Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
JavaScript/DOM/NonDocumentTypeChildNode/previousElementSibling
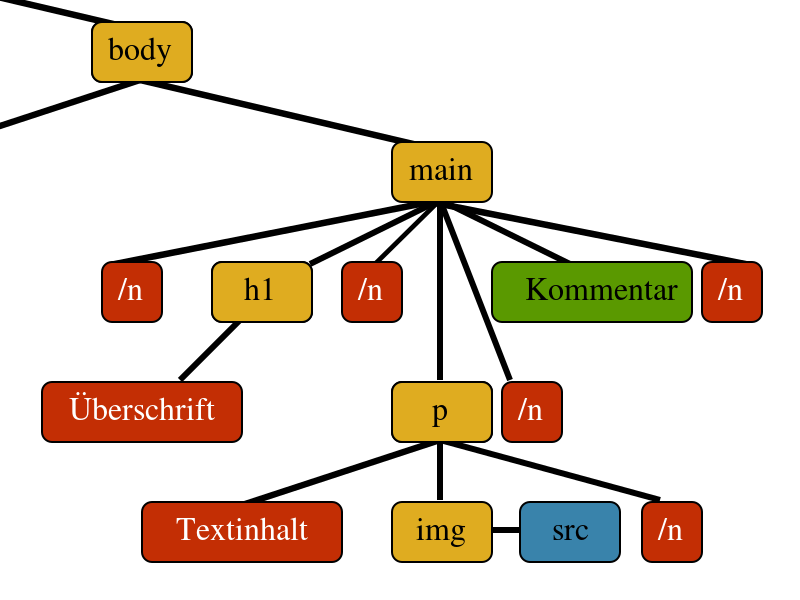
Die Eigenschaft Childnode.previousElementSibling speichert aus Sicht eines Elements das unmittelbar vorhergehende Element im Strukturbaum. Es ist damit genauer als Node.previousSibling, das auch Textknoten und Kommentare zurückgibt. Wenn kein Element mehr folgt, wird null gespeichert.
Syntax
vorhergehenderKnoten = node.previousElementSibling;
-
vorhergehenderKnoten: Datenknoten, der entsprechend der childNodes-Liste des Elternelements dem gegebenen Datenknoten direkt vorangestellt ist. Falls der übergebene Knoten bereits der erste in dieser Liste ist, wird null zurückgegeben.
document.body.addEventListener("click", function (event) {
const target = event.target;
if (target.closest("#controls")) {
if (!selectedElement) return;
clearHighlights();
if (target.id === "parent" && selectedElement.parentElement) {
selectedElement.parentElement.classList.add("isParent");
}
else if (target.id === "prev" && selectedElement.previousElementSibling) {
selectedElement.previousElementSibling.classList.add("isPrevSibling");
}
else if (target.id === "next" && selectedElement.nextElementSibling) {
selectedElement.nextElementSibling.classList.add("isNextSibling");
}
return;
}
if (selectedElement) selectedElement.classList.remove("selected");
selectedElement = target;
selectedElement.classList.add("selected");
clearHighlights();
});
Das Beispiel enthält eine Webseite mit vielen Elementen.
Wenn man ein Element auswählt, kann man anschließend mit einem Klick auf die jeweiligen Buttons …
- mit Node.parentElement das Elternelement,
- mit previousElementSibling die vorherigen Geschwisterelemente und
- mit nextElementSibling die vorherigen Geschwisterelemente sichtbar machen.
Siehe auch
Mit den Eigenschaften des Node-Objekts werden alle Knoten - auch Textknoten (evtl. sogar mit Whitespace) - ermittelt. Meist will man aber nur Elementknoten ansprechen. Hier haben andere Schnittstellen bessere Methoden, die die gewünschten Elemente herausfiltern:
- Was ist das DOM?

- Baumstruktur
- Elementknoten ansprechen
- Textknoten ansprechen
- DOM-Traversal

Den Elementbaum rauf und runter klettern!


