JavaScript/DOM/Node/nextSibling
Die Eigenschaft Node.nextSibling speichert aus Sicht eines Knotens den unmittelbar nächstfolgenden Knoten im Strukturbaum. Wenn kein Knoten mehr folgt, wird null gespeichert.
Syntax
nextNode = node.nextSibling
function test () {
var knoten = document.getElementById('li-1').nextSibling,
i = 1;
ausgabe('Geschwister des 1. Listenelements:');
while (knoten) {
ausgabe(i + '. ' + knoten.nodeName);
knoten = knoten.nextSibling;
i++;
}
}
<ul>
<li id="li-1">erster Punkt</li>
<li>zweiter Punkt</li>
<li id="drei">dritter Punkt</li>
</ul>
Das Beispiel enthält eine Aufzählungsliste mit drei Listenpunkten.
Mit document.getElementsById('li-1') wird auf das erste li-Element im Dokument zugegriffen. In der nachfolgenden while-Schleife wird der nächste Geschwister-Knoten mit nextSibling ermittelt und der nodeName des Knotens ausgegeben. Anschließend ist die Variable knoten mit dem nachfolgenden Knoten (knoten = knoten.nextSibling;) belegt.
Die Eigenschaft nextSibling arbeitet jeweils den nächsten Knoten eines Strukturbaumes ab. Sie verfolgt jedoch nicht die Kindknoten, die in einem Knoten enthalten sein können.
Siehe auch
Mit den Eigenschaften des Node-Objekts werden alle Knoten - auch Textknoten (evtl. sogar mit Whitespace) - ermittelt. Meist will man aber nur Elementknoten ansprechen. Hier haben andere Schnittstellen bessere Methoden, die die gewünschten Elemente herausfiltern:
- Was ist das DOM?

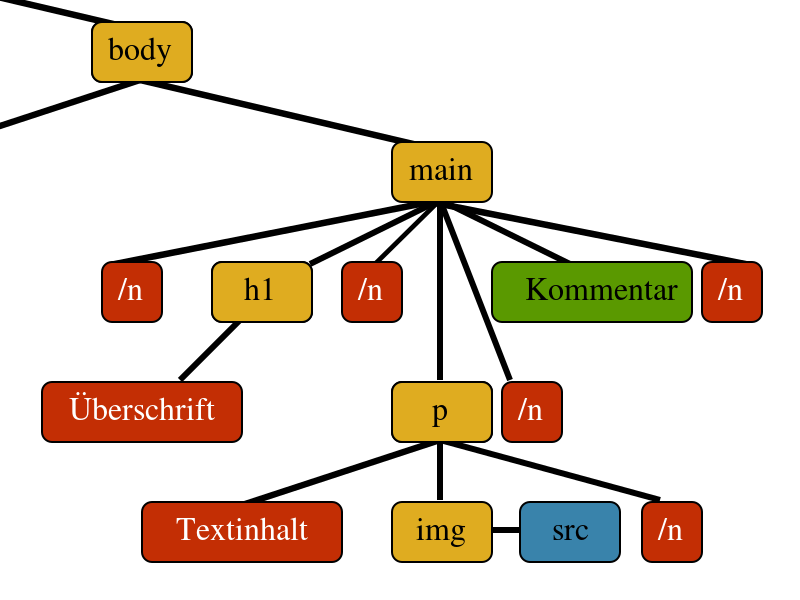
- Baumstruktur
- Elementknoten ansprechen
- Textknoten ansprechen
- DOM-Traversal

Den Elementbaum rauf und runter klettern!
Weblinks
- W3C: DOM Level 1 node.nextSibling
- MDN: node.nextSibling


