Hilfe:Style-Guide
Diese Gestaltungsrichtlinien dienen als Gebrauchsanweisung, um das Look & Feel von SELFHTML konsistent zu halten. Grundlage ist das von schuer 2010 für den Wordpress-Blog gekaufte Waipoua-Theme, das 2012-2014 von performer für die ganze SELF-Welt angepasst wurde.[1]
- SELFHTML-Logos

Bildmarke und
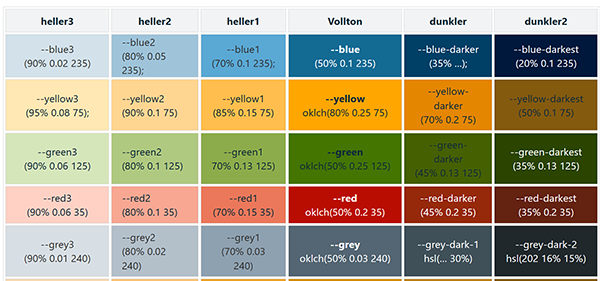
Wort-Bild-Marken - SELF-Farbpalette

Information
Dabei soll dieser Style-Guide eher beschreiben, warum wir etwas tun, als vorzuschreiben, wie etwas getan werden muss. --Matthias Scharwies (Diskussion) 05:47, 27. Mai 2024 (CEST)
Typografie
In einem nächsten Schritt werden in einem Design-Manual typischerweise neben den Farben primäre und sekundäre Schriftarten, Größen und Abstände festgelegt.
Im Print-Design würden das genaue Angaben zu Schriftgrößen in Punkt, Zeilenangaben und Schriftweite, sowie dem verwendeten Papier und damit der Zeilenbreite sein. Da wir neben dem Antrag auf Mitgliedschaft nur wenige Printprodukte haben, ist unser Erscheinungsbild im Web viel wichtiger:
Im Webdesign gab es hier in den letzten Jahren einen Paradigmenwechsel: Der Benutzer entscheidet, auf welchem Ausgabegerät er SELFHTML anschauen will. Die Geräteeinstellungen entscheiden, welche Schriftart im Browser angezeigt wird, wie groß die Schrift skaliert und ob der helle oder dunkle Modus bevorzugt wird.
Das alles wird im CSS unseres Webauftritts festgelegt und findet sich im MediaWiki:Selfhtml.css wieder und ist dort kommentiert.
Schriften
Deshalb wird die Schriftart nur für unseren Brand festgelegt:
Die Schrift Nunito von Vernon Adams ist eine freie Schrift, die wir für unsere Wort-Bild-Marken und die Überschriften im Wiki verwenden.[2]
Sie wird im woff2-Format auf src.selfhtml.org lokal zur Verfügung gestellt und von jedem Nutzer beim ersten Besuch der Seite heruntergeladen. Bei späteren Besuchen liegt sie dann schon im Cache.
Vorlagen und Infografiken
Das einheitliche Aussehen wird durch unsere {{Cards|…}}- Vorlage, andere Vorlagen und zahlreiche Infografiken verstärkt.
Eine Übersicht über die verwendeten Vorlagen findet man hier:
Damit die Icons und Infografiken im SELF-Wiki sowohl im hellen, als auch dunklen Modus gut aussehen, haben wir hier einige Regeln aufgestellt, wie Text zu formatieren ist:
Brand Voice
Der Erfolg der originalen SELFHTML-Doku ist auch auf Stefan Münz zurückzuführen, der die gesamte Doku in einem unverwechselbaren Sprachstil schrieb. Bei den SELFHTML-Aktuell-Artikeln sorgte ein Redaktionsteam für einheitliche Formulierungen und Formatierungen.
Eine Brand Voice Markensprache[3] wird SELFHTML als Wiki sicher weder erreichen noch anstreben, trotzdem sollten die Tutorials einen einheitlichen Aufbau und eine Sprache haben, der es der Leserschaft einfacher macht, die Inhalte zu erfassen.
- Wie sehen gute Tutorials aus?

- Zielgruppen-Personas
Für wen schreibe ich? - Artikel mit MediaWiki formatieren

Weblinks
- ↑ Geschichte der Farbtabelle
Die Farbtabelle wurde 2010 von schuer aus dem gekauften Waipoua-Theme für den Wordpress-Blog entwickelt und 2012-2014 von performer für die ganze SELF-Welt angepasst: 2018 entwickelte sich aus der Forums-Diskussion Selfhtml ist mehr als HTML von Marctrix eine Diskussion um die Farben und unser Logo:
- SELF-Forum: Selfhtml ist mehr als HTML - Diskutieren ist nicht „Fass aufmachen“ von at
- ↑
Nunito ist eine ausgewogene Sans Serif mit abgerundeten Enden. Nunito wurde hauptsächlich als Display-Schriftart entwickelt, kann aber auch als Textschrift verwendet werden. Nunito wurde so konzipiert, dass sie im Internet von Webbrowsern auf Desktop-Computern, Laptops und mobilen Geräten frei verwendet werden kann.
Vernon Adams: https://github.com/vernnobile/NunitoFont - ↑ What is Brand Voice and Why it Matters (marq.com)

