CSS/Tutorials/Einstieg/Syntax

- 20min

- einfach

- Einstieg in CSS
Ist CSS eigentlich eine Programmiersprache?
Eigentlich nein, da es „nur“ eine Auszeichnungs- oder Formatsprache für HTML und SVG ist. Andererseits lassen sich mit ihr auch kompliziertere Wenn-Dann-Bedingungen und sogar Schleifen realisieren.[1]
Nichtsdestotrotz hat CSS eine eigene Syntax, ein festes Regelsystem wie etwas notiert werden soll.
Inhaltsverzeichnis
Syntax
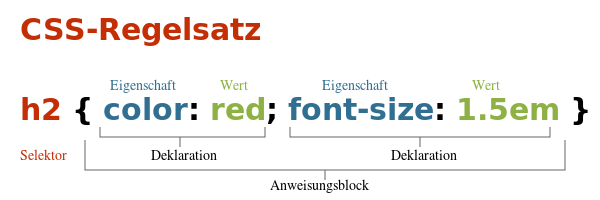
Regelsatz und Deklaration
In CSS sind Eigenschaften innerhalb von Regelsätzen (auch Regeln) organisiert. Ein Regelsatz besteht aus:
- Einem Selektor oder einer Liste von Selektoren, gefolgt von
- einem durch geschweifte Klammern begrenzten Bereich, in dem
- eine oder mehrere Deklarationen stehen, in denen Eigenschaften ein Wert zugewiesen wird.
Eine Deklaration benötigt zwischen Eigenschaft und Wert einen Doppelpunkt. Zwischen zwei Deklarationen steht ein Semikolon.
Die Werte, die man zuweisen kann, sind sehr unterschiedlicher Art. Es gibt Eigenschaften, die einen einzelnen Wert erhalten können, und Sammeleigenschaften (shorthand), denen man eine Liste von Werten gibt, die dann auf bestimmte andere Eigenschaften verteilt werden. Werte können Zahlen sein, Längenangaben, Zeichenketten oder unterschiedlichste Schlüsselbegriffe. Das wird bei den Beschreibungen der Eigenschaften im Detail erklärt.
h1 {
color: red;
}
h1, h2 {
background-color: #eee;
border-radius: .5em;
}
Information: Farben
Sie können Farbwerte entweder mit Farbnamen (hier: red) oder mit Zahlenwerten angeben.
Üblich ist die Angabe eines hex-Werts nach dem RGB-Modell mit einer # und je 3x2 Ziffern (0-9 und a-f). Wenn in allen drei Paaren die beiden Stellen gleich sind, können sie in einer Kurzschreibweise auf drei Ziffern (hier: #eee) verkürzt werden.
Der erste Regelsatz besteht aus einem Selektor h1, dem als Deklaration die Eigenschaft color mit dem (Farb)-Wert rot zugewiesen wird.
Der zweite Regelsatz besteht aus einer Selektor-Liste mit zwei voneinander unabhängigen Selektoren h1 und h2, über die den Überschriften mit background-color eine Hintergrundfarbe und mit border-radius abgerundete Ecken zugewiesen werden.
Selektoren können HTML-Elemente, aber auch ganz spezielle Kombinationen sein. Sie werden im Abschnitt CSS/Selektoren ausführlich behandelt.
Hauptartikel: CSS/Tutorials/Selektoren
„shorthand“-Eigenschaften
Werden einer Eigenschaft mehrere Werte zugewiesen, handelt es sich üblicherweise um eine so genannte „shorthand“-Eigenschaft. Dabei handelt es sich um Eigenschaften, die mehrere andere Eigenschaften zusammenfassen. Die Werte für die Einzeleigenschaften werden dabei durch Leerzeichen voneinander getrennt.
h1 {
color: red;
font: 300% cursive;
}
h1, h2 {
background-color: #eee;
border-radius: .5em;
border: thin solid red;
}
Die Deklaration für die zusammenfassende Eigenschaft font hat einen Wert für die Schriftgröße (font-size) und durch ein Leerzeichen getrennt einen für den Schrift-Stil (die Einzeleigenschaft font-style).
Der zweite Regelsatz enthält eine Deklaration für die zusammenfassende Eigenschaft border, die den Selektoren eine Randlinie zuweist. Hier werden mehrere Werte für Breite (border-width), Stil (border-style) und Farbe (border-color) durch Leerzeichen voneinander getrennt.
Durch die Angabe einer „shorthand“-Eigenschaft wie z. B.
.btn {
background: red;
}
setzen Sie aber nicht nur die Hintergrundfarbe, sondern implizit auch weitere Eigenschaften:
.btn {
background-image: initial;
background-position-x: initial;
background-position-y: initial;
background-size: initial;
background-repeat-x: initial;
background-repeat-y: initial;
background-attachment: initial;
background-origin: initial;
background-clip: initial;
background-color: red;
}
Besonders bei Farbverläufen können solche Festlegungen dann zu unerwünschtem Verhalten führen.[2]
Legen Sie im Zweifelsfall lieber Einzeleigenschaften anstelle der „shorthand“-Eigenschaften fest.
Mehrfaches Vorkommen einer Eigenschaft
Der Browser arbeitet die verschiedenen Deklarationen des Stylesheets nacheinander ab. Wenn eine Eigenschaft mehrfach definiert wird, so gilt nur der zuletzt akzeptierte gültige Wert. Werden in einer Regel Eigenschaften aufgeführt, die das verarbeitende Programm nicht kennt, so wird diese Eigenschaft ignoriert. Das gilt auch für unbekannte oder ungültige Werte.
h1 {
color: red;
color: verygreen;
color: gren;
}
Dieses System machte man sich bei herstellerspezifischen Eigenschaften zunutze, bei denen vor der eigentlichen Deklaration eine Deklaration mit einem vendor-prefix wie -webkit- notiert wurde. Wenn eine Eigenschaft in den Standard übernommen wurde, konnten die Browser dann die „normale“ Deklaration verwenden.
body {
background: green;
background: color(display-p3 0 1 0);
}
Dieses Beispiel enthält zwei Angaben für den Hintergrund. Zuerst wird in der zusammenfassenden Eigenschaft background der Wert für eine flächige Hintergrundfarbe mit einem Farbnamen im RGB-Farbraum festgelegt. Diese Deklaration wird durch die Festlegung eines Farbwerts im Display P3-Farbraum überschrieben. Ältere Browser, die diesen Farbraum nicht kennen, ignorieren die ihnen unbekannte Eigenschaft.
Hauptartikel: Farbe/Farbmodelle
… und wenn ich eine Eigenschaft gar nicht notiere?
Dann wird der vom Browser festgelegte Standardwert verwendet.
--Matthias Scharwies (Diskussion) 09:05, 9. Mai 2023 (CEST)
Kommentare
Um die Übersicht zu behalten oder bestimmte Regelsätze zu erläutern, ist es möglich, innerhalb von Stylesheets Kommentare zu verfassen, die vom Browser bei der Anzeige des Dokuments ignoriert werden. Ein Kommentar beginnt mit den Zeichen /* und endet mit dem ersten Auftreten der Zeichen */. Das bedeutet, dass Kommentare nicht ineinander verschachtelt werden können.
Guter CSS-Stil
HTML ist schon zu einem großen Teil barrierearm. Block-Elemente nehmen den verfügbaren Raum ein und brechen bei schmalen Viewports in die nächste Zeile um. In den Browser-Stylesheets gibt es schwarze Schrift auf weißem Grund. Man sollte darauf achten, keine zusätzlichen Barrieren durch benutzerunfreundliche CSS-Festlegungen zu errichten.
CSS ermöglicht eine individuelle Gestaltung Ihrer Webseite. Achten Sie dabei aber darauf, dass
- sie für alle Besucher benutzbar bleibt.
- Ihre Stylesheets übersichtlich organisiert sind und helfen, Fehler zu vermeiden, bzw. später einfach zu warten
Auch wenn es oft einfacher scheint, einem Element ein style-Attribut zu geben, wird HTML-Markup so auf Dauer unübersichtlich und schwierig zu warten.
Formatierung
Die grundsätzliche Formatierung ist bei CSS weitgehend frei, man kann also zwischen den einzelnen Bestandteilen Selektor, geschweiften Klammern, Eigenschaften, Doppelpunkt, Werten und Semikola beliebig Leerzeichen, Tabulatorzeichen und Zeilenumbrüche einfügen, z. B. um das Stylesheet übersichtlicher zu gestalten. So sind die zwei folgenden – inhaltlich identischen – Definitionen beide erlaubt:
h1{font-size:2.5em;margin-left: 2em;text-align:center;border-bottom:medium solid red; margin-right:2em;}
Der Regelsatz ist platzsparend innerhalb einer Zeile notiert; dies geht allerdings auf Kosten der Lesbarkeit.
h1 {
font-size: 2.5em;
border-bottom: medium solid red;
text-align: center;
margin: 0 2em;
}
Dieser Regelsatz wirkt viel übersichtlicher:
- Der Selektor ist gleich erkennbar
- Deklarationen sind eingerückt
- Eigenschaft und Wertzuweisung sind durch ein zusätzliches Leerzeichen getrennt.
- die beiden Deklarationen margin-left und margin-right wurden zu margin zusammengefasst.
Er erscheint zwar länger, moderne Code-Editoren können solche Regelsätze mittels Code-Folding jedoch ein- und ausklappen.
a.backlink:hover,
a.backlink:focus {
color: purple;
background: #fffbf0 url("data:image/svg+xml,...") no-repeat right;
}
Hier werden im zweiten Regelsatz mehrere Selektoren in einer durch Komma separierten Selektor-Liste angesprochen.
Der Regelsatz wird lesbarer, wenn die einzelnen Selektoren untereinander dargestellt werden.
- Zwischen zwei Regelsätzen sollte eine Leerzeile stehen.
- Ein Umbruch sollte
- nach der öffnenden geschweiften Klammer,
- hinter jedem Semikolon
- und bei Selektor-Listen (mehrere durch Komma getrennten Selektoren)
erfolgen.
- Nach dem Doppelpunkt zwischen Eigenschaft und Wert sollte ein Leerzeichen gesetzt werden.
Organisation
Was ist eine gute Reihenfolge für die Deklarationen?
Ein Vorschlag könnte lauten:[3]
- Farbpalette
- Schrift
- Positionierung
- Display
- Box-Modell
- Farben, Hintergründe und weiteres Styling
Die Deklarationen werden im Seiteninspektor in der festgelegten Reihenfolge aufgeführt, was auch zum Debuggen praktischer ist. Dabei ist anzumerken, dass bei modernen Mobile First-Layouts oft keine Positionierung mehr nötig ist.
Für größere Viewports können Sie dann mit Medienabfrage weitere Festlegungen treffen.
Responsivität
Erinnern sie sich noch an diese Empfehlung?
»Diese Website ist optimiert für eine Auflösung von 800×600 und den Internet Explorer 6.«
Bei CSS sind die Besonderheiten von Screenreadern und eventuell unvorhergesehene Browservorgaben zu berücksichtigen:
-
display:noneweist den UserAgent an, ein Element nicht darzustellen. Bedenken Sie, dass das Vorlesen von Text eine von vielen möglichen Darstellungsformen ist. Auch Screenreader befolgen die Anweisung die so verborgenen Inhalte nicht auszugeben. Wenn Sie Texte nur optisch verbergen möchten, können Sie diese Elemente aus dem sichtbaren Bildschirmbereich verschieben. - Image-Replacement-Techniken dienen in der Regel dazu, Texte als Bild darzustellen. Grundsätzlich sollten Sie Texte immer als Text ausgeben – zahlreiche frei verfügbare Schriften erlauben inzwischen höchst individuelle typografische Gestaltungsmöglichkeiten. Bedenken Sie, dass vor allem Fantasie-Schriften oft schlecht lesbar sind.
- Empfehlung: Die Verwendung von Image-Replacement-Techniken ist komplex, eine Lösung, die für alle funktioniert nicht vorhanden. Wenn irgend möglich verzichten Sie darauf!
Hauptartikel: Responsiv(es Webdesign)
Benutzereinstellungen
Während media queries in den letzten Jahren vorwiegend für die Ermittlung der Breakpoints für die optimierte Darstellung auf unterschiedlich großen Bildschirmen verwendet wurden, kamen in den letzten Jahren neue Medienabfragen hinzu, die vorher getroffene Benutzereinstellungen abfragen.
Schriftgröße
Viele Nutzer haben in den Einstellungen des Betriebssystems und Ihres Browsers bestimmte Schriftgrößen festgelegt.
- Nutzen Sie relative Schriftgrößen in
emoderrem! - Verzichten Sie auf feste Schriftgrößen in
pxoder womöglich sogarpt!
Information: Exkurs: Magic Numbers
- keine festen Werte für die Breite
- keine festen Werte für die Höhe eines Elements, sondern lassen dem Inhalt (auch bei geänderter Schriftgröße) den nötigen Platz. Regeln Sie Abstände über padding.
- relative relative Längenmaße wie
em, die sich an geänderte Schriftgrößen anpassen.
Kontraste
Verwenden Sie eine ausreichende Schriftgröße und hohe Kontraste.
- Geben Sie zur verwendeten Hintergrundfarbe jeweils immer auch eine kontrastreiche Textfarbe an. Wenn ein
background-imagedefiniert wird, sollte auch diebackground-colordefiniert werden, denn ein Bild könnte fehlen.
Nutzen Sie die Möglichkeit der Medienabfragen:
- prefers-color-scheme fragt ab, ob der Nutzer ein Dark Mode oder helles Farbschema bevorzugt.
- prefers-contrast emittelt, ob Inhalte mit höherem (oder niedrigeren) Kontrast dargestellt werden soll.
Hauptartikel: Farbe/Farben und Kontraste
Animationen
Bei Animationen sollte der Nutzer immer die volle Kontrolle über seinen Bildschirm haben. Entweder will er keine Animationen sehen oder eine bestimmte Animation erneut abspielen. Obwohl so etwas nur mit JavaScript erreicht werden kann, können zumnindest die Voreinstellungen abgefragt werden:
- prefers-reduced-motion (bevorzugt weniger Bewegung) erkennt, ob der Nutzer eine Seite mit allen Animationen und Bewegungen sehen oder eine ruhigere Darstellung wünscht.
Fokus
Wann immer Sie die Pseudoklasse :hover einsetzen, verwenden Sie auch die Pseudoklasse :focus um Tastaturbenutzern beim Durchtabben dasselbe Feedback zu geben.
a:hover,
a:focus {
background: skyblue;
text-decoration: underline double navy;
}
Entfernen Sie nicht den gepunkteten Rahmen, den die Browser um fokussierte Links oder Buttons zeichnen.
Zeigen Sie für Sehende versteckte aber fokussierbare Elemente an, wenn sie den Fokus erhalten.
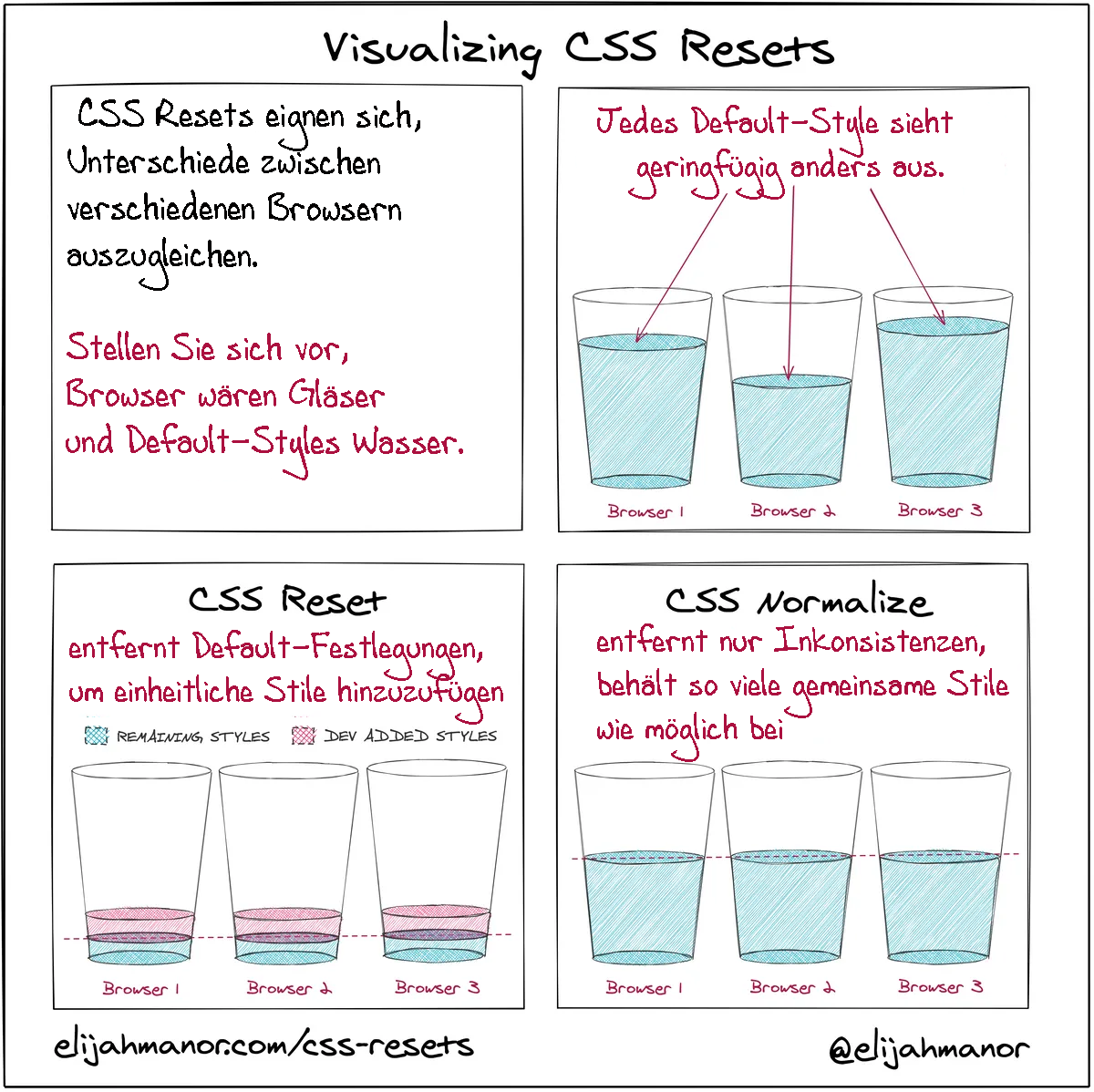
Normalisierung
Browser wenden ihr eigenes Browser-Stylesheet an, bevor sie das Autoren-CSS anwenden. Die Defaultregeln können aber von Browser zu Browser abweichen.
Beispielsweise wird die Einrückung von Listen durch die Browser unterschiedlich gehandhabt. Die einen realisieren dies über Innenabstände des ul- bzw. ol-Elementes, die anderen über Außenabstände der li.
Deshalb empfehlen manche Webdesigner eine Normalisierung, bei der die CSS-Einstellungen der Browser, vor allem Abstände, Rahmen oder Schrifteinstellungen, zurückgesetzt und somit vereinheitlicht werden. Sie ist vor allem für folgende Elemente verbreitet: ul, ol, li, dl, dt, dd.
ul, ol, li, dl, dt, dd {
display: block;
padding: 0;
margin: 0;
}
li {
display: list-item;
margin-left: 2em;
}
Siehe auch:
- SELF-Blog: CSS - voll normal! Sind CSS-Resets heute noch nötig? vom 31.01.2022
Vorlagen und Frameworks
Grundsätzlich sollte man vermeiden, mit jedem Projekt wieder bei null anzufangen. Vieles benötigt man in jedem Projekt. Das beginnt bei so profanen Dingen wie Ordnern für Bilder oder CSS, geht über das HTML-Grundgerüst und die Verknüpfung der HTML-Datei mit einer Formatvorlage und kann je nach Arbeitsumgebung bis hin zu Serverkonfigurationen per htaccess, der Einbindung von JavaScript-Bibliotheken und ganzen Frameworks gehen.
Um das alles nicht bei jedem Projekt neu anlegen zu müssen, arbeiten viele Entwickler mit selbst erstellten Vorlagen, die sie für neue Projekte nutzen.
Es gibt aber auch Projekte im Web, die solche Vorlagen kostenlos bereitstellen. Das wohl bekannteste ist die HTML5-Boilerplate von Paul Irish. Der Gedanke hinter so einer Boilerplate (englisch für Kochplatte) ist es, nicht jedesmal einen Herd bauen zu müssen, wenn man sich ein Spiegelei braten möchte.
Die HTML5-Boilerplate bringt all die genannten Dinge mit. Darüberhinaus sind sinnvolle und meist nötige CSS-Styles bereits in der Datei main.css vorhanden, die leicht an eigene Bedürfnisse angepasst werden können.
Für Anfänger lohnt sich ein Blick auf die Boilerplate auch weil man daran eine typische und sinnvolle Struktur nachvollziehen kann.
CSS-Frameworks
Noch weiter gehen CSS-Frameworks zu deren bekanntesten Vertretern Bootstrap, Skeleton und Foundation zählen. Diese bringen fertige Styles für die meisten Komponenten einer Webseite mit. Dazu gehören auch komplexere Konstrukte wie Menüs, Slider oder Tabs (Karteikartenreiter). Alles responsiv und sofort nutzbar. Insbesondere bei Bootstrap sind zudem gute Grundlagen für die Entwicklung zugänglicher Webseiten vorhanden.
Kritik an Frameworks
Hiermit erstellte Webseiten sehen naturgemäß den vielen Millionen Seiten, die ebenfalls auf den Frameworks aufbauen, sehr ähnlich. Wenn man die Formatvorlagen weitgehend an ein vorgegebenes Layout anpassen möchte, beschreiben viele Entwickler den nötigen Aufwand als genauso hoch oder höher wie bei einer kompletten Eigenentwicklung.
Darüberhinaus wird oft die mangelnde Trennung von Inhalt und Layout kritisiert, die aufgrund der massenhaft eingesetzten präsentationsbezogenen Klassen nicht aufrechtzuhalten ist. Wie in den Zeiten vor CSS muss an alle Elemente geschrieben werden, wie diese aussehen sollen – insbesondere Änderungen an statischen Seiten werden so extrem aufwändig und sind fehleranfällig.
Nicht zuletzt steht mit CSS-Grid eine Technik zur Verfügung, die leicht zu nutzen ist und Teile eines solchen Frameworks (insbesondere die zum Seitenlayout) überflüssig macht.
Weblinks
Typische Fehlerquellen
Wenn es zu Problemen in der Darstellung kommt, sind häufig Flüchtigkeitsfehler in der Syntax oder logische Fehler die Ursache.
Um die Ursache fehlerhafter Webseiten festzustellen, können Sie Ihr HTML & CSS mit dem Seiteninspektor untersuchen.
Gleichheitszeichen bei Wertzuweisungen
Ein beliebter Fehler ist beispielsweise, bei der Wertzuweisung an eine CSS-Eigenschaft anstelle des Doppelpunktes ein Gleichheitszeichen zu notieren.
Vergessene Strichpunkte ( ; )
Auch vergessene Strichpunkte ( ; ) führen zu Fehlinterpretationen:
h1 nicht geschlossen worden ist, ignoriert der Browser beide Wertzuweisungen.Genauer: Der Browser interpretiert einen ungültigen Wert, weil
red background-color:yellow keine gültige Farbangabe ist.Regelsatz mit zwei geschweiften Klammern geschlossen
color: red; background-color: yellow;
}}
h2 {
color: red;background-color: yellow;
}
} h2 aber kein gültiger Selektor, also wird der gesamte Block ignoriert.Da die Browser bei Syntaxfehlern in CSS keine Fehlermeldungen erzeugen, bleiben solche Fehler häufig unentdeckt und machen sich nur in Form von Fehlinterpretationen bemerkbar. Überprüfen Sie deshalb stets genau die Syntax Ihrer CSS-Formatdefinitionen.
Wie können Sie HTML-Elemente und die mit ihnen verknpüften CSS-Deklarationen untersuchen?
Groß- und Kleinschreibung bei Selektoren
CSS berücksichtigt die Groß- und Kleinschreibung eigentlich nicht, sodass Sie die Elementnamen wie p für Textabsätze auch als P notieren könnten. Eine Ausnahme gilt allerdings bei Klassennamen und IDs in den Selektoren, weshalb die jeweiligen Attributwerte im HTML-Markup passend notiert sein müssen:
DIV {
border: 3px solid blue;
border-radius: 1em;
padding: 0 1em;
}
#meldungen {
background: lightgreen;
}
.wichtig {
color: red;
font-weight: bold;
}
<body>
<div id="Meldungen">
<p class="wichtig">Zur Zeit ist dieses Element nicht wie gewünscht formatiert.</p>
</div>
</body>
#meldungen passt nicht zum id-Attributwert Meldungen, daher formatiert der Browser das Element <div id="Meldungen"> nicht mit dem hellgrünen Hintergrund, DIV als Selektor wird dagegen angewendet.- HTML-Markup wie Tags und Attribute
- CSS-Selektoren
- und auch referenzierte Ordner- und Mediennamen
Leerzeichen
h2 span {
color: red;
}
h2, span {
background: #ccc;
border: 1px solid;
}
Allerdings bekommt nur das span-Element innerhalb von h2 die rote Schriftfarbe. Der zweite Regelsatz fasst alle h2- und span-Elemente zusammen und gibt ihnen einen grauen Hintergrund und einen Rand in Schriftfarbe.
Auch innerhalb von Wertzuweisungen können Leerzeichen zu ungültigen Werten führen:
(In diesem Beispiel wird ein Element nicht angezeigt. Korrigiere das CSS.)
Quellen
- ↑ css-tricks: Is CSS a Programming Language? von Chris Coyier on May 7, 2021
- ↑ csswizardry.com: CSS Shorthand Syntax Considered an Anti-Pattern
- ↑ CSS Coding Guidelines – CSS Code besser schreiben, formatieren und organisieren (Kulturbanause.blog)
- ↑ SELF-Forum: Bootstrap Background Color geht nicht vom 14.01.2019