JavaScript/DOM/Node/previousSibling
Die Eigenschaft Node.previousSibling speichert aus Sicht eines Knotens den unmittelbar vorhergehenden Knoten im Strukturbaum.
Syntax
vorhergehenderKnoten = node.previousSibling;
-
vorhergehenderKnoten: Datenknoten, der entsprechend der childNodes-Liste des Elternelements dem gegebenen Datenknoten direkt vorangestellt ist. Falls der übergebene Knoten bereits der erste in dieser Liste ist, wird null zurückgegeben.
<ol><li id="nr1">Schäufele</li><li id="nr2">Schnitzel mit Pommes</li><li id="nr3">Spaghetti</li></ol>
function auswerten() {
var geschwister = document.getElementById('nr2').previousSibling.innerHTML;
var text = 'vorhergehendes Knoten: <span>' + geschwister + '</span>';
document.getElementById('ausgabe').innerHTML = text;
}
urch einen Klick auf den Button wird mit document.getElementById('nr2') auf das zweite Listenlement zugegriffen und mit previousSibling der vohergehende Geschwisterknoten ermittelt. Mit innerHTML wird der Inhalt ermittelt und in der Variablen text, die noch um eine Beschreibung und ein span-Element erweitert wird, gespeichert. Dies wird dann ausgegeben.
#text) bilden, würde dieses Beispiel in einem mit Einrückungen versehenen HTML-Dokument nicht funktionieren. Wenn die Elemente dynamisch erzeugt werden, spielt dies natürlich keine Rolle.Siehe auch
Mit den Eigenschaften des Node-Objekts werden alle Knoten - auch Textknoten (evtl. sogar mit Whitespace) - ermittelt. Meist will man aber nur Elementknoten ansprechen. Hier haben andere Schnittstellen bessere Methoden, die die gewünschten Elemente herausfiltern:
- Was ist das DOM?

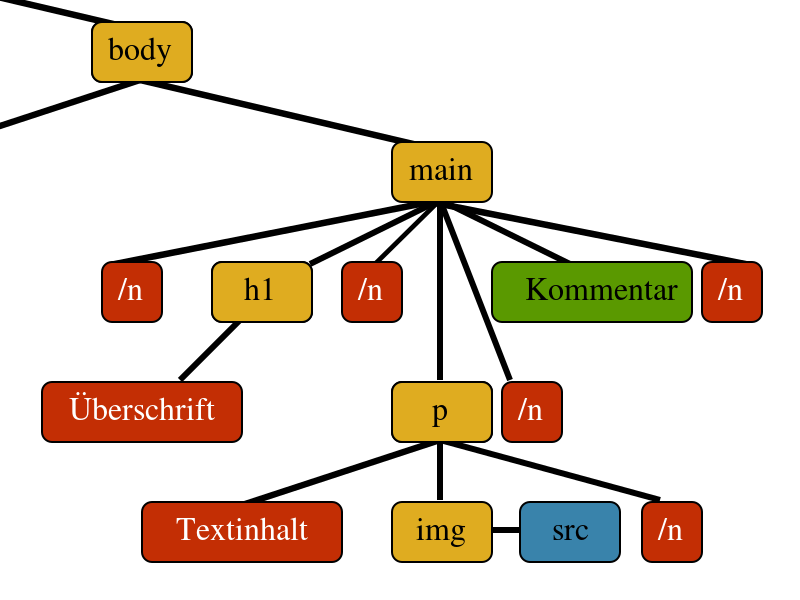
- Baumstruktur
- Elementknoten ansprechen
- Textknoten ansprechen
- DOM-Traversal

Den Elementbaum rauf und runter klettern!
Weblinks
- W3C: previousSibling
- MDN: Node.previousSibling


