CSS/Tutorials/Zitate interessant gestalten
Inhaltsverzeichnis
HTML
HTML stellt für Zitate mehrere Elemente zu Verfügung:
- q: (quote, engl. „Zitat“) für einzeilige Zitate im Fließtext
- blockquote: Blockzitat, das einen eigenen Absatz ggf. auch über mehrere Zeilen einnimmt.
Daneben gibt es noch pull quotes (deutsch: „Seitenansprache“), die Sätze aus dem Text als Teaser wiederholen. Hier gibt es kein eindeutiges Element, allerdings wäre ein aside oder figure wohl passend.
q - Zitate im Fließtext
Das Element q (quote, engl. „Zitat“) dient der Auszeichnung von Zitaten im Fließtext.
Quellenangaben
Verwenden Sie das Attribut cite um eine online-Quelle anzugeben.
<p>Die Einwohnerzahl Deutschlands ist wieder gestiegen. Wie das statistische Bundesamt mitteilt,
<q cite="https://www.destatis.de/DE/PresseService/Presse/Pressemitteilungen/2012/07/PD12_255_12411.html">
stieg [...] die Einwohnerzahl Deutschlands im Vergleich zum Vorjahr um 92 000 Personen (+ 0,1 %)
auf mehr als 81,8 Millionen.</q>
</p>
Alternativ können Sie auch das cite-Element verwenden:
Anführungszeichen
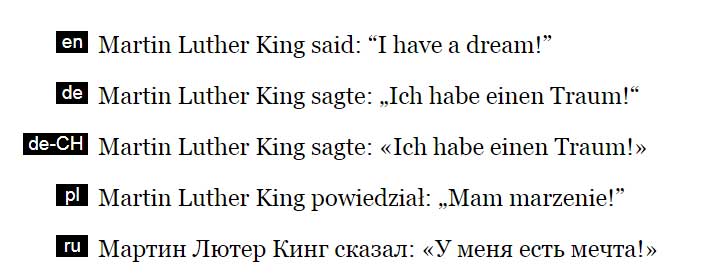
Dabei berücksichtigen Browser auch die Sprachangabe und verwenden die jeweiligen Anführungszeichen:
<p lang="en">Martin Luther King said: <q>I have a dream!</q></p>
<p lang="de">Martin Luther King sagte: <q>Ich habe einen Traum!</q></p>
<p lang="de-CH">Martin Luther King sagte: <q>Ich habe einen Traum!</q></p>
<p lang="pl">Martin Luther King powiedział: <q>Mam marzenie!</q></p>
<p lang="ru">Мартин Лютер Кинг сказал: <q>У меня есть мечта!</q></p>
Die meisten Browser rendern die für die Sprachangabe passenden Anführungszeichen.
Sie können dies aber auch mit CSS mithilfe des :lang-Selektors nachbauen.
blockquote
Mithilfe des Elements blockquote können Sie Zitate von Fremdautoren in einem eigenen, anders formatierten (zumeist eingerückten) Absatz hervorheben. Die Bezeichnung des Elements ergibt sich aus quote, englisch für Zitat und der Tatsache, dass es sich um ein Blockelement handelt.
Sie nehmen dabei jedoch lediglich eine logische, inhaltliche Auszeichnung vor. Wie diese Absätze genau formatiert werden, bestimmt letztlich der Web-Browser. Die Vorgabe ist jedoch, solche Absätze auffällig und vom übrigen Text unterscheidbar anzuzeigen.
<h1>Franz Kafka</h1>
<p>Über die Krähen und den Himmel schreibt Franz Kafka:</p>
<blockquote>
<p>
Die Krähen behaupten, eine einzige Krähe könne den Himmel
zerstören; das ist zweifellos, beweist aber nichts gegen
den Himmel, denn Himmel bedeutet eben: Unmöglichkeit von
Krähen.
</p>
</blockquote>
<blockquote> leitet einen eigenen Absatz für Zitate ein. </blockquote> beendet den Absatz.
Das blockquote-Element erhält einen dünnen durchgezogenen blauen Rahmen und der Text darin einen Innenabstand von 10 Pixeln. Das address-Element erhält eine blaue Schriftfarbe.
CSS
quotes
Die Eigenschaft quotes erlaubt es, verschiedene Darstellungsoptionen für Anführungszeichen festzulegen.
Folgende Angaben sind möglich:
-
none -
string string: Die ersten zwei Werte geben an, welche Anführungszeichen verwendet werden sollen. Die nächsten 2 geben Anführungszeichen für Zitate innerhalb von Zitaten an, usw. -
initial -
inherit
<style>
q {
quotes: "«" "»" "‹" "›";
}
</style>
<p><q>Dies ist ein Zitat.</q></p>
<p><q>Dies ist ein <q>Zitat</q> innerhalb eines Zitats.</q></p>
| Ergebnis | Beschreibung | Hexadezimalnotation | Entity |
|---|---|---|---|
| " | Doppeltes Anführungszeichen | 0022 | " |
| ' | Einfaches Anführungszeichen | 0027 | ' |
| ‹ | Angewinkeltes einfaches Anführungszeichen, links | 2039 | ‹ |
| › | Angewinkeltes einfaches Anführungszeichen, rechts | 203A | › |
| « | Angewinkeltes doppeltes Anführungszeichen, links | 00AB | « |
| » | Angewinkeltes doppeltes Anführungszeichen, rechts | 00BB | » |
| ‘ | Einfaches Anführungszeichen, links (single high-6) | 2018 | ‘ |
| ’ | Einfaches Anführungszeichen, rechts (single high-9) | 2019 | ’ |
| “ | left quote (double high-6) | 201C | “ |
| ” | right quote (double high-9) | 201D | ” |
| „ | double quote (double low-9) | 201E | „ |
Wenn Sie als Zeichenset UTF-8 verwenden, können Sie die Zeichen einfach kopieren.
Ansonsten verwenden Sie die Hexadezimalnotation mit einem Backslash (\) davor.Typographische Grundlagen
Praktisch alle modernen Textverarbeitungsprogramme haben eine Funktion, die automatisch das doppelte Hochkomma ("…") durch die typografisch korrekten Anführungszeichen (z. B. “…” oder „…“) ersetzt. In Browsern ist etwas derartiges aus verschiedenen Gründen nicht eingebaut, deshalb liegt es an den Webautoren, die richtigen Zeichen zu verwenden.
| Sprache | Doppelte Anführungszeichen | Einfache Anführungszeichen |
|---|---|---|
| Deutsch | „…“ | ‚…‘ |
| Deutsch (alternativ; in der Schweiz zeigen die Spitzen nach außen) | »…« | ›…‹ |
| Englisch | “…” | ‘…’ |
| Französisch (mit geschützten Leerzeichen) | « … » | ‹ … › |
Im Deutschen verwendet man zu Beginn der wörtlichen Rede das Anführungszeichen unten („, „). Das Ende wird durch Anführungszeichen oben (“, “) gekennzeichnet. Um das Ganze unübersichtlich zu machen, wird z.B. in englischsprachigen Texten das Anführungszeichen oben zum Anfang der Rede und ein gespiegeltes Anführungszeichen oben als Endmarke verwendet. Daneben gibt es noch die spitzen Klammern, »Guillemets« genannt, die bevorzugt in französischen, spanischen Texten aber auch in der Schweiz Verwendung finden.[2]
Anwendungsbeispiele
Anführungszeichen
Dabei berücksichtigen Browser auch die Sprachangabe und verwenden die jeweiligen Anführungszeichen:
<p lang="en">Martin Luther King said: <q>I have a dream!</q></p>
<p lang="de">Martin Luther King sagte: <q>Ich habe einen Traum!</q></p>
<p lang="de-CH">Martin Luther King sagte: <q>Ich habe einen Traum!</q></p>
<p lang="pl">Martin Luther King powiedział: <q>Mam marzenie!</q></p>
<p lang="ru">Мартин Лютер Кинг сказал: <q>У меня есть мечта!</q></p>
Die meisten Browser rendern die für die Sprachangabe passenden Anführungszeichen.
Sie können dies aber auch mit CSS mithilfe des :lang-Selektors nachbauen.
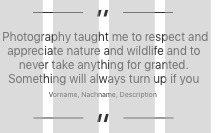
Blockzitat mit Zierelementen
Im Forum wurde gefragt, wie man dieses Blockzitat ohne zusätzliche Elemente realisieren könnte. Schnell kam der Vorschlag, die Anführungszeichen in Pseudoelemente zu packen.[3]
Ich hatte erst im Sinn, die Höhe des Pseudoelements auf eins, zwei Pixel festzulegen und die Linien mit border-left und border-right zu erzeugen. Das Anführungszeichen wird in seiner vollen Pracht auch außerhalb der Box des Pseudoelements dargestellt. Mir ist es nur nicht gelungen, das Ding vertikal passend zu den Linien auszurichten.
SVG zur Hilfe! Damit kriegt man schnell zwei Linien hin und auch das Anführungszeichen dazwischen:
Gunnar Bittersmann
<svg xmlns='http://www.w3.org/2000/svg' viewBox='-6 0 12 4'>
<text x='0' y='2' text-anchor='middle' font-size='3' fill='hsl(224 60% 60%)'>„</text>
<g stroke-width='0.1' stroke='hsl(224 60% 60%)'>
<line x1='6' x2='1.5' y1='2' y2='2'/>
<line x1='-6' x2='-1.5' y1='2' y2='2'/>
</g>
</svg>
Diese SVG-Grafik können Sie nun mittels background-image als Hintergundgrafik verwenden. Sie müssen die Grafik nicht auf dem Server hinterlegen und extern referenzieren, sondern können sie auch direkt einbinden. Dazu müssten Sie jedoch den XML-Text URL-encodieren, damit alle Leer- und Sonderzeichen maskiert werden. Wenn man im XML einfache anstatt doppelte Anführungszeichen verwendet, müssen Sie nicht alle Zeichen URL-encodieren; insbesondere Leerzeichen können als solche bleiben.[4]
blockquote::before,
blockquote::after {
content: '';
display: block;
height: 2em;
width: 100%;
background-image: url('data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-6 0 12 4'%3E%3Ctext x='0' y='2' text-anchor='middle' font-family='Georgia' font-size='3' fill='hsl(224 60% 60%)'%3E„%3C/text%3E%3Cg stroke-width='0.1' stroke='hsl(224 60% 60%)'%3E%3Cline x1='6' x2='1.5' y1='2' y2='2'/%3E%3Cline x1='-6' x2='-1.5' y1='2' y2='2'/%3E%3C/g%3E%3C/svg%3E');
/* <svg xmlns='http://www.w3.org/2000/svg' viewBox='-6 0 12 4'><text x='0' y='2' text-anchor='middle' font-family='Georgia' font-size='3' fill='hsl(224 60% 60%)'>„</text><g stroke-width='0.1' stroke='hsl(224 60% 60%)'><line x1='6' x2='1.5' y1='2' y2='2'/><line x1='-6' x2='-1.5' y1='2' y2='2'/></g></svg> */
background-position: center;
background-repeat: no-repeat;
align-self: center;
}
blockquote:lang(en)::before,
blockquote:lang(de)::after {
transform: rotate(.5turn);
}
Das unmaskierte SVG-Markup ist (noch) als Kommentar vorhanden, kann aber später entfernt werden.
Die Anführungszeichen werden entsprechend der Sprachangabe im lang-Attribut gedreht: „“ für Deutsch, “” für Englisch.
Hängende Interpunktion
Unter hängender Interpunktion oder Zeichensetzung versteht man in der Typografie eine Technik, die zu ruhigeren Kanten führen soll. Dabei werden Interpunktionszeichen, meist Anführungszeichen, die am Zeilenanfang oder -ende gesetzt werden müssen, außerhalb des Spaltenrands geschoben, sodass die Buchstaben, die vor oder nach den Interpunktionszeichen stehen, wieder am Spaltenrand abschließen. Dadurch stören diese Zeichen nicht den Fluss des im Blocksatz formatierten Textes. Dieser Stil wurde schon in der Gutenberg-Bibel, dem ersten gedruckten Buch verwendet.
Obwohl es eine CSS-Eigenschaft hanging-punctuation in der Spezifikation gibt[5], wird diese bislang nur (teilweise) von Safari unterstützt[6]. In diesem Tutorial lernen Sie, wie sie Zitate ansprechend formatieren, sodass die Anführungszeichen außerhalb des Blocksatzes erscheinen.
<p>Fülltext</p>
<blockquote>
<p>Zitat</p>
<p><cite>Autor</cite></p>
</blockquote>
<p>Fülltext</p>
Wenn Sie die Maus auf das blockquote-Element bewegen, sehen Sie, dass die browsereigenen Festlegungen es mit einem breiten margin darstellen, sodass das Zitat um ca. 3em (je nach Browser) in den Text eingerückt wird.
Die Namensnennung wird durch die browsereigenen Einstellungen für das cite-Element kursiv dargestellt; dies ist aber nicht garantiert.
CSS -Grundeinstellungen
main {
padding-left: 3em;
}
blockquote {
margin: 0;
width: 90%
}
cite {
display: block;
text-align: right;
}
In diesem Beispiel wurde der gesamte Text etwas eingerückt, indem dem Elternelement main ein padding-left gegeben wurde. Für blockquote wurde margin aber auf 0 gesetzt, sodass das Zitat linksbündig ist.
Die Namensnennung wird rechtsbündig.
Anführungszeichen
blockquote::before, blockquote::after {
position: absolute;
display: block;
font-size: 10em;
color: #c32e04;
}
blockquote::before {
content: '„';
left: -0.33em;
top: -0.7em;
}
blockquote::after {
content: '“';
top: -0.3em;
right: -0.3em;
}
Die Anführungszeichen werden mittels der Pseudoelemente ::after und ::before dargestellt.
Die Schriftgröße ist mit 10em sehr groß gewählt, um das Zitat auffälliger zu gestalten. Bei einer Änderung der Schriftgröße müssen Sie die Positionierung mit left, top und right entsprechend anpassen.
Variante mit Anführungszeichen oben
Ein Problem bei der Verwendung des Gänsefüßchen unten ist die passende Positionierung unterhalb der ersten Zeile. Hier sieht das englische Anführungszeichen oben besser aus:
blockquote::before, blockquote::after {
position: absolute;
display: block;
font-size: 10em;
color: #c32e04;
}
blockquote::before {
content: '“';
left: -0.33em;
top: -0.2em;
}
blockquote::after {
content: '— ”';
bottom: -0.4em;
right: -0.4em;
}
Als Anführungszeichen werden “ und seine Spiegelung verwendet. Zusätzlich dient ein Gedankenstrich als unterer Rand.
Sie könnten die Anführungszeichen mit Web-Fonts auch in einer anderen Schriftart darstellen:
@import url(http://fonts.googleapis.com/css?family=Chewy);
blockquote::before, blockquote::after {
position: absolute;
display: block;
font-family: 'Chewy', sans-serif;
font-size: 10em;
color: #c32e04;
}
Quellen
- ↑ Wikipedia: Zitat
- ↑ Typefacts: Anführungszeichen
- ↑ SELF-Forum: Komplexes Layout ohne zusätzliches Markup von Heinetz am 12.01.2018
→ Lösung von Gunnar Bittersmann - ↑ Optimizing SVGs in data URIs von Taylor Hunt
- ↑ W3C: the hanging-punctuation property
- ↑ css-tricks hanging-punctuation
Weblinks
- Wikipedia: Anführungszeichen
- 24ways: swooshy curly quotes
- hongkiat Stylish Blockquotes And Pull Quotes In Web Design: Tips & Examples
- realworldstyle: hanging punctuation
- css-tricks: simple and nice blockquote styling
- tutsplus: Start Using Quotation Marks the “Correct” Way
- studiopress: How to Use Stylish and Semantically Correct Quote Elements on the Web