Tricks mit border-image
Mit den Rahmenbildeigenschaften der border-image kann man ein Bild festlegen, das – in Einzelteile zerlegt – in den Rahmenbereichen eines Elements angezeigt wird.[1] Dieses Bild ersetzt eine „gewöhnliche“ Rahmenlinie, die mit border definiert ist und überdeckt auch den Hintergrund des Elements.
Dieses Tutorial zeigt, wie man Rastergrafiken oder SVGs z.B. für Schmuckrahmen einbinden kann. Bevor es border-radius gab, wurden so „runde Ecken“ erzeugt. Noch interessanter ist es aber, vom Browser erzeugte Verläufe für vielfältige visuelle Zwecke zu verwenden. Dabei geht es anfangs um Rahmen, später aber um spektakuläre Effekte!
Inhaltsverzeichnis
Schmuckrahmen
Mit der border-image-Eigenschaft können Bildern (und Blockelementen) einen Rahmen erhalten, der anstelle einer einfarbigen Randlinie eine externe Grafik verwendet. Sie ist die Zusammenfassung der Einzelangaben border-image-source, border-image-slice, border-image-width, border-image-outset und border-image-repeat. Die Werte werden dabei mit Leerzeichen voneinander getrennt.
Da das Zuschneiden nicht trivial ist, habe ich zuerst den Border-image Generator des MDN verwendet.[2]
Als Grafik habe ich eine SVG-Grafik aus Wikimedia Commons verwendet:
img {
border: 5em solid; /* muss notiert werden, um border-image darzustellen! */
}
.schmuckrahmen {
border-image-slice: 60 60 60 60;
border-image-width: 5em;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch repeat;
border-image-source: url("https://upload.wikimedia.org/wikipedia/commons/0/04/Frame.svg");
}
Im folgenden gehen wir nun schrittweise vor, um die Kombination der Eigenschaften zu verstehen:
border-image-source
Mit border-image-source wird das Bild festgelegt, das als Rahmenbild verwendet werden soll. Der Wert ist ein URI in der Form url(Pfad-zum-Bild), wobei Pfad-zum-Bild durch die relative oder absolute Adresse des Bildes ersetzt wird.
Das Beispiel verwendet dieses Bild:

border-image-slice
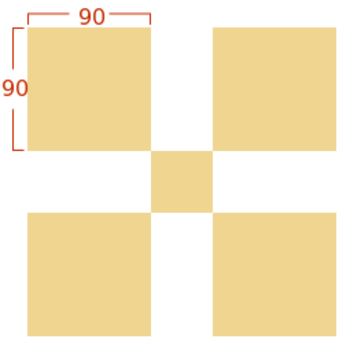
border-image-slice legt fest, wie das Bild in Einzelteile zerschnitten wird.
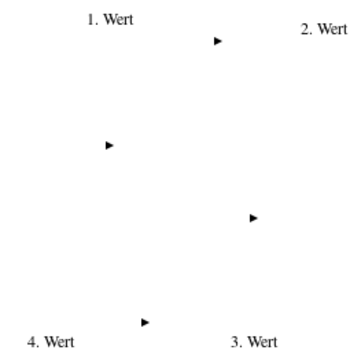
Abgeschnitten wird jeweils bei 90 Pixeln ab der Ober- und Unterkante, sodass sich die folgenden neun Teilbereiche ergeben:
Zahlen beziehen sich auf die internen Einheiten des jeweiligen Bildes, also Pixel bei Rastergrafiken wie PNG, JPG oder GIF, oder Vektor-Koordinaten in Vektorgrafiken wie z. B. SVG. Prozentwerte beziehen sich auf die Größe des Bildes, d. h. die Werte für oben und unten auf die Höhe und diejenigen für rechts und links auf die Breite.
Man kann einen bis vier Werte angeben. Dabei gelten folgende Regeln:
- Eine Angabe: für alle 4 Schnitte gilt derselbe Abstand
- Zwei Angaben: 1. Wert Abstand von oben und unten, 2. Wert Abstand von links und rechts
- Drei Angaben: 1. Wert Abstand von oben, 2. Wert Abstand für links und rechts, 3. Wert Abstand von unten
- Vier Angaben: 1. Wert Abstand von oben, 2. Wert Abstand von rechts, 3. Wert Abstand von unten, 4. Wert Abstand von links.
Zusätzlich kann der Wert fill angegeben werden. Dieser bewirkt, dass das mittlere Teilstück (die goldene Raute) über den Hintergrund des Elements gezeichnet wird. Ohne fill wird das mittlere Teilstück verworfen.
p {
border: 5em solid #aaa; /* muss notiert werden, um border-image darzustellen! */
}
.stretch {
border-image-slice: 40% 40%;
border-image-width: 5em;
border-image-repeat: stretch;
border-image-source: url("https://wiki.selfhtml.org/images/0/04/Frame.svg");
}
border-image-repeat
Mit border-image-repeat wird festgelegt, ob und wie die vier Bildteile in den Seitenrändern wiederholt werden.
p {
border: 5em solid #aaa; /* muss notiert werden, um border-image darzustellen! */
}
.stretch {
border-image-slice: 40% 40%;
border-image-width: 5em;
border-image-repeat: stretch;
border-image-source: url("https://wiki.selfhtml.org/images/0/04/Frame.svg");
}
.round {
border-image-slice: 90 90;
border-image-width: 5em;
border-image-repeat: round;
border-image-source: url("https://wiki.selfhtml.org/images/0/04/Frame.svg");
}
-
stretch(Standardwert) keine Wiederholung, sondern Streckung. -
repeat, Wiederholung, Bildteile werden nicht verändert, Einzelbilder am Anfang und Ende werden ggf. abgeschnitten -
round, Wiederholung, Bildteile werden so in der Größe verändert, dass keines am Ende abgeschnitten wird -
space, Wiederholung, Bildteile werden nicht verändert, ggf. zusätzlicher Platz wird zwischen den Einzelbildern verteilt
Rahmen mit Verlauf
Es wäre interessant einen Rahmen nicht einfarbig, sondern mit einem attraktiveren Farbverlauf zu gestalten. Dabei soll aber keine Rastergrafik wie im oberen Beispiel, sondern ein direkt von CSS erzeugter Farbverlauf verwendet werden.
.linear1 {
border-style: solid;
border-width: 1em;
border-image: linear-gradient(to top right, transparent, steelBlue ) 1;
}
.linear2 {
border: 0;
border-block-start: 1em solid;
padding-block-start: 1em;
border-image: linear-gradient(90deg, steelBlue, gold) 1;
}
.radial {
border: 0;
border-block-start: 1em solid;
border-inline-start: 1em solid;
padding: 1em;
border-image: radial-gradient(circle at top left, steelBlue, transparent 50%) 1;
}
Im ersten Beispiel wird mit border-image ein linear-gradient() eingebunden, der von links unten nach rechts oben verläuft.
Im zweiten Beispiel beschränkt sich der Rahmen mit border-block-start auf die obere Kante. Dort verläuft ein linearer Verlauf von links nach rechts.
Ähnlich sieht das dritte Beispiel aus: Links und oben gibt es einen Rahmen, der von einem radial-gradient() gefüllt wird. Dieser ist in der oberen linken Ecke zentriert.
Mit conic-gradient() und den wiederholenden Verläufen können so weitere attraktive Effekte erzielt werden.
→ CSS/Tutorials/Hintergrund/Verläufe
border-image als Gestaltungsebene
Bereits im Abschnitt zu border-image-slice wurde kurz angerissen, dass nicht nur der Rahmen um das Element, sondern mit dem Schlüsselwort fill auch das Element selbst mit dem mittleren Ausschnitt des border-images gefüllt werden kann.
.stretch {
border-image-slice: 90 fill;
border-image-width: 5em;
border-image-outset: 0;
border-image-repeat: stretch;
border-image-source: url("https://wiki.selfhtml.org/images/0/04/Frame.svg");
}
.zwo {
border-image: linear-gradient(steelblue,gold) 1/ 5em;
}
Abweichend von den oberen Beispielen wird mit border-image-slice: 90 fill; nicht nur der Rahmen, sondern auch die Mitte des Elements gezeichnet.
Ein border-image wird über dem Hintergrund (background-image) und dem box-shadow gezeichnet.
border-image-outset
Scheinbar ist es nur eine andere Form eines Hintergrundbilds, allerdings lässt sich mit border-image-outset festlegen, wie weit das Rahmenbild aus dem eigentlichen Rahmen herausragen soll. Das Element wird dabei nicht vergrößert, sodass Überlappungen mit Nachbarelementen realisiert werden können. Dies können wir nun in Verbindung mit einem Verlauf nutzen, vorher aber noch einmal die Syntax der Shorthand border-image-Eigenschaft vorstellen:
/* border-image: <source> <slice> / <width> / <outset> <repeat> */
border-image: *-gradient() fill / var(--bWidth)/ var(--bOutset);
Zur besseren Übersicht werden wir unseren Verlauf in eine custom property auslagern. Aus der background-image-slice-Eigenschaft benötigen wir nur fill. border-image-repeat spielt hier keine Rolle.
Also bleiben nur die durch Slashes getrennte border-image-width und border-image-outset.
.full-background {
--gradient: linear-gradient(to right, red 10%, gold, yellow);
border-image: var(--gradient) fill 0// 0 50vw;
}
.slanted-background {
--bOffset: calc((100vw - var(--bodyWidth)) / 2);
--gradient: linear-gradient(-36deg, transparent 20%, gold 20%, yellow 90%, transparent 90%);
border-image: var(--gradient) fill 0// 1em var(--bOffset);
}
body {
--bodyWidth: 40em;
margin-inline: max(10px, 50% - var(--bodyWidth)/2);
}
Die h1 erhält mit der Klasse full-background einen Verlauf, der sich auf beiden Seiten 50vw erstreckt. Damit ragt er aus dem Viewport heraus. (Temani Afif verwendet hier einen Outset von 100vw auf beiden Seiten![3])
Genauer wird dies für die Klasse slanted-background berechnet. Hier wird die --bodyWith von der Viewportbreite abgezogen und der jeweils verfügbare Platz ermittelt. Der lineare Verlauf erhält rechts und links transparente Flächen, die mit ihrer scharfen Kante für die abgeschrägte Form sorgen.
Information: Einfarbige Verläufe?
Diebackground-image-source-Eigenschaft erlaubt nur Bilder, aber keine Farbangaben als Wert. Temani Afif verwendet
conic-gradient(pink 0 0) als kürzeste Syntax für einen einfarbigen Verlauf.Unterstreichung mit Farbverlauf
Im vorherigen Beispiel wurde die border-image-width vergrößert, sie kann aber ebenso reduziert werden, um z.B. eine Unterstreichung zu erreichen:
.line {
--bWidth: .5em; /* border thickness */
--gradient: repeating-linear-gradient(45deg,black 0 10px,red 0 20px,gold 0 30px);
border-image: var(--gradient) fill 0/calc(100% - var(--bWidth)) 0 0/0 0 0 0 repeat;
padding-block: 1em;
}
.left {
border-image-outset: 0 0 0 50vw;
width: fit-content;
}
.right {
border-image-outset: 0 50vw 0 0;
width: fit-content;
}
.full {
border-image-outset: 0 50vw;
width: fit-content;
}
h2.line {
--bWidth: 0.2em;
--gradient: repeating-linear-gradient(-90deg,steelblue 0 15px, gold 0 22px);
}
.line3 {
--bWidth: .5em;
--gradient: linear-gradient(steelBlue 33%, white 0 66%,gold 0);
border-image: var(--gradient) fill 0/calc(100% - var(--bWidth)) 0 0/0 100vw .5em 0
}
Weblinks
- ↑ W3C: border-images
- ↑ MDN: Border-image Generator Dieses Werkzeug kann dazu verwendet werden, CSS3
border-imageWerte zu erzeugen. - ↑ The Complex But Awesome CSS border-image Property von Temani Afif, 16.01.2024 (smashingmagazine.com)
- Revisiting CSS border-image Andy Clarke on Mar 21, 2025 (css-tricks.com)