Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Wertetypen/Maßangaben
In CSS gibt es eine Vielzahl von Maßangaben:
- Längenmaße (absolute und relative),
- Kreismaße und auch
- Zeitmaße.[1]
Für eine Maßangabe wird in CSS direkt hinter den Zahlenwert, ohne jede Trennung, eine Maßeinheit angefügt.
Für eine Längenangabe mit dem Betrag 0 ist die Angabe der Maßeinheit optional.
border-top-width: 3px;
margin: 0em; /* Diese und die nachfolgende Angabe sind identisch. */
margin: 0;
Inhaltsverzeichnis
Längenangaben
Die Gruppe der absoluten Längenmaße setzt sich aus zwei Teilen zusammen:
- den physischen Einheiten Zoll, Pica, Punkt, Zentimeter und Millimeter.
- sowie der Einheit Pixel, die in einem festen Verhältnis zu den physischen Einheiten steht, aber mit den Bildpunkten des Ausgabegerätes nicht übereinstimmen muss. Deshalb spricht man hier auch von CSS-Pixeln.
Absolute Längenmaße
CSS kennt sechs physische oder absolute Längenmaße:
Hinweis: Die folgende Übersicht verwendet CSS-Syntax für Maßangaben, nicht die Duden-Vorschriften.
| Einheit | Name | Größe |
|---|---|---|
| cm | Zentimeter | 1cm ≈ 37.8px Im Druck exakt 1cm |
| mm | Millimeter | 1mm ≈ 3.78px |
| Q | Viertelmillimeter (Quarter) | 1Q = 0.25mm ≈ 0.945px |
| in | Zoll | 1in = 96px ≈ 2.54cm Im Druck exakt 1" |
| pc | Pica[2] | 1pc = 16px, 6pc = 1in |
| pt | Punkt (DTP-Punkt)[3] | 1pt ≈ 1.33px, 72pt = 1in 0,3527 mm (im Drucklayout) |
| px | CSS-Pixel Nicht identisch zu Display-Pixeln! |
96px = 1in Reale Größe ist geräteabhängig! |
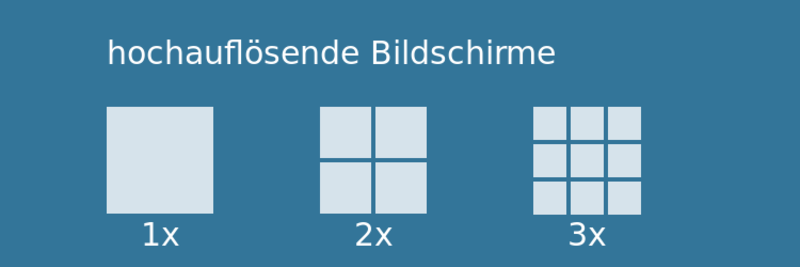
Moderne hochauflösende Bildschirme für Mobil- und Desktop-Geräte haben deutlich höhere Punktdichten, und Mobilgeräte werden auch eher auf einer halben Armlänge Abstand gehalten. Um Webseiten, die px verwenden, nicht zur Mikrodarstellung zu schrumpfen, fasst der Browser deshalb mehrere Gerätepixel zu einem CSS-Pixel zusammen (Resolution in CSS, DevicePixelRatio in JavaScript). Der Umrechungsfaktor CSS- zu Gerätepixel muss dabei durchaus nicht ganzzahlig sein.
Der Umrechnungsfaktor zwischen den Einheiten ist fest. Frühere Versuche, die Umrechnung zwischen px und den anderen Einheiten an das verwendete Gerät anzupassen, führten nur dazu, dass viele (unsauber gestaltete) Webseiten unlesbar wurden.[4]
Die CSS-Spezifikation Values and Units Level 3 gibt zwei Methoden vor, physische Längenmaße in der Realität zu „verankern“.[5] Allerdings wird nur empfohlen und nicht exakt spezifiziert, welche Methode anzuwenden ist. Man kann davon ausgehen, dass Druckausgaben die Methode 1 und Bildschirmausgaben die Methode 2 verwenden.
1. Verankere die absoluten Einheiten (cm, in) an den physischen Abmessungen
5 cm × 2 cm?
Das setzt voraus, dass die physischen Abmessungen überhaupt bekannt sind. Das ist häufig bei der Ausgabe auf Drucker der Fall, weil der Druckertreiber weiß, welche Auflösung der Drucker besitzt. Aus diesem Grund eignen sich physische Längenmaße, insbesondere die aus der Typografie bekannten, für das Erstellen von speziellen Druckstylesheets und man kann erwarten, dass die Angabe width: 10cm auf dem Papier zu einer 10cm breiten Box führt.
Es ist aber nicht immer sinnvoll, sich an die physischen Abmessungen zu halten, denn wenn man beispielsweise ein Poster als HTML-Dokument erstellt und es für die Voransicht auf A4 drucken will, für den späteren Gebrauch aber von der Druckerei als DIN-A0 haben will, muss man entweder unterschiedliche Stylesheets vorsehen oder sich auf eine Druckgröße festlegen und für andere Druckgrößen über den Druckertreiber skalieren.
2. Verankere die px Einheit am Referenzpixel (siehe oben)
Diese Methode basiert darauf, dass das Betriebssystem eine Vorstellung von Leseabstand und Display-Pixelgröße hat. Je nach Sehschärfe des Benutzers kann dieser aber auch eine andere Auflösung auswählen und die Darstellung damit größer oder kleiner machen.
Eine zuverlässige Abbildung von CSS-Maßeinheiten auf reale Maße ist bei dieser Methode weder sinnvoll noch möglich. Ein Projektor geht von einem großen Betrachtungsabstand aus, ein Referenzpixel kann dort über 1 mm groß sein. Auf einer Smartwatch hingegen könnte es unter 0,1 mm sein.
Es gibt allerdings tatsächlich Situationen, in denen man möchte, dass ein Gerät ein Objekt mit exakten Maßen anzeigt. Als Beispiel sei eine Lineal-App auf einem Handy genannt, oder eine DTP-Anwendung, die das Dokument auf dem Bildschirm in der exakten Größe des späteren Ausdrucks anzeigen will. Für diese Situationen ist es erforderlich, die Webseite auf das verwendete Gerät zu kalibrieren, d. h. auf den Bildschirm wird ein Musterquadrat oder -rechteck angezeigt und die Maße, die es haben soll. Hinzu kommen Bedienelemente zum Einstellen der Skalierung (getrennt nach horizontal und vertikal!). Die Anwenderin muss das Muster auf ihrem Bildschirm nachmessen und die Skalierung passend einstellen. Die Einstellung kann dann – beispielsweise im LocalStorage – für das Gerät gespeichert werden.[4]
Die Basiseinheit Pixel
Die Basiseinheit für alle Längenmaße ist der CSS-Pixel[6]. Er wird beschrieben als gerade noch zu sehender Punkt, der in Armlänge vom Betrachter entfernt ist. Da diese Beschreibung sehr schwammig ist, gilt die technische Definition, dass ein Pixel eine Größe von 1/96 Zoll hat.
Da diese Parameter alle nicht genau definiert sind, und es sich bei CSS-Pixeln entgegen landläufiger Meinung nicht um einen physisch vorhandenen Bildpunkt auf dem Monitor handelt, dem so genannten device pixel (engl. für Gerätepixel), solltest du Pixel als Einheit vermeiden.[7]
Relative Längenmaße
Relative Längenmaße beziehen sich auf etwas anderes, z. B. auf die Größe der Schriftart des übergeordneten Elements oder auf die Größe des Ansichtsfensters.
Der Vorteil der Verwendung relativer Einheiten besteht darin, dass man bei sorgfältiger Planung dafür sorgen kann, dass die Größe von Text oder anderen Elementen relativ zu allem anderen auf der Seite skaliert.
| Einheit | Relativ zur Schriftgröße |
|---|---|
| em | Schriftgröße des Eltern-Elements, wenn es sich um typografische Eigenschaften wie font-size handelt, und Schriftgröße des Elements selbst, wenn es sich um andere Eigenschaften wie width handelt.
Beachte: In @media-Abfragen beziehen sich die Schriftgrößen-Einheiten auf die Default-Schriftgröße des Browsers
|
| rem | Ein rem (root-em =Wurzel-Em) entspricht der Schriftgröße, die für das Wurzelelement (in HTML das html-Element) festgelegt wurde.(Evtl. Änderungen der Schriftgröße in Elternelementen können so übersprungen werden.) |
| ex | entspricht jedoch der Größe des Kleinbuchstabens "x". Sofern die verwendete Schriftart eine x-Höhe definiert, wird dieser Wert verwendet. Andernfalls entspricht ein ex genau einem halben em (0.5em).
|
| ch | entspricht der Breite der Ziffer "0". Sofern die verwendete Schriftart eine Null-Breite definiert, wird dieser Wert verwendet. Andernfalls wird versucht die durchschnittliche Breite aller Zeichen zu berechnen, sodass dieser Wert verwendet werden kann. |
| lh | entspricht der line-height des Elements |
| Relativ zur Viewport-Größe | |
| vw | entspricht 1% der Viewport-Breite |
| vh | entspricht 1% der Viewport-Höhe |
| vb | entspricht 1% der Viewportabmessung in Block-Richtung (bei horizontaler Schrift: vh; bei vertikaler Schrift: vw) |
| vi | entspricht 1% der Viewportabmessung in Inline-Richtung (bei horizontaler Schrift: vw; bei vertikaler Schrift: vh) |
| lvh | entspricht 1% der Höhe des großen Viewports, d.h. wenn auf Mobilgeräten Adressleiste und Menüleiste nicht angezeigt werden |
| svh | entspricht 1% der Höhe des kleinen Viewports, d.h. wenn auf Mobilgeräten Adressleiste und Menüleiste angezeigt werden und Platz beanspruchen |
| dvh | entspricht 1% der Höhe des dynamischen Viewports |
| vmin | entspricht 1% der Viewport-Minimalabmessung (Breite oder Höhe, je nachdem, welcher Wert der kleinere ist) |
| vmax | entspricht 1% der Viewport-Maximalabmessung (Breite oder Höhe, je nachdem, welcher Wert der größere ist) |
| Relativ zum Containerelement | |
| cqw | entspricht 1% der Container-Breite |
| cqh | entspricht 1% der Container-Höhe |
| cqb | entspricht 1% der Container-Abmessung in Block-Richtung (bei horizontaler Schrift: cqh; bei vertikaler Schrift: cqw) |
| cqi | entspricht 1% der Container-Abmessung in Inline-Richtung (bei horizontaler Schrift: cqw; bei vertikaler Schrift: cqh) |
| cqmin | entspricht 1% der Container-Minimalabmessung (Breite oder Höhe, je nachdem, welcher Wert der kleinere ist) |
| cqmax | entspricht 1% der Container-Maximalabmessung (Breite oder Höhe, je nachdem, welcher Wert der größere ist) |
→ Hauptartikel Container-Query-Einheiten
Die Übersicht deutet bereits an, dass die genaue Wirkung relativer Maße sich von Eigenschaft zu Eigenschaft unterscheiden kann. Sofern besondere Regeln bei der Verarbeitung relativer Maße zu beachten sind, wird dies in der Beschreibung der einzelnen Eigenschaften erwähnt.
Und was ist jetzt die richtige Einheit?
Zur Verwendung gibt es keine eindeutige Empfehlung, je nach Einsatzzweck bieten sich verschiedene Maßeinheiten an:[8]
- Für Schriftgrößen bieten sich em oder rem an
- Gerade die Elemente sub, sup und rt sind Kandidaten für Schriftgrößen in
em. - Die Eigenschaften padding, margin und auch border-radius beziehen sich oft auf die Schriftgröße, so dass
em,remoder%gegenüber absoluten Werten durchaus sinnvoll sind.- Alternativ ist der Wert border-width: thin möglich.
- Der vertikale Abstand zwischen Textabsätzen (p) wird oft auf die jeweilige Zeilenhöhe gesetzt, um den vertikalen Rhythmus einzuhalten. Hierfür ist
emrichtig,remfalsch. Noch besser:lh
- Gerade die Elemente sub, sup und rt sind Kandidaten für Schriftgrößen in
- Für Längenangaben
%,remoderem - Für media queries
em, nichtpx.[9][10]
Winkelmaße
In CSS3 werden Winkelmaße definiert, so dass Rotationen festgelegt werden können. Bei positiven Werten erfolgt die Rotation im Uhrzeigersinn, bei negativen Werten gegen den Uhrzeigersinn. Siehe auch Drehsinn. Die Angabe einer Einheit ist immer erforderlich, auch wenn der Betrag der Winkelangabe 0 ist.
| Einheit | Beschreibung | Beispiel |
|---|---|---|
| deg | Winkelgrade (°), von engl. degree. Ein Vollwinkel, also eine Kreisumrundung, entspricht 360°. | transform: rotate(45deg);
|
| grad | Gon (g, oder „Neugrad“, von engl. 'gradian'. Ein Vollwinkel entspricht 400 gon. Diese Einheit ist eine Erfindung der französischen Revolution. Sie findet im Vermessungswesen, im Bergbau und in der Robotik Verwendung[11], hat sich aber sonst nicht durchsetzen können. | rotate: 50grad;
|
| rad | Bogenmaß. Ein „Radiant“ ist ein Umfangsstück auf dem Einheitskreis der Länge 1, ein in rad angegebener Winkel entspricht also der Bogenlänge auf einem Einheitskreis, dessen Mittelpunkt im Scheitelpunkt des Winkels liegt. Eine Vollwinkel entspricht somit 2π rad.
|
rotate: 2.5rad;
|
| turn | Umdrehungen, engl. turns. Der neue Standard[12] für diejenigen, die keine Lust haben, sich von drei Winkeleinheiten verwirren zu lassen Ein Vollwinkel entspricht einer Kreisumrundung, also 1turn.
|
rotate: .75turn;
|
Und welche Einheit soll man nun nehmen? CSS versteht alle vier. Die turn-Einheit könnte sich dann als praktisch erweisen, wenn man Drehungen im CSS errechnen will. Will man die Winkelwerte in JavaScript verarbeiten, ist eher rad angebracht, weil die JavaScript-Winkelfunktionen Bogenmaß erwarten.
Wenn du deinen Benutzern einen Winkelwert anzeigen möchtest, dann ist deg diesen vermutlich am vertrautesten. Und grad? Wenn die Benutzer Feldvermesser oder Robotiker mit 200 Steps/Vollkreis Schrittmotoren sind, dann freuen sie sich vermutlich darüber…
Die anderen Beispiele verwenden die neue, einfachere rotate-Eigenschaft. Dort wird der Wert CSS-typisch nach dem Doppelpunkt notiert.
Zeitmaße
Zeitmaße werden genutzt um die Dauer eines Ablaufs oder einer Verzögerung zu definieren. Zeitmaße dürfen nicht negativ sein. Die Angabe einer Einheit ist immer erforderlich, auch wenn der Betrag 0 ist.
| Einheit | Beschreibung |
|---|---|
| s | Sekunde. |
| ms | Eine Millisekunde entspricht dem 1000. Teil einer Sekunde. |
Weblinks
- ↑ MDN: CSS values and units
- ↑ Wikipedia: Pica als typographisches Maß
- ↑ Wikikpedia: Punkt (Einheit)
- ↑ 4,0 4,1 CSSWG: Real Physical Lengths
Question: A '1in' length usually isn't actually 1 inch. Can we get physical units that are the correct size, so we can create rulers/etc on webpages that actually work?
Answer: No, currently not. - ↑ W3C: §5.2 Absolute Lengths - the anchor unit
- ↑ The reference pixel is the visual angle of one pixel on a device with a pixel density of 96 DPI and a distance from the reader of an arm’s length.
csswg.org: CSS Values and Units Module, section 5.2: Absolute Lengths - ↑ smashing magazine: There Is No Such Thing As A CSS Absolute Unit von Elad Shechter, Jul 29, 2021
- ↑ W3C: CSS-Tipps Einheiten
- ↑ SELF-Forum: Welche Einheit für Schriftgröße / Längenangaben vom 23.05.2015
- ↑ #webtypobuch: Retina-Bildschirme und das Pixel als Maßeinheit
- ↑ Wikipedia: Gon Einheit, abgerufen am 08.03.2025
- ↑ XKCD: Standards