JavaScript/DOM/ParentNode/firstElementChild
Die Eigenschaft firstElementChild enthält eine Referenz auf den ersten Kindknoten eines DOM Knotens, der ein Element ist. Sie kann auf allen DOM-Objekten verwendet werden, die die Schnittstelle ParentNode implementieren (d.h. die Objekte mit den Schnittstellen Document, DocumentFragment und Element).
Das firstElementChild ist nur selten mit dem firstChild identisch, da sich bei lesbar geschriebenem HTML vor dem Anfangs-Tag des Kindelements zumeist noch Leerraum befindet, der bereits einen Textknoten darstellt.
Syntax
ParentNode.firstElementChild
Soll der erste Kindknoten eines Elementes referenziert werden, bei dem es sich um ein Element handelt, dann kann dies unter Verwendung der Eigenschaft firstElementChild bewerkstelligt werden. Ihr Wert ist immer das erste Kindelement des Objektes über das sie angesprochen wird, oder null, wenn dieses Objekt über keine Kindknoten vom Typ Element verfügt.
<body>
<main>
<p>Das Element <code>MAIN</code> ist das erste Kindelement von <code>BODY</code>.</p>
</main>
<script>
const firstElement = document.body.firstElementChild;
console.log(firstElement.nodeName); // MAIN
console.log(firstElement.tagName); // MAIN
</script>
</body>
Im gezeigten HTML Beispielfragment enthält das <body>-Element zwei Kindelemente: <main> und <script>.
Im Script wird zunächst über die gleichnamige Eigenschaft des Dokumentobjektes auf das body-Element zugegriffen. Auf diesem Objekt wird dann die Eigenschaft firstElementChild gelesen, wodurch man eine Referenz auf das <main>-Element erhält. Diese Referenz wird als Konstante firstElement gespeichert. Darüber wird dann die nodeName Eigenschaft gelesen und ausgegeben.
Da es sich um einen Elementknoten in einem HTML Dokument handelt, kann an Stelle des nodeName genauso gut der tagName verwendet werden, wie die dritte Scriptzeile zeigt.
Siehe auch
Mit den Eigenschaften des Node-Objekts werden alle Knoten - auch Textknoten (evtl. sogar mit Whitespace) - ermittelt. Meist will man aber nur Elementknoten ansprechen. Hier haben andere Schnittstellen bessere Methoden, die die gewünschten Elemente herausfiltern:
- Was ist das DOM?

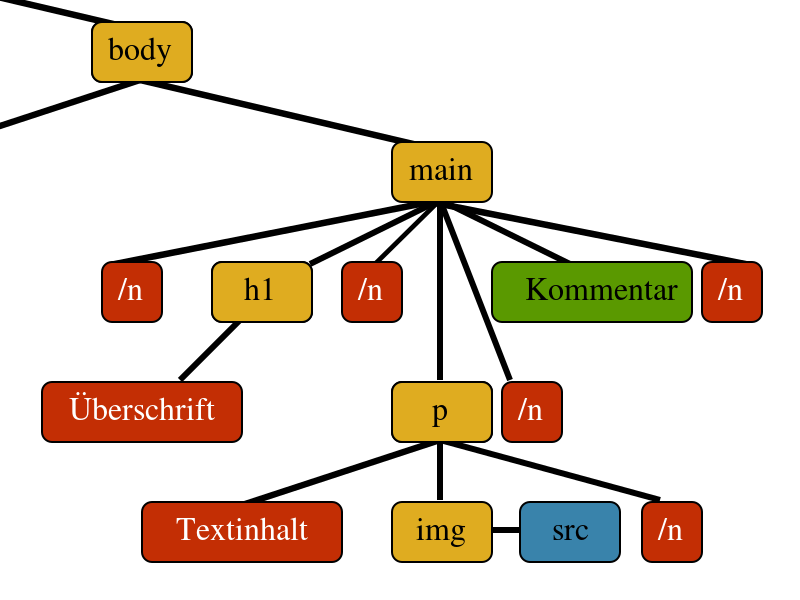
- Baumstruktur
- Elementknoten ansprechen
- Textknoten ansprechen
- DOM-Traversal

Den Elementbaum rauf und runter klettern!


