Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Tabellen/Aufbau einer Tabelle
Eine Tabelle ist eine geordnete Zusammenstellung von Texten oder Daten. Die darzustellenden Inhalte werden dabei in Zeilen (waagerecht) und Spalten (senkrecht) gegliedert, die grafisch aneinander ausgerichtet werden.
Früher wurden HTML-Tabellen dazu eingesetzt, komplette Layouts umzusetzen. Das …
- widerspricht allerdings letztlich dem Grundgedanken eines modernen Webdesigns (Stichwort: Trennung von Inhalt und Layout),
- kann Probleme hinsichtlich der Barrierefreiheit für Screen-Reader-Nutzer verursachen
- und ist schlecht zu warten.
Verwende hierfür z.B. Grid Layout.
Inhaltsverzeichnis
Aufbau
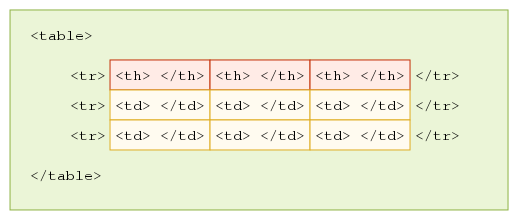
Für den Aufbau einer Tabelle der Gitterstruktur sind mehrere Elemente verantwortlich. Im einfachsten Fall besteht eine Tabelle aus Tabellenzeilen, in welchen sich Tabellenzellen befinden.
Dabei besteht eine HTML-Tabelle aus verschiedenen, hierarchisch strukturierten Elementen:
- <table> leitet eine Tabelle ein (table = Tabelle).
- <tr> leitet eine neue Zeile oder Reihe ein (tr = table row = Tabellenzeile).
Eine Tabellenzeile kann Kopfzellen oder gewöhnliche Datenzellen enthalten.- <th> leitet eine Kopfzelle ein (th = table header = Tabellenkopf),
- <td> eine normale Datenzelle (td = table data = Tabellendaten). In einer Tabellenzelle können beliebige Elemente stehen, d. h. außer normalem Text z. B. auch phrasing content.
- <tr> leitet eine neue Zeile oder Reihe ein (tr = table row = Tabellenzeile).
<table>
<tr>
<th>Berlin</th>
<th>Hamburg</th>
<th>München</th>
</tr>
<tr>
<td>Miljöh</td>
<td>Kiez</td>
<td>Bierdampf</td>
</tr>
<tr>
<td>Buletten</td>
<td>Frikadellen</td>
<td>Fleischpflanzerl</td>
</tr>
</table>
Das Beispiel zeigt einfache Tabellen mit drei Zeilen, in denen jeweils drei Zellen definiert wurden. Die erste Zeile enthält Kopfzellen (<th>…</th>), die beiden anderen Datenzellen (<td>…</td>).
Man kann erkennen, dass die Browser ohne weiteres Zutun zwar Kopf- und Datenzellen unterschiedlich formatieren, jedoch keine Rahmenlinien darstellen.
Die Anzahl der Zellen sollte bei jeder Zeile gleich sein, sodass die Tabelle durchweg die gleiche Anzahl Spalten pro Zeile hat.
Lege mit der ersten Zeile durch die Anzahl der dort definierten Zellen die Anzahl der Spalten der Tabelle fest.
Tabellenzellen dürfen auch leer sein. Wenn du in einer Zeile für eine Spalte keine Daten eingeben willst, notiere ein einfaches <td></td>. Beachte jedoch, dass Web-Browser die Zelle in diesem Fall als "nicht vorhanden" darstellen, da dieses Verhalten der Voreinstellung der CSS-Eigenschaft empty-cells entspricht.
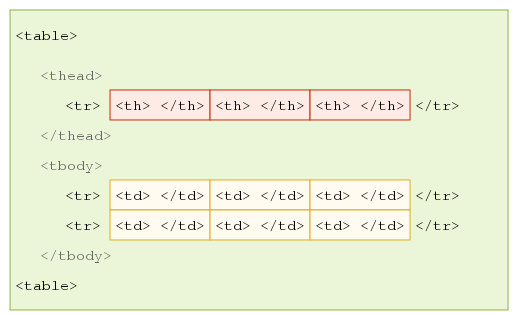
Tabellen mit Kopf, Körper und Fuß
Wenn Du die erste Tabelle im Seiteninspektor untersuchst, merkst du, dass der Browser automatisch ein weiteres tbody-Element hinzugefügt hat.
Du solltest jedoch auch die Tabelle selbst in mehrere Abschnitte gliedern,
- in maximal einen Tabellenkopf
thead, - maximal einen Tabellenfuß
tfoot - und mindestens einen Tabellenkörper
tbody.
Dabei enthält der Tabellenkopf die Zeilen der einfachen Tabelle, die ausschließlich Kopfzellen enthalten, während der Tabellenkörper die Zeilen enthält, die ausschließlich oder hauptsächlich Datenzellen enthalten. Der Tabellenfuß enthält zusammenfassende oder die Tabelle erläuternde Daten.
Wenn die Tabelle im Ausdruck größer als eine Seite ist, werden die thead- und tfoot-Teile beim Drucken auf jeder Seite wiederholt.
tr als Kindelement von table zurückgreifen, da alle Browser ein tbody-Element einfügen, auch wenn es nicht explizit im Markup notiert ist.Zellen verbinden
Tabellenzellen können zu zwei Kontexten gehören: Zeilen und Spalten. Im HTML-Markup sind Zellen jedoch Nachkommen von Zeilen, niemals von Spalten. Dennoch können einige Aspekte von Zellen durch die Festlegung von Eigenschaften für Spalten beeinflusst werden.
Spalten gestalten
colgroup ( = column group = Spaltengruppe) leitet eine Vorab-Definition der Tabellenspalten mit dem col-Element ( = column = Spalte) ein.
Wenn dem Browser so gleich zu Beginn der Tabelle mitgeteilt wird, wie viele Spalten die Tabelle hat und wie breit diese sind, kann der Browser die Tabelle schneller aufbauen, d. h. bereits Teile der Tabelle anzeigen, bevor die gesamte Tabelle eingelesen ist.
In diesem Beispiel werden keine <col>-Tags für jede Spalte notiert, stattdessen gibt es im einleitenden <colgroup>-Tag das Attribut span (span = spannen). Als Wert dient die Anzahl der gewünschten Spalten.
Auch das <col>-Tag darf das Attribut span erhalten. Dadurch gruppierst du jedoch nicht mehrere Spalten zu einer, sondern gibst lediglich an, dass Attribute dieser Spalte auch für die nächsten soundsoviel Spalten gelten sollen.
Das colgroup-Element darf das Attribut span auch dann enthalten, wenn es col-Elemente enthält. Dabei überschreibt die Anzahl der definierten col-Elemente jedoch die Angabe, die im span-Attribut des colgroup-Elements gemacht wurde.
Es ist auch erlaubt, mehrere colgroup-Elemente zu verwenden. So kannst du beispielsweise mit <colgroup span="3"> und <colgroup span="5"> hintereinander notiert insgesamt 8 Spalten für die Tabelle definieren.
Für die Breite der Tabellenspalten gelten die gleichen Hinweise wie beim Erzwingen von Spaltenbreiten auf herkömmliche Weise.
Zellen in einer Zeile verbinden - colspan
Das Attribut colspan (deutsch: Spalte überspannen) erlaubt es, eine Tabellenzelle nach rechts über mehrere Spalten auszudehnen.
<tbody>
<tr><td> 1. Sp.</td> <td>2. Sp.</td> <td>3. Sp.</td> <td>4. Sp.</td></tr>
<tr><td colspan="3">1. Sp.</td> <td>4. Sp.</td></tr>
<tr><td> 1. Sp.</td> <td colspan="3">2. Sp.</td> </tr>
<tr><td> 1. Sp.</td> <td>2. Sp.</td> <td>3. Sp.</td> <td>4. Sp.</td></tr>
</tbody>
Beachte, dass überspannte Zellen in der Zeile fehlen müssen.
Zellen in einer Spalte verbinden - rowspan
Das Attribut rowspan (deutsch: Zeile überspannen) erlaubt es, eine Tabellenzelle nach unten über mehrere Zeilen auszudehnen.
<tbody>
<tr><td> 1. Spalte</td> <td> 2. Spalte</td> <td>3. Spalte</td></tr>
<tr><td rowspan="3">1. Spalte</td> <td> 2. Spalte</td> <td>3. Spalte</td></tr>
<tr> <td rowspan="3">2. Spalte</td> <td>3. Spalte</td></tr>
<tr> <td>3. Spalte</td></tr>
<tr><td> 1. Spalte</td> <td>3. Spalte</td></tr>
</tbody>
Beachte, dass bereits überspannte Zellen in den Folgezeilen fehlen müssen.
Kombination von colspan und rowspan
<tbody>
<tr><td> 1. Spalte</td> <td>2. Spalte</td> <td>3. Spalte</td></tr>
<tr><td rowspan="3" colspan="2">1. Spalte</td> <td>3. Spalte</td></tr>
<tr> <td>3. Spalte</td></tr>
<tr> <td>3. Spalte</td></tr>
<tr><td>1. Spalte</td> <td>2. Spalte</td> <td>3. Spalte</td></tr>
</tbody>
Beschriftungen
Der folgende Abschnitt beschäftigt sich mit der Ausgabe von HTML-Tabellen in nicht-visuellen Medien wie {{Screenreader|Sprachausgaben für Sehbehinderte]]. Dies stellt ein nicht minderes Problem dar, da Tabellen über die Gleichzeitigkeit verschiedener Informationen wirken und über Medien, welche Informationen nacheinander ausgeben, nicht darstellbar sind. Das W3-Konsortium hat verschiedene Attribute entwickelt, welche diese Probleme lösen helfen sollen. Als Erstellerin oder Ersteller einer eigenen Webseite solltest du diese Problematik mit bedenken und beachten, um deine Website auch sehbehinderten Menschen zugänglich bzw. verständlich zu machen.
Das wichtigste Element sind an dieser Stelle verschiedene Zusammenfassungen, Erläuterungen oder Referenzen, welche die Informationen sprachlich verständlich und übersichtlicher machen.
Tabellenüberschrift
Durch das caption-Element (engl. für Überschrift oder Beschriftung) wird eine Tabellenüberschrift definiert. Die Deklaration muss unmittelbar nach dem einleitenden <table>-Tag erfolgen. Obwohl eine Tabelle mehrere Tabellenkörper (tbody) besitzen darf, ist es nicht erlaubt, mehrere Tabellenüberschriften zu verwenden.
Die Gestaltung und Positionierung der Tabellenüberschrift erfolgt via CSS.
⇒ Tabellen/Gestaltung mit CSS#Überschrift_gestalten
Figcaption als Tabellenuntertitel
Mit dem Element figure gibt es ein perfektes Container-Element für ein figcaption als Tabellenuntertitel.
<figure>
<table>
<th>Name</th><th>Dienstagrad</th><th>Standort</th>
....
</table>
<figcaption>Zusammenfassung der Tabelle</figcaption>
</figure>
Zusammenfassung des Zelleninhalts
Assistenztechniken wie Screenreader lesen bei Tabellenzellen jeweils die zugehörige Überschrift mit vor, damit der Hörer weiß, um welche Spalte es sich handelt. Das kann jedoch bei Überschriften, die nicht sehr knapp formuliert sind, schnell ermüdend sein. Um eine kompaktere Wiedergabe zu ermöglichen, wurde das Attribut abbr [= abbreviated (englisch für verkürzt)] eingeführt. Die Idee war ursprünglich, hiermit sowohl für die visuelle Darstellung wie auch für Assistenztechniken eine Kurzform für alle Tabellenzellen anbieten zu können, mit HTML 5 wurde aber zum einen der Gebrauch für Inhaltszellen als obsolet erklärt und zum anderen die Verwendung nur für „alternative Kontexte“ vorgesehen. Was bedeutet: wenn ein Screenreader zu einer Inhaltszelle die zugehörige Überschrift vorträgt.
Verwenden Sie abbr ausschließlich für th-Elemente. Berücksichtigen Sie bei der Formulierung, dass ein Screenreader den Attribut-Inhalt 'anstatt des Textinhalts des th-Elements vorliest und ihn für jede Tabellenzelle wiederholt, für die das th-Element gilt.
<tr>
<th abbr="Hersteller">Fahrzeughersteller</th>
<th abbr="Modell">Modellbezeichnung</th>
</tr>
<tr>
<td>Mercedes</td>
<td>A-Klasse</td>
</tr>
Ab hier altes, fragwürdiges Beispiel
Gerade bei Einbindung in Kopfzellen kann Sehbehinderten sehr gut ein Überblick über den Inhalt der Zeile gegeben bzw. einzelne Zellen erläutert werden, sodass diese bei guter Umsetzung keine Probleme mit der Wahrnehmung dieser haben. Außerdem können aus den Stichpunkten der Zellennamen vollständige Sätze geformt werden wie zum Beispiel:
<table>
<tr>
<th abbr="In dieser">Tabellenzeile</th>
</tr>
<tr>
<td abbr="befinden sich viele">Zellen</td>
</tr>
</table>
Referenzen herstellen
Auch Referenzen sind eine sehr gute Hilfe. Gerade bei größeren Tabellen kann einem schnell der Überblick verloren gehen, weil man die Reihenfolge der Spalten vergisst; spätestens bei der 10. Zeile weiß wohl kaum einer mehr, welche Überschriften oben standen. Daher kann es hilfreich sein, diese mit den Zellen zu referenzieren. Dies geschieht mit den Universalattributen id und dem headers-Attribut.
<table>
<tr>
<th id="name">Name</th>
<th id="email">E-Mail</th>
<th id="phone">Phone</th>
<th id="addr">Address</th>
</tr>
<tr>
<td headers="name">Max Mustermann</td>
<td headers="email">mustermann@example.com</td>
<td headers="phone">+0123-456789</td>
<td headers="addr">Schulstr. 1, 12345 Musterdorf</td>
</tr>
</table>
Aus diesem Code kann ein Sprachausgabesystem nun einen Satz generieren wie: "E-Mail ist gleich mustermann@example.com".
scope
Das Attribute scope kann ebenfalls einen Bezug zwischen Kopf- und Datenzellen herstellen. Es identifiziert, ob eine Zelle ein Kopf für eine Spalte, Reihe oder Gruppe davon ist.
Folgende Werte sind möglich:
col: Spalterow: Zeilecolgroup: Spaltengrupperowgroup: Zeilengruppe
<thead>
<tr>
<td rowspan="2"></td>
<th scope="col" rowspan="2">Chrome</th>
<th scope="col" rowspan="2">Firefox</th>
<th scope="colgroup" colspan="3">Internet Explorer</th>
<th scope="col" rowspan="2">Edge</th>
<th scope="col" rowspan="2">Opera</th>
<th scope="col" rowspan="2">Safari</th>
</tr>
<tr>
<th scope="col">IE 8</th>
<th scope="col">IE 9</th>
<th scope="col">IE 10-11</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Juli</th>
<td>25,7%</td>
<td>30,4%</td>
<td>0,9%</td>
<td>1,3%</td>
<td>8,3%</td>
<td>0,1%</td>
<td>1,5%</td>
<td>22,6%</td>
</tr>
...
Jede Spalte hat eine Kopfzelle (th) im Tabellenkopf (thead), die mit scope="col" der Spalte zugeordnet wird.
Analog dazu dient die linke Spalte mit scope="row" als Tabellenkopf für die einzelnen Reihen.
Gestaltung durch CSS
Früher wurden Tabellen mit einer Vielzahl von HTML-Attributen formatiert. Mit CSS erreichst du aber eine bessere und anpassungsfähigere Formatierung.
- bgcolor → CSS: background-color
- border → CSS: border
- cellpadding → CSS der Zellen (th, td): padding
- cellspacing → CSS: border-spacing
- frame → CSS: border
- rules → CSS: border
- summary → Beschriftungen
- width
Mehr Informationen findest im nächsten Kapitel!
Siehe auch
Weblinks
- W3C: colgroup-element