MathML/Element/mpadded
Aus SELFHTML-Wiki
Das mpadded-Element wird genauso gerendert wie sein untergeordneter Inhalt, aber mit der Größe und dem relativen Positionierungspunkt seines Inhalts, der gemäß den Attributen von <mpadded> geändert wird.
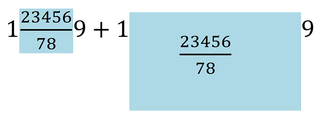
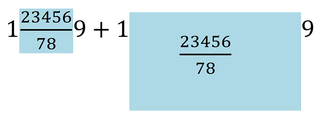
 <mpadded> wird verwendet, um die Abstände um einen Bruch herum zu optimieren (ein blauer Hintergrund wird verwendet, um dies zu visualisieren).
<mpadded> wird verwendet, um die Abstände um einen Bruch herum zu optimieren (ein blauer Hintergrund wird verwendet, um dies zu visualisieren).
Das Element <mpadded> akzeptiert die Globalen Attribute sowie die folgenden Attribute:
- width
- height
- depth
- lspace
- voffset
- Syntax
-
<mpadded> </mpadded>
Beispiel
<mpadded style="background: lightblue;">
<mfrac>
<mn>23456</mn>
<mn>78</mn>
</mfrac>
</mpadded>
<mn>9</mn>
</mrow>
<mo>+</mo>
<mrow>
<mn>1</mn>
<mpadded lspace="2em" voffset="-1em" height="1em" depth="3em" width="7em"
style="background: lightblue;">
<mfrac>
<mn>23456</mn>
<mn>78</mn>
</mfrac>
</mpadded>

Beachten Sie: Dieses Element befindet sich nur noch aus Legacy Compat(ibility)-Gründen in der Spezifikation. Vermeiden Sie die Verwendung dieser Funktion und aktualisieren Sie, wenn möglich, den vorhandenen Code.
Empfehlung: Verwenden Sie <mrow> und CSS!
Weblinks
- W3C (Spec): 3.3.6 Adjust Space Around Content <mpadded>
- MDN: mpadded

