroke-width="0" stroke="pink"></rect>
<symbol id="kiesel-0">
<path d="M5,20 c-2,-4 -2,-8 -1,-12 c3-2,5-6,10-4c4,2.3,6.3,6.4,0,12 c0,0 -6,10 -9,4"/>
</symbol>
<symbol id="kiesel-1">
<path d="M5,15 c-5,-10 10,-20 20,-5 c5,5 0,20 -9,14 z"/>
</symbol>
<symbol id="kiesel-2">
<path d="M5,15 c-5,-10 10,-20 20,-5 l5,7 c5,5 0,20 -9,14 c-10,-5 0,-5 -15,-15 z"/>
</symbol>
<symbol id="kiesel-3">
<path d="M5,20 C3,16 7,15 8,11 11,9 9,2 14,4 c4,8 8.4,4 9,16.3 0,0 -11.5,6.6 -18,-0.3"/>
</symbol>
...
<use xlink:href="#kiesel-0" x="1" y="1" fill="#9c8c7d"/>
<use xlink:href="#kiesel-1" x="0" y="70" fill="#e5d3bd"/>
<use xlink:href="#kiesel-2" x="45" y="12" fill="#e5d3bd"/>
<use xlink:href="#kiesel-3" x="88" y="15" fill="#f7e7d7"/>
...
</pattern>
Es werden mehrere Pfade als symbol-Element definiert, die dann mittels use aufgerufen werden. Dabei erhalten sie neben unterschiedlichen Positionen auch unterschiedliche Füllungen.
<pattern id="kies-3" width="100" height="100" patternUnits="userSpaceOnUse">
<rect x="0" y="0" width="100" height="100" fill="#977863" stroke-width="0" stroke="pink"/>
<symbol id="part-1">
<path d="m3,15 C-1,8 15,-7 23,8 18,22 10,28 3,15" />
</symbol>
<use xlink:href="#part-1" x="-10" y="-10" fill="#deceac"/>
<use xlink:href="#part-1" x="-10" y="90" fill="#deceac"/>
<use xlink:href="#part-1" x="90" y="-10" fill="#deceac"/>
<use xlink:href="#part-1" x="90" y="90" fill="#deceac"/>
</pattern>
Damit die Steine im Muster wie zufällig verteilt aussehen, ragen einige über den Rand des 100 x 100px großen Musters heraus. Damit sie nicht abgeschnitten wirken, werden sie am anderen Rand ebenfalls dargestellt, sodass sich die einzelnen Felder des Musters nahtlos anfügen.
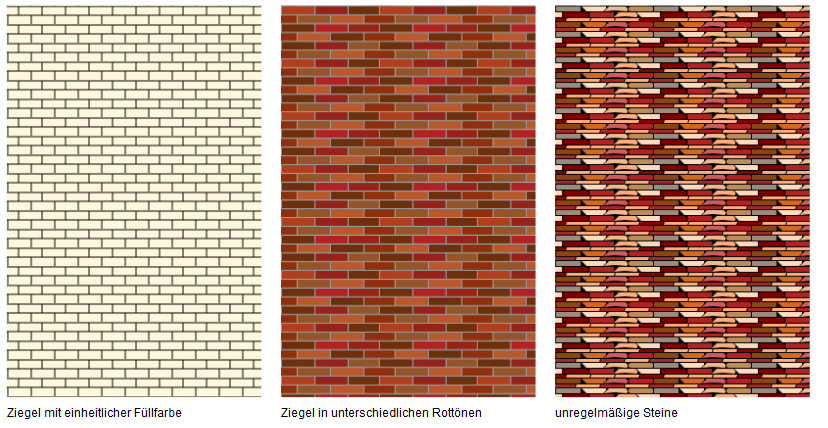
Mauern
Beispiel
ansehen …
<style>
#mauer-1 {
stroke: black;
stroke-width: 1px;
}
</style>
<pattern id="mauer-1" x="0" y="0" width="48" height="19" patternUnits="userSpaceOnUse">
<rect width="48" height="20" fill="#FFF8DC" stroke-width="0"></rect>
<path d="M0,1 h48"></path>
<path d="M0,10 h48"></path>
<path d="M12,1 v9"></path>
<path d="M36,1 v9"></path>
<path d="M1,10 v9"></path>
<path d="M25,10 v9"></path>
</pattern>
Das Muster besteht aus einem den ganzen Bereich ausfüllenden Hintergrund, über den das Mauerwerk aus vertikalen und horizontalen Linien gezogen wird. In SVG 2, wenn mehrfache Füllungen möglich sind, könnten Elemente nur das Mauerwerk als Muster kombiniert mit verschiedenen Füllfarben referenzieren.
<pattern id="mauer-2" x="0" y="0" width="100" height="54" patternUnits="userSpaceOnUse">
<rect width="100" height="100" fill="#999" stroke-width="0"></rect>
<symbol id="ziegel">
<rect width="33" height="8" stroke-width="0"/>
</symbol>
<use xlink:href="#ziegel" x="1" y="1" fill="#b03f1d"/>
<use xlink:href="#ziegel" x="35" y="1" fill="#952319"/>
<use xlink:href="#ziegel" x="69" y="1" fill="#6e2f0c"/>
<use xlink:href="#ziegel" x="35" y="19" fill="firebrick"/>
Hier wird ein rechteckiger Zeigel als symbol definiert und dann in verschiedenen Farben immer wieder referenziert.
<pattern id="mauer-3" width="100" height="26" patternUnits="userSpaceOnUse">
<rect width="100" height="100" fill="black" stroke-width="0" stroke="pink"></rect>
<symbol id="brick-1">
<rect width="25" height="5" stroke-width="0"/>
</symbol>
<symbol id="brick-2">
<path stroke-width="0" d="M1,0 h25 v2 l-3,3 h-17 l-2,-2 z"/>
</symbol>
<symbol id="brick-3">
<path stroke-width="0" d="M6,0 h17 l2,2 v2 l-1,1 l-12,-1 l-11,1 z"/>
</symbol>
<symbol id="brick-4">
<path stroke-width="0" d="M5,0 h22 l2,2 v2 l-2,1 h-22 l-2,-1 v-3 z"/>
</symbol>
<symbol id="brick-5">
<path stroke-width="0" d="M5,0 h24 l-1,3 h-24 z"/>
</symbol>
<desc>Reihe 1</desc>
<use xlink:href="#brick-1" x="1" y="1" fill="#9c8c7d"/>
<use xlink:href="#brick-2" x="26" y="1" fill="#fddcbd"/>
<use xlink:href="#brick-3" x="49" y="1" fill="#ebbb8b"/>
<use xlink:href="#brick-4" x="72" y="1" fill="#bc8c5b"/>
...
</pattern>
Hier werden die Steine nicht als rechteckige Ziegel, sondern unregelmäßig als Pfade angelegt und referenziert. Die Wiederholung des Musters ist erkennbar, hier müssten mehr Reihen angelegt werden.
Dachziegel
Holz
Turing-Muster
Auch scheinbar unregelmäßige Muster verlaufen nach mathematischen Grundsätzen. Sie lassen sich mit mathematischen Berechnungen und WebGL darstellen:
- wired.com: Alan Turing’s Patterns in Nature, and Beyond
- Fluid simulation with Turing patterns | WebGL shader demo
- Laughing Mathematician: Mathematical biology. Create your own Turing patterns.




Das erste Muster besteht Kreisen mit einem Radius von 1px und Rechtecken, die schwarz gefüllt sind.