Hilfe:Infografiken in SVG
SVGs sind wegen ihrer Skalierbarkeit, ihrer Möglichkeit Text als Text zu notieren und ihrer Gestaltung mit CSS optimal geeignet für Infografiken.
Für SVGs hat Mediawiki einen eigenen Upload-Manager, der einerseits das SVG-Markup überprüft (Script ist verboten![1]) und direkt Vorschaubilder in verschiedenen Auflösungen erzeugt. Dies ist eine Altlast, weil SVG früher nicht von allen Browsern unterstützt wurde. Trotz mehrerer Initiativen wird dies in der Wikipedia beibehalten.
Inhaltsverzeichnis
SVG-Replacer
Deshalb hat Rolf B einen SVG-Replacer entwickelt, der diese Vorschaulösung umgeht und SVGs direkt einbindet (SVG-Replacer[2]). So sind unsere SVGs direkt skalierbar, mit SMIL und CSS animierbar und können verschiedene Formatierungen sowohl für Light Mode als auch Dark Mode enthalten.
Das Bild wird dafür wie eine ganz normale Wiki-Grafik notiert.
[[Datei:foo-4711.svg]]
Das Wiki erzeugt daraus ein <img> Element, das ein Preview-Bild anzeigt, weil Mediawiki Angst vor potenziell bösen SVGs hat. Aber wir haben keine bösen SVGs - oder wenn welche erscheinen, verhaften wir sie gleich. Der SVG-Replacer ersetzt in svg-Images deshalb im src-Attribut die URL der png-Vorschau durch das Original-SVG.
/* SVG Preview PNGs durch ihre Originale ersetzen */
(function() {
var i, source, thumbPos, svgPos,
images = document.querySelectorAll("img[src$='.svg.png'][srcset]"),
thumbPart = "/thumb/",
svgPart = ".svg/";
/*
* Bild-URLs sehen aus wie https://.../images/thumb/5/53/Client_Server.svg/600px-Client_Server.svg.png
* Daraus muss /thumb entfernt werden und alles hinter dem ersten ".svg/", inclusive des '/'.
* Darüber hinaus muss dem img Element das srcset Attribut entnommen werden, das ist bei SVG nicht mehr nötig.
*/
for (i=0; i<images.length; i++) {
source = images[i].src;
thumbPos = source.indexOf(thumbPart);
svgPos = source.indexOf(svgPart, thumbPos);
if (thumbPos >= 0 && svgPos > thumbPos) {
images[i].src = source.substring(0, thumbPos)
+ source.substring(thumbPos + thumbPart.length - 1, svgPos + svgPart.length - 1);
images[i].removeAttribute("srcset");
}
}
})();
(in MediaWiki:Common.js)
Vorteile
- Die Begrenzungen der png-Vorschau sind weg!
- CSS-Animationen (und SMIL) werden dargestellt.
- Dark Mode ist möglich - der Browser checkt beim Laden, welche media query zutrifft (Das funktioniert nicht im Seiteninspektor des Firefox, weil dort kein Reload stattfindet.)
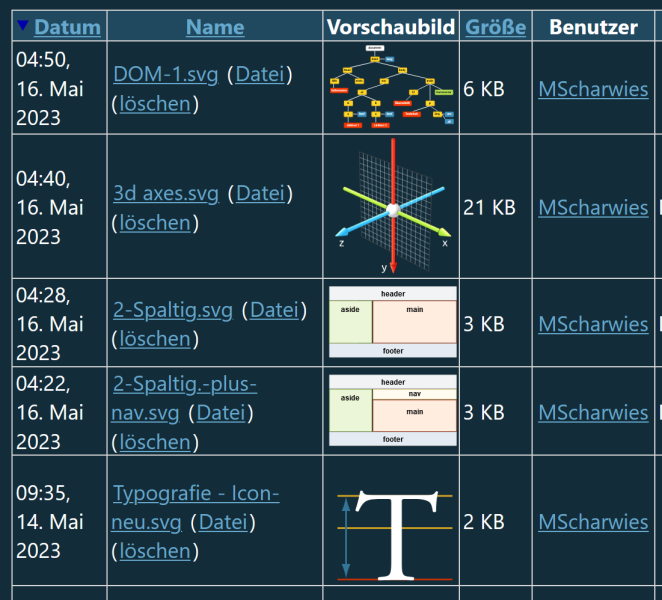
Dieser Screenshot aus Kategorie:Infografik zeigt die ersten SVGs:
Fazit: In vielen SVGs ist die Textfarbe nicht festgelegt, sondern es wird der default für fill (black) gesetzt. Das funktioniert im Allgemeinen, Chrome stellt Text im Auto-Dark-Mode dann aber weiß dar.
Leider führt Safari bei SVGs, die in einem img geladen werden, kein prefers-color-scheme aus, sodass die schwarze Textfarbe des „normalen“ Light Mode im dunklen Hintergrund der Webseite untergeht. Hier muss das CSS des SVG sicherstellen, dass SVGs im Safari Text und Hintergrund mit gutem Kontrast bereits für den Light Mode festgelegt haben. Dort wird dann der Light mode angezeigt.
Alle anderen Browser schalten nicht nur die Webseite, sondern auch die SVGs in den Dark Mode → progressive enhancement!
Style-Regeln für Infografiken
Um dem Dark Mode und besonders dem Verhalten des Safari gerecht zu werden, benötigen wir einige Regeln, die hier zusammengefasst und an drei Beispielen erklärt werden.
Der Upload-Manager des Wiki verlangt leider noch das obsolete type="text/css" im Style-Element:
<style type="text/css>
...
</style>
Im Light Mode …
- Text[3] auch als Text auszeichnen!
- diesen durchgehend als
font-family:sans-serif;formatieren - diesem Farbwerte schwarz,
#333odersteelBlue/#337599geben - einen weißen Hintergrund festlegen, wenn sich die Schriftfarbe im Darkmode ändern soll.[4]
Im Dark Mode entsprechend ...
- Textfarbe, bzw. stroke der path-Elemente, die über dem Hintergrund liegen, auf weiß ändern
(Falls Blau gewählt wurde, ist ein Umschalten unnötig.) - bzw. bestätigen (falls ein pastellfarbiger Hintergrund schwarze Farbe erfordert)
- Den Hintergrund auf dunkel setzen, da ja ein weißer Hintergund (für den Safari) gesetzt wurde.
SVG ohne Hintergrund
In dieser Grafik über die Separation of Concerns sollen die drei Kreise halb durchscheinend sein und dann vermischt werden:

<style type="text/css">
circle {
stroke: black;
stroke-width: 1;
opacity: 0.5;
mix-blend-mode: screen;
}</style>
Bisher vermischten sich die drei Kreise mit dem weißen Hintergrund zu hellen Pastelltönen. Im Dark Mode schien der dunkle Hintergrund durch und der Kontrast zur schwarzen Textfarbe war nicht mehr hoch genug.
Fazit: Für diese Grafik ist kein Umschalten mit prefers-color-scheme nötig.
Um die Farb(mischung)en zu erhalten, habe ich unter die drei Kreise weiße Kreise als Hintergrund gelegt.
SVG mit Beschriftung → Hintergrund erforderlich
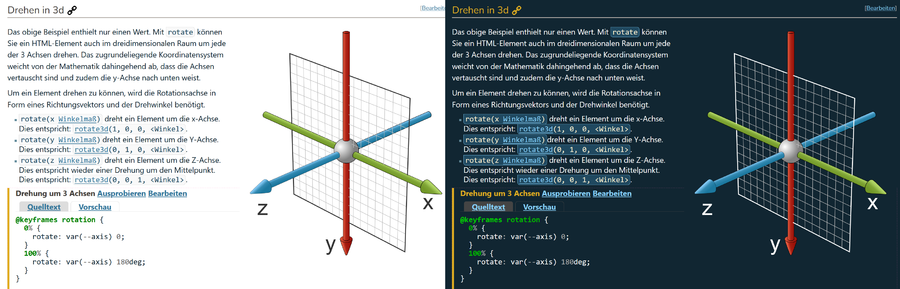
Im Transform-Tutorial gibt es eine Infografik der drei Transformations-Achsen. Neben einem Gitterrahmen sind die Achsen beschriftet. Eine solche Beschriftung liegt normalerweise neben den Grafik-Objekten:
<style type="text/css">
svg {
background-color: white;
}
text {
font-size: 36px;
font-family: arial, sans-serif;
fill: #333;
}
.rahmen {
stroke: #333333;
}
@media (prefers-color-scheme:dark) {
svg {
background-color: #112632;
}
text {
fill: white;
}
.rahmen {
stroke:white;
}
}</style>
Um die schwarze Textfarbe und das Gitternetz unter allen Bedingungen zu sehen, erhält das SVG einen weißen Hintergrund.
In der Medienabfrage zu prefers-color-scheme gibt es nun drei Änderungen:
- der Hintergrund wird dunkel
- die Textfarbe erhält eine weiße Füllfarbe
- Der Rahmen erhält einen weißen stroke
Fazit: Bei einer Änderung der Schriftfarbe muss auch der Hintergrund angepasst werden!
Die CSS-Eigenschaft color-scheme passt das Erscheinungsbild von Formular-Elementen und Scrollbars auf Webseiten an;
bei SVG ist dies nicht wirksam.
SVG mit blauer Beschriftung → kein Hintergrund erforderlich
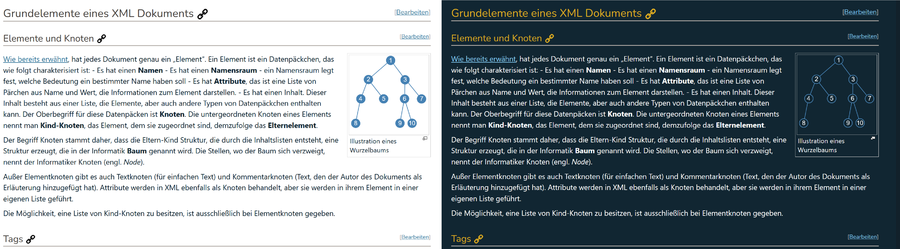
Im XML-Bereich gibt es eine Infografik eines Wurzelbaums. Die einzelnen Knoten werden als Kreise dargestellt, die durch Linien verbunden sind.
Anstelle der bisher verwendeten schwarzen Farbe wird für die Grafik-Objekte nun blau verwendet. Hier ist der Kontrast sowohl auf weißem, als auch auf dunklem Hintergrund ausreichend.
Fazit: Bei einer Verwendung von Blau ist eine Festlegung eines Hintergrunds nicht nötig.
Ich habe aus Spaß an der Freude die Füllung der Kreise im Dark Mode verdunkelt.
In diesem Beispiel zum Gruppenwechsel verdeutlicht die blaue Schriftfarbe, dass es sich nicht um einen Teil des Fließtexts handelt.
Code-Snippet zum Kopieren
<style type="text/css">
svg {
background-color: white;
}
text {
font-size: 14px;
font-family: arial, sans-serif;
fill: black;
}
path {
fill: none;
stroke: #666;
stroke-width: 1;
}
...
@media (prefers-color-scheme:dark) {
svg {
background-color: #112632; /* var(--blue-dark3) */
}
text {
fill: white;
}
path {
stroke: white;
}
* {
filter: brightness(1.15);
}
}
</style>
Siehe auch
Hier ist eine Übersicht unserer SVGs im Prod-Wiki:
- Kategorie:Icon (189 Dateien)
- Kategorie:Infografik (111 Dateien)
- Spezial:Nicht_kategorisierte_Dateien - müsste man immer wieder mal durchforsten
- ↑ Das ist eigentlich nicht relevant, weil ein mit img eingebundene Datei keine Scripte oder anderen Code ausführen kann.
- ↑ SELF-Forum: SVG-Replacer vom 07.06.2023 von Rolf B
- ↑ Text ist manchmal im text-Element notiert, öfter aber von Inkscape und Illustrator als Pfad gezeichnet. Pfeile sind eben Pfade (im Idealfall) mit einer ID.
- ↑ Bei jeder Deklaration einer Schriftfarbe sollte parallel auch immer ein passender Hintergrund festgelegt werden.
Es gibt mehrere Szenarien:- Chrome ändert die Schriftfarbe im Dark Mode auf weiß, der weiße Hintergrund lässt die Schrift verschwinden.
- Safari führt bei SVGs kein prefers-color-scheme aus, sodass die schwarze Textfarbe des „normalen“ Light Mode im dunklen Hintergrund der Webseite untergeht.
- Lokal gespeicherte Dateien haben den Hintergrund der Webseite nicht.