Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
JavaScript/DOM/Node/parentNode
Die Eigenschaft Node.parentNode speichert den Elternknoten eines Knotens.
Syntax
elternelement = node.parentNode
-
elternelement: Elternelement des Datenknotens
Um in JavaScript ein Element aus dem DOM zu entfernen, müssen Sie bei removeChild immer über den Elternknoten gehen. Mit der parentNode-Eigenschaft können Sie den Elternknoten automatisch finden und verwenden.
document.body.addEventListener('click', removeElement);
function removeElement(e) {
let elem = e.target;
const main = document.querySelector('main');
if (main != elem) {
elem.parentNode.removeChild(elem);
return false;
}
}
In diesem Beispiel können Sie einzelne Elemente aus der Webseite löschen. Dafür wird mit event.target ermittelt, in welchem Element das Ereignis aufgetreten ist und dieser Wert der Variable elem zugewiesen.
Damit nicht die gesamte Seite gelöscht wird, überprüft man in einer bedingten Anweisung, ob das geklickte Ereignis im main-Element auftrat.
Bei allen anderen Elementen wird mit parentNode der Elternknoten ermittelt und dann mit removeChild(elem) das angeklickte Element entfernt.
Siehe auch
Mit den Eigenschaften des Node-Objekts werden alle Knoten - auch Textknoten (evtl. sogar mit Whitespace) - ermittelt. Meist will man aber nur Elementknoten ansprechen. Hier haben andere Schnittstellen bessere Methoden, die die gewünschten Elemente herausfiltern:
- Was ist das DOM?

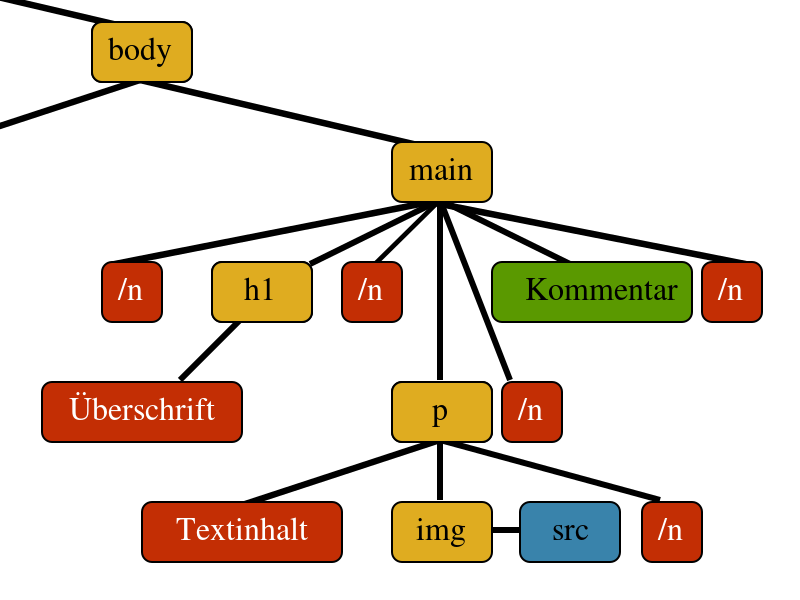
- Baumstruktur
- Elementknoten ansprechen
- Textknoten ansprechen
- DOM-Traversal

Den Elementbaum rauf und runter klettern!
Weblinks
- WHATWG: parentNode
- MDN: Node.parentNode


