CSS/Tutorials/Boxmodell/Rahmen
Wie im Einstiegskapitel zum Boxmodell beschrieben, werden alle HTML-Elemente mit rechteckigen Boxen dargestellt, normalerweise mit transparentem Hintergrund und ohne Rahmen (Ausnahmen sind z. B. button und fieldset).
Dieses Kapitel zeigt, wie du mit den border-…-Eigenschaften, aber auch mit outline und box-shadow auf vielfältige Weise Randlinien und Rahmen definieren kannst, die wichtige Inhalte kennzeichnen und hervorheben.
Inhaltsverzeichnis
border
Mit der border-Eigenschaft kannst du das Aussehen eines Rahmens um ein Element bestimmen. In diesem Beispiel für ein Grid Layout mit einem fixen Footer sollen die Seitenstrukturierungselemente farblich unterschiedlich gekennzeichnet werden:
header, nav, article, aside, footer {
border-radius: 0 0.5em 0.5em;
border: thin solid;
padding: 0.5em;
}
header {
background: #F1F3F4;
border-color: #d5d5d5;
}
nav {
background: #fffbf0;
border-color: #e7c157;
}
...
h2 {
border: thin dotted;
}
Die border-Eigenschaft ist eine Zusammenfassung der möglichen Einzelangaben zu Rahmendicke, Rahmentyp und Rahmenfarbe. Hier werden für die Seitenstrukturierungselement wie header und nav nur die Rahmendicke mit thin und der Rahmentyp mit solid festgelegt.
Jedes Element erhält neben der Füllung mit background noch eine Festlegung der border-color. Sonst wäre der Standardwert der Schriftfarbe zur Anwendung gekommen.
medium. Obwohl so keine Verwechslungsgefahr besteht, solltest du dennoch konsequent bei einer Notation bleiben. Die meisten Werkzeuge zur Fehlersuche verwenden die Reihenfolge border: width style color;.0.5em definiert. Dadurch schaffst du einen Abstand zwischen dem Rahmen und seinem Inhalt.
border - sparsam eingesetzt
Im folgenden Beispiel sollen nur wichtige Inhalte wie Ankündigungen durch Rahmen hervorgehoben werden.
Die Überschriften erhalten ein Ribbon (engl. für Band). Darunter versteht man einen farbig abgesetzten Hintergrund, meist für eine Überschrift oder ein Zitat. In diesem Tutorial lernst du, wie man solche Ribbons ohne externe Hintergrundbilder nur mit Hilfe von CSS (und im letzten Beispiel mit SVG) realisieren kann.
aside {
border: medium dashed var(--accent2);
border-radius: 0 0.5em 0.5em;
}
aside h2 {
--ribbonHeight: 1.5rem;
--ribbonpadding: .25rem;
background: var(--accent2);
color: var(--background);
font-size: var(--ribbonHeight);
width: min-content;
margin-inline: auto;
padding-inline: 0.5em;
padding-block: var(--ribbonpadding);
white-space: nowrap;
position:relative;
top: calc(-1.9 * var(--ribbonHeight) );
}
aside h2::after,
aside h2::before {
content: "";
position: absolute;
display: block;
height: 0;
width: 0;
top: 0;
border-style: solid;
border-width: calc((.5 * var(--ribbonHeight)) + var(--ribbonpadding));
}
aside h2::after {
border-color: transparent transparent transparent var(--accent2);
right: calc(-1.3 * var(--ribbonHeight));
}
aside h2::before {
border-color: transparent var(--accent2) transparent transparent;
left: calc(-1.3 * var(--ribbonHeight));
}
Die aside-Boxen erhalten mit border: medium dashed var(--accent2); einen gestrichelten Rand in Akzentfarbe und werden so optisch hervorgehoben.
Ihre h2-Überschriften erhalten ein Ribbon, in dem der Hintergund in Akzentfarbe, die Schrift in der bisherigen Hintergrundfarbe gestaltet wird. Mit margin-inline: auto; werden sie zentriert. Damit das Ribbon nicht über die gesamte Breite der aside-Box geht, wird die Breite mit width:min-content begrenzt und mit padding-inline ein Puffer von 0.5em gegeben.
Links und rechts daneben werden mit ::after und ::before zwei Pseudoelemente absolut platziert. Sie scheinen dreieckig - sind aber nur 0 x 0px groß - die Darstellung wird durch die Rahmenlinie erreicht, die an drei Seiten transparent und nur an einer Seite mit der Akzentfarbe notiert wird. Die frühere Version aus dem Jahre 2015 verwendete für Schriftgröße, Rahmenbreiten und Positionierungen feste Werte - sogenannte Magic Numbers - mittlerweile kann man mit custom propertys die Größe in --ribbonHeight einmal festlegen und das Ribbon passt sich entsprechend an.
Ähnlich wird die h1-Überschrift gestaltet:
h1::before {
content: "";
position: absolute;
display: block;
height: 0;
width: 0;
top: 1em;
left: -0.6em;
border-style: solid;
border-width: 0.6em;
border-color: transparent hsl(13, 96%, 35%) transparent transparent;
z-index: -1;
}
h1::after {
content: "";
position: absolute;
display: block;
height: 0;
width: 0;
top: 0;
right: 0;
border-style: solid;
border-width: .75em;
border-color: transparent var(--background) transparent transparent;
}
Man kann durch die Verwendung von Container-Elementen die Anzahl der erzeugten Pseudo-Elemente vervielfältigen. Ein sehr anschauliches, farbig illustriertes Beispiel findet sich auf kulturbanause.de: Flexible Ribbons mit CSS [1]. Auch die im Netz verfügbaren Generatoren verwenden Wrapper- und Container-Elemente.
Einfacher ist ein Einsatz von SVG wie im letzten Beispiel.
Information: variable Länge der Strichelung
Wie die Strichelung beiborder-style: dashed ausgeführt wird, entscheidet der Browser. Eine Festlegung der Strichlänge ist nicht vorgesehen. In der zukünftigen CSS Backgrounds and Borders Module Level 4 ist dafür eine border-clip-Eigenschaft geplant.In SVG kann man mit stroke-dasharray Länge und Rhythmus der Strichelung von Konturen frei gestalten.
Das erste Beispiel sollte ja eigentlich die einzelnen Seitenstrukturierungselemente markieren. Dabei ist zu beachten, dass die Rahmenbreite zur Breite des Elements dazugerechnet wird. Bei pixelgenauen Layouts führte dies oft zu „zerschossenen Layouts“. Mit box-sizing kann man dies unterbinden.
Alternativ können Elemente mit einer anderen background-Farbe oder einer outline markiert werden.
outline
Die Eigenschaft outline bestimmt das Aussehen einer Außenlinie um ein Element. Dabei wird die Dicke der outline nicht zur Elementgröße hinzugerechnet, sondern als letzter Schritt „draufgemalt“, ohne Platz wegzunehmen. Im Gegensatz zu den border-Rahmen können outline-Rahmen aber nur vollständig geschlossen zugewiesen werden, es fehlt die Möglichkeit, separate Angaben für oben, unten, links oder rechts zu machen. Vergleiche am besten die Beispiele zu outline und border, um den Unterschied zu verstehen.[2]
Dies können wir nutzen, um den Seitenaufbau zu visualisieren:
/* nur zum Testen */
body > *:hover {
outline: thin solid #dfac20;
}
body > * > *:not(nav ul):hover {
outline: thin solid var(--accent1);
}
Sobald über den Kindelementen von body und deren Kindern mit der Maus gehovert wird, werden die jeweiligen border-Boxen der Elemente gekennzeichnet, ohne dass das Layout verschoben wird. Dies ist beim hier verwendeten Grid Layout nicht der Fall, bei den mittlerweise verpönten pixelgenauen Layouts führte eine border aber oft dazu, dass Elemente in neue Zeilen rutschten.
outline-offset
Die Eigenschaft outline-offset bestimmt den Abstand zwischen der Rahmenlinie (border) und der Außenlinie (outline). Erlaubt ist eine numerische Angabe , nicht jedoch mehrere wie bei border.
nav li,
nav ul {
list-style: none;
padding-right: 2em;
margin-left: 0;
}
nav a {
display: inline-block;
width: 100%;
border: thin solid #dfac20;
border-left-width: thick;
border-right-width: thick;
margin-bottom: 2em;
padding-left: 0.5em;
padding-block: 0.25em;
}
nav a:hover,
nav a:focus {
outline: medium solid #dfac20;
outline-offset: .5em;
}
border-radius
Die HTML-Elemente nehmen immer rechteckige Boxen ein - mit der border-radius-Eigenschaft kannst du die spitzen 90°-Ecken abrunden. Sie müsste eigentlich box-radius heißen, da es nicht nur die durch border festgelegte Randlinie, sondern auch eine eventuelle outline oder einen box-shadow abrundet. Der Hintergrund des Elements wird entlang der Kurve abgeschnitten, auch wenn keine sichtbare Rahmenlinie vorhanden ist.[3][4]
Gerade bei Dropdown-Navigationen ist es eine Konvention, Links durch eine farbige Füllung und einen Rahmen zu kennzeichnen, der beim Auswählen mit Maus oder Tastatur seine Farbe ändert. Im nächsten Beispiel ersetzen wir die Rahmen durch button-ähnliche Links:
nav a {
background: var(--navLighter);
border: thin solid var(--navColor);
border-radius: 0.5em;
}
nav li:first-of-type a {
border-top-left-radius: 3em;
}
nav li:last-of-type a {
border-bottom-right-radius: 3em;
}
button {
border-radius: 50% / 40%;
margin-inline: auto;
padding: 0.5em;
width: min-content;
background-image: radial-gradient(ellipse, var(--accent2) 0%, var(--accent2Lighter) 100%);
border: thin solid;
color: var(--moss);
}
aside h2 {
border-radius: 0 .5em;
}
Die Klickflächen der Navigations-Links werden nun flächig gefüllt und erhalten eine Randlinie. Die Ecken werden mit border-radius: 0.5em gleichmäßig abgerundet.
- Der erste Link wird mit nav li:first-of-type a selektiert und erhält oben links mit border-top-left-radius: 3em; eine größere Abrundung.
- Analog dazu wird der letzte Link unten rechts abgerundet:
nav li:last-of-type a{
border-bottom-right-radius: 3em;
}
Bei den aside h2-Überschriften erhält border-radius 2 Werte:
aside h2 {
border: thin solid var(--moss);
border-radius: 0 .5em;
}
So wird die erste (linke, obere) Ecke nicht abgerundet, die zweite um 0.5em, die dritte wieder nicht und die vierte wieder mit dem 2. Wert.
Wie du am Button in der aside-Box sehen kannst, erzeugt die Angabe eines Wertepaares eine elliptische Abrundung, wobei der erste Wert für die horizontale und der zweite Wert für die vertikale Halbachse steht. Eine Prozent-Angabe für die horizontale Halbachse bezieht sich auf die halbe Breite des Elements, eine Prozent-Angabe für die vertikale Halbachse auf die halbe Höhe. Wird nur ein Wert angegeben, so entsteht eine kreisförmige Abrundung. border-radius: 1em; ist identisch zu border-radius: 1em/1em;
Information
Heute ist fast schon vergessen, dass noch vor ein paar Jahren abgerundete Ecken nur unter großen Verrenkungen erreicht werden konnten:
Der Selfhtml-aktuell-Artikel Runde und andere Ecken für skalierbare Boxen von Andreas Kalt vom 05.02.2004 zeigt, wie man eine skalierbare Box mit grafischer Umrahmung mittels mehrerer divs und Hintergrundgrafiken gestalten musste, um den gleichen Effekt wie mit border-radius zu erzielen.
Erst 2011 zog mit dem IE9 auch der letzte große Browser-Hersteller nach und unterstützte die border-radius-Eigenschaft.
corner-shape
Was nicht funktioniert, sind negative Werte für border-radius, um eingewölbte Kurven zu ermöglichen.
Hierfür gibt es die corner-shape-Eigenschaft, die seit langem spezifiziert ist, leider aber noch nicht von allen Browsern unterstützt wird.[5]
aside {
border-radius: 2em;
corner-shape: bevel;
}
#news {
corner-shape: notch;
}
aside h2 {
border-radius: 1em;
corner-shape: scoop;
padding-inline: 1em;
}
Die aside-Boxen erhalten verschiedene Formen:
- die
#news-Box oben mitcorner-shape: notch;Kerben - die untere aside-Box mit
beveleine Abschrägung - die h2-Überschriften der asides mit
scoopeine Einwölbung
Um diese Einwölbung etwas vom Text zu entfernen, wurde der inline-padding vergrößert.
Die Größe der Eckform wird durch den angegebenen Wert für border-radius bestimmt.
box-shadow
Rahmen und Außenlinien bestehen aus klar abgegrenzten Linien. Alternativ kannst du mit box-shadow Schattenverläufe für Boxen darstellen.[6]
Links erhalten bei :hover oft einen andersfarbigen Hintergrund. Dafür kann man anstelle der background-Eigenschaft auch box-shadow verwenden und mit transition einen weichen Übergang zwischen den Zuständen realisieren:
a {
color: var(--linkColor);
box-shadow: inset 0 -3px 0 -1px var(--linkColor);
padding: .25em 0;
text-decoration: none;
transition: all .5s;
}
a:hover,
a:focus {
box-shadow: inset 0 -30px 0 var(--linkLighter);
}
Das Beispiel enthält vier Links. Sie sind durch die blaue Textfarbe und die blaue Unterstreichung mehrfach gekennzeichnet.
Dabei wird die Unterstreichung aber nicht mit text-decoration:underline realisiert, sondern durch einen scharfen Innenschatten. Wenn das Link-Element den Fokus erhält, wird der Innenschatten über die gesamte Fläche vergößert und wirkt nun nicht mehr als Unterstreichung, sondern als jetzt (hellerer) Hintergrund, da auch die Farbangabe geändert wurde.
Auch die Buttons und Links der Navigation erhalten solche Schatten:
nav a {
width: 6em;
padding: 0.5em 1.5em;
background: var(--navLighter);
border: thin solid var(--navColor);
box-shadow: inset rgb(255 254 255 /0.6) 0 0.3em .3em,
inset rgb(0 0 0 /0.15) 0 -0.1em .3em,
hsl(0 0% 60%) 0 .1em 3px,
hsl(0 0% 45%) 0 .3em 1px,
rgb(0 0 0 /0.2) 0 .5em 5px;
}
nav a:hover,
nav a:focus-visible {
box-shadow:
inset rgb(0 0 0 / 0.25) 0 0.1em 0.3em,
inset rgb(255 255 255 / 0.3) 0 -0.05em .2em;
transform: translateY(2px);
}
Mehrere Schatten werden durch Kommata getrennt, sie werden dabei in umgekehrter Reihenfolge übereinander gelegt, dass heißt der zuerst genannte Schatten liegt ganz oben. Der Button schwebt über der Seite.
Beim Darüberfahren mit der Maus (:hover), bzw. Anwählen mit der Tastatur (:focus-vsible) verschwindet der Schlagschatten, der Button scheint heruntergderückt zu werden. Eine leichte Verschiebung in Y-Richtung vervollständigt die Illusion.
Ist dir aufgefallen, dass wir ein anderes Banner haben? In diesem Beispiel wird anstelle der h1-Überschrift ein svg-Element platziert. Das Banner besteht aus einem path-Element, dass anschließend mit use noch einmal gespiegelt dargestellt wird. Der Hintergrund wird mit einem rect-Element gezeichnet, über das dann die Überschrift als Text platziert wird. Durch ein role="heading" wird der SVG-Text für Screenreader als Überschrift gekennzeichnet.
Stile und Farben werden - genau so wie für HTML-Elemente - im Stylesheet festgelegt. Abweichend vom oben vorgestellten box-shadow für HTML-Elemente wird der Schlagschatten hier mit der filter-Eigenschaft und der drop-shadow()-Funktion realisiert.
.banner {
filter: drop-shadow(2px 2px 5px grey);
}
Anhang
Dreiecke mit CSS erzeugen
Zur Jahrtausendwende gab es CSS-Hacks, mit denen du geometrische Formen nur mit CSS ohne den Einsatz externer Grafiken erzielen konnten. Diese fanden z. B. bei Weiter-Links oder Buttons Verwendung:[7]
div {
border-style: solid;
border-top-color: yellow;
border-right-color: green;
border-bottom-color: blue;
border-left-color: red;
}
#slant {
border-width: 1em;
width: 4em;
height: 4em;
animation: slant 3s infinite alternate linear;
}
@keyframes slant {
0 {
width: 4em;
height: 4em;
border-width: 1em;
}
100% {
width: 0;
height: 0;
border-width: 3em;
border-color: transparent;
border-bottom-color: blue;
}
}
#slant2 {
width: 0;
height: 0;
border-width: 3em;
animation: slant2 3s infinite alternate linear;
}
Das obere 5x5em große div hat einen 1em breiten Rand. Durch die Animation slant wird die Randstärke so weit vergrößert und die Höhe und Breite reduziert, dass schließlich nur noch der untere Rand in Form eines Dreiecks sichtbar ist.
Im unteren div wird gezeigt, wie dieses Dreieck durch unterschiedliche Werte für die einzelnen Seitenränder gestaltet werden kann.
Rahmen von inline-Boxen
Beachte das unterschiedliche Verhalten des Rahmens bei Inline-Elementen, wenn der darin enthaltene Text sich auf mehrere Zeilen verteilt.
outline sorgt dafür, dass jeder einzelne Textabschnitt vollständig von einem Rahmen umschlossen ist, auch wenn die einzelnen Stücke nicht zusammenhängend platziert werden können. Bei border hingegen wird eventuell eine Seite eines Teilstückes offengelassen.
p { width: 15em; line-height: 2; }
span { padding: .1em .5em; }
.border { border: 2px solid red; }
.outline { outline: 2px solid green; }
Für den Rahmen kann man dieses Verhalten mit der Eigenschaft box-decoration-break steuern.
box-decoration-break
Die Eigenschaft box-decoration-break legt fest, wie mit Hintergründen und Rahmen zu verfahren ist, falls die Element-Box in mehrere Fragmente geteilt werden muss. Das kann etwa geschehen, wenn ein Blockelement beim Ausdrucken auf zwei Blätter verteilt wird oder ein inline-Element mehrere Zeilen beansprucht.
.beispiel h3 {
display: inline;
line-height: 3;
background-image: linear-gradient(to right, #df6c20 30%, #ffede0 70%);
border: 3px solid #df6c20;
border-radius: .5em;
box-shadow: .2em .2em .5em #df6c20;
margin: 1em;
padding: .3em 1em;
box-decoration-break: slice;
}
.clone h3 {
box-decoration-break: clone;
}
Für die Überschriften im Beispiel, die als inline-Elemente dargestellt werden, sind verschiedene Angaben zu Hintergründen, Rahmen und Abständen gemacht worden. Die Gegenüberstellung zeigt die Auswirkungen der verschiedenen Werte.
Mit box-decoration-break bestimmt man das Verhalten unterbrochener Boxen. Folgende Angaben sind möglich:
-
clone, jeder Teilbereich bekommt seinen eigenen Hintergrund und Rahmen -
slice, es wird nur ein Hintergrund und ein Rahmen dargestellt, Voreinstellung.
Wird box-decoration-break: clone; gewählt, so wird ggf. für jede einzelne Box der Hintergrund neu ermittelt, das betrifft die Werte für
Ebenso bekommt jede Box ihre eigenen
sowie
Die Außenlinie ist hingegen nicht betroffen.
Siehe auch
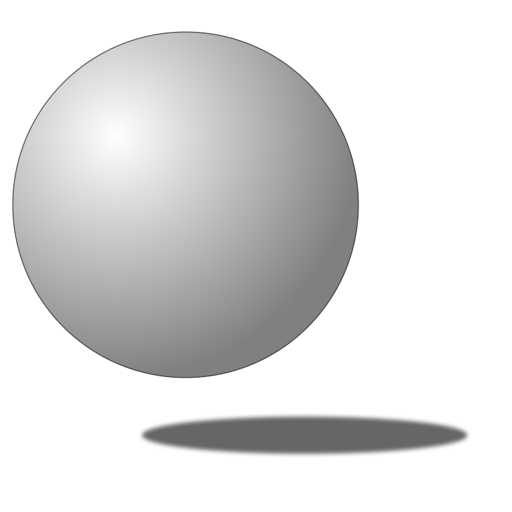
- Licht und Schatten

Ornung und Struktur durch Schattierungen, die räumliche Tiefe vermitteln
- Licht und Schatten

Realistische Beleuchtungs- und Schattierungseffekte mit SVG
- Füllungen und Randlinien

- Filter-Effekte
- Schrift von Zauberhand
- animierte Textpfade
- Tricks mit

border-imageviel mehr als Rahmen!
Überschrift mit Linie links und rechts
Referenz
Für alle Elemente können folgende Eigenschaften Anwendung finden:
- border als zusammenfassende Eigenschaft von
- border-width als zusammenfassende Eigenschaft von
- border-top-width,
- border-right-width,
- border-bottom-width,
- border-left-width
- border-style als zusammenfassende Eigenschaft von
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
- border-color als zusammenfassende Eigenschaft von
- border-top-color,
- border-right-color,
- border-bottom-color,
- border-left-color
- border-width als zusammenfassende Eigenschaft von
- border-top als zusammenfassende Eigenschaft von
- border-top-width
- border-top-style
- border-top-color
- border-right als zusammenfassende Eigenschaft von
- border-right-width
- border-right-style
- border-right-color
- border-bottom als zusammenfassende Eigenschaft von
- border-bottom-width
- border-bottom-style
- border-bottom-color
- border-left als zusammenfassende Eigenschaft von
- border-left-width
- border-left-style
- border-left-color
- border-radius als zusammenfassende Eigenschaft von
- border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius
- border-image als zusammenfassende Eigenschaft von
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
Für Rahmen von Tabellenzellen können zudem folgende Eigenschaften Verwendung finden:
Weblinks
- ↑ kulturbanause.de: Flexible Ribbons mit CSS
- ↑ css-tricks: Using the `outline` Property as a Collapsable Border Carter Li on Jun 18, 2021
- ↑ bittersmann.de: Übersicht verschiedener Angaben für
border-radius - ↑ simurai: BonBon Sweet CSS3 Buttons Buttons mit sehr unterschiedlichen geometrischen Formen
Leider verwendet der Autor für Buttons nicht das dafür vorgesehene button-Element. - ↑ Lea Verou: border-corner-shape is in danger, and you can help! 28.03.2013
- ↑ css-tricks: Breaking down CSS Box Shadow vs. Drop Shadow von Geoff Graham (20.10.2017)
- ↑ Information on Border Slants Zeichnen von geometrischen Formen mithilfe der CSS-border-Eigenschaft

