Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Typografie/Textformatierung
Typografie bezeichnet die Kunst und Methoden mittels Schrift, Bildern, Linien, Flächen und typografischem Raum Layouts zu gestalten. Dabei sollen
- Texte sowohl lesbar und verständlich (orthografisch) als auch optisch ansprechend (ästhetisch) präsentiert werden.
- Texte, Grafiken, Linien und Leerräume in einem ausgewogenen Verhältnis zueinander stehen.
Unter Textformartierung sind Angaben zur Gestaltung von Textelementen zu verstehen, die die Ausrichtung des Textes innerhalb des Elementes beeinflussen. Zu nennen sind hier Hoch- oder Tiefstellungen, Bündigkeit von Absätzen oder das Verteilen von Text in mehreren Spalten. Sinnvoll sind solche Angaben für alle HTML-Elemente, die Text enthalten können. Dazu gehören alle Elemente, die im Kapitel HTML/Tutorials/Seitenstrukturierung beschrieben werden. Auch auf das html- und das body-Element lassen sich die hier aufgelisteten Stylesheet-Angaben anwenden - in diesem Fall gelten die Angaben für alle Text-Elemente der HTML-Datei.
Inhaltsverzeichnis
Überschriften
Überschriften sind Blickfang (eye-catcher und attention-getter), die Aufmerksamkeit und Interesse auf den Text lenken. Es lohnt sich, besonderes Augenmerk auf Inhalt und Gestaltung der Überschriften zu legen, damit Besucher Ihrer Webseite gleich einen guten Eindruck bekommen und zum Weiterlesen animiert werden.
Hierarchien
Es gibt in HTML sechs verschiedene, in der Ordnung abgestufte, Überschriften.[1] Um die Unterschiede sichtbar zu machen, können Sie entweder unterschiedliche Schriftgrößen mithilfe einer typografischen Skala [2] verwenden oder die Stile anders definieren:
h2{
text-transform: uppercase;
}
h3{
font-variant: small-caps;
}
h4{
font-style: italic;
}
Hier wurden die Überschriften mit text-transform, font-variant und font-style unterschiedlich gestaltet, damit klar erkennbar ist, zu welcher Hierarchieebene die Überschrift gehört.
Fließtext
Die normalen Textabschnitte mit den Absätzen p und evtl. geordneten oder ungeordneten Listen ul bzw. ol sind gewöhnlich das, was Benutzer auf Ihrer Seite suchen – alles andere ist Beiwerk. Deshalb sollte hier auch das Augenmerk auf guter Lesbarkeit und hohem Informationsgehalt liegen – das volle Repertoire der CSS-Eigenschaften würde hier eher ablenken.
- ausgefallene Fonts
- Hintergrundbilder
- Farben mit einem geringen Kontrast zum Hintergrund
Zeilenbreite und Spalten
Eigentlich sollten Sie Ihre Webseiten responsiv gestalten und also auf die Angabe einer festen Breite verzichten. Andererseits sind Zeilenlängen über die ganze Breite großer Bildschirme, wie sie in der Wikipedia und auch hier im Wiki zu finden sind, oft nur schwer lesbar, da Sie den Beginn einer neuen Zeile nicht auf Anhieb im Blick haben. Eine Zeilenbreite von 45-75 Zeichen wird im Allgemeinen als optimal angesehen, dies ist aber keine feste Regel.[3]
Das Aufteilen der Seite in Tabellenspalten oder ersatzweise divs schuf hier früher Abhilfe, ist in Zeiten multipler Viewports aber nicht mehr akzeptabel, da eine Viewport-Änderung entweder zu horizontalen Scrollbalken oder einer Zerstörung des Seitenlayouts führen würde.
Mit CSS-columns können Sie beliebig viele Spalten festlegen, die erst bei einer bestimmten Viewport-Breite aktiviert werden.
p {
columns: 3 25em;
}
Blocksatz oder Flattersatz?
text-align
Mit text-align können Sie die horizontale Ausrichtung von Text und inline-Elementen wie Bildern (img) beeinflussen. Die normale Vorgehensweise, dass Zeilen links beginnen und rechts wegen der unterschiedlich langen Wörter einen unregelmäßigen Rand haben, nennt man linksbündigen Flattersatz.
Alternativ dazu gibt es den Blocksatz, in dem die Wörter so über die Zeilen verteilt werden, dass es sowohl links als auch rechts einen bündigen Rand gibt.[4]
.left { text-align: left; }
.right { text-align: right; }
.center { text-align: center; }
.justify { text-align: justify; }
.start { text-align: start; }
.end { text-align: end; }
<!-- 1. -->
<p class="left">Dieser Text wird linksbündig ausgerichtet.</p>
<!-- 2. -->
<p class="right">Dieser Text wird rechtsbündig ausgerichtet.</p>
<!-- 3. -->
<p class="center">Dieser Text wird zentriert ausgerichtet.</p>
<p class="center">
<img src="poweredby_mediawiki_88x31.png" alt="MediaWiki">
</p>
<!-- 4. -->
<section class="center">
<p class="justify">Dieser Text wird im Blocksatz ausgerichtet. <br>
Die letzte Zeile wird ausgerichtet im Kontext des Elternelements.</p>
</section>
<!-- 5. -->
<p class="left" dir="rtl">עברית</p>
<!-- 6. -->
<p class="start" dir="rtl">עברית</p>
<!-- 7. -->
<p class="end" dir="rtl">עברית</p>
- Beispiel: der Text wird linksbündig ausgerichtet.
- Beispiel: der Text wird rechtsbündig ausgerichtet.
- Beispiel: der Text und das Bild werden zentriert ausgerichtet.
- Beispiel: der Text wird im Blocksatz ausgerichtet. Der Absatz steht im Kontext eines zentrierten Elternelement, was die Ausrichtung der letzten Zeile mit beeinflussen sollte. Aktuelle Browser orientieren sich bei der letzten Zeile jedoch an der Schreibrichtung.
- Beispiel: Die Schreibrichtung
rtlübt keine Uminterpretation der Ausrichtung aus. Linksbündig bleibt linksbündig. - Beispiel: Die Ausrichtung folgt am Zeilenstart relativ zur
rtlSchreibrichtung und resultiert hier also in einer rechtsbündigen Ausrichtung. - Beispiel: Die Ausrichtung folgt am Zeilenende relativ zur
rtlSchreibrichtung und resultiert hier also in einer linksbündigen Ausrichtung.
Blocksatz formatieren
Der Standard sagt nicht explizit, wie die letzte Zeile bei Blocksatz zu behandeln ist. Die aktuellen Browser stellen diese der Schreibrichtung folgend dar, als ob eine Eigenschaft text-align-last:start definiert sei. Wenn Sie in der letzten Zeile z. B. den Autor rechts platzieren wollen, können Sie text-align-last verwenden.
In CSS3 gibt es die Möglichkeit mit hyphens eine automatische Worttrennung einzustellen.
text-wrap
Browser gehen beim Zeilenumbruch standardmäßig „gierig“ vor. Das heißt: sie versuchen, auf jede Zeile so viele fließende Elemente (Wörter oder Inline-Boxen) wie möglich zu setzen und beginnen dann erst mit einer neuen Zeile. Wenn man Absätze aus Fließtext hat, ist diese Vorgehensweise zumeist das, was man haben möchte. Bei besonderen Wünschen hilft die Eigenschaft text-wrap weiter, die seit 2024 als Baseline verfügbar ist.
Der folgende Absatz ist doppelt dargestellt. Links mit normalem Umbruch, rechts pretty. Zusätzlich wurde die automatische Silbentrennung aktiviert. Experimentieren Sie mit der Fensterbreite, um den Effekt zu sehen.
Die Browser verwenden aus Performancegründen einen Umbruchalgorithmus, der auf Geschwindigkeit setzt statt auf „schönes“ Layout. Das kann „Leerraum-Gassen“ in Absätzen erzeugen, unschöne letzte Zeilen aus nur einem Wort oder einen stark flatternden Rand. Seitenautoren haben die Möglichkeit, sich mit text-wrap: pretty einen alternativen Umbruchalgorithmus zu wünschen, der solche Unschönheiten vermeidet. Wie genau der jeweilige Browser diesem Wunsch nachkommt, ist ihm überlassen.
Die Browser verwenden aus Performancegründen einen Umbruchalgorithmus, der auf Geschwindigkeit setzt statt auf „schönes“ Layout. Das kann „Leerraum-Gassen“ in Absätzen erzeugen, unschöne letzte Zeilen aus nur einem Wort oder einen stark flatternden Rand. Seitenautoren haben die Möglichkeit, sich mit text-wrap: pretty einen alternativen Umbruchalgorithmus zu wünschen, der solche Unschönheiten vermeidet. Wie genau der jeweilige Browser diesem Wunsch nachkommt, ist ihm überlassen.
Eine weitere mögliche Unschönheit beim Umbruch ist, dass die Zeilenränder flattern und vor allem die letzte Zeile sehr kurz ist. Bei Überschriften oder Beschriftungen möchte man das aber eher nicht, hier ist es besser, wenn der Text „balanciert“ umgebrochen wird. Mit text-wrap:balance; können Sie den Browser anweisen, den Leerraum am Zeilenende gleichmäßig zu verteilen. Die folgende Abbildung zeigt den Effekt – wenn Sie ihn nicht sehen, verwenden Sie einen veralteten Browser oder sollten versuchen, die Fensterbreite zu ändern.
| gierig | balanciert | |
|---|---|---|
| Umbruch mit text-wrap: balance |
Vertriebsumsätze für September | Vertriebsumsätze für September |
Tatsächlich ist text-wrap eine Sammeleigenschaft für text-wrap-mode und text-wrap-style. Für text-wrap-mode kann man die Werte wrap und nowrap angeben und so den Zeilenumbruch generell einschalten (wrap) oder ausschalten (nowrap). Die text-wrap-style-Eigenschaft wird nur bei eingeschaltetem Zeilenumbruch berücksichtigt und gibt an, welcher Algorithmus für den Umbruch verwendet werden soll. Hier gibt es die Werte auto (früheres Verhalten), balance (siehe oben), pretty und stable (erklären wir gleich).
Diese Einzelwerte werden für text-wrap zu einem Schlüsselwort zusammengefasst. Der Standardwert ist wrap, was zu dem Verhalten aus der Zeit vor Einführung dieser Eigenschaften führt.
| text-wrap | text-wrap-mode | text-wrap-style | Hinweis |
|---|---|---|---|
| nowrap | nowrap | - | Style ist irrelevant |
| wrap | wrap | auto | Standardwert |
| balance | wrap | balance | |
| pretty | wrap | pretty | |
| stable | wrap | stable | |
| avoid-orphans | wrap | avoid-orphans | Bisher nicht implementiert |
Der Stil stable wirkt wie wrap (bzw. auto), außer beim Editieren von Inhalten (d.h. in contenteditable-Elementen). Mit stable verhindert der Browser, dass die Zeilen oberhalb des Cursors beim Editieren neu umgebrochen werden, so dass die Cursorposition stabil bleibt und nicht herumspringt.
vertical-align
Sie können mit der Eigenschaft vertical-align die vertikale (senkrechte) Ausrichtung von Text kontrollieren, default-Wert ist baseline. Es gibt dabei in Abhängigkeit der display-Eigenschaft verschiedene Interpretationen der Eigenschaft.
Die Eigenschaft vertical-align wird vererbt, folgende Werte können zugewiesen werden:
- eine Längenangabe, positive Angaben heben das Element, negative senken es
- Prozentwerte, sie beziehen sich auf die Zeilenhöhe, positive heben das Element, negative senken es
<!-- 1. -->
<p class="one">Dieser Text hat verschiedene Inline-Elemente,
die bezüglich der Grundlinie wie folgt ausgerichtet sind:
<b style="vertical-align:super">Erhöht wie Superscript</b>
<i style="vertical-align:sub">Abgesenkt wie Subscript</i>
<span style="vertical-align:baseline">Erscheint normal</span>
</p>
<!-- 2. -->
<table>
<tr>
<td style="vertical-align:top">bündig oben</td>
<td style="vertical-align:middle">zentriert</td>
<td style="vertical-align:bottom">bündig unten</td>
</tr>
</table>
- Im Beispiel werden verschiedene Inline-Elemente innerhalb eines Block-Elements vertikal (senkrecht) ausgerichtet.
- In Tabellen können Sie Zelleninhalte mit top middle oder bottom ausrichten. Damit die Auswirkung im Beispiel erkennbar wird, erhalten die Tabellenzellen eine Höhe und eine Hintergrundfarbe.
-
top, -
middle, -
bottomangeben.
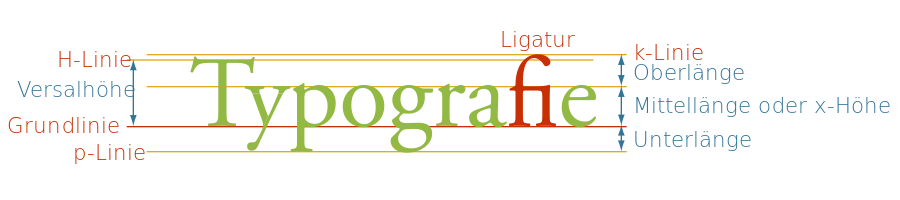
Unterlängen
Bilder sind von Hause aus auch inline-Elemente, d. h. sie können mit Text in einer Zeile stehen. Da der default-Wert von vertical-align baseline ist, stehen die Bilder – selbst wenn das Elternelement keinen Text enthält – auf Höhe der Grundlinie. Wie Sie in folgender Grafik sehen können, ist die Grundlinie aber die Unterseite der Kleinbuchstaben.
Der Platz für Unterlängen wie in g, p, j, q wird reserviert. Abhilfe schafft vertical-align: bottom.
Einrückung mit text-indent
Mit der Eigenschaft text-indent definieren Sie die Einrückung der ersten Textzeile eines Blockelements. Sie können durch negative Werte auch hängende Zeilen bewirken.[5][6]
Die Eigenschaft text-indent kann folgende Werte haben:
- Eine positive oder negative absolute Längenangabe.
- Eine prozentuale Angabe relativ zur Breite des beinhaltenden Blocks.
Diese Werteangabe kann durch optionale Schlüsselworte ergänzt werden. Bitte beachten Sie die Kompatibilitätsangaben bei caniuse - derzeit (Juli 2023) werden diese Schlüsselwörter von keinem Browser implementiert.
-
each-line: Die Ein- oder Ausrückung wird nicht nur auf die erste Zeile des Blockelementes angewendet, sondern auch auf jede Zeile, die hinter einem erzwungenen Umbruch folgt. -
hanging: Die Ein- oder Ausrückung wird auf alle Zeilen außer der ersten Zeile angewendet. Wird hanging mit each-line kombiniert, bleiben auch die Zeilen nach erzwungenen Umbrüchen unverrückt.
Der Standardwert für text-indent ist inherit (siehe Vererbung in CSS). Wenn Sie also einen Artikel schreiben wollen, in dem in allen Absätze die erste Zeile eingerückt wird, können Sie die Eigenschaft auf dem <article>-Element setzen. Falls der Artikel Code-Beispiele enthält, in denen die Einrückung stört, müssen Sie sie dort explizit auf 0 setzen.
.bookstyle { text-indent: 4em; }
.bookstyle > * { text-indent: 0; }
.datalist { padding: 0; margin: 0; }
.datalist li { padding-left: 40px; text-indent: -40px; }
.datalist li > * { text-indent: 0; }
.img-replace-technique {
width: 32px;
height: 32px;
float: left;
margin-right: 8px;
text-indent: -9998px;
overflow: hidden;
background: url(Iconset.png);
}
.img-replace-technique.ff { background-position: 0 -62px; }
.img-replace-technique.ie { background-position: 0 -31px; }
.img-replace-technique.ch { background-position: 0 -155px; }
<!-- 1. -->
<p class="bookstyle">Die erste Zeile erscheint eingezogen.
Jede Zeile nach dem ersten automatischen oder expliziten
Umbruch erscheint normal.
</p>
<!-- 2. -->
<ul class="datalist">
<li>
<strong>Ein Label:</strong>
gefolgt von weiterem Text der nach dem Umbruch aber
eingerückt erscheint.
</li>
<li>
<strong>Ein Label:</strong>
gefolgt von weiterem Text der nach dem Umbruch aber
eingerückt erscheint.
</li>
</ul>
<!-- 3. -->
<ul class="iconmenu">
<li class="img-replace-technique ff">Mozilla Firefox</li>
<li class="img-replace-technique ie">Microsoft Internet Explorer</li>
<li class="img-replace-technique ch">Google Chrome</li>
</ul>
- Der Absatz im Buchstil weist eine mittels positivem
text-indent-Wert eingerückte erste Zeile auf. Weil die Einrückung vererbbar ist, muss man ihr Verhalten bei Kindelementen kontrollieren. - Die Liste rückt jede erste Zeile durch einen negativen
text-indent-Wert aus. Diese Ausrückung wird durch daspadding-leftjedoch kompensiert, sodass in der Tat alle Folgezeilen der Listenpunkte eingerückt sind. - In einem Icon-Menu sollen die Textlabels durch einen großen negativen
text-indent-Wert ausgeblendet und durch die Background-Images ersetzt werden.
Silbentrennung und Zeilenumbrüche
Leerräume mit white-space
Mit der Eigenschaft white-space kontrollieren Sie das Verhalten der Anzeige von Whitespace (Leerzeichen und Umbrüchen) im Quelltext sowie den automatischen Textumbruch.
Die Eigenschaft white-space kontrolliert drei Dinge:
- Wie werden Umbrüche im Quelltext behandelt?
- Wie werden benachbarte Leerzeichen und Tabs im Quelltext behandelt?
- Darf der Text automatisch umgebrochen werden?
white-space nimmt die möglichen Werte:
-
normal(Standardwert) Umbrüche kollabieren, Leerzeichen + Tabs kollabieren, automatischer Umbruch -
nowrapUmbrüche kollabieren, Leerzeichen + Tabs kollabieren, kein automatischer Umbruch -
preUmbrüche werden behalten, Leerzeichen + Tabs werden behalten, kein automatischer Umbruch -
pre-wrapUmbrüche werden behalten, Leerzeichen + Tabs werden behalten (dürfen am Zeilenende aber aus der Box hinaushängen), automatischer Umbruch -
break-spacesÄhnlichpre-wrap, behält Leerstellen aber überall, auch am Zeilenende -
pre-lineUmbrüche werden behalten, Leerzeichen + Tabs kollabieren, automatischer Umbruch -
inheritEinstellung des Elternelements
break-spaces wurde Mitte 2019 eingeführt und ist daher in älteren Browsern nicht verfügbar. Die übrigen Werte sind breit unterstützt.
.normal { white-space:normal; }
.pre { white-space:pre;
font-family:monospace; }
.pre-wrap { white-space:pre-wrap; }
.pre-line { white-space:pre-line; }
.nowrap { white-space:nowrap; }
- Es gilt das normale Whitespace-Verhalten. Leerzeichen und Umbrüche kollabieren und Text wird umgebrochen, wenn notwendig.
- Im Code-Beispiel bleiben Umbrüche und Leerzeichen erhalten. Kein automatischer Umbruch erfolgt.
- Im Gedicht bleiben Umbrüche erhalten, normale Leerzeichen aber werden zusammengefasst.
- In der Quellenangabe bleibt Whitespace erhalten, sodass der Name eingerückt erscheint. Automatischer Umbruch ist jedoch möglich.
- Der automatische Umbruch bei diesem pathologischen Fall wurde durch
nowrapverboten.
Trennung mit hyphens
Mit der Eigenschaft hyphens (engl. hyphen – Bindestrich) können Sie eine automatische Worttrennung einrichten.
Folgende Angaben sind möglich:
-
manual, keine automatische Silbentrennung, Voreinstellung, bedingte Trennstriche (­bzw.­) werden beachtet -
none, keine automatische Silbentrennung, bedingte Trennstriche werden unterdrückt, Umbruch erfolgt ausschließlich an Leerzeichen -
auto, automatische Silbentrennung, manuell definierte bedingte Trennstriche werden dabei vorgezogen. -
inherit, Einstellung des Elternelements
p {
font-size: 1.5em;
-webkit-hyphens: none;
hyphens: none;
max-width: 25em;
text-align: justify;
}
.trennung {
-webkit-hyphens: auto;
hyphens: auto;
}
<p>
Donaudampfschiffahrtsgesellschaftskapitän (seit der
Rechtschreibreform 1996, und damit erst nach Auflösung
des Unternehmens:
Donaudampfschifffahrtsgesellschaftskapitän) war eine
inoffizielle Bezeichnung für einen Kapitän der von 1829
bis 1991 existierenden Donaudampfschiffahrtsgesellschaft
(DDSG). Das Wort ist ein populäres Beispiel für die
Bildung von Mehrfachkomposita in der deutschen Sprache.
</p>
<p class="trennung">
Donaudampfschiffahrtsgesellschaftskapitän (seit der
Rechtschreibreform 1996, und damit erst nach …
</p>
Durch den erzwungenen Blocksatz mithilfe der Eigenschaft text-align werden die Leerräume zwischen den Wörtern verbreitert, was zu unschönen Effekten führt, wenn die Absätze sehr schmal oder einzelne Wörter sehr lang werden.
lang die verwendete Sprache angegeben werden[7].Sonderregeln für Worttrennung mit word-break
Die Eigenschaft Mit word-break stammt aus der Zeit, wo automatische Silbentrennung noch nicht mit den Browsern mitgeliefert wurde, und ermöglicht das Aufbrechen von Wörtern, wenn es andernfalls dazu kommen würde, dass ein Wort aus seinem HTML Element hinausragen würde. Sie kann auch eingesetzt werden, wenn der angezeigte Inhalt keine Wörter bildet und ohnehin beliebig umgebrochen werden kann. Folgende Angaben sind möglich:
-
normal: Wörter werden nur getrennt, wenn sie ein Soft Hyphen (­-Entität) enthalten oder automatische Silbentrennung aktiviert ist -
break-all: Der Browser bricht ein Wort zwischen zwei beliebigen Zeichen auf die Folgezeile um, wenn es nicht in die aktuelle Zeile passt. Er versucht **nicht**, es komplett auf die Folgezeile zu verschieben -
keep-all: Deaktiviert das Trennen von Wörtern für Text in einer CJK-Schrift vollständig. Für anderen Text verhält sich der Wortumbruch wie beinormal -

auto-phrase: experimentelle Funktion, die versucht, Trennungen in der Mitte von „natürlichen Phrasen“ zu vermeiden. Laut caniuse.com ist diese Funktion auf Text mitlang="ja"beschränkt. -

break-word: Verhält sich wienormalund aktiviert zusätzlichoverflow-wrap: anywhere. Falls overflow-wrap ebenfalls angegeben ist, wird das ignoriert
Verhindern von Zeilenüberläufen mit overflow-wrap
Wenn die Zeilenlänge eines Textes relativ gering ist und die automatische Silbentrennung ausgeschaltet oder unwirksam ist, kann es bei langen Wörtern dazu kommen, dass sie aus einem HTML Element hinausragen. Die Silbentrennung kann beispielsweise unwirksam sein, wenn Ihr Text eine IBAN oder eine URL enthält. In solchen Fällen möchte man zunächst versuchen, den langen Begriff auf eine eigene Zeile zu stellen, wie es durch word-break:normal vorgesehen ist. Ist die Zeile aber generell zu kurz, muss der Begriff entweder abgeschnitten oder umgebrochen werden, um das Layout der Seite nicht zu beschädigen. Hierfür gibt es die Eigenschaft overflow-wrap. Sie hieß früher word-wrap, das wurde aber als unglückliche Namenswahl betrachtet und die Eigenschaft umbenannt. Aber es gibt word-wrap immer noch als Aliasname für overflow-wrap.
Der Standardwert ist normal, womit Wörter, für die keine Trennregel gefunden wird, aus ihrem Element hinausragen. Das gilt auch, wenn es zwar eine Trennregel gibt, die daraus entstandenen Wortteile aber trotzdem noch mehr Platz brauchen, als verfügbar ist.
Das Aufbrechen auf mehrere Zeilen ermöglichen Sie mit den Werten break-word oder anywhere. Der Effekt dieser beiden Werte ist fast identisch: Sobald für ein Zeichen der Platz nicht mehr ausreicht, setzt der Browser einen Trennpunkt und macht mit dem Wort auf der nächten Zeile weiter. Ein Bindestrich wird allerdings nicht angezeigt.
Ein Unterschied zwischen den beiden Werten ergibt sich, wenn der Browser die intrinsische Breite des Wortes berechnen muss (was beispielsweise erforderlich ist, wenn width:min-content angegeben ist). Bei break-word werden nur die Trennpunkte berücksichtigt, die es auch bei overflow-wrap:normal geben würde. Mit anywhere hingegen wird die Möglichkeit, nach jedem Zeichen umbrechen zu können, berücksichtigt, was dazu führt, das die intrinsische Breite eines Wortes sich aus dem breitesten darin enthaltenen Zeichens ergibt, was in den meisten Fällen zur Unleserlichkeit führt.
letter-spacing
Mit der Eigenschaft letter-spacing können Sie den Zeichenabstand zwischen den Buchstaben bzw. Zeichen im Text bestimmen.
Folgende Angaben sind möglich:
-
normal, Standardwert, Zeichenabstand der verwendeten Schriftart, Browser kann Abstände flexibel ändern, um Text im Blocksatz anzuordnen, entsprichtletter-spacing: 0; - eine Längenangabe, jedoch kein Prozentwert, auch negative Angaben
-
inherit, Zeichenabstand des Elternelements
-
letter-spacing: 0;bewirkt also nicht, dass die Zeichen aneinanderkleben, sondern dass sie sich wie beiletter-spacing: normalverhalten. -
letter-spacing: 0.1em;bewirkt analog nicht, dass zwischen den Zeichen genau 0.1em Platz ist, sondern dass zum normalen (letter-spacing: normal;) Zeichenabstand noch 0.1em draufaddiert wird.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>letter-spacing</title>
<style>
p { letter-spacing: 0.25em; width: 30em; }
span { letter-spacing: 1em; color: red; }
</style>
</head>
<body>
<h1>Abstände zwischen Buchstaben festlegen</h1>
<p>
Die Zeichen dieses Textabsatzes haben einen
<span>zusätzlichen Abstand von 0.25em</span>. Innerhalb der farblich
hervorgehobenen Span-Elemente sind die
<span>Abstände zwischen den Buchstaben</span> größer.
</p>
</body>
</html>
word-spacing
Mit der Eigenschaft word-spacing können Sie den Abstand zwischen Wörtern im Text bestimmen.
Folgende Angaben sind möglich:
- eine Längenangabe, jedoch kein Prozentwert, auch negative Angaben
-
normal, Voreinstellung, festgelegt durch die Schriftart bzw. Browsereinstellung, Browser kann Abstände flexibel ändern, um Text im Blocksatz anzuordnen, entsprichtword-spacing: 0; -
inherit, Wortabstand des Elternelements
-
word-spacing: 0;bewirkt also nicht, dass die Wörter aneinanderkleben, sondern dass sie sich wie beiword-spacing: normalverhalten. -
word-spacing: 0.1em;bewirkt analog nicht, daß zwischen den Wörtern genau 0.1em Platz ist, sondern dass zum normalen (word-spacing: normal;) Wortabstand noch 0.1em draufaddiert wird.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>word-spacing</title>
<style>
p { word-spacing: 0.5em; width: 30em; }
span { word-spacing: 2em; color: red; }
</style>
</head>
<body>
<h1>Abstände zwischen Wörtern festlegen</h1>
<p>Die Wörter dieses Textabsatzes haben einen
<span>zusätzlichen Abstand von 0.5em</span>. Innerhalb der farblich
hervorgehobenen Span-Elemente sind die
<span>Abstände zwischen den Wörtern</span>
größer.
</p>
</body>
</html>
Siehe auch
Folgende CSS-Eigenschaften bestimmen die Textausrichtung:
- text-indent
- vertical-align
- text-align
- white-space
- hyphens (Silbentrennung)
Weblinks
- ↑ tutsplus: Understanding Typographic Hierarchy
- ↑ Modular Scale von Tim Brown + Scott Kellum
- ↑ css-tricks.com: Bookmarklet to Colorize Text Between 45 and 75 Characters (for line-length testing) vom 01.11.2013
- ↑ toscho.de Blocksatz vermeiden
- ↑ W3C: CSS Text Module Level 3 text-indent
- ↑ MDN: text-indent
- ↑ W3C: CSS Text Module Level 3 – Languages and Typesetting
Deutsch:
Englisch:
- prowebtype.com: Professional Web Typography von Donny Troung
- smashing magazine Beautiful Typography in Web Design
- smashing magazine 50 Useful Design Tools For Beautiful Web Typography (2009)
- echoenduring: create beautiful css3-typography sehr gute Seite
- sixrevisions CSS-Typografie