Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in CSS
Mit Cascading Style Sheets (engl. für: mehrstufige Formatvorlagen) lässt sich das Aussehen von HTML-, SVG und MathML gezielt gestalten.
Diese Tutorial-Reihe bietet einen Einstieg in CSS und ist als Rundgang konzipiert: Die ersten drei Kapitel erläutern das Warum und Wie. Kapitel 4 und 5 widmen sich den zentralen Konzepten Kaskade, Spezifität und Vererbung – grundlegende, aber mitunter komplexe Themen. Diese Kapitel eignen sich besonders gut zum schnellen Nachschlagen.
- Stylesheets einbinden

- Warum Layouts mit CSS?
- style-Attribute
- style-Elemente
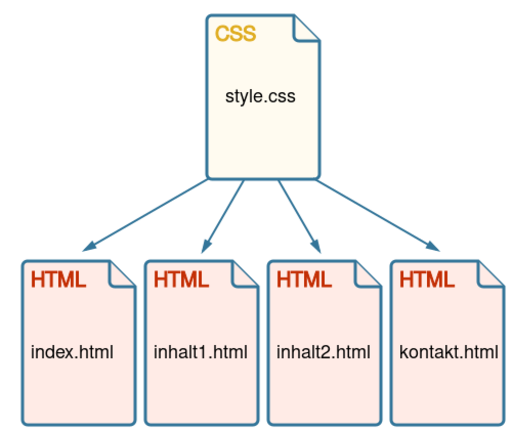
- Einbinden externer Dateien
- Syntax

- Regelsätze und Deklarationen
- typische Fehlerquellen
- guter CSS-Stil
- CSS-Resets (Normalisierung)
- Vom Entwurf zum Layout

- Vergiss den Begriff Pixel!
- relative Größen
- Breakpoints: Inhalt über Design
- Kaskade

- Spezifität
- !important
- Vererbung
- Wertvarianten
Standardwert vs berechneter Wert
- Wertvarianten
Siehe auch
- Einstieg in HTML</>
Der Kurs für die ersten Schritte in HTML und CSS
Schritt für Schritt zur eigenen Webseite

- Trennung von Inhalt, Präsentation und Verhalten

… erklärt, welche Rollen die Techniken HTML, CSS und JavaScript spielen. - Einstieg in SVG

- Warum SVG nutzen?
- SVG mit CSS stylen
- SVG mit CSS animieren
- barrierefreie SVGs
Step by step eigene SVGs erstellen
- Responsiv(es Webdesign)

- Mobile first!
- Festlegungen für unterschiedliche Viewports
- Einstieg in

Grid Layout- Grid-Container + Grid-Items (Rasterelemente)
- Responsive Raster ohne Media Queries


